CSSにセレクターを含める記号は何ですか?
Sep 22, 2022 pm 04:21 PM
css
セレクタ
セレクターを含む CSS シンボルはスペース " " です。 「子孫セレクター」とも呼ばれる包含セレクターは、要素の子孫であるすべての要素を選択できます。親要素の選択を前に置き、子要素の選択を後ろにスペースで区切って配置するだけです。構文は「親タグ 子孫タグ {スタイル宣言}」です。包含セレクターは「要素セレクター」の拡張であり、タグ内のすべての子孫タグをフィルターします。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css 包含セレクター
子孫セレクター (子孫セレクター) は包含セレクターとも呼ばれ、以下の子孫であるすべての要素を選択できます。要素、要素。
簡単に言うと、要素を祖先要素として扱い、その要素のすべての子孫要素を検索します。
セレクターを含む CSS シンボルはスペース " " です。親要素の選択内容を前に、子要素の選択内容を後ろに配置し、中央にスペースで区切るだけです。タグがネストされている場合、内側のタグは外側のタグの子孫になります。
元素1 元素2{ 样式声明 }ログイン後にコピー
上記の構文は、要素 1 内の要素 2 (子孫要素) を選択することを意味します。
「要素セレクター」の拡張機能であり、タグ内のすべての子孫タグをフィルター処理するセレクターが含まれています。
#例:
<head>
<style>
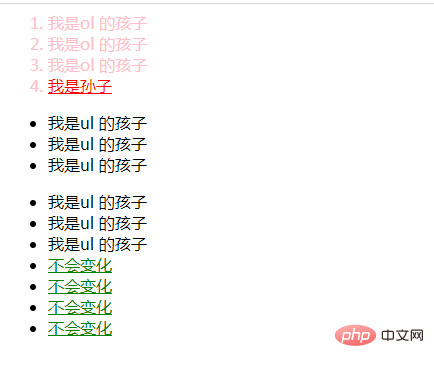
/*我想要把 ol 里面的小 li 选出来改为 pink*/
ol li {
color: pink;
}
/*把 链接a改为红色*/
ol li a {
color: red;
}
/*想要把第二个 ul 里面的li的链接a 变成绿色,为了区分第一个和第二ul,给第二个ul取个类名*/
.nav li a {
color: green;
}
</style>
</head>
<body>
<ol>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
</ul>
<ul class="nav">
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
</ul>
</body>ログイン後にコピー

- スペース
- で区切られています。 要素 1 が親、要素 2 が子で、要素 2 が最終的に選択されます。
- 要素 2 は孫などにすることができます。 要素 1 が子孫である限り、
- 。 要素 1 と要素 2 には、 任意の基本セレクター
- を使用できます。 (学習ビデオ共有:
以上がCSSにセレクターを含める記号は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7299
7299
 9
9
 7299
7299
 9
9
Java チュートリアル
 1622
1622
 14
14
 1622
1622
 14
14
CakePHP チュートリアル
 1342
1342
 46
46
 1342
1342
 46
46
Laravel チュートリアル
 1259
1259
 25
25
 1259
1259
 25
25
PHP チュートリアル
 1206
1206
 29
29
 1206
1206
 29
29














