Vue3 を使用して Web コンポーネントを構築する方法について話しましょう
Vue3 を使用して Web コンポーネントを構築するにはどうすればよいですか?以下の記事ではVue3でWebコンポーネントを構築する方法を紹介していますので、ぜひ参考にしてください。

場合によっては、フレームワークに依存しないコンポーネントを書きたいことがありますが、ネイティブや Jquery を使用して書きたくないこともあります。また、スタイルの競合も避ける必要があります。これを行うには Web コンポーネントを使用するのが適切だと思います。非常に適切です。しかし、Web Components はまだ柔軟性が低く、不便なところも多いので、MVVM と組み合わせて利用できると良いですね。 Angular は以前から Web コンポーネントへのコンポーネントの構築をサポートしていましたが、Vue3 3.2 ではついに Web コンポーネントへのコンポーネントの構築をサポートしました。最近たまたまコメントプラグインを再構築したくなったので試してみました。
Web コンポーネントの構築
vue には、vue コンポーネントを HTMLElement に拡張されるカスタム関数構造に変換する defineCustomElement メソッドが用意されています。 関数と使用法基本的には、defineComponent パラメータ API と同じです。 [関連する推奨事項: vuejs ビデオ チュートリアル ]
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// 在此提供正常的 Vue 组件选项
props: {},
emits: {},
template: `...`,
// defineCustomElement 独有特性: CSS 会被注入到隐式根 (shadow root) 中
styles: [`/* inlined css */`]
})
// 注册 Web Components
customElements.define('my-vue-element', MyVueElement)単一のファイルを使用する必要がある場合は、@vitejs/plugin-vue@^1.4.0 またはvue -loader@^16.5.0 以降のバージョンのツール。一部のファイルのみを使用する必要がある場合は、サフィックスを .ce.vue に変更できます。すべてのファイル Web コンポーネント をビルドする必要がある場合は、@vitejs/plugin-vue@^1.4.0 または vue-loader@^16.5.0 を実行できます。 customElement 構成項目が有効になります。これにより、.ce.vue というサフィックス名を使用する必要がなくなりました。
Attributes
vue は、すべてのプロパティをカスタム要素オブジェクトのプロパティにマップし、カスタム要素タグの属性もマップします。
<com-demo></com-demo>
props:{
type:String
}HTML の attribute は、基本型 (Boolean、Number) を除き、文字列のみにすることができるため、Vue はマッピング中の型変換に役立ち、他の複雑な型は DOM に設定する必要があります。 . 敷地内にあります。
イベント
カスタム要素で、this.$emit または setup の を介して Emit によって発行されるイベント はネイティブ CustomEvent として送出されます。追加のイベント パラメーター (ペイロード) は、CustomEvent オブジェクトの詳細プロパティの配列として公開されます。
スロット
コンポーネントを作成する場合、vue と同様に使用できますが、ネイティブ スロット構文のみを使用できるため、スコープ スロットはサポートされなくなりました。
サブコンポーネントのスタイルの問題
ネストされたサブコンポーネントを使用する場合、サブコンポーネント内のスタイルがデフォルトでは抽出されないという落とし穴があります。
親コンポーネント
<template>
<div>{{ title }}</div>
<childer></childer>
</template>
<script>
import Childer from "./childer.vue"
export default {
components: { Childer },
data() {
return {
title: "父组件"
}
},
}
</script>
<style>
.title {
padding: 10px;
background-color: #eee;
font-weight: bold;
}
</style>サブコンポーネント
<template>
<div>{{ title }}</div>
</template>
<script>
export default {
data() {
return {
title: "子组件"
}
},
}
</script>
<style>
.childer {
padding: 10px;
background-color: #222;
color: #fff;
font-weight: bold;
}
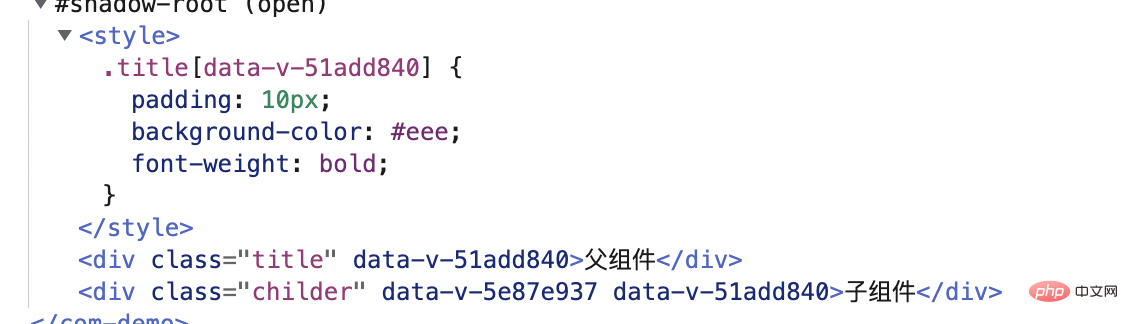
</style>サブコンポーネントのスタイルが挿入されていないことがわかりますが、スタイル分離識別子はdata-v-5e87e937として生成されます。 Vue 公式が今後このバグを修正するかどうかはわかりません

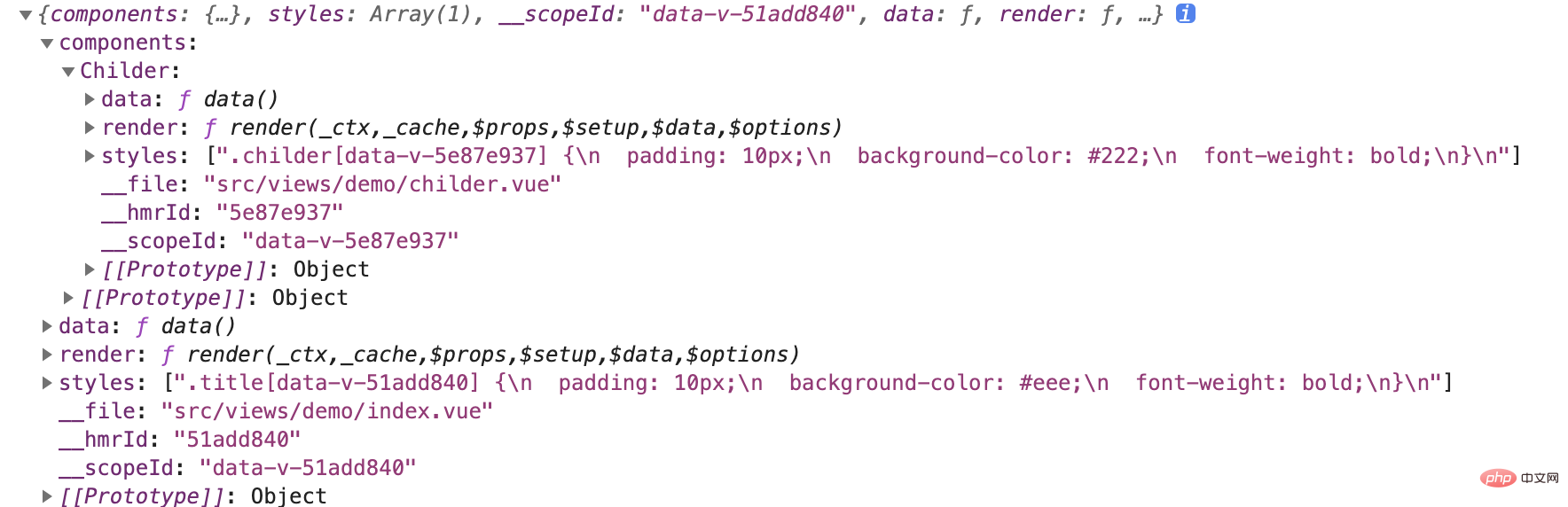
コンポーネントを見ると、サブコンポーネントのスタイルが抽出されていることがわかります。自分で注射するだけで済みます。

サブコンポーネント スタイルを抽出して親コンポーネントに挿入します。この実装を参照してください
import ComDemo from '~/demo/index.vue'
const deepStylesOf = ({ styles = [], components = {} }) => {
const unique = array => [...new Set(array)];
return unique([...styles, ...Object.values(components).flatMap(deepStylesOf)]);
}
// 将子组件样式插入到父组件里
ComDemo.styles = deepStylesOf(ComDemo)
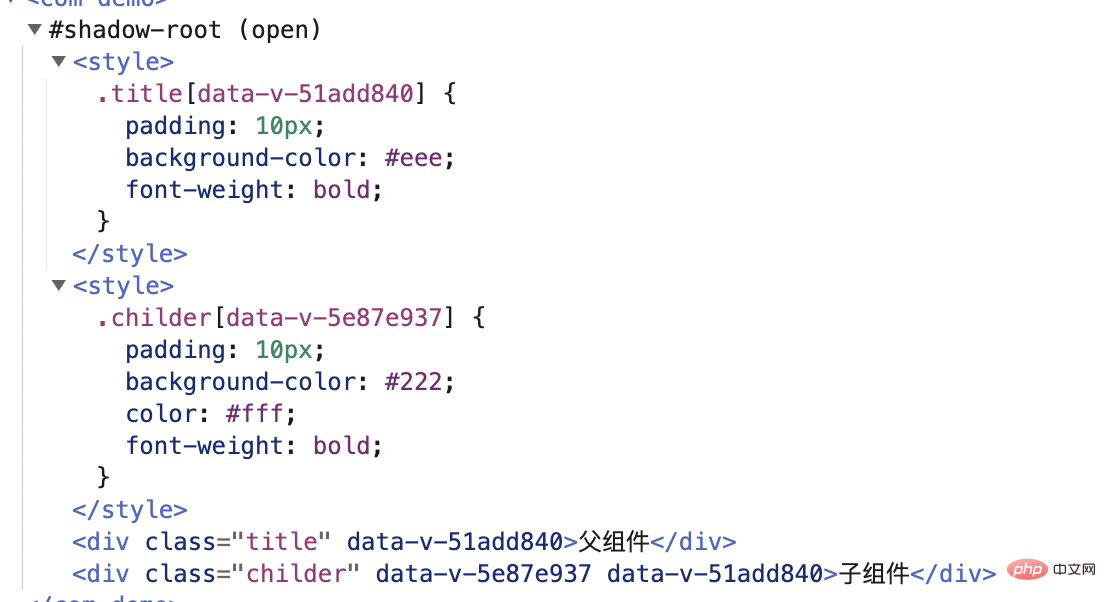
!customElements.get('com-demo') && customElements.define('com-demo', defineCustomElement(ComDemo))サブコンポーネント スタイルの問題を完全に解決します

Method
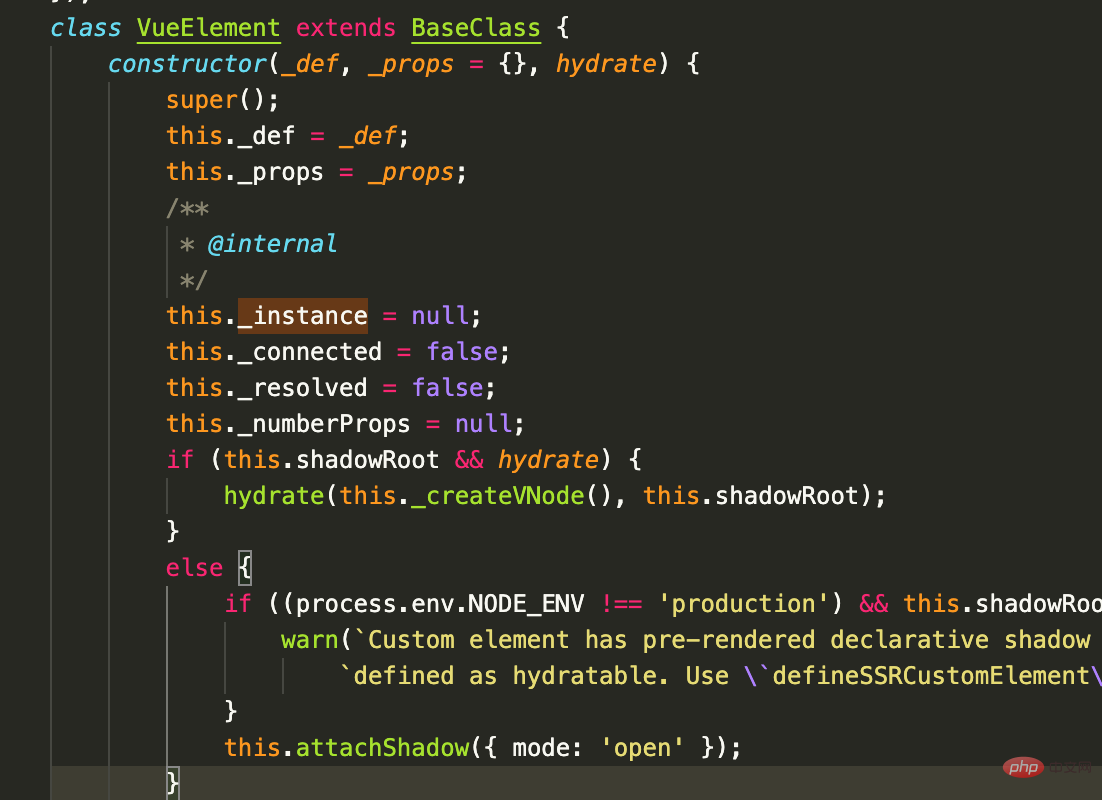
defineCustomElement デフォルトでは、ビルドされたコンポーネントは customElement## にメソッドをアタッチしません。 #. Vueのソースコードを見ると、_def(コンストラクタ)、_instance(コンポーネントインスタンス)のみです。コンポーネント内のメソッド dom._instance.proxy.fun() を呼び出したい場合、それは非常に洗練されていないように感じられます。  もちろん、コンポーネントによって公開されるメソッドが通常の dom と同様に dom.fun() から直接削除できることを望んでいます。
もちろん、コンポーネントによって公開されるメソッドが通常の dom と同様に dom.fun() から直接削除できることを望んでいます。
import { VueElement, defineComponent } from 'vue'
const defineCustomElement = (options, hydate) => {
const Comp = defineComponent(options);
class VueCustomElement extends VueElement {
constructor(initialProps) {
super(Comp, initialProps, hydate);
if (Comp.methods) {
Object.keys(Comp.methods).forEach(key => {
// 将所有非下划线开头方法 绑定到 元素上
if(!/^_/.test(key)){
this[key] = function (...res) {
if (this._instance) {
// 将方法thi改为 组件实例的proxy
return Comp.methods[key].call(this._instance.proxy, ...res)
} else {
throw new Error('未找到组件实例')
}
}
}
})
}
}
}
VueCustomElement.def = Comp;
return VueCustomElement;
}一般的に言えば、落とし穴はまだたくさんありますが、比較的単純なクロスフレーム プラグインを構築するだけの場合は、次のことも可能です。この方法を使用して Web コンポーネントを構築するのは良い解決策です。
プログラミング関連の知識について詳しくは、プログラミング入門
をご覧ください。 !以上がVue3 を使用して Web コンポーネントを構築する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、&lt; Keep-Alive&gt;および&lt;コンポーネントは&gt;コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。




