angular-datetime-picker 形式をカスタマイズする方法について話しましょう
angular-datetime-picker 形式をカスタマイズするにはどうすればよいですか?次の記事ではフォーマットのカスタマイズ方法について説明していますので、皆様のお役に立てれば幸いです。

私は最近、プロジェクトの開発と保守に Angular を使用しています。日付の問題が発生し、同僚は @danielmoncada/angular-datetime-picker を使用しました。
PS: もちろん、新しいプロジェクトの場合は、フレームワークに統合された日付関数を使用することをお勧めします。この関数は期待どおりではないかもしれませんが、少なくとも十分です。 。たとえば、
ant designのangularバージョンです。
もちろん、angular-datetime-picker は多くのプロパティとイベントを提供します。 [関連チュートリアルの推奨事項: "angularjs ビデオ チュートリアル "]
例:
owl-date-time 属性は次のとおりです:
| 属性名 | タイプ | 必要かどうか | デフォルト値 |
|---|---|---|---|
両方、カレンダー、タイマー | オプションboth |
||
| ブール値 | Optional | false |
入力ボックスに##もちろん、この記事では、その必要性については説明しません。これらのプロパティとメソッドを変更するだけです。次の 2 つの点について説明します。
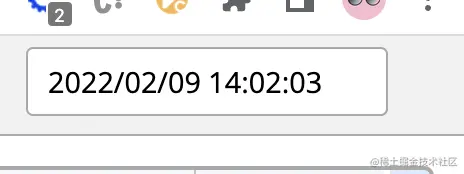
- YYYY/MM/ HH:mm:ss
- を表示する 形式
翻訳 - ボタンの名前を変更します Cancel => Cancel - 、
Set => Set
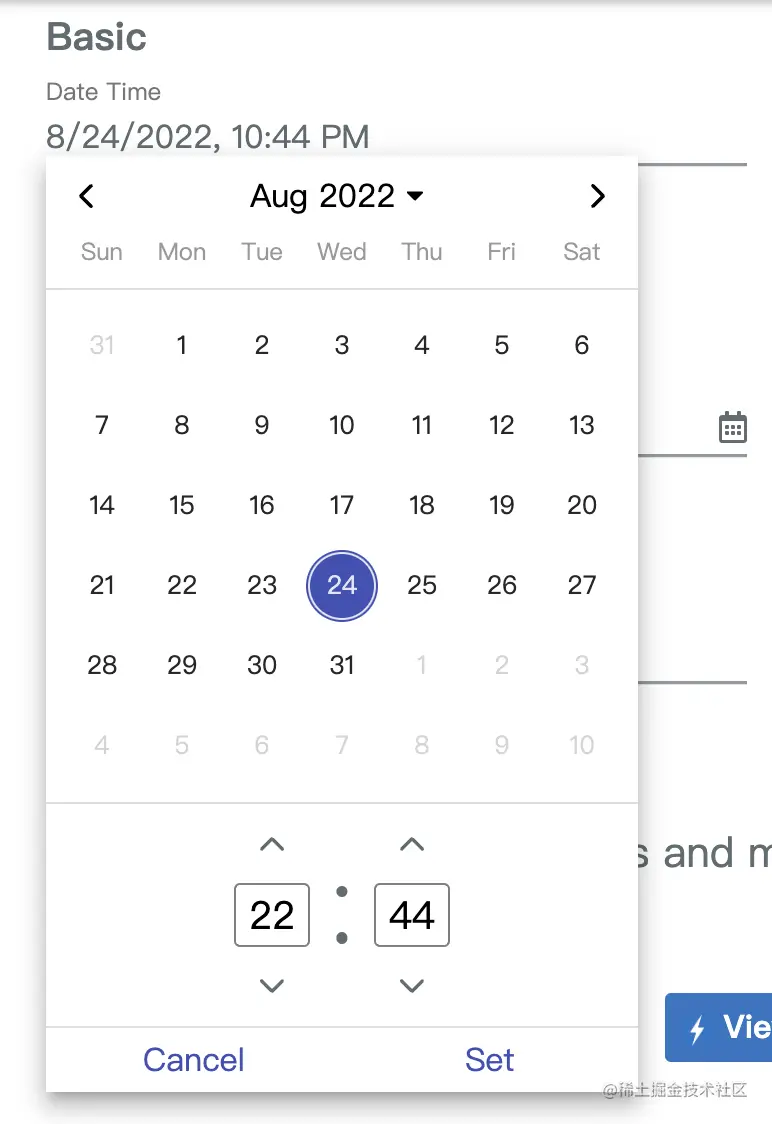
#現在のデフォルト値は です。この
次のような関連する  html
html
<ng-container> <input> <owl-date-time></owl-date-time> </ng-container>
app.module.ts
で導入:import {OwlDateTimeModule, OwlMomentDateTimeModule, OWL_DATE_TIME_FORMATS} from '@danielmoncada/angular-datetime-picker';
// https://danielykpan.github.io/date-time-picker/#locale-formats
// 自定义格式化时间
export const MY_MOMENT_FORMATS = {
fullPickerInput: 'YYYY/MM/DD HH:mm:ss', // 指定的时间格式
datePickerInput: 'YYYY/MM/DD',
timePickerInput: 'HH:mm:ss',
monthYearLabel: 'YYYY/MM',
dateA11yLabel: 'YYYY/MM/DD',
monthYearA11yLabel: 'YYYY/MM',
};
@NgModule({
imports: [
OwlDateTimeModule,
OwlMomentDateTimeModule
],
providers: [
{provide: OWL_DATE_TIME_FORMATS, useValue: MY_MOMENT_FORMATS
],
})
export class AppModule {
}結果のグラフは次のとおりです:
 翻訳ボタン
翻訳ボタン
このパッケージの国際化を使用して、対応する Cancel
をCancel、Set に翻訳する必要があります。 設定 に変換されます。 公式 Web サイトでは次のように紹介されています:
import { NgModule } from '@angular/core';
import { OwlDateTimeModule, OwlNativeDateTimeModule, OwlDateTimeIntl} from 'ng-pick-datetime';
// here is the default text string
export class DefaultIntl extends OwlDateTimeIntl = {
/** A label for the up second button (used by screen readers). */
upSecondLabel= 'Add a second',
/** A label for the down second button (used by screen readers). */
downSecondLabel= 'Minus a second',
/** A label for the up minute button (used by screen readers). */
upMinuteLabel= 'Add a minute',
/** A label for the down minute button (used by screen readers). */
downMinuteLabel= 'Minus a minute',
/** A label for the up hour button (used by screen readers). */
upHourLabel= 'Add a hour',
/** A label for the down hour button (used by screen readers). */
downHourLabel= 'Minus a hour',
/** A label for the previous month button (used by screen readers). */
prevMonthLabel= 'Previous month',
/** A label for the next month button (used by screen readers). */
nextMonthLabel= 'Next month',
/** A label for the previous year button (used by screen readers). */
prevYearLabel= 'Previous year',
/** A label for the next year button (used by screen readers). */
nextYearLabel= 'Next year',
/** A label for the previous multi-year button (used by screen readers). */
prevMultiYearLabel= 'Previous 21 years',
/** A label for the next multi-year button (used by screen readers). */
nextMultiYearLabel= 'Next 21 years',
/** A label for the 'switch to month view' button (used by screen readers). */
switchToMonthViewLabel= 'Change to month view',
/** A label for the 'switch to year view' button (used by screen readers). */
switchToMultiYearViewLabel= 'Choose month and year',
/** A label for the cancel button */
cancelBtnLabel= 'Cancel',
/** A label for the set button */
setBtnLabel= 'Set',
/** A label for the range 'from' in picker info */
rangeFromLabel= 'From',
/** A label for the range 'to' in picker info */
rangeToLabel= 'To',
/** A label for the hour12 button (AM) */
hour12AMLabel= 'AM',
/** A label for the hour12 button (PM) */
hour12PMLabel= 'PM',
};
@NgModule({
imports: [
OwlDateTimeModule,
OwlNativeDateTimeModule
],
providers: [
{provide: OwlDateTimeIntl, useClass: DefaultIntl},
],
})
export class AppExampleModule { }owl-date-time-translator .ts
import { Injectable } from '@angular/core';
import { DefaultTranslationService } from '@services/translation.service';
import { OwlDateTimeIntl } from '@danielmoncada/angular-datetime-picker';
@Injectable()
export class OwlDateTimeTranslator extends OwlDateTimeIntl {
constructor(protected translationService: DefaultTranslationService) {
super();
/** 取消按钮 */
this.cancelBtnLabel = this.translationService.translate('action.cancel');
/** 设置按钮 */
this.setBtnLabel = this.translationService.translate('action.set');
}
};ここでは、地域に応じて言語を選択できる翻訳サービス translationService を紹介しました。 次に、app.module.ts
import { OwlDateTimeIntl } from '@danielmoncada/angular-datetime-picker';
// 翻译 @danielmoncada/angular-datetime-picker
import { OwlDateTimeTranslator } from './path/to/owl-date-time-translator';
@NgModule({
providers: [
{provide: OwlDateTimeIntl, useClass: OwlDateTimeTranslator},
],
})
export class AppModule {
}結果のレンダリングは次のようになります: # #プログラミング関連の知識について詳しくは、プログラミング ビデオ
以上がangular-datetime-picker 形式をカスタマイズする方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 6
6
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
この記事では、Angular の学習を継続し、Angular のスタンドアロン コンポーネント (Standalone Component) について簡単に理解できるようにします。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
Angular プロジェクトが大きすぎます。適切に分割するにはどうすればよいですか?次の記事では、Angular プロジェクトを合理的に分割する方法を紹介します。




