
jquery では、選択された要素の指定されたインデックス番号を持つ要素を返すために eq() メソッドが使用されます。構文は "$(selector).eq(index)" で、パラメータの値です。 "index" は整数で、要素のインデックス番号を指定するために使用されます。負の値にすることもできます (インデックスは選択した要素の末尾から計算されます)。インデックス番号は 0 から始まるので、最初の要素のインデックス番号は 0 (1 ではない) になることに注意してください。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery eq() メソッド
eq() メソッドは、選択した要素の指定されたインデックス番号を持つ要素を返すために使用されます。
構文:
$(selector).eq(index)
index: 必須。要素のインデックスを指定します。整数または負の数を指定できます。負の数値を使用した場合、インデックスは選択した要素の末尾から計算されます。
注: インデックス番号 (index) は 0 から始まるため、最初の要素のインデックス番号は 0 (1 ではありません) になります。
使用例
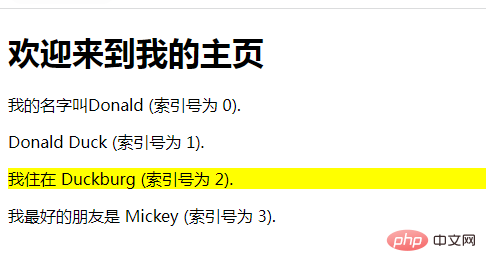
例 1:2 番目の
要素を選択します (インデックス番号は 1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
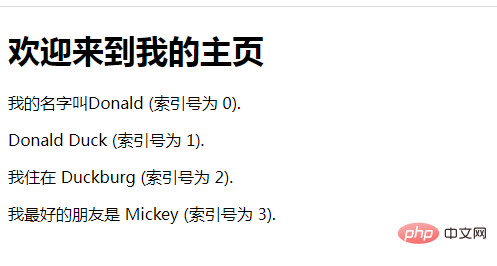
例 2: 負の数を使用して、選択した要素の末尾から 2 番目の
要素を返します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
例 3:
指定されたインデックス パラメーターに基づいて要素が見つからない場合、このメソッドは jQuery オブジェクトを構築します、長さプロパティは 0 です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(5).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>ここでは、.eq(5)で示される6番目のp要素により、p要素のない背景が黄色になります。

[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ]
以上がjquery eq() メソッドの用途は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


