JavaScript のデバッグ ツールとは何ですか?
デバッグ ツールには次のものが含まれます: 1. Web ブラウザ開発者ツール (コンソール ステートメント "console.log()" の使用、またはデバッガ ステートメントを使用してコードの実行を一時停止するなど)、2. Postman (デバッグ インターフェイス ツール)リクエストを調整し、レスポンスを分析し、問題をデバッグできる 3. エラーを監視し、適切なアクション後のアクションを実行するために必要なすべての情報を抽出するために使用できる Sentry 4. JS コード分析および検出ツール JSHint 5. Firebugこれは、開発者がコードで間違ったエラーを見つけて解決することを発見するのに役立ちます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
アプリケーションの脆弱性は、フロントエンド デバッガーにとっては問題の原因です。フロントエンドに取り組んでいる人なら、アプリケーションの脆弱性を修正することがいかに難しいかをご存知でしょう。
特に JavaScript を使用する場合、小さなエラーのデバッグに数時間かかることがあります。ただし、脆弱性はブラウザ、オペレーティング システム、デバイスにわたって避けられません。
バグに対応するツールは数多くありますが、そのすべてが「バグの悪夢」と言えるわけではありません。一部のツールは他のツールよりも優れたパフォーマンスを発揮します。この記事では、脆弱性の発見、診断、修復のための小さなヘルパーを紹介します。
Web ブラウザ開発者ツール
最新の Web ブラウザには、アプリケーションのデバッグに役立つ強力なツールが付属しています。これは、console.log() を使用したコンソール ステートメント、alert() を使用したポップアップ ウィンドウ、またはコードの実行を一時停止するデバッガー ステートメントのような単純なものにすることができます。これらのツールは、タスク、特にデバッガー ステートメントのデバッグに非常に役立ちます。
ネットワーク インスペクターまたは CSS スタイル インスペクターを使用して、デバッグを簡単かつスムーズにすることもできます。 Google で検索するだけで、ブラウザの開発者ツールについて詳しく知ることができます。

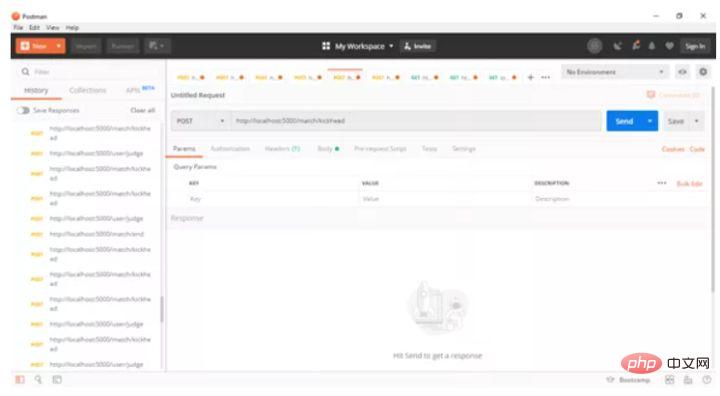
Postman
ほぼすべてのフロントエンド アプリケーションは、JSON 応答とリクエストを送受信します。アプリは API に接続し、認証、ユーザー データ転送、さらには現在地の現在の天気情報の取得などの単純な処理を行うことができます。
Postman は、リクエストとレスポンスのデバッグに最適な JS ツールの 1 つです。 macOS システム、Windows システム、Linux システム用のソフトウェアも提供します。これにより、REST、SOAP、GraphQL リクエストを直接送信することが高速かつ簡単になります。
Postman を使用すると、リクエストを調整し、レスポンスを分析し、脆弱性の問題を修正できます。これは、問題がフロントエンドにあるのかバックエンドにあるのかわからない場合に役立ちます。

sentry
アプリがリリースされると、実行されているさまざまなデバイスで利用できるようになります。どのソフトウェア開発ライフサイクルでも、テストフェーズは標準プロセスとして実装されます。このフェーズには、単体テスト、システム テスト、統合テストなどが含まれます。
ただし、脆弱性を見落として運用環境でそのままにしてしまう可能性は常にあります。リリース後も、誰からも通知されなければ、残っている脆弱性に気づくことはありません。エンド ユーザーが提供された電子メールを通じて脆弱性を報告することはほとんどありません。ここでセントリーが活躍します。
Sentry のようなクラウドベースのエラー ログ システムは、リリース後でもエラー インスタンスをログに記録するのに役立ちます。 Sentry は、利用可能なほとんどのフレームワークをカバーする包括的なソリューションを提供します。

Sentry に適用できる言語とフレームワーク
BrowserStack
BrowserStack は役に立ちますシミュレート ユーザーがエラーに遭遇した正確なコンテキスト。デバイス、オペレーティング システム、ブラウザの強力な組み合わせは絶対に必要です。 Sentry などのエラー ログ ツールを使用すると、これを最大限に活用できます。
エラーをログに記録すると、環境を参照して BrowserStack で再作成することで、正確なシナリオを再現できます。
フリーランサーには低価格を提供し、オープンソース プロジェクトには無料のライセンスを提供します。

JSHint
これは、JS コード ツールのエラーと潜在的な問題を検出する静的コード分析です。これは、開発者が見つけにくい問題を見つけるのに役立ちます。
JSHint は、JavaScript で書かれたプログラムをスキャンし、一般的なエラーと潜在的な脆弱性を報告します。これには、構文エラー、暗黙的な型変換によって引き起こされる脆弱性、変数のリーク、またはその他の問題が含まれる可能性があります。
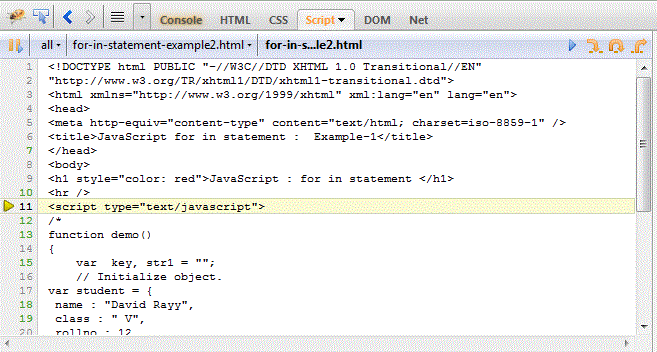
これは、JSHint の実行を観察するために使用する関数の例です:

Firebug
Firebug は、コード内のエラーを見つけて解決するのに役立つ非常に強力なツールです。
ここでは、Firebug を使用して JavaScript コードを処理します。
まず、ページをロードして Firebug を開く必要があります。
ページのリロードが必要になる場合があります。
#ステータス バーのエラー数
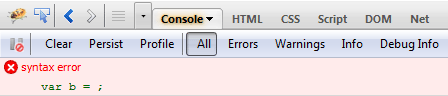
 ##現在のページにエラーを表示
##現在のページにエラーを表示
#エラーの詳細を表示
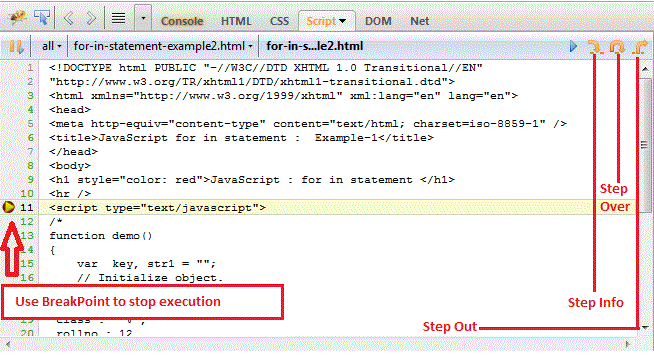
##コードをステップごとにデバッグします

ブレークポイント デバッグを使用する

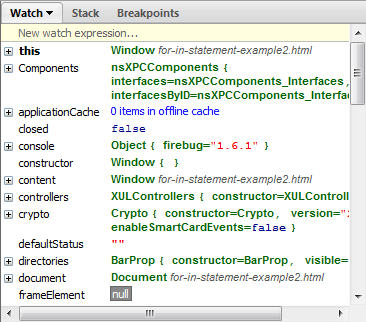
[ステップ オーバー] ボタンをクリックすると、右側のウィンドウでブレークポイントの実行が終了するまで、Firebug はすべての変数を更新します。
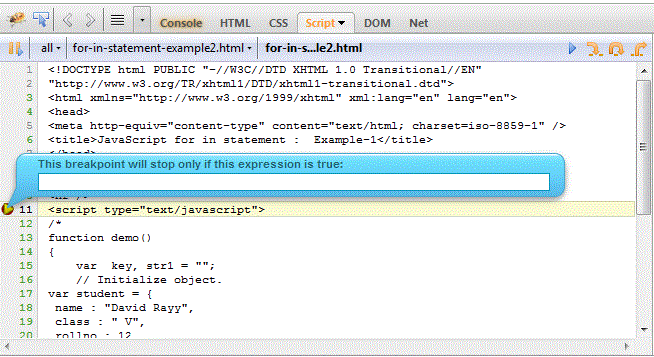
式を使用してブレークポイントを機能させる
Fiddler
Fiddler はローカル プロキシ サーバーであり、ブラウザはローカル プロキシ サーバーとして設定する必要があります。プロキシ サーバー インターネットをサーフィンするときにのみ使用できます。Fiddler はすべてのブラウザ要求を監視し、ブラウザ要求にデータを挿入する機能を備えています。 Web フロントエンド開発のプロセスでは、fiddler が最も一般的に使用されるデバッグ ツールです。ほとんどの場合、フィドラーのデフォルト メニューの機能は基本的に開発者のデバッグ ニーズを満たすことができますが、より複雑なデバッグ シナリオを満たす必要がある場合、フィドラー メニューだけでは開発者のデバッグ要件を満たすことができなくなります。
ユーザーが http リクエストのヘッダーまたは http リクエストの応答ヘッダーを変更する必要がある場合、ブレークポイントを設定することしかできません。ブレークポイントを設定するには 2 つの方法があります: 最初の方法 : Fiddler を開き、[ルール] -> [自動ブレークポイント] -> [リクエスト前] をクリックします (この方法ではすべてのセッションが中断されます)。ブレークポイントを削除するには、[ルール] -> [自動ブレークポイント] -> [無効] をクリックします。 2 番目: コマンド ラインにコマンドを入力します: bpu http://www.qq.com。このメソッドは http://www.qq.com のみを中断します。ブレークポイントを削除する方法は Enter です。コマンドラインのコマンド bpu。 しかし、これら 2 つのメソッドはプログラムがブレークポイントに達すると停止するため、再起動するには「完了まで実行」をクリックする必要があり、非常に不便です。さらに、http リクエストの URI は、フィドラーのメニュー機能を使用して変更することはできません。このとき、Fiddler Script の利点が反映されます。Fiddler Script の本質は、実際には JScript.NET 言語で書かれたスクリプト ファイル CustomRules.js です。構文は C# に似ています。CustomRules.js を変更することで、 http リクエストとレスポンスは、プログラムを中断することなく、異なる URI に対する特別な処理を実行することもでき、また、開発者のニーズに応じてメニューをカスタマイズすることもできます。 HttpWatchHttpWatch は商用ソフトウェアであり、プラグインの形式でブラウザに組み込まれています。ウェブスニファー。 【関連する推奨事項: JavaScript ビデオ チュートリアル
、基本プログラミング ビデオ
]以上がJavaScript のデバッグ ツールとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




