Atom 基本プラグインの推奨: 同期と特殊効果のタイピングを実現
Atom同期設定や特殊効果の入力方法は?この記事では、いくつかの実用的なプラグインをおすすめし、その効果を確認していきますので、ご参考になれば幸いです。

Atom は、Github がプログラマー向けに開発したクロスプラットフォームのテキスト エディターです。シンプルで直感的なグラフィカル ユーザー インターフェイスと、CSS、HTML、JavaScript、その他の Web プログラミング言語をサポートするなど、多くの興味深い機能を備えています。マクロをサポートし、分割画面機能を自動的に完了し、ファイルマネージャーを統合します。 [関連する推奨事項: atom の使い方チュートリアル ]
Atom は優れたエディターで、VS Code ほど使いやすいわけではないかもしれませんが、決して劣るものではありません。
いくつかの Atom 基本プラグインを推奨します。
- 簡体字 - 中国語 - メニュー
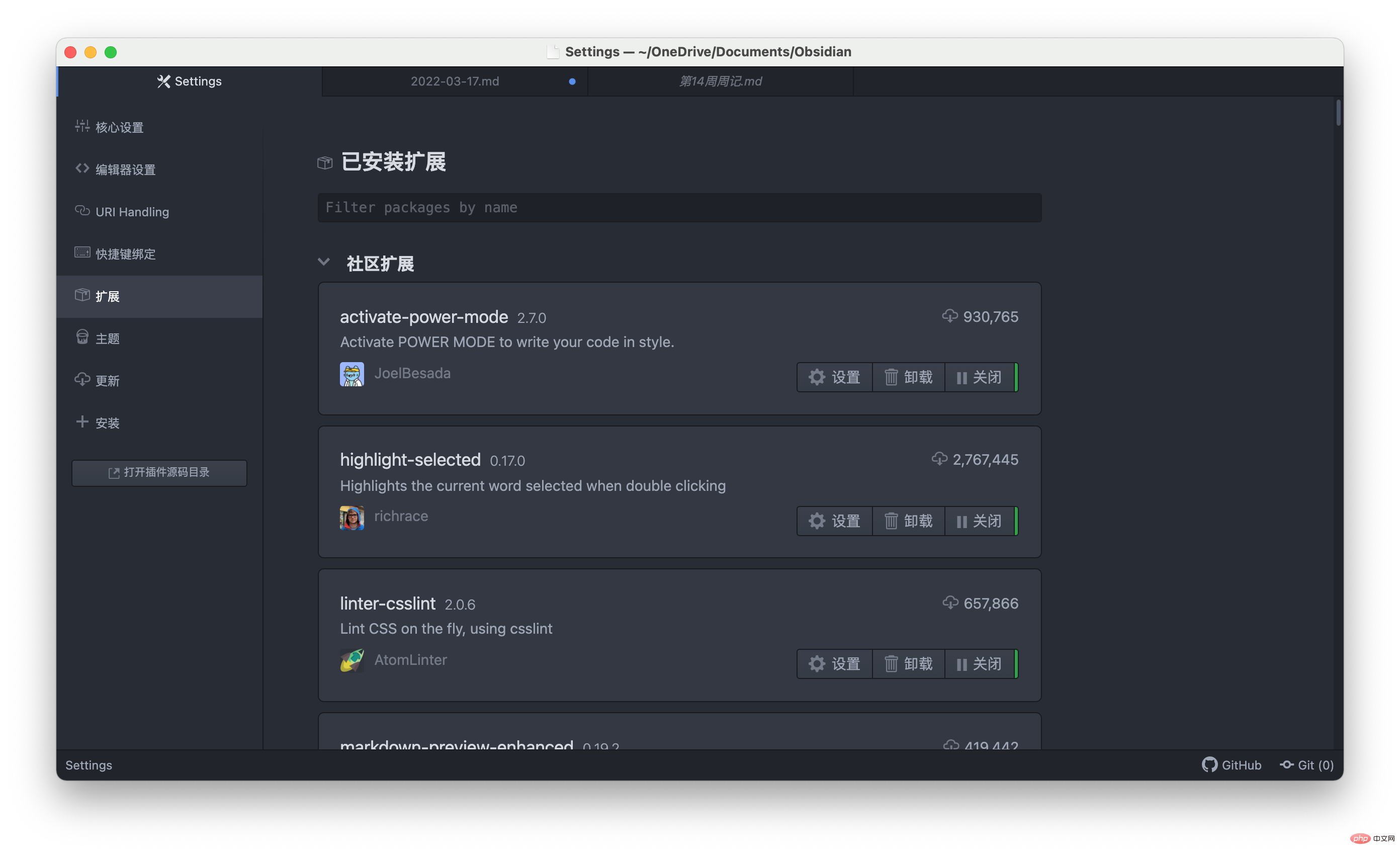
- アクティブ化 - 電源 - モード
- スクリプト
- マークダウン - プレビュー - 拡張
- 同期- 設定
簡体字 - 中国語 - メニュー##名前を見ればわかりますが、メニューバーは中国語になっており、インストール後は中国語になります。

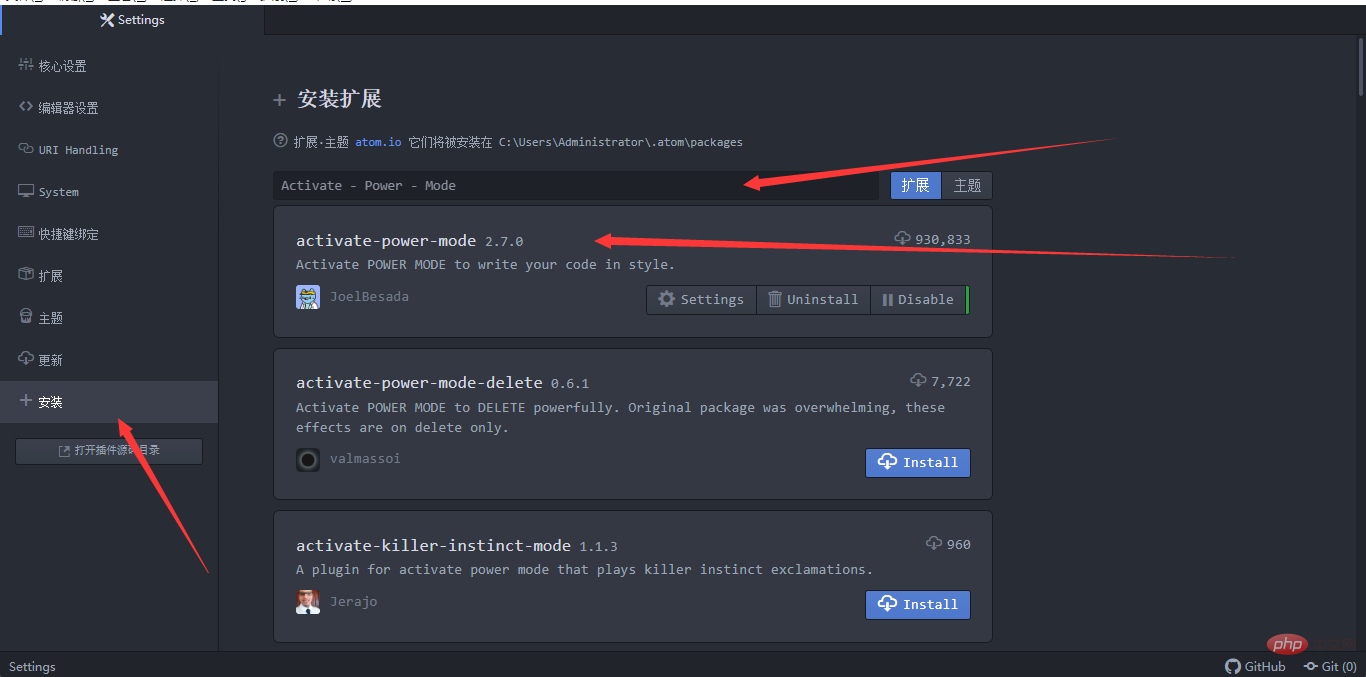
設定を開きます=>>インストールして、「アクティブ化 - 電源 - モード」を検索します
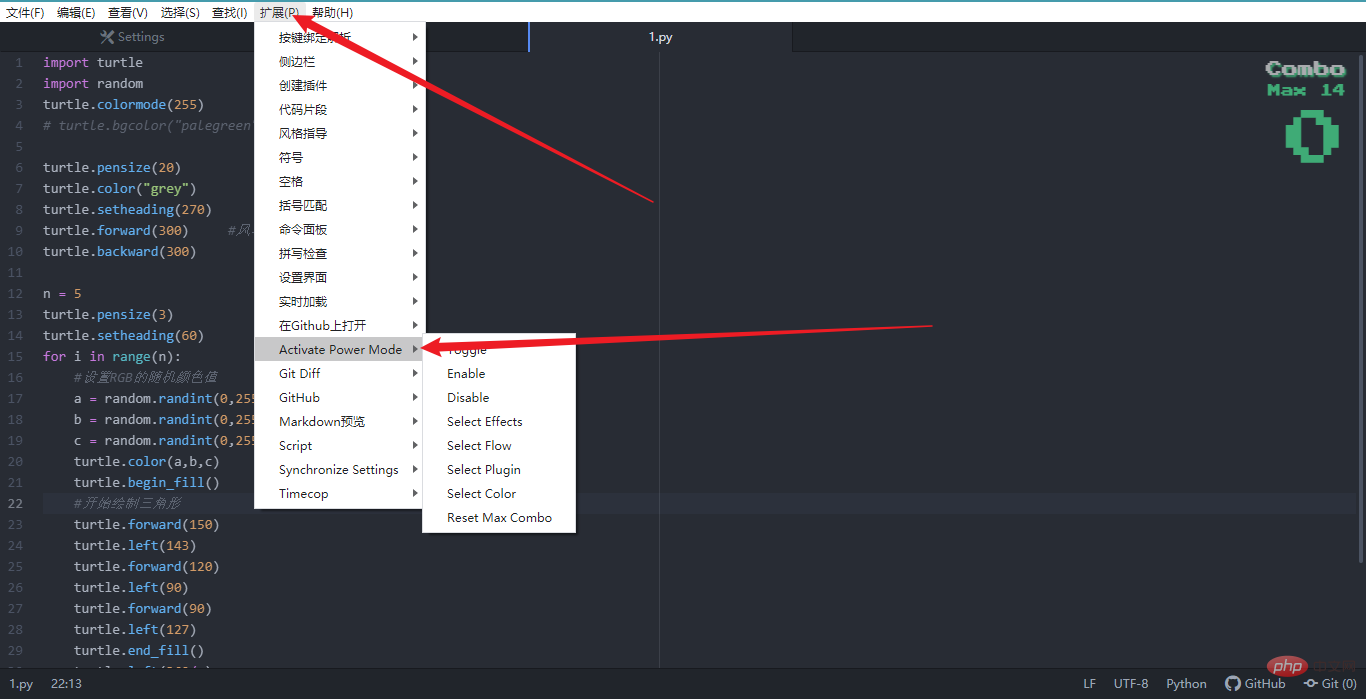
 インストール後、拡張バーでさまざまなモードを選択できます
インストール後、拡張バーでさまざまなモードを選択できます
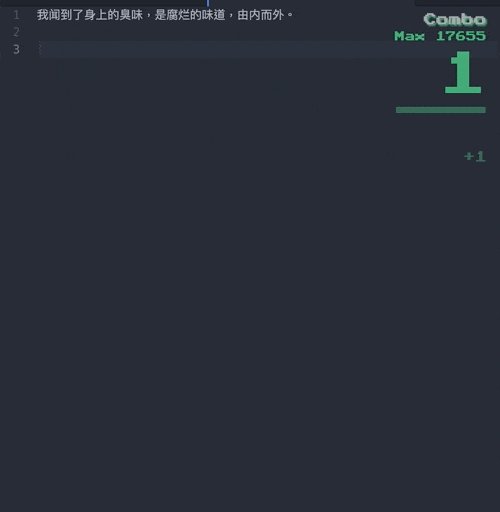
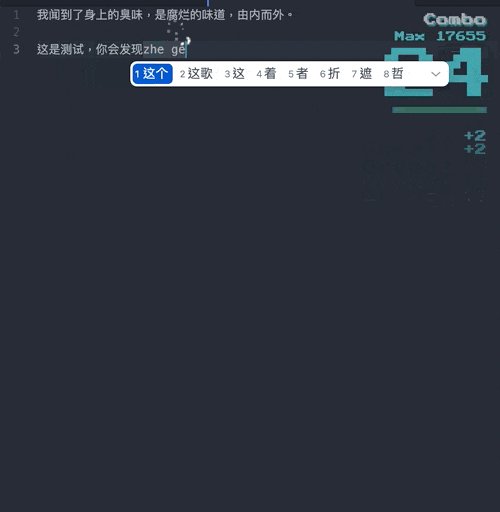
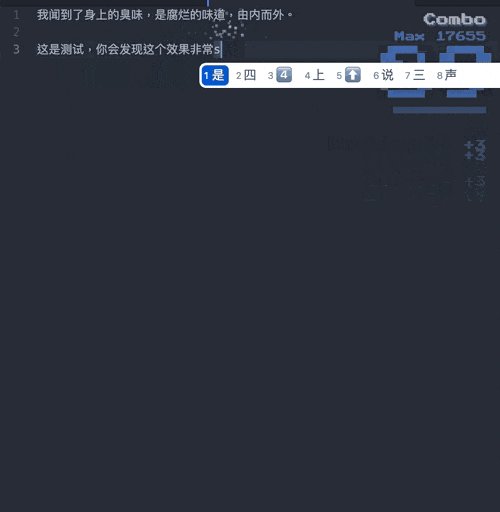
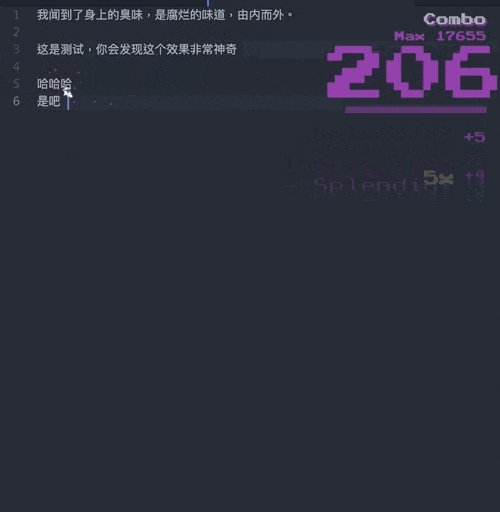
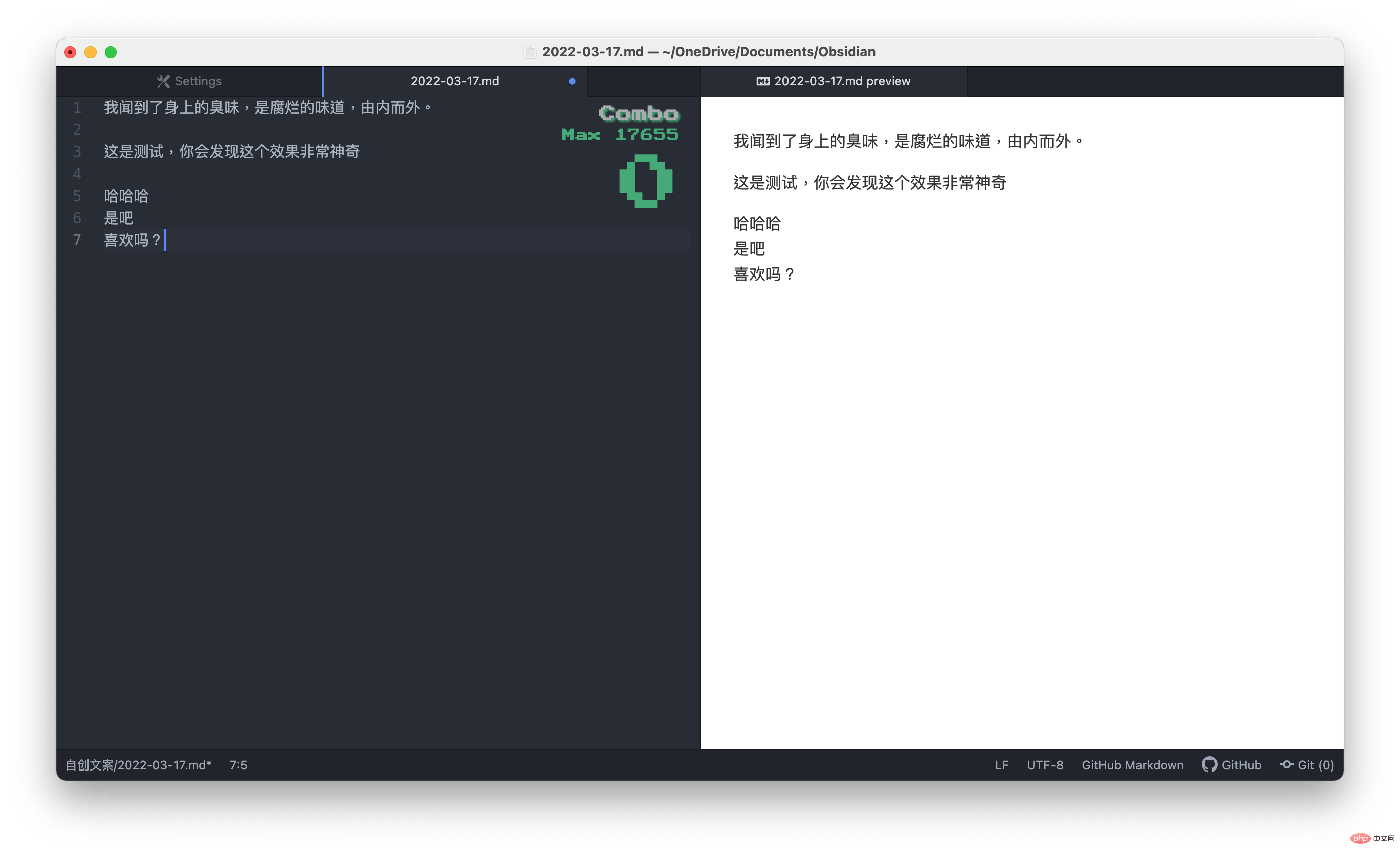
#これは私のお気に入りであり、また、それでAtomに触れたばかりなのですが、VS Codeにも同じプラグインはありますが、Atomほどスムーズではありません。この機能は、コーディング時に非常にクールな特殊効果を与えることです。いくつかの内蔵エフェクトがあり、すべて試してみることができます。 
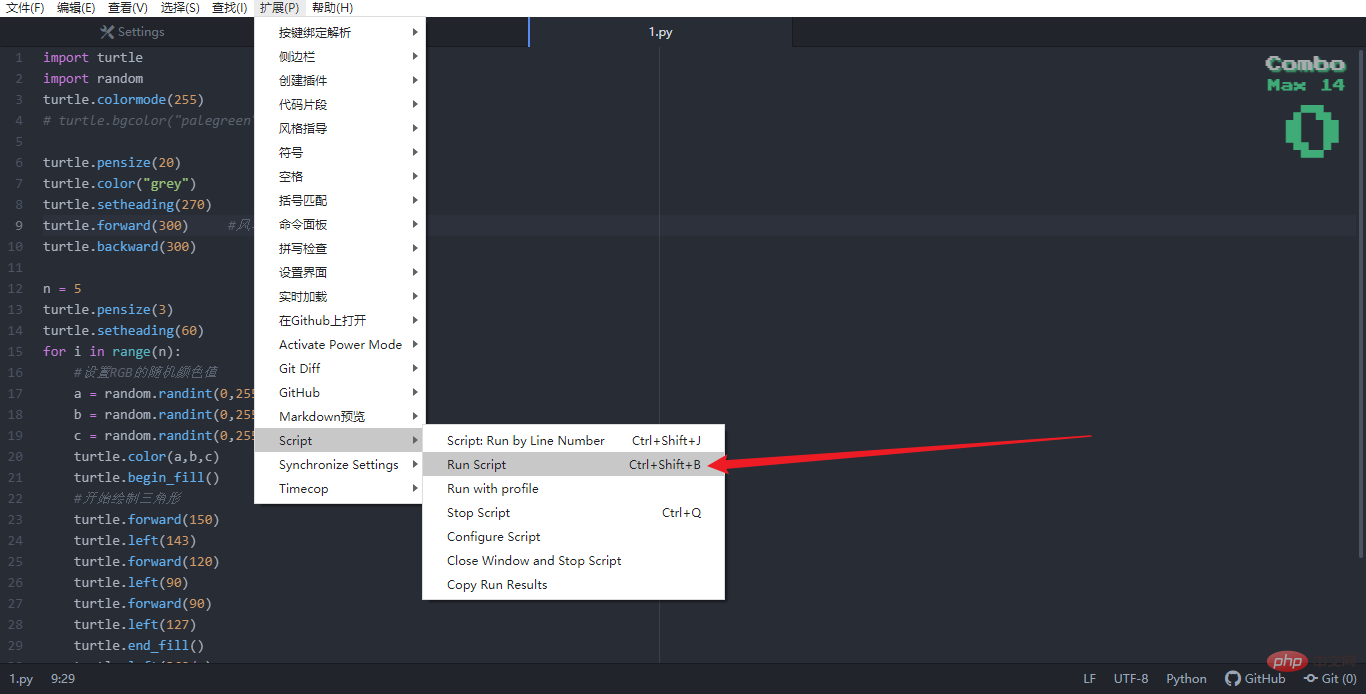
#スクリプト
説明したように、Atom でコードを直接実行できますが、ここで説明する必要があります。 Python を実行するとエラーが報告されるかもしれませんが、最初の行で UTF-8 を宣言するだけで問題ありません。 # -*- coding: utf-8 -*-
ログイン後にコピー
# -*- coding: utf-8 -*-
マークダウン - プレビュー - 強化された
コードワードの要点。 Markdown リアルタイム プレビュー、最も重要なことは、同期スクロール ができることです。これは、ほぼ最高の Markdown プラグインです。
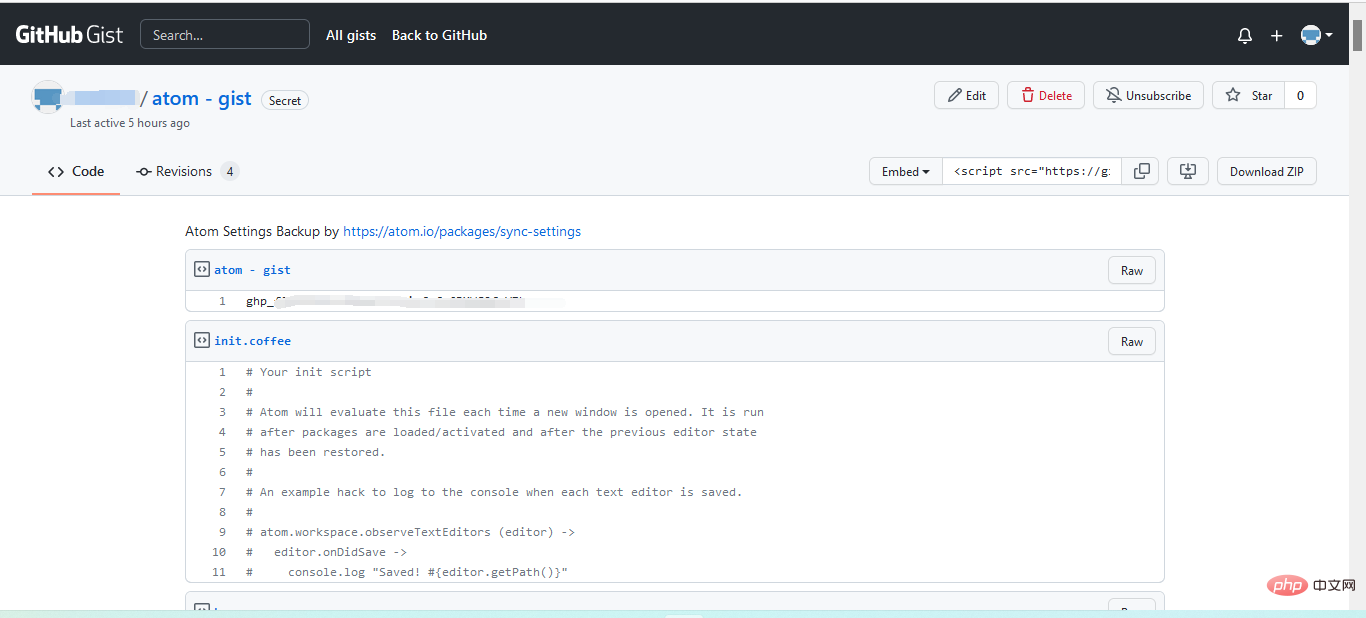
#同期 - 設定

設定方法を詳しく説明します。
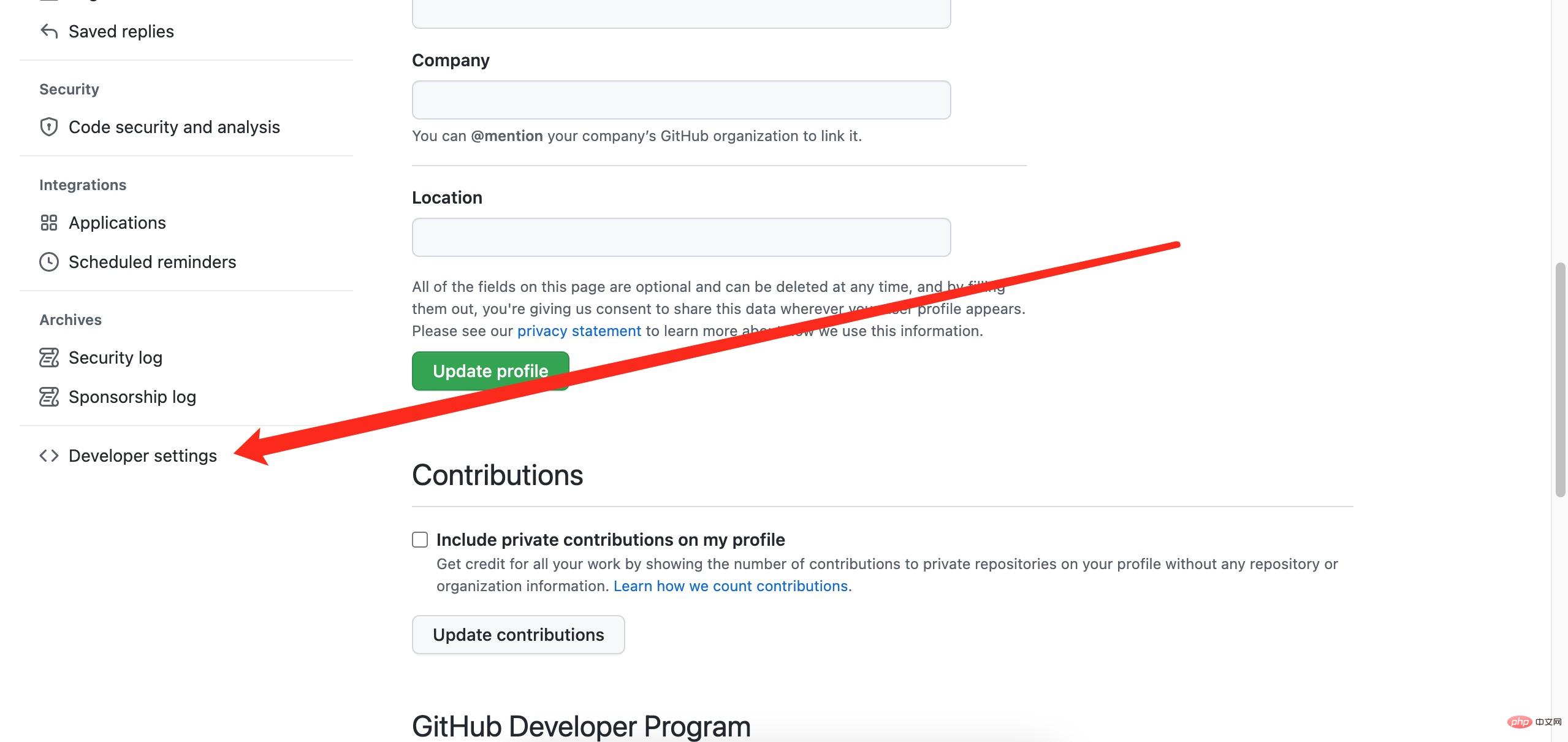
最初に GitHub にアクセスしてパーソナル アクセス トークンを作成しますGitHub にログインして設定を開きます➡️開発者設定
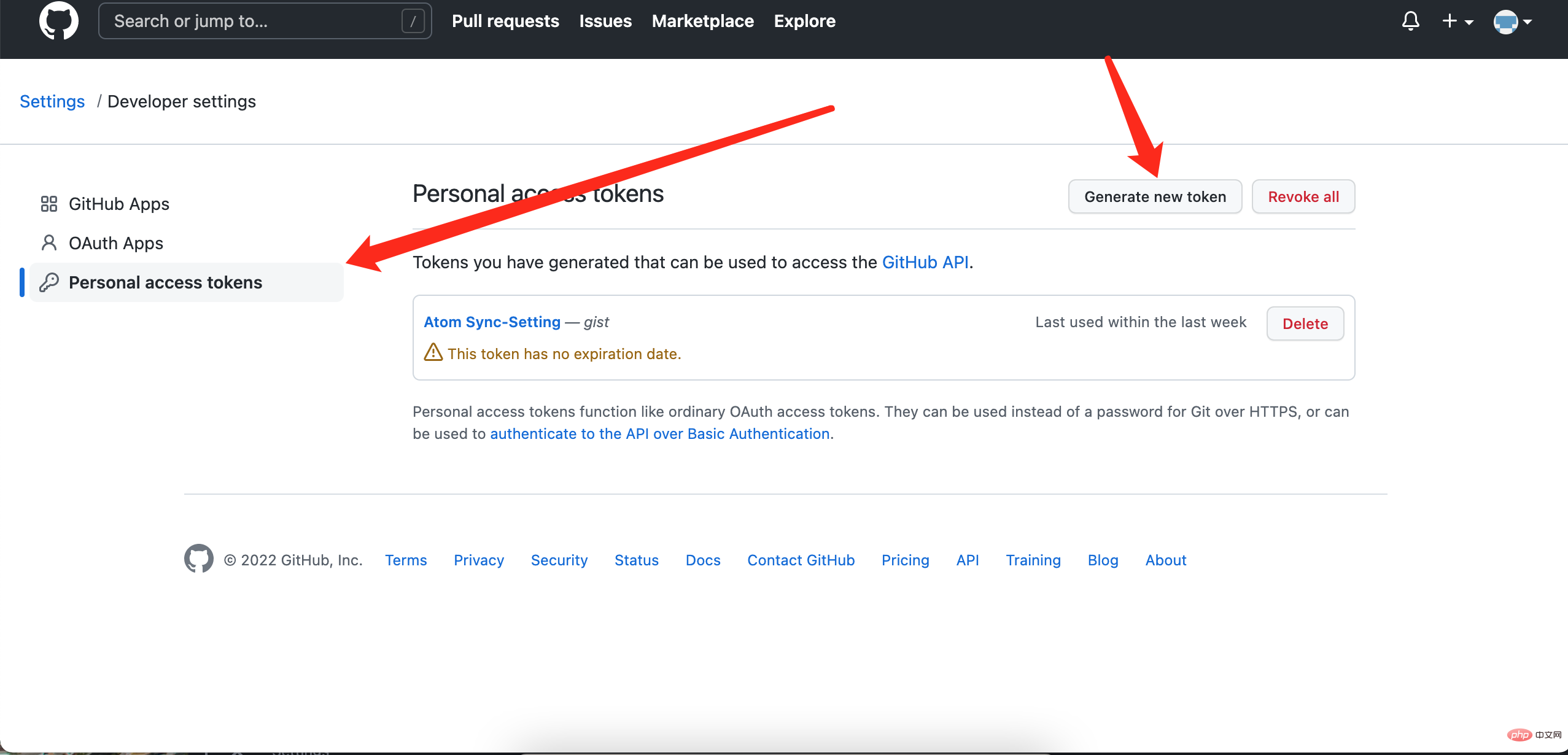
##クリックパーソナル アクセス トークン
➡️ 新しいトークンを生成
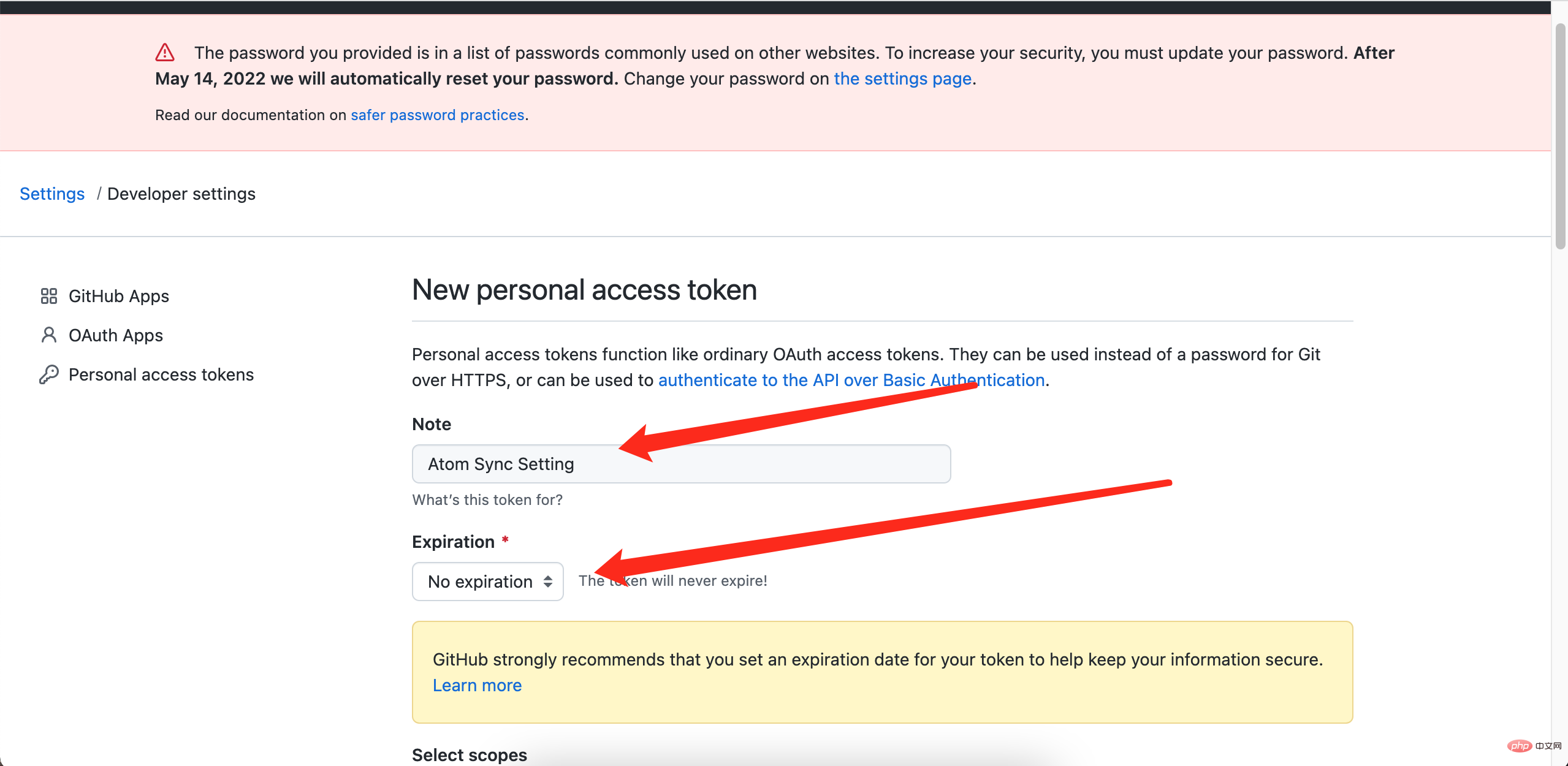
#名前、時刻、要点を設定
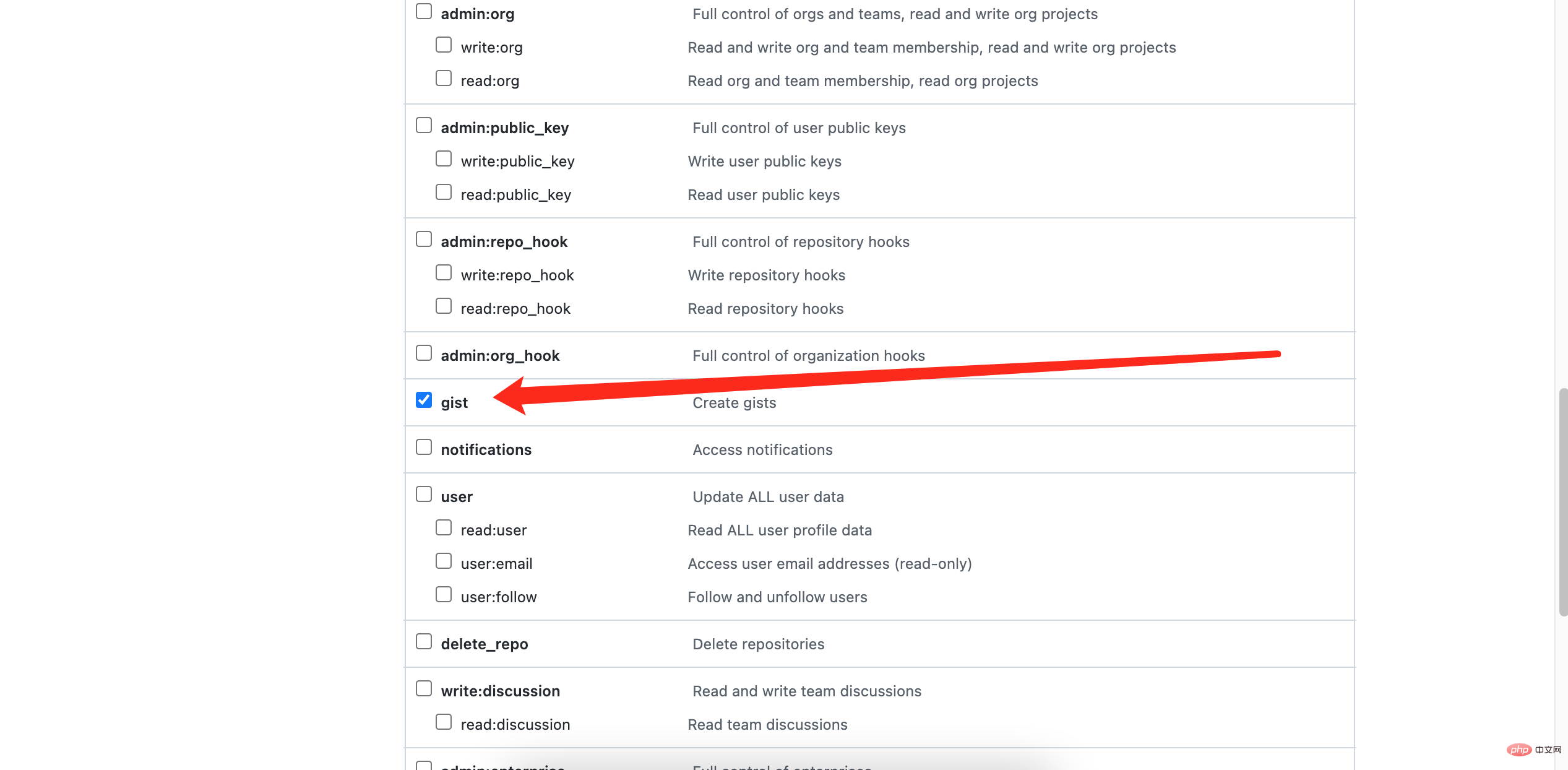
#Check gist


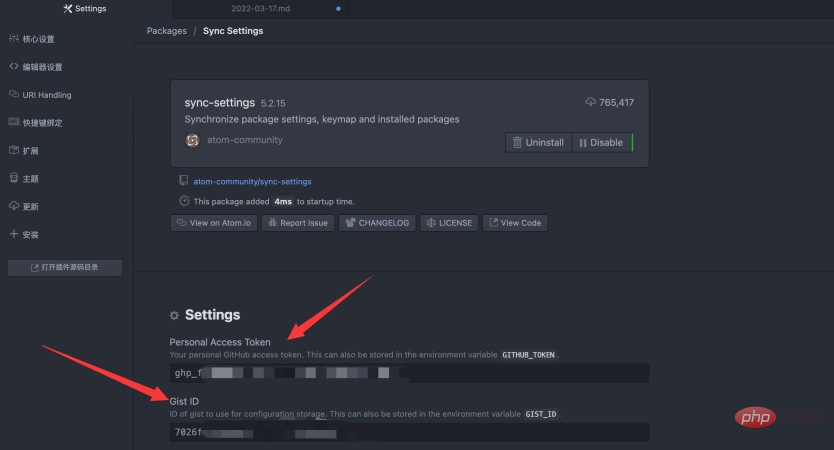
先ほどの Personal Access Token とアドレスバーの Gist ID を同期設定プラグインの設定フィールドに入力するだけです。

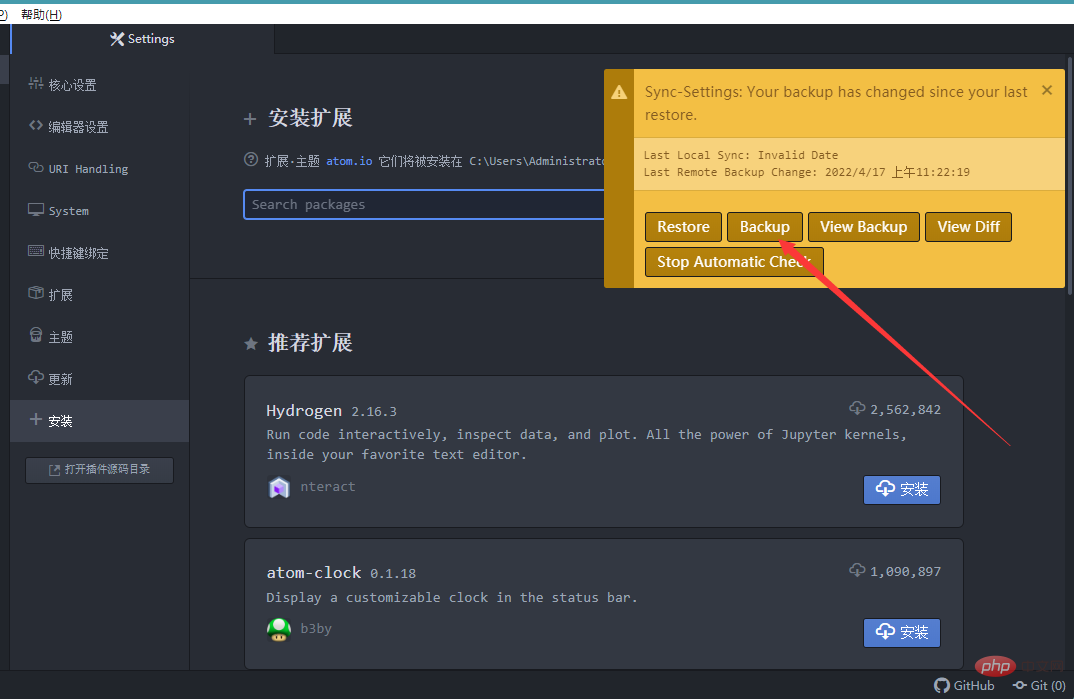
Atom を開くたびに、黄色のウィンドウが表示され、バックアップを求めるメッセージが表示されます。[バックアップ] をクリックすると、自動的にバックアップされます。


概要
上記のプラグインは比較的基本的なもので、初心者がプレイするのに適しています。成長するにつれて、より自分に合ったプラグインが見つかるかもしれません。 .プラグイン。 【関連する推奨事項:「atom チュートリアル 」】
以上がAtom 基本プラグインの推奨: 同期と特殊効果のタイピングを実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 atom で一般的に使用される 40 以上のプラグインの推奨共有 (プラグインのインストール方法を含む)
Dec 20, 2021 pm 04:14 PM
atom で一般的に使用される 40 以上のプラグインの推奨共有 (プラグインのインストール方法を含む)
Dec 20, 2021 pm 04:14 PM
この記事では、Atom でよく使用される 40 以上のプラグインと、Atom にプラグインをインストールする方法を紹介します。
 インテル、エッジおよびネットワーキング市場向けに Atom プロセッサーの Amston Lake シリーズを発売
Apr 09, 2024 pm 09:22 PM
インテル、エッジおよびネットワーキング市場向けに Atom プロセッサーの Amston Lake シリーズを発売
Apr 09, 2024 pm 09:22 PM
4 月 9 日のこのサイトのニュースによると、インテルは本日、Embedded World 2024 で Atom プロセッサーの Amston Lake シリーズを発表しました。 Amston Lake プロセッサは、Intel7 プロセスをベースにしており、シングル チャネル メモリをサポートしており、エッジ指向の Atom x7000RE シリーズやネットワーク指向の x7000C シリーズを含む、Alder Lake-N プロセッサの分岐バージョンとみなすことができます。このサイトでは、2023 年に最大 4 コアの ADL-N アーキテクチャ Atom x7000E プロセッサについて報告しましたが、今日の x7000RE シリーズでは仕様がさらに拡張されています。このプロセッサと 4 コアの x7433RE の両方で、最大 8 コアの Atom x7835RE を選択できます。 32Eを搭載
 PHP 関数のアトム関数
May 19, 2023 am 09:10 AM
PHP 関数のアトム関数
May 19, 2023 am 09:10 AM
PHP関数のアトム関数 アトム関数はPHP言語でよく使われる関数で、変数のアトミック値を取得できます。 PHP では、変数は非常に重要な概念であり、非常に広く使用されている要素です。 PHP 変数は、数値や文字列などの基本的な型を表すだけでなく、配列やオブジェクトなどの複合型も表すことができることに注意してください。したがって、変数操作を実行する場合は、Atom 関数を使用して変数のアトミック値を取得する必要があります。 Atom関数の具体的な使い方を紹介します。
 ATOMってどんなコイン?
Feb 22, 2024 am 09:30 AM
ATOMってどんなコイン?
Feb 22, 2024 am 09:30 AM
ATOMってどんなコイン? ATOM は、異なるブロックチェーン間の接続と相互運用性を促進するように設計された分散型ブロックチェーン プラットフォームである Cosmos ネットワークのネイティブ トークンです。 Cosmos プロジェクトの使命は、「相互接続されたブロックチェーン」と呼ばれるネットワークを構築することであり、ATOM トークンはこのネットワークにおいて重要な役割を果たします。 ATOM トークンはもともと 2017 年に ICO (Initial Coin Offering) を通じて発行されました。 Cosmos ブロックチェーン上の Tendermint コンセンサス アルゴリズムに基づくトークンとして、ATOM トークンは、ノード参加者にインセンティブを与え、ネットワーク セキュリティを維持するための報酬として Cosmos ネットワークで使用されます。 Cosmos Network Cosmos Network は、相互に接続された独立したブロックチェーンのネットワークです。
 Atom 基本プラグインの推奨: 同期と特殊効果のタイピングを実現
Sep 22, 2022 pm 02:16 PM
Atom 基本プラグインの推奨: 同期と特殊効果のタイピングを実現
Sep 22, 2022 pm 02:16 PM
Atomで同期設定や特殊効果の入力を行うにはどうすればよいですか?この記事では、いくつかの実用的なプラグインをおすすめし、その効果を確認していきますので、ご参考になれば幸いです。
 Atom で Python を実行するにはどうすればよいですか?
Aug 20, 2023 pm 03:45 PM
Atom で Python を実行するにはどうすればよいですか?
Aug 20, 2023 pm 03:45 PM
強力なテキスト エディターの利点と Python プログラミングの適応性を組み合わせたい開発者は、開発環境として Atom を使用できます。 Atom で Python を使用すると、コードを 1 か所で作成、編集、実行できるため、開発プロセスが高速化されます。この記事では、Atom で Python を簡単にセットアップする手順を紹介します。ステップ 1: Atom をインストールする Atom で Python の実行を開始する前に、まず Atom テキスト エディターを入手する必要があります。世界中の開発者が、GitHub によって作成された人気のオープンソースの無料テキスト エディターである Atom を使用しています。 Atom は、公式 Web サイト https://atom.io/ から簡単にダウンロードできます。ステップ2
 Cosmos (ATOM) 2025 年以前の強気相場の蓄積ゾーンとテクニック
Aug 17, 2024 pm 06:06 PM
Cosmos (ATOM) 2025 年以前の強気相場の蓄積ゾーンとテクニック
Aug 17, 2024 pm 06:06 PM
コスモスは、過去のコストと比較して非常に低い価格で売買しているため、素晴らしいチャートを持っています。これは長期購入者にとって非常に好機となる可能性があります
 コスモス (ATOM) 価格予測 2024-2025: ATOM は死んだのか?
Sep 06, 2024 am 06:33 AM
コスモス (ATOM) 価格予測 2024-2025: ATOM は死んだのか?
Sep 06, 2024 am 06:33 AM
ATOM価格の下落により、Cosmosのエコシステムはストレスの兆しを見せている – しかし、実際のところ、状況は思っているほど暗いのだろうか?




