vue.jsはjqueryと競合しますか?
JQuery と VueJS は焦点が異なるため、合理的に使用すると競合が発生しません。VueJS はデータ バインディングとビュー コンポーネントに焦点を当て、JQuery は非同期リクエストとアニメーション効果に焦点を当てます。 vue プロジェクトで jquery を使用する方法: 1. npm ツールを使用して jquery をインストールします; 2. "webpack.base.conf.js" ファイルを設定します; 3. eslint チェックを回避します; 4. プロジェクトを再起動して jquery を使用します。

このチュートリアルの動作環境: Windows7 システム、vue3&&jquery3.6.1 バージョン、DELL G3 コンピューター。
JQuery と VueJS は焦点が異なるため、合理的に使用しても競合は発生しません。VueJS はデータ バインディングとビュー コンポーネントに焦点を当て、JQuery は非同期リクエストとアニメーション効果に焦点を当てます。
vue プロジェクトで jquery を使用する方法
1. jquery をインストールします
プロジェクトを入力してくださいルート ディレクトリ 以下で実行します:npm install jquery --save
2. 2 つの使用方法
2.1 コンポーネント内で直接使用する##どのコンポーネントで jQuery ライブラリを使用するかは、まず次のコマンドを使用して jQuery を導入する必要があります。その後、通常どおり使用できるようになります
import $ from 'jquery'
たとえば、App.vue コンポーネントで jQuery を使用する場合のコード例は次のとおりです。
<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
2.2 グローバル変数の使用
jQuery がそれぞれのコンポーネントで使用できる場合各コンポーネント $ from 'jquery';
の方が面倒なので、グローバル変数を使用します。
1)
を webpack.base に導入します。 .conf.js ファイルを開き、プロジェクトの .conf.js ファイル内で webpack.base を見つけます。このファイルはデフォルトでは参照されないため、最初に次のコードを使用して webpack を導入します。
let webpack = require('webpack')
以下に示すスクリーンショット
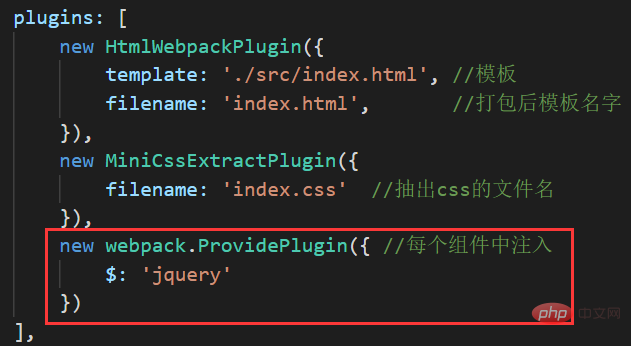
 2) 同じファイル webpack.base.conf.js で、module.exports を見つけて部分を追加します。コードの
2) 同じファイル webpack.base.conf.js で、module.exports を見つけて部分を追加します。コードの
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],スクリーンショットでは、コードの一部が省略されています
 3) eslint チェックを回避します
3) eslint チェックを回避します
.eslintrc を変更します。ルート ディレクトリの env ノードにある js ファイルに、キーと値のペア jquery: true for env を追加します。
env: {
// 原有
browser: true,
// 添加
jquery: true
}スクリーンショットは次のとおりです
##4) 再起動プロジェクト  npm run dev
npm run dev
$jQuery を参照するためにインポートする必要はありません、$ を直接使用できます
console.log($( 'Selector'))
、jQuery を使用して DOM を取得したことがわかります。または、以下をクリックすると、jq が関数であることがわかります

[関連する推奨事項:  vuejs ビデオ チュートリアル
vuejs ビデオ チュートリアル
以上がvue.jsはjqueryと競合しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




