
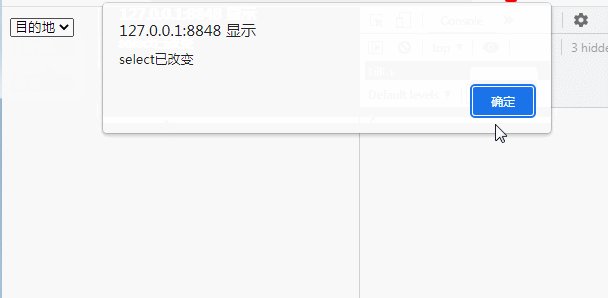
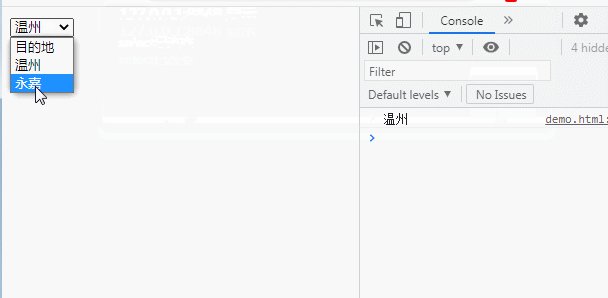
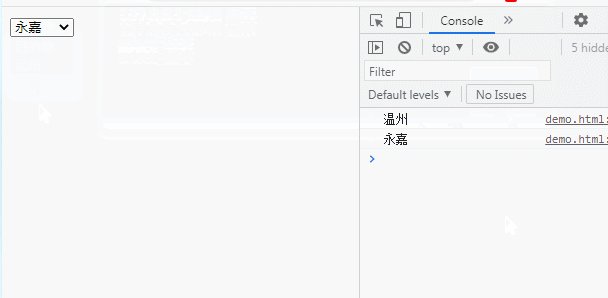
監視手順: 1.change() を使用して変更イベントを select 要素にバインドし、イベント処理関数を設定します。構文は "$("select").change(function() {.. .}); "; 2. イベント処理関数で、イベントのトリガー後に実行する必要があるコードを設定します。構文は "alert("オプションが変更されました"); console.log($(' select').val());"。変更が行われた後、新しいオプションを通知するポップアップ ウィンドウが表示されます。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery では、組み込みのリスニング関数 change() を使用して、select の変更を監視できます。
変更イベントは、要素の値が変更されると発生します (フォーム フィールドにのみ適用されます)。
change() メソッドは、変更イベントをトリガーするか、変更イベントの発生時に実行する関数を指定します。
注: select 要素とともに使用すると、オプションが選択されたときに変更イベントが発生します。
#実装手順
ステップ 1:change() を使用して、change イベントを select 要素にバインドし、イベント処理関数を設定します
1 2 3 |
|
ステップ 2: イベント処理関数で、イベントがトリガーされた後に実行する必要があるコードを設定します。
1 2 3 4 |
|
実装コード:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|

jQuery ビデオ チュートリアル 、web フロントエンド ビデオ ]
以上がjqueryで選択の変更を監視する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

