Bootstrap のレスポンシブ レイアウトに関する関連知識ポイントの簡単な分析
この記事では、Bootstrap の実践について説明し、Bootstrap のレスポンシブ レイアウトについて紹介します。

#レスポンシブ レイアウトとは、Web サイトが端末ごとに特定のバージョンを作成するのではなく、複数の端末と互換性があることを意味します。このコンセプトは、モバイル インターネット ブラウジングを解決するために生まれました。
ナビゲーション バーとカルーセルは、ほとんどの Web サイトのヘッダーで高い割合を占めており、特にナビゲーション バーはサイト マップの役割を果たします。
レスポンシブ レイアウトでは、端末の画面サイズに応じてさまざまなスタイルを表示するナビゲーション バーが必要です。
1. 知識ポイント
1.1 ナビゲーション バー
公式説明: ナビゲーション バーはアプリケーションまたは Web サイトにあります。ナビゲーション ページ ヘッダーの応答性の高い基本コンポーネント。モバイル デバイスでは折りたたまれ (開閉可能)、ビューポートの幅が増加するにつれて徐々に水平方向に拡張されます。
1.1.1 基本ナビゲーション バー
Bootstrap を使用する前は、<ul> <li> を使用することに慣れていました。 ナビゲーション バーを構築します。 [関連する推奨事項: "bootstrap チュートリアル "]
<!--代码部分-->
<style>
.navigation-past{
list-style: none;
}
.navigation-past>li{
float: left;
padding: 8px;
}
.navigation-past>li>a{
text-decoration: none;
color: #000;
}
.active-past{
background: #E7E7E7;
}
</style>
<ul class="navigation-past">
<!--选中-->
<li class="active-past"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li><a href="#">Navigation Fifth</a></li>
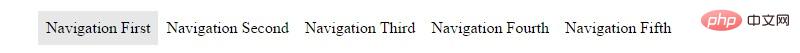
</ul>レンダリング:

Bootstrap を使用している場合は、これについてよくご存知でしょう。構造にいくつかの変更を加えます。まず、<div> のレイヤーを <ul> の外側に配置し、スタイル navbar navbar-default; を追加してから、 を指定します。 < inside ;ul> スタイル nav navbar-nav を追加します。 最後に、選択した部分にスタイル active を追加します。最も基本的なブートストラップ ナビゲーションが完了しました。
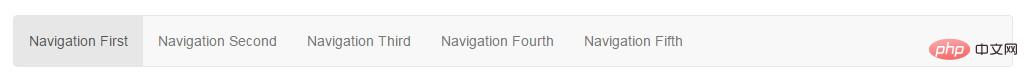
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li><a href="#">Navigation Fifth</a></li> </ul> </div>
レンダリング:

これは、最外層に追加された role="navigation" 属性です。これは HTML5 の目的ですタグ属性の目的は、タグをセマンティックにして、スクリーン リーダーがタグを識別しやすくすることと、特別なグループの人々によるブラウジングを容易にすることです。
1.1.2 高度なナビゲーション バー
一部の公式 Web サイトを閲覧すると、最初に目に入るのは、左上隅にある特徴的な企業ロゴと誇張されたカルーセルです。 , Bootstrap は、ナビゲーション内のロゴの位置を予約します。使用方法は、外側の <div> 内にスタイル navbar-header を持つ <div> を追加することです。この <div> ; スタイル navbar-brand を持つ <a> 要素を内部に追加します。
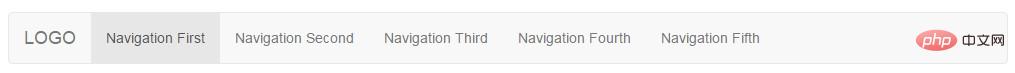
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="#" class="navbar-brand">LOGO</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li><a href="#">Navigation Fifth</a></li> </ul> </div>
レンダリング:

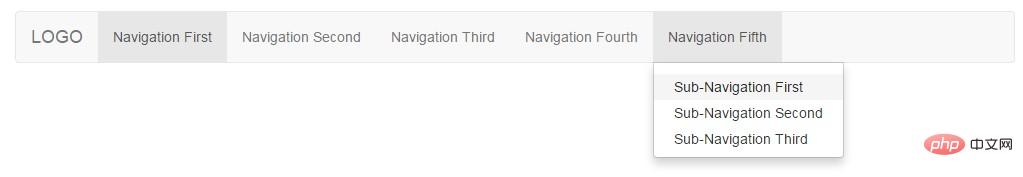
第 1 レベルのナビゲーションでは不十分な場合があり、より多くのコンテンツを表示するには、第 2 レベルのナビゲーションと組み合わせる必要があります。 。使用方法: まず、セカンダリ ナビゲーションを追加する必要がある <li> 要素にスタイル dropdown を追加し、次にスタイル を <a># に追加します。 ## 要素。dropdown-toggle と属性 data-toggle="dropdown"; 次に、<a># 内の <li> の下に # を置きます。 #<ul> <li> 組み合わせ、<ul> ラベルはスタイル dropdown-menu を追加しました。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!--代码部分-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="#" class="navbar-brand">LOGO</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Navigation Fifth
<ul class="dropdown-menu">
<li><a href="#">Sub-Navigation First</a></li>
<li><a href="#">Sub-Navigation Second</a></li>
<li><a href="#">Sub-Navigation Third</a></li>
</ul>
</a>
</li>
</ul>
</div></pre><div class="contentsignin">ログイン後にコピー</div></div>レンダリング:
##新しい属性がここに表示されます aria-haspopup="true" aria-expanded="false"
aria-haspopup="true" aria-expanded="false"
aria-haspopup: true
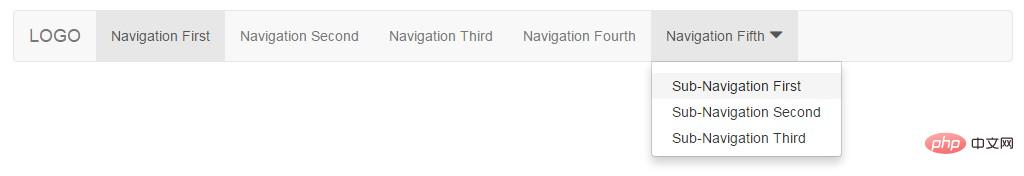
false は、ポップアップがないことを意味します効果。 aria-expanded: 展開状態を示します。デフォルトは 未定義 で、現在の拡張ステータスが不明であることを意味します。その他のオプション値: true は要素が展開されていることを示し、false は要素が展開されていないことを示します。 通常表示されるドロップダウン ボックスには、下向きの矢印記号 ▼ が付いています。同様に、この効果は Bootstrap でもサポートされていますが、独自のフォント ライブラリである Glyphicons フォント アイコンを導入する必要があります。
使用方法:新建一个 <span> 元素,然后在里面加上样式 glyphicon glyphicon-triangle-bottom。
Glyphicons 字体图标使用示例:
<!--代码部分--> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span> <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li>
效果图:

注意:
<ul> <li>Glyphicons 字体图标和文本之间添加一个空格,不然会影响样式(padding)的正确显示。
<li>服务器需要正确添加相应的 MIME 类型,否则加载字体会报 404 错误。
另外这里的箭头也可以使用 Bootstrap 自带的样式 caret 来实现,这里的箭头是用 CSS 实现了,使用方法:<span class="caret"></span>。
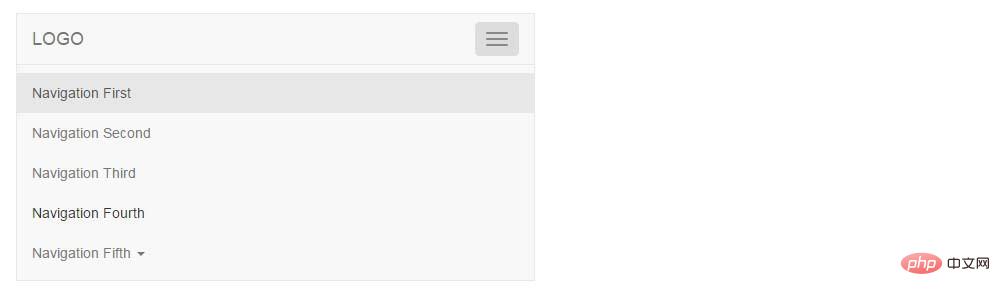
1.1.3 响应式导航栏
在手机端浏览网站的时候常看到几个横线(≡)组成的导航向导,Bootstrap 作为一个移动设备优先也是支持这样的需求的,响应式导航的使用的方法比较固定,首先在导航标题 <div class="navbar-header"> 内加上一段固定写法的代码;然后在需要在小屏时折叠的 <ul> 元素外包一层样式 collapse navbar-collapse 的 <div> 元素,并给这个元素加上任意名称的 ID,例如:id="navigation-collapse";最后在响应式按钮 <button> 元素上加上 data-target 属性指向要折叠的内容 id,例如:data-target="#navigation-collapse"。
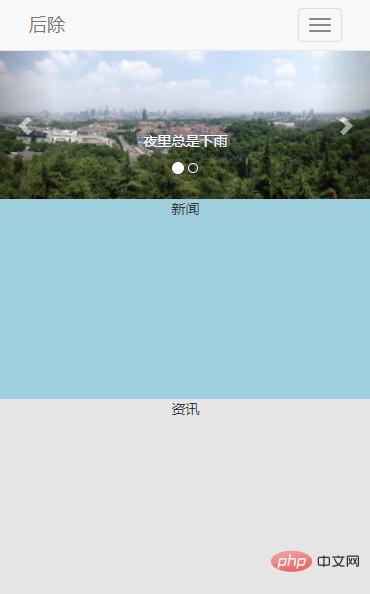
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!--以下为固定写法,用到的时候复制粘贴即可--> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navigation-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">LOGO</a> </div> <div class="collapse navbar-collapse" id="navigation-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <span class="caret"></span> <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li> </ul> </div> </div>
效果图:

1.2 轮播
图片轮播是网站的重要组成部分之一,常用来放活动广告或企业宣传图,有时也叫做“幻灯片”,Bootstrap 中的轮播效果是由 JavaScript 插件 Carousel 来实现的。
1.2.1 基础轮播
轮播的使用方法也是相对固定的,特殊场景按需求修改即可。需要注意的是需要给最外层 <div> 元素加上一个 id,并在小圆点出指向这个 id。
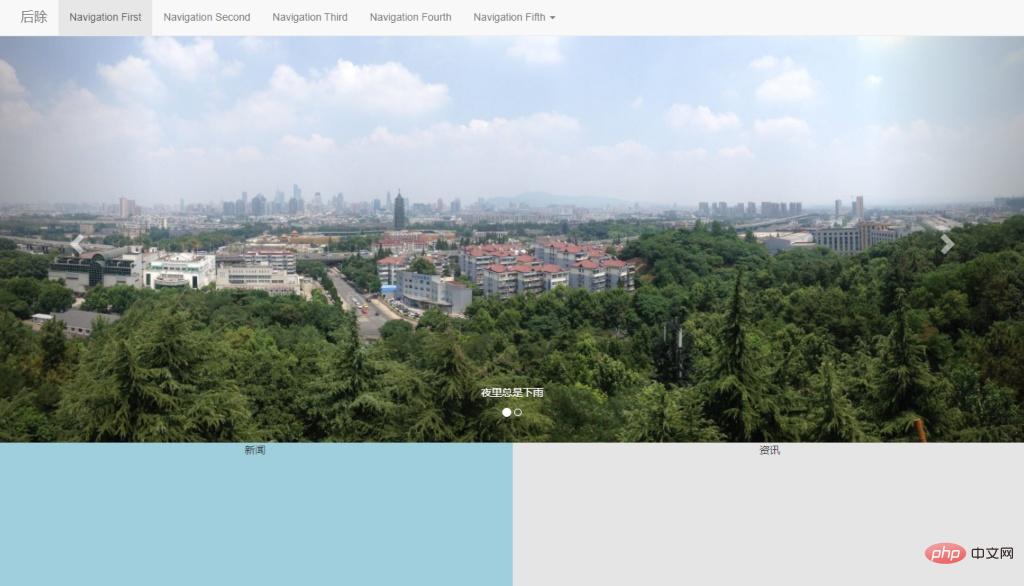
<!--代码部分--> <div id="my-banner" class="carousel"> <!--放置小圆点,点击可以切换轮播--> <ol class="carousel-indicators"> <!--加上样式active表示默认显示的轮播,data-slide-to="0"属性表示显示轮播的顺序--> <li data-target="#my-banner" data-slide-to="0" class="active"></li> <li data-target="#my-banner" data-slide-to="1"></li> </ol> <!--这里放置轮播显示的图片--> <div class="carousel-inner"> <!--加上样式active表示默认显示的图片--> <div class="item active"> <img src="http://www.mazey.net/img/upload/image/20170712/b1.jpg" alt="轮播"> </div> <div class="item"> <img src="http://www.mazey.net/img/upload/image/20170712/b2.jpg" alt="轮播"> </div> </div> </div>
效果图:

1.2.2 进阶的轮播
一个完整的轮播应具有自动播放、点击切换、悬浮停止、外加说明文字功能,别担心,这些 Bootstrap 通通都有!
1.2.2.1 自动播发
最外层 <div> 元素添加属性 data-ride="carousel" 和样式 slide(使轮播播放更平滑),如:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します