
この記事では、uniapp に関する関連知識を提供します。tabBar アプリケーションがマルチタブ アプリケーションの場合、tabBar 構成項目を通じてタブ バーのパフォーマンスを指定でき、タブを開くときの対応する表示も指定できます。切り替えページ、一緒に見ていきましょう、皆さんのお役に立てれば幸いです。

推奨: 「uniapp チュートリアル 」
下部のナビゲーション バーを構成するには、まず、必要なアイコンを準備する必要があります。各タブでは、選択前と選択後の 2 つのアイコンを選択できます。その後、uniapp 公式 Web サイトが提供する
uniapp 公式 Web サイトのタブバー設定項目に基づいて、下部のナビゲーション バーを設定する方法を学習します。
まず、公式 Web サイトの紹介を見てみましょう。
アプリケーションがマルチタブ アプリケーションの場合、最初のタブを指定できます。 -レベルのナビゲーションバーとタブを介してtabBar設定項目を切り替えると、対応するページが表示されます。
pages.json で tabBar 構成を提供することは、ナビゲーションの迅速な開発を促進するだけでなく、より重要なことに、アプリとアプレット側のパフォーマンスを向上させることです。これら 2 つのプラットフォームでは、基礎となるネイティブ エンジンは、pages.json で構成された tabBar 情報を直接読み取り、起動時に js エンジンが初期化されるのを待たずにネイティブ タブをレンダリングできます。
ここでは 3 つのタブ (選択の前後) を切り替えるために使用する 6 つのアイコンを用意しました。 static フォルダーの下の tabbar フォルダーの下に配置します:

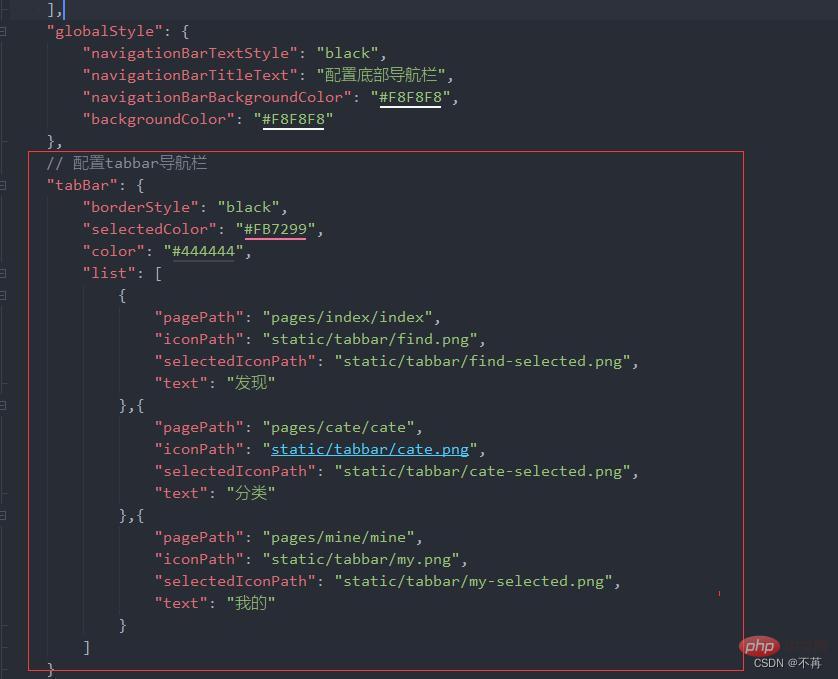
## globalStyle の場所を指定し、その下にあるタブバーを設定します。

// 配置tabbar导航栏
"tabBar": {
"borderStyle": "black",
"selectedColor": "#FB7299",
"color": "#444444",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/find.png",
"selectedIconPath": "static/tabbar/find-selected.png",
"text": "发现"
},{
"pagePath": "pages/cate/cate",
"iconPath": "static/tabbar/cate.png",
"selectedIconPath": "static/tabbar/cate-selected.png",
"text": "分类"
},{
"pagePath": "pages/mine/mine",
"iconPath": "static/tabbar/my.png",
"selectedIconPath": "static/tabbar/my-selected.png",
"text": "我的"
}
]
}
 3. ナビゲーション バーのタイトル コンテンツを構成します
3. ナビゲーション バーのタイトル コンテンツを構成します
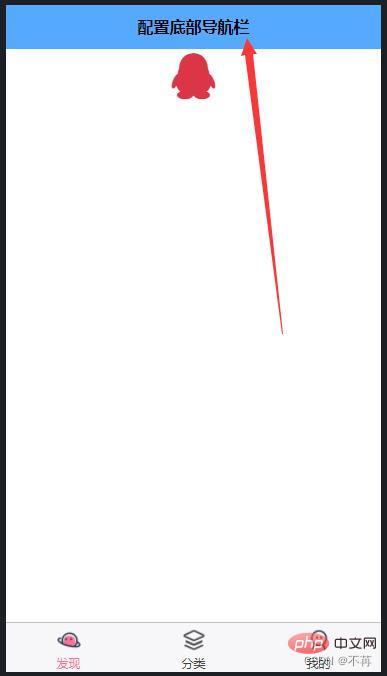
ナビゲーション バーのタイトル コンテンツは、以下に示すようにページの上部にあります:

"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "配置底部导航栏"
}
}
,{
"path" : "pages/mine/mine",
"style" :
{
"navigationBarTitleText": "我的",
"enablePullDownRefresh": false
}
},
{
"path" : "pages/cate/cate",
"style" :
{
// 导航栏标题文字内容
"navigationBarTitleText": "分类",
// 是否开启下拉刷新
"enablePullDownRefresh": false
}
}
],
// 默认页面的样式
"globalStyle": {
// 导航栏标题颜色及状态栏前景颜色,仅支持 black/white
"navigationBarTextStyle": "black",
// 导航栏标题文字内容
"navigationBarTitleText": "配置底部导航栏",
// 导航栏背景颜色(同状态栏背景色)
"navigationBarBackgroundColor": "#55aaff",
// 下拉显示出来的窗口的背景色
"backgroundColor": "#ffff7f"
}
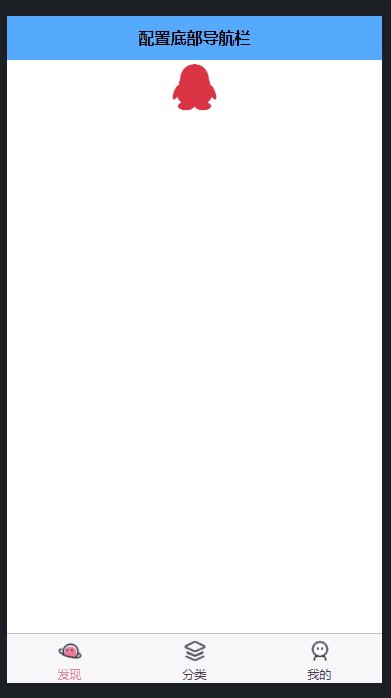
4. 見てみましょう 結果 (レンダリング)
 推奨: "
推奨: "
以上がuniapp アプレットでタブバー下部のナビゲーション バーを構成するための実践的なガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。