HTML の CSS はいくつかのカテゴリに分類されます
css は 3 つのカテゴリに分類できます。 1. インライン (インライン) スタイル。style 属性を使用して HTML タグ内に CSS コードを挿入します。構文 "
..< ;/タグ名>"; 2. 埋め込みスタイル シート。ドキュメントの先頭部分のスタイル タグ ペアに CSS コードを置きます。構文は ""; 3. 外部スタイル シート、配置 CSS コードを「.css」ファイルに配置し、リンク タグまたは「@import」ルールを使用して HTML ドキュメントに導入します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
HTML コードで何らかの効果を実現するには、多くの場合、CSS の変更を追加する必要があります。HTML には、インライン スタイル、埋め込みスタイル シート、外部スタイル シートの 3 種類の CSS があります。
1. インライン(インライン)スタイル
インラインスタイルとは、HTMLタグのstyle属性に直接スタイル情報を定義することです。インライン スタイルはタグ内で定義されるため、インライン スタイルが配置されているタグに対してのみ有効です。
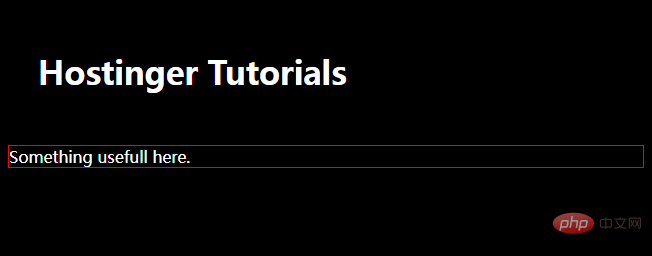
<body style="background-color:black;">
<h1 id="Hostinger-nbsp-Tutorials">Hostinger Tutorials</h1>
<p style="color:white;">Something usefull here.</p>
</body>
インライン CSS は使用しないことをお勧めします。各 HTML タグは個別にスタイル設定する必要があり、インライン CSS のみを使用すると、HTML タグの管理が非常に困難になる可能性があるためです。 Webサイト 。ただし、特定の状況では役立つ場合があります。たとえば、CSS ファイルにアクセスできない場合や、単一の要素にのみスタイルを適用する必要がある場合などです。
欠点:
インライン スタイルを定義するには、各 HTML タグで style 属性を定義する必要があり、非常に不便です。
HTML タグの属性では、通常、 ; ## のように、属性値を囲むために二重引用符が使用されるため、インライン スタイルで二重引用符または一重引用符を使用する場合は特に注意してください。
- # インライン スタイルで定義されたスタイルは、他の場所では再利用できません。
- Web サイトは通常、多くのページで構成されているため、インライン スタイルは後のメンテナンスに非常に不便です。 、ページ スタイルを変更する場合は、ページを 1 つずつ変更する必要があります。
- インライン スタイルを追加しすぎると、HTML ドキュメントのサイズが大きくなります。
2. 埋め込みスタイル シート
ページにスタイル コードを記述しますタグ構造は、ページ<HTML>タグ内のどこにでも配置できます。複数出現します。通常、<style>...</style> 構造全体は、ページの <head>...</head> セクションに記述されます。この CSS 導入方法の特徴は、各ページの CSS コードを統一して計画的に作成できることで、ページ内での再利用やメンテナンスが容易ですが、複数のページ間での CSS コードの再利用はまだ不十分です。
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1 id="PHP中文网">PHP中文网</h1>
<p>https://www.php.cn/</p>
</body>
</html>
3. 実際の開発では外部スタイルシート
を使用します。さまざまなスタイルのシーンに適しています。スタイルは CSS ファイルに個別に記述され、CSS ファイルは HTML に導入されて使用されます。1) link
リンク スタイルを使用するということは、CSS スタイル シートを外部で定義し、拡張子.CSS を持つファイルを作成することを意味します。 リンク タグを介してページにリンクし、リンク ステートメントはページの <head> タグ領域に配置する必要があります。
<link type="text/css" rel="styleSheet" href="CSS文件路径" />
- href 属性は、外部スタイル シート ファイルのアドレスを設定します。これは相対アドレスにすることができます。または絶対アドレスです。
- rel 属性は、関連するドキュメントを定義します。ここでは、関連するドキュメントがスタイル シートであることを示します。
- type 属性はインポートされるファイルのタイプを定義します。style 要素と同様に、text/css は CSS テキスト ファイルを示します。
另外,title 属性与 rel 属性存在联系,按 W3C 组织的计划,未来的网页文档会使用多个 元素导入不同的外部文件,如样式表文件、脚本文件、主题文件,甚至可以包括个人自定义的其他补充文件。导入这么多不同类型、名称各异的文件后,可以使用 title 属性进行选择,这时 rel 属性的作用就显现出来了,它可以指定网页文件初始显示时应用的导入文件类型,目前只能关联 CSS 样式表类型。
外部样式是 CSS 应用的最佳方案,一个样式表文件可以被多个网页文件引用,同时一个网页文件可以导入多个样式表,方法是重复使用 link 元素导入不同的样式表文件。
2)、使用@import
导入式是通过@import在


