
実装手順: 1. dblclick() メソッドを使用してダブルクリック イベントをボタン要素にバインドし、イベント処理関数を設定します。構文は "$("button").dblclick() です。 (function() {//イベント処理コード});"; 2. イベント処理関数では、hide() または toggle() メソッドを使用して要素を非表示にします。構文は「要素を指定する object.hide()」です。 ;" または "要素 object.toggle();" を指定します。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery では、dblclick() と hide() (または toggle()) を使用して、マウスをダブルクリックして要素を非表示にすることができます。
実装手順:
ステップ 1: マウス ダブルクリック イベントを設定する
dblclick を使用する() ボタン要素にダブルクリック イベントをバインドし、イベント処理関数を設定するメソッド
按钮元素对象.dblclick()(function() {
//事件处理代码
});ステップ 2: イベント処理関数で、hide() または toggle() メソッドを使用して、要素を非表示にする
按钮元素对象.dblclick()(function() {
指定元素对象.hide();
});実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").dblclick(function() {
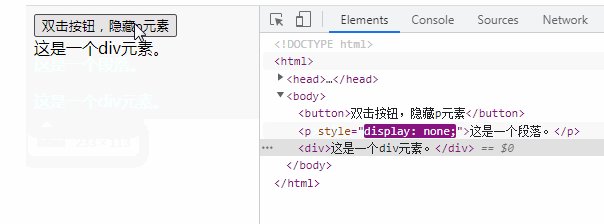
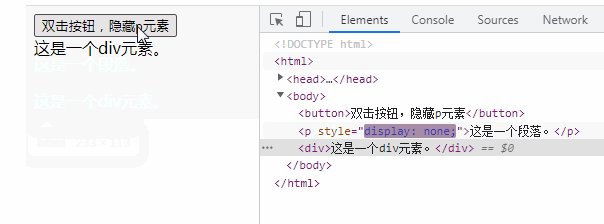
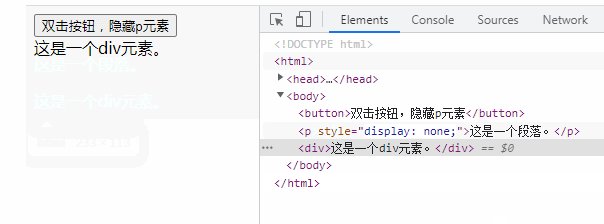
$("p").hide();
// $("p").toggle();
});
});
</script>
</head>
<body>
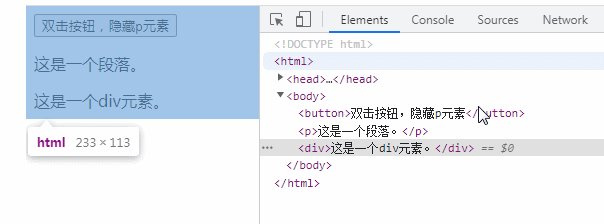
<button>双击按钮,隐藏p元素</button>
<p>这是一个段落。</p>
<div>这是一个div元素。</div>
</body>
</html>
# 説明:
# 1. dblclick() メソッド要素がダブルクリックされると、dblclick イベントが発生します。
マウス ポインタが要素の上に留まり、マウスの左ボタンが押されて放されると、クリックが発生します。
短期間に 2 回のクリックが発生した場合、それはダブルクリック イベントです。
dblclick() メソッドは、dblclick イベントをトリガーするか、dblclick イベントの発生時に実行する関数を指定します。
ヒント: dblclick イベントと click イベントが同じ要素に適用される場合、問題が発生する可能性があります。
構文:
$(selector).dblclick(function)
hide() メソッドは、選択した要素を非表示にします。
ヒント: これは、CSS プロパティの display:none に似ています。
構文
$(selector).hide(speed,easing,callback)
選択した要素の Hide() と show() を切り替えます。
このメソッドは、選択した要素の表示ステータスをチェックします。要素が非表示の場合は show() が実行され、要素が表示されている場合は Hide() が実行されます。これにより、トグル効果が作成されます。
注: 非表示の要素は完全には表示されません (ページのレイアウトには影響しません)。
ヒント: この方法は、カスタム関数を切り替えるために使用できます。
[推奨学習:
jQuery ビデオ チュートリアル以上がjqueryでダブルクリックして要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。