
実装手順: 1. id 属性値を通じて指定されたオプション要素を取得します。構文 "$("#id value")" は、指定されたオプション要素を含む jquery オブジェクトを返します。 2. Hide( を使用します。 )、fadeOut() または slideUp() を使用して指定した要素を非表示にします。構文は「element object.hide();」または「element object.fadeOut();」または「element object.slideUp();」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
option 要素
option 要素は、ドロップダウン リストのオプション (エントリ) を定義します。
ブラウザは、
option 要素は select 要素内にあります。
<select> <option value="目的地">目的地</option> <option value="温州">温州</option> <option value="永嘉">永嘉</option> <option value="北京">北京</option> </select>

ドロップダウン リストのオプションはオプション要素です。
jQuery を使用してオプションを非表示にする方法は?
#実装手順
ステップ 1: id 属性値を介して指定されたオプション要素を取得する
$("#id值")2。取得した要素オブジェクトを非表示にするには、
hide()、fadeOut()、または slideUp を使用できます。 () 指定した要素を非表示にする関数$(selector).hide(speed,easing,callback) $(selector).fadeOut(speed,easing,callback) $(selector).slideUp(speed,easing,callback)
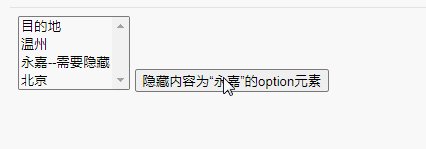
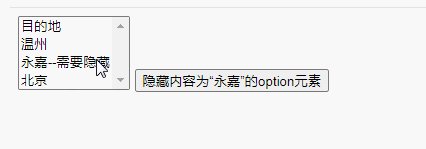
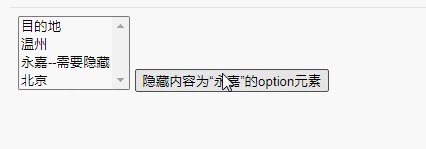
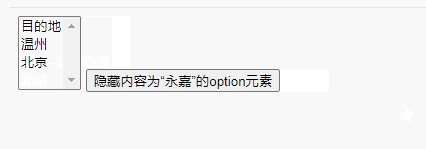
例: 指定したオプション要素を非表示にする
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#start").hide();
});
});
</script>
</head>
<body>
<select size="4">
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option id="start" value="永嘉">永嘉--需要隐藏</option>
<option value="北京">北京</option>
</select>
<button>隐藏内容为“永嘉”的option元素</button>
</body>
</html>
##
$(document).ready(function() {
$("button").click(function() {
$("#start").fadeOut();
});
}); # #slideUp() の実装
# #slideUp() の実装
$(document).ready(function() {
$("button").click(function() {
$("#start").slideUp();
});
});jQuery ビデオ チュートリアル  、
、
以上がjQueryでオプションを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


