
2 つの方法: 1. attr() を使用して name 属性の値を変更し、空文字に設定します。構文は "$(selector).attr("name",""); です。 」。 2. prop() を使用して、name 属性の値を変更し、空文字に設定します。構文は、「$(selector).prop("name","");」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
HTML name 属性
name は主にフォーム要素内にのみ存在する属性です。
name 属性は、フォーム要素 (input など) の名前を指定します。
name 属性は、サーバーに送信されたフォーム データを識別するため、またはクライアント上の JavaScript を介してフォーム データを参照するために使用されます。
注: フォームの送信時に値を渡すことができるのは、name 属性が設定されたフォーム要素のみです。
jquery は name 属性値を削除します
name 属性値の削除は、name 属性値をクリアする、つまり設定することとして理解できます。空の文字に。
JQuery は、属性値を設定するための 2 つの関数を提供します:
attr()
prop()
方法 1: attr() を使用して属性値を設定する
#attr() 構文:
//单个属性
$(selector).attr("属性名","新属性值");
//多个个属性
$(selector).attr({属性1:"新值",属性2:"新值"....});例: 変更name 属性の値を取得し、空の文字に設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>删除name属性值</button>
</body>
</html>
方法 2: prop() を使用して属性値を設定します
prop() 構文:
//单个属性
$(selector).prop("属性名","新值");
//多个个属性
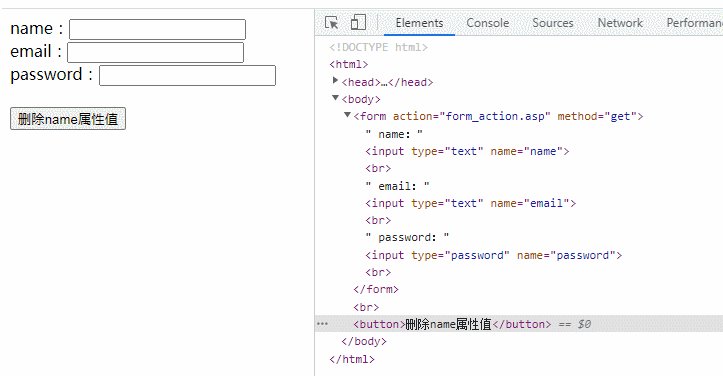
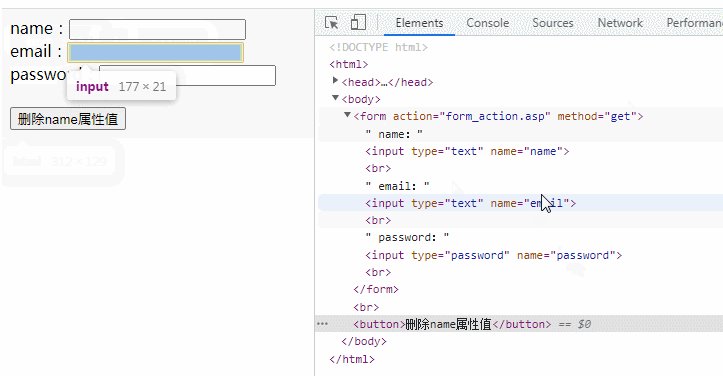
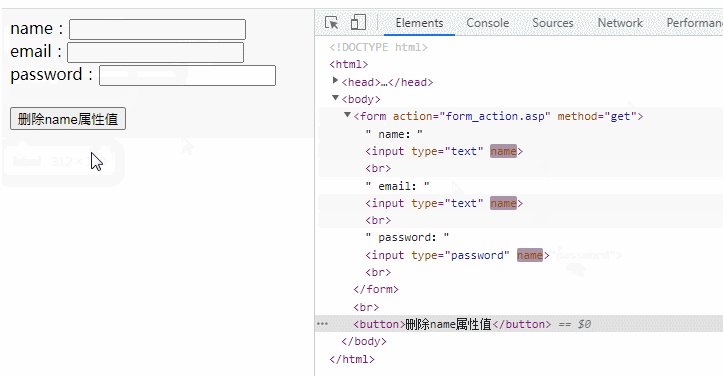
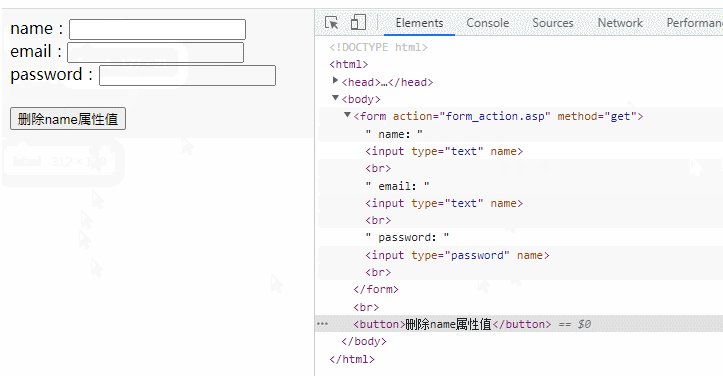
$(selector).prop({属性1:"新值",属性2:"新值"....});例: name 属性の値を変更し、空文字に設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").prop("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
name:<input type="text" name="name" /><br />
email:<input type="text" name="email" /><br />
password:<input type="password" name="password" /><br />
</form><br />
<button>删除name属性值</button>
</body>
</html>
jquery prop () と attr() の違い:
attr() 定義
attr() メソッドは属性を設定または返しますと選択した要素の値。
このメソッドを使用して属性値を返すと、最初に一致した要素の値が返されます。
このメソッドを使用して属性値を設定すると、一致する要素に対して 1 つ以上の属性/値のペアが設定されます。
prop()定義
prop()メソッドは、選択した要素のプロパティと値を設定または返します。
このメソッドを使用して属性値を返すと、最初に一致した要素の値が返されます。
このメソッドを使用して属性値を設定すると、一致する要素のセットに対して 1 つ以上の属性/値のペアが設定されます。
$('').attr()HTML オブジェクトを返します
$(' ' ).prop()DOM オブジェクトを返します
prop()
メソッドはラジオ (チェックボックス) などを操作します。コントロールが選択されると、それに応じてコントロールの選択された値も変化します。つまり、選択と選択解除の両方を制御できます。
は $("...").attr("checked") に似ており、 は true または false を返します
対応する属性があればその属性を返し、ない場合は空の文字列を返す
attr():
メソッド操作adio (チェックボックス) などのコントロールが選択されている場合、コントロールの選択された値はそれに応じて変更されません。つまり、制御できるのは選択だけであり、選択解除はできません。
は $("...").attr("checked");に似ています。戻り値は次のとおりです。 「チェック済み」または未定義
対応する属性がある場合はその属性が返され、ない場合は未定義が返されます。
attr と prop の使用シナリオ:
1 。属性名を追加すると、属性が有効になります。prop();
2 を使用する必要があります。true と false の 2 つの属性がある場合は、prop(); を使用します (例: 'checked'、'selected'、'disabled' など)
3.その他の場合は、attr();
公式に推奨される使用法:

jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでname属性値を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


