CSS3でレースボーダーを実装する方法
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、border-image 属性を使用してレースの境界線を実現できます。
css border-image 属性
border-image 属性では、画像を使用して境界線を作成できます。つまり、背景を追加できます。画像を境界線まで。そうです、通常の小さな枠線に写真を追加することもできます。
border-image は省略形の属性です:
-
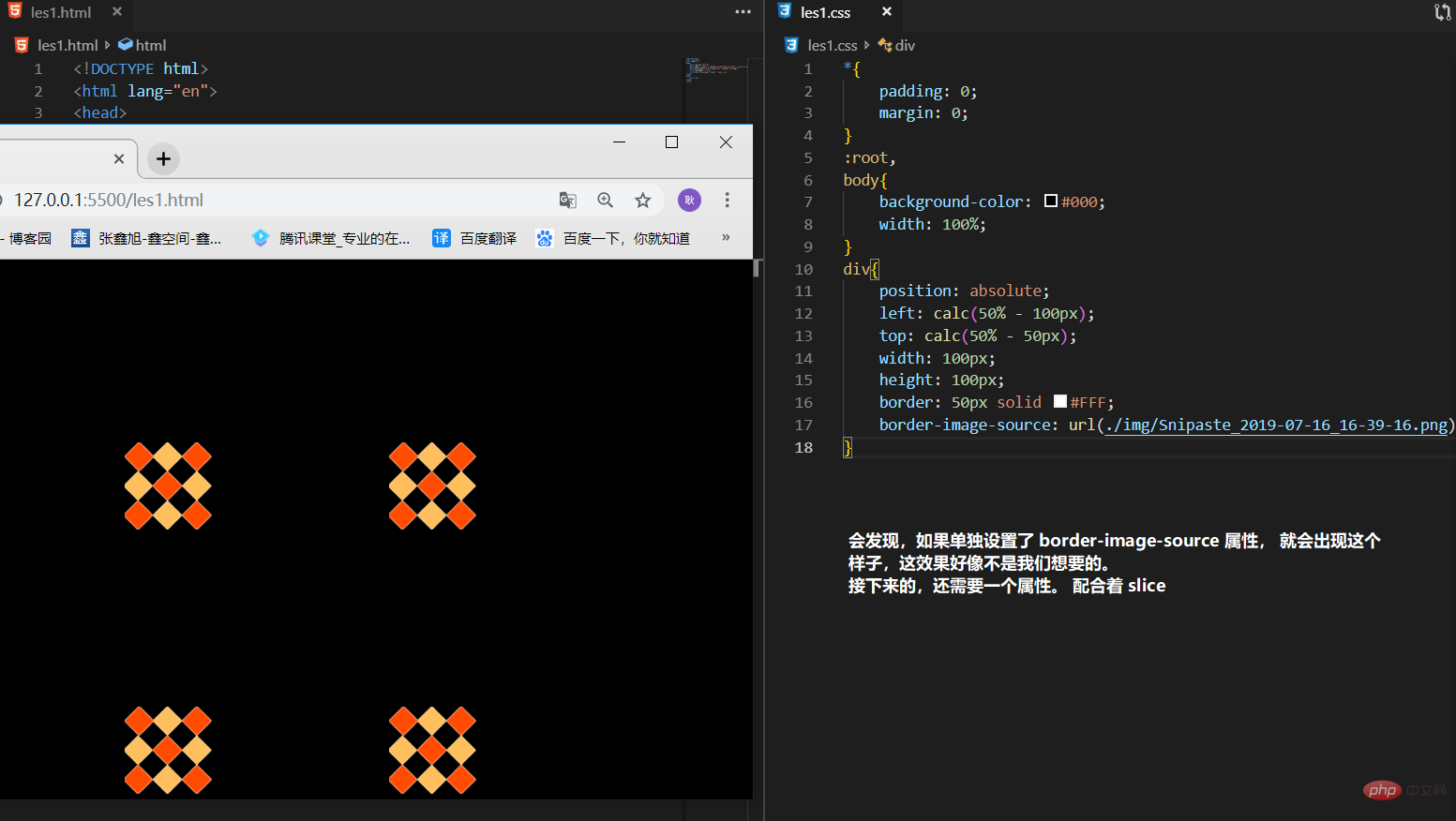
border-image-source: 境界線の描画に使用される画像の場所を指定するために使用されます
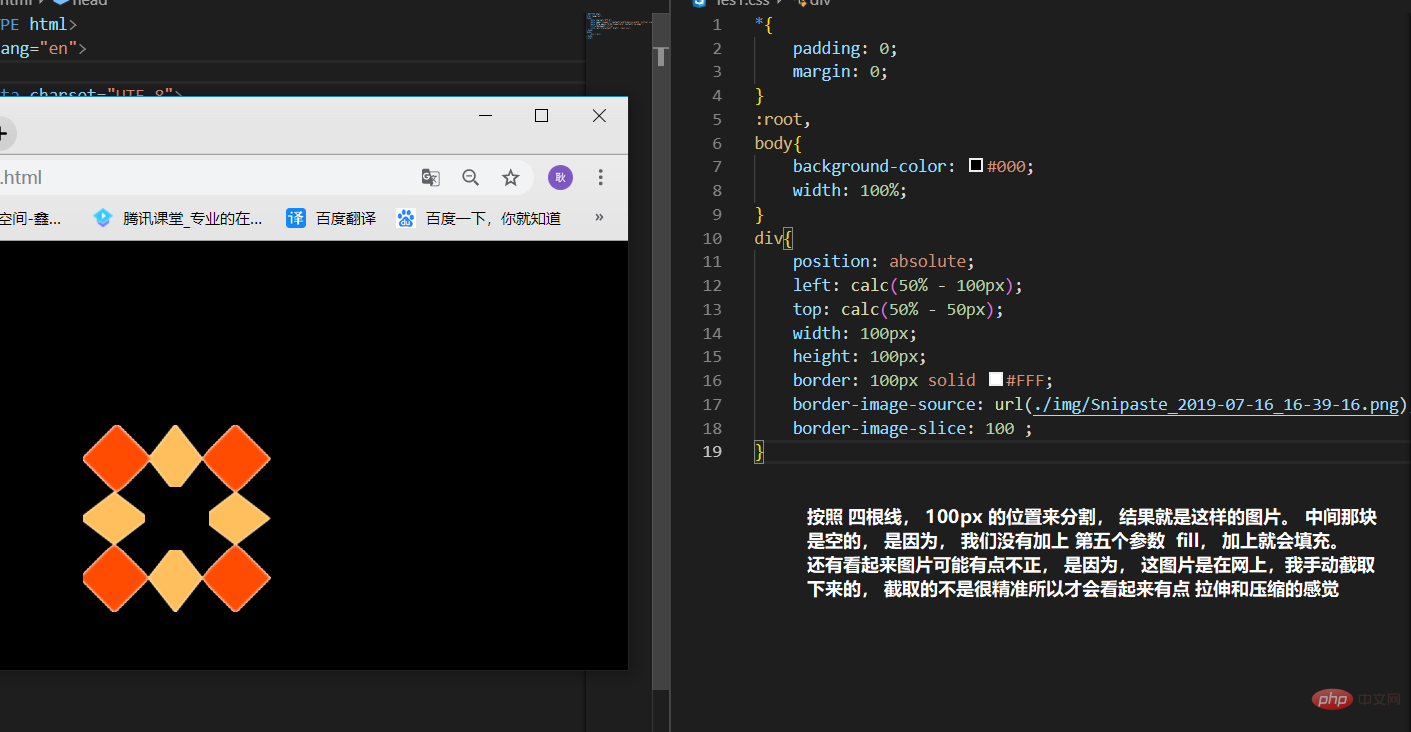
border-image-slice: 画像の境界線は内側にオフセットされます
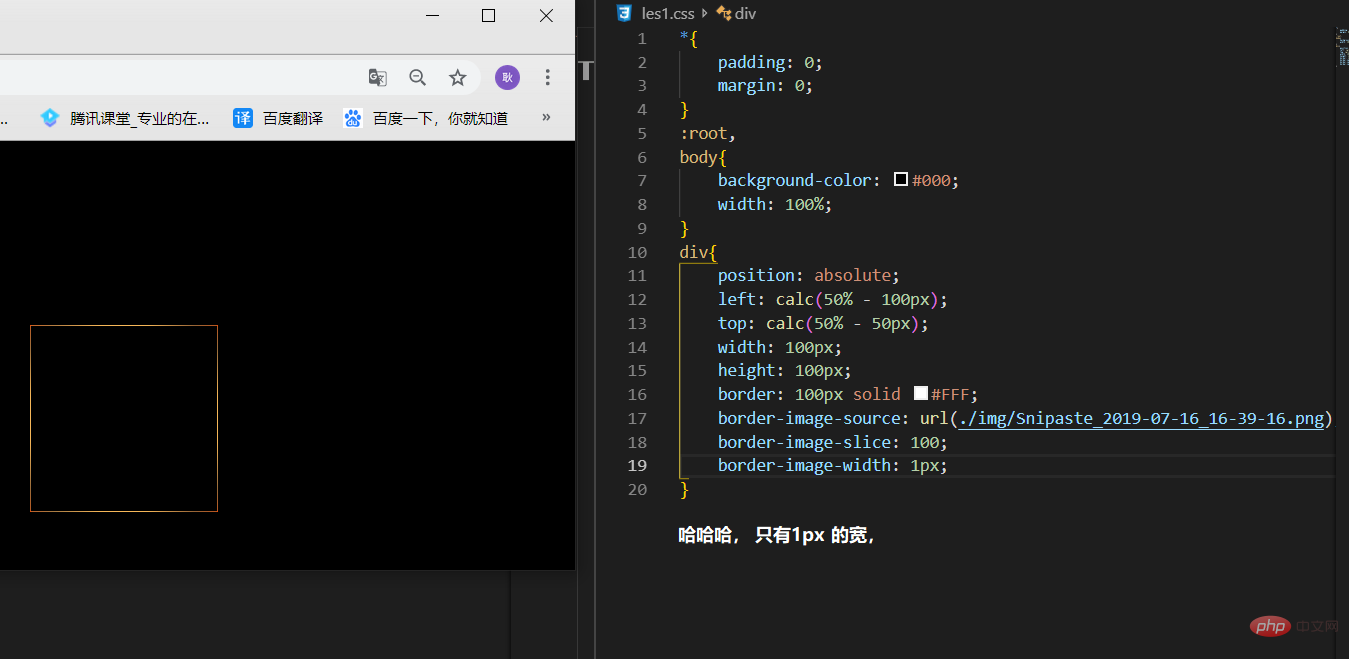
border-image-width: 画像の境界線の幅
border-image-outset: 境界線の外側に描画される border-image-area の量を指定するために使用されます。
border-image-repeat:画像の境界線は繰り返すか(repeat)、伸ばすか丸くする必要があります。
省略された値はデフォルト値に設定されます。
##1. border-image-source: url()

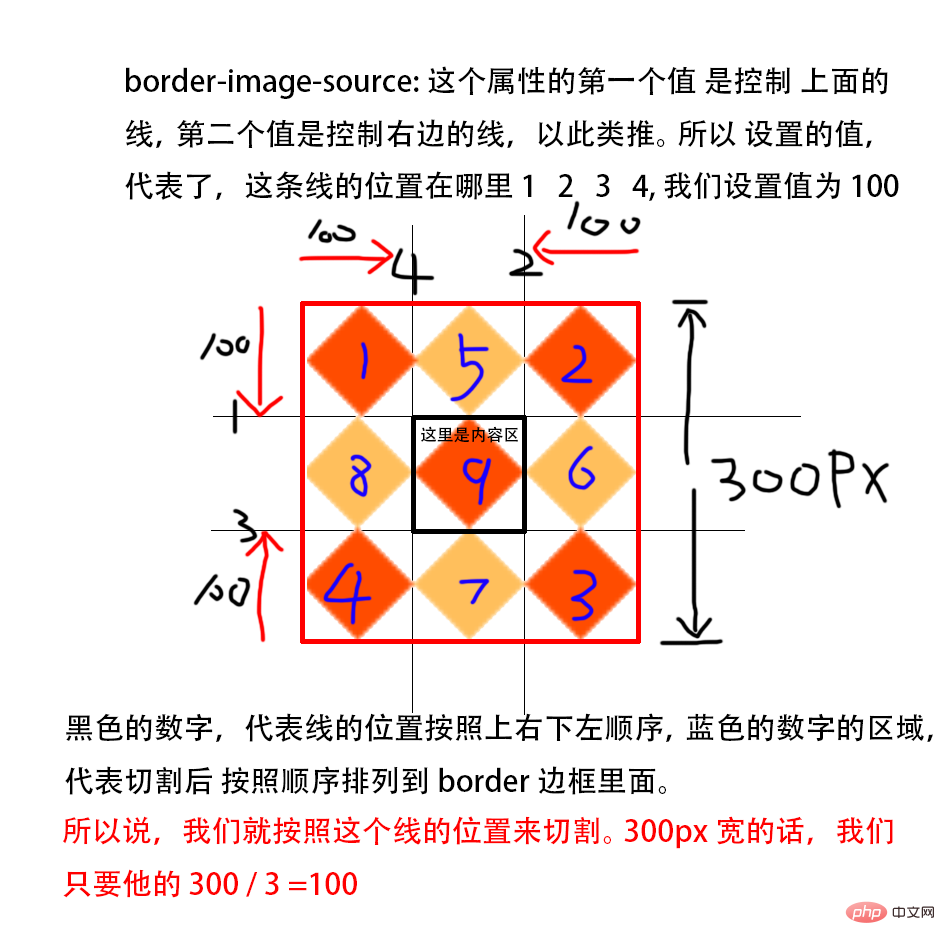
は、画像を分割する 4 つの位置を指定するために使用されます (上、右の順に従います)。 、下と左)。
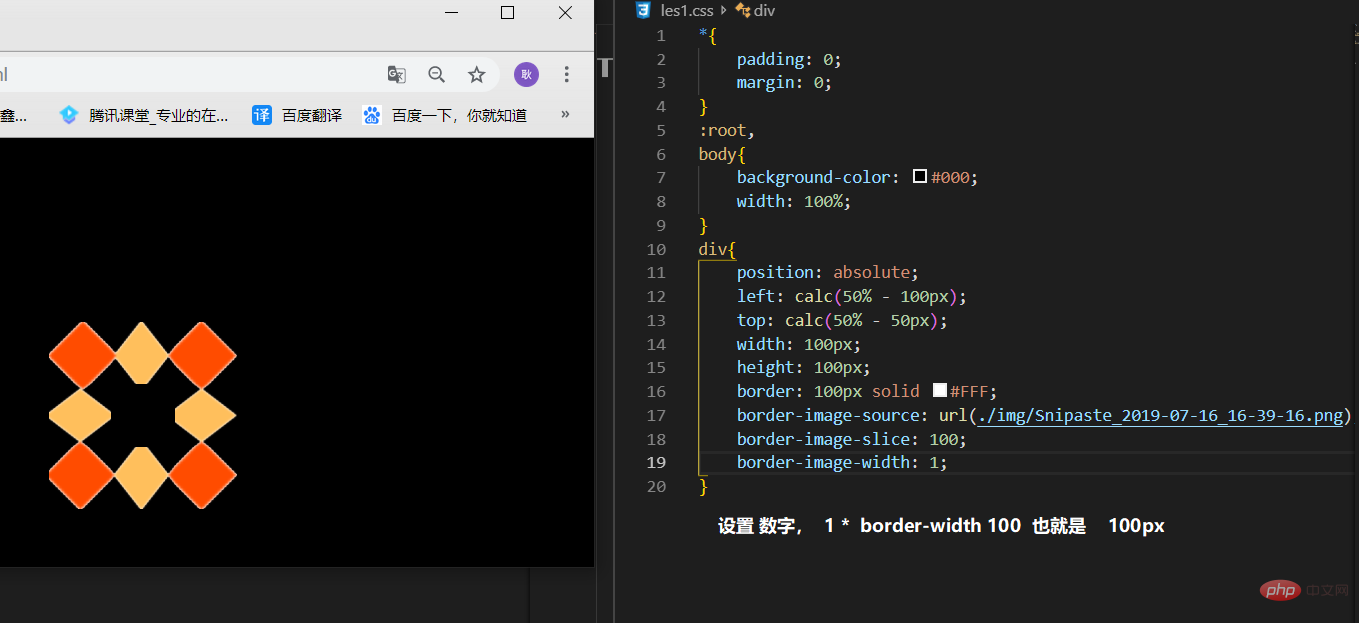
入力できるパラメータは 5 つで、最初の 1 ~ 4 つのパラメータは線の位置に応じて上、右、下、左の順に分かれており、値の設定は略語と同じですその他の値は上下左右の 2 つの値を与え、4 行の位置を設定するには 1 つの値を与えます。入力できるのは数値とパーセンテージのみであり、px を追加することはできないことに注意してください。 100 は 100px
に等しいので、どのように分割するのでしょうか? 詳細な説明については、下の図を参照してください。少し乱雑に見えるかもしれませんが、注意して見ると理解できます。青色の番号 9 はコンテンツ領域です。 5 番目のパラメータが入力されていない場合は、空白になります。


を設定します。 border 画像の幅。数値とpxを設定できます。数値は何倍かを表します。 1 の場合は 1 * border-width となり、auto も設定できます。 auto の計算方法は、border-image-slice の値を取得して px を加算し、border-image-slice の値が 100 の場合、それを取得して px を加算して 100px を取得します。

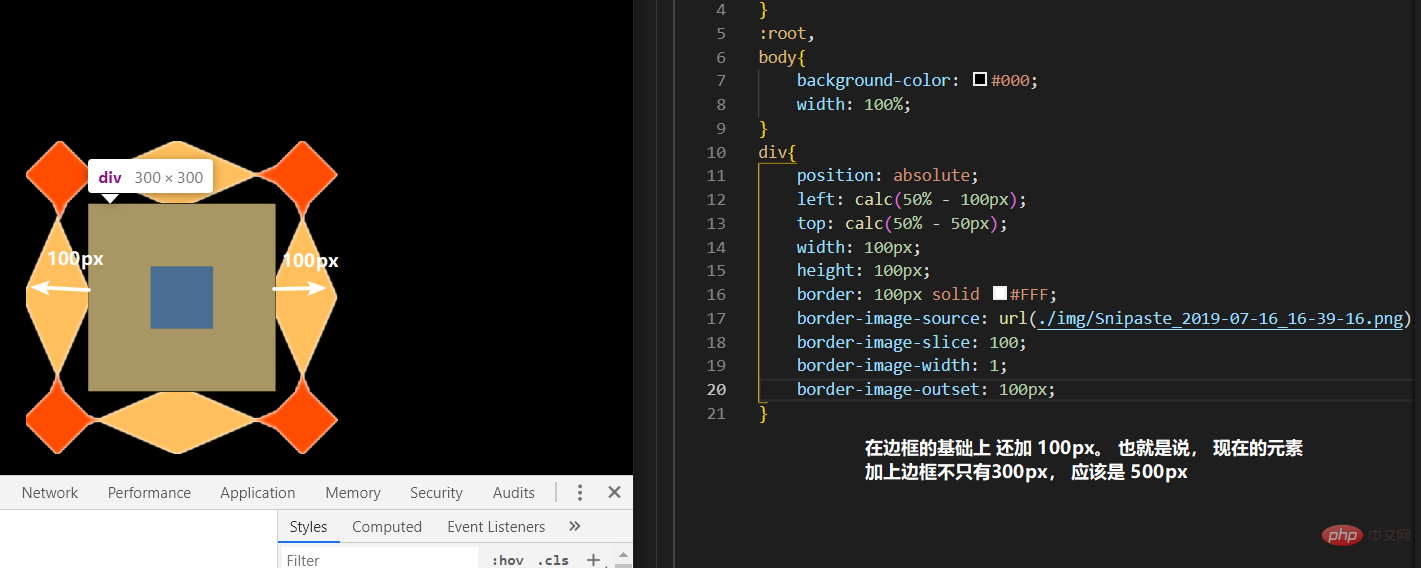
 4. border-image-outset: 100px 100px 100px 100px
4. border-image-outset: 100px 100px 100px 100px
オリジナルではこれをもとに上下左右を100pxずつ拡大しますが、省略可能です。数値を設定することもでき、数値についても同様です。何度かという意味です。 1 は 1 回を表します。つまり、1* border-width(100) = 100px

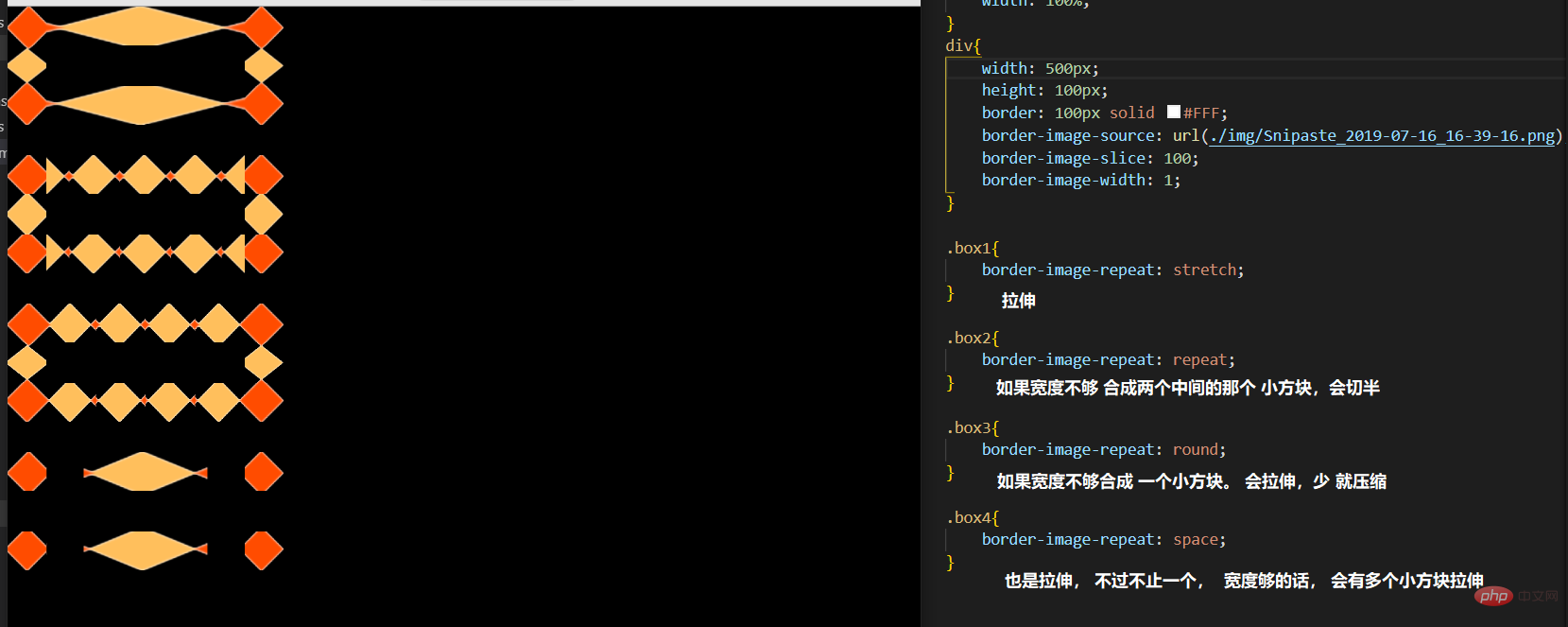
5、 border-image-repeat:
パラメータ: stretch
repeat round space# #フォローしてタイルを貼る方法。 2 つのパラメータを入力できます。1 つのパラメータは 4 方向の同じタイリングを表します。 2 つのパラメーター。最初の値は水平方向を表し、2 番目の値は垂直方向を表します。 オンラインのスクリーンショットはうまく撮れていないため、中央に小さな赤い点がありますが、無視してください。この方法は互換性が低く、特別な事情がない限り、通常は設定されません。
最後に、省略形: 
入力できるパラメータは 3 つだけです。スライスと繰り返しで複数の値を入力できます。
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */
(学習ビデオ共有: css ビデオ チュートリアル
、
Web フロントエンド以上がCSS3でレースボーダーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





