CSS テキストの前の空白の属性には次のものが含まれます: 1. margin-left 属性: テキスト要素の左マージンを設定できます。構文は "text element {margin-left: margin value;}" です。 2. パディング -left 属性は、テキスト要素の左内側のマージンを設定できます。構文は「テキスト要素 {padding-left: margin value;}」です。 3. text-indent 属性は、最初の行のインデントを指定できます。テキストブロック内のテキストの構文「テキスト要素 {text-indent: インデント値;}」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#CSS テキストの前に空白を実装するには、次の 3 つの属性があります:
margin-left
#padding -left
text-indent
1、margin-left
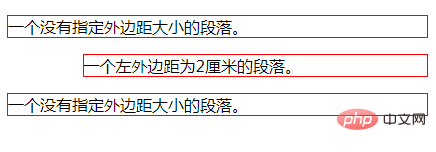
margin- left 属性 テキスト要素の左マージンを設定できます。
| #値 |
説明 |
| ##長さ
| 定義は左に固定マージン。デフォルト値は 0 です。 |
| %
| 親オブジェクトの合計幅に基づいて、左マージンをパーセンテージとして定義します。 |
#例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
margin-left: 2cm;
}
</style>
</head>
<body>
<p>一个没有指定外边距大小的段落。</p>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p>一个没有指定外边距大小的段落。</p>
</body>
</html>ログイン後にコピー
 ##2、padding-left
##2、padding-left
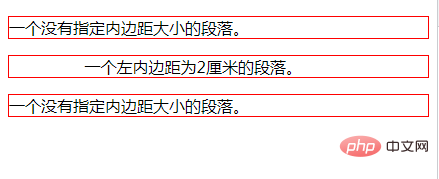
padding-left プロパティは、テキスト要素の左パディング (パディング) を設定します。
#ValueDescription | |
#length| 固定左を指定しますピクセル、センチメートルなどの特定の単位でのパディング値。デフォルト値は 0px です。 | |
%| 親要素の幅に基づいて左パディングの割合を定義します。この値は、すべてのブラウザーで期待どおりに機能するわけではありません。 | | #例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
padding-left: 2cm;
}
</style>
</head>
<body>
<p>一个没有指定内边距大小的段落。</p>
<p class="ex1">一个左内边距为2厘米的段落。</p>
<p>一个没有指定内边距大小的段落。</p>
</body>
</html>ログイン後にコピー
##3、text-indent

text-indent 属性は、テキスト ブロック内のテキストの最初の行のインデントを指定します。
注: 負の値も許可されます。値が負の場合は、最初の行を左にインデントします。
#値
説明 | #長さ |
|---|
定義が修正されましたインデント。デフォルト値: 0。 | % |
親要素の幅のパーセンテージに基づいてインデントを定義します。 | 例: | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
text-indent:50px;
}
</style>
</head>
<body>
<p>一个没有指定首行缩进的段落。</p>
<p class="ex1">首行缩进段落50像素。</p>
<p>一个没有指定首行缩进的段落。</p>
</body>
</html>ログイン後にコピー
(学習ビデオ共有:
css ビデオ チュートリアル,  ウェブフロントエンド
ウェブフロントエンド
)以上がCSSテキストの前の空白の属性は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54
最新の問題
-
2025-03-25 14:07:44
-
2025-03-25 14:04:47
-
2025-03-25 13:54:47
-
2025-03-25 13:48:46
-
2025-03-25 13:37:46


 ##2、padding-left
##2、padding-left