Vue コンポーネント間の通信方法の詳細な分析
この記事では、vue に関する関連知識を提供し、主に Vue コンポーネント間の通信方法を紹介します。Vue コンポーネント間の通信は常に重要なトピックですが、正式にリリースされた Vuex 状態管理ソリューションでは、この問題を解決できます。コンポーネント間の通信の問題は非常にうまくいきますが、コンポーネント ライブラリ内で Vuex を使用すると比較的重いことがよくあります。一緒に見てみましょう。皆さんのお役に立てれば幸いです。
[関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル]Vue コンポーネントの
ライブラリ 開発プロセス中、Vue コンポーネント間の通信は常に重要なトピックでした。正式にリリースされた Vuex 状態管理ソリューションはコンポーネント間の通信の問題を非常にうまく解決できますが、コンポーネント ライブラリ内で Vuex を使用すると、多くの場合比較的重いです。この記事のシステム参考として、Vuex を使用しないコンポーネント間のより実用的な通信方法をいくつかリストします。
コンポーネント間の通信のシナリオ
今日のトピックに入る前に、まず Vue コンポーネント間の通信に関するいくつかのシナリオを要約しましょう。次のシナリオ:
- 親コンポーネントと子コンポーネント間の通信
- 兄弟コンポーネント間の通信
- 世代コンポーネント間の通信
##親コンポーネントと子コンポーネント間の通信
親コンポーネントと子コンポーネント間の通信は、最も単純で最も一般的なタイプの Vue コンポーネント通信である必要があり、2 つの部分にまとめられています。 prop を通じてデータを子コンポーネントに渡し、子コンポーネントはカスタム イベントを通じて親コンポーネントにデータを渡します。親コンポーネントは prop を通じて子コンポーネントにデータを渡します
Vue コンポーネントのデータ フロー方向は
一方向の原則に従いますデータ フロー、すべてのプロップは、親プロップと子プロップの間で 一方向の下向きバインディングを形成します。親プロップへの更新は子コンポーネントに下向きに流れますが、その逆は起こりません。これにより、子コンポーネントが親コンポーネントの状態を誤って変更して、アプリケーションのデータ フローが理解しにくくなるのを防ぐことができます。 さらに、親コンポーネントが変更されるたびに、子コンポーネント内のすべてのプロパティが最新の値に更新されます。これは、子コンポーネント内の props を変更すべきではないことを意味します。これを行うと、Vue はブラウザーのコンソールに警告を発行します。
親コンポーネント コンポーネント A:<template>
<p>
<component-b title="welcome"></component-b>
</p>
</template>
<script>
import ComponentB from './ComponentB'
export default {
name: 'ComponentA',
components: {
ComponentB
}
}
</script>
<template>
<p>
<p>{{title}}</p>
</p>
</template>
<script>
export default {
name: 'ComponentB',
props: {
title: {
type: String,
}
}
}
</script>
を子コンポーネントに渡して、
$emit を通じて親コンポーネントにイベントを生成したり、親コンポーネントで v-on/# を通じてイベントを生成したりできます。 ##@ モニター。 サブコンポーネント コンポーネント A:
<template>
<p>
<component-b :title="title" @title-change="titleChange"></component-b>
</p>
</template>
<script>
import ComponentB from './ComponentB'
export default {
name: 'ComponentA',
components: {
ComponentB
},
data: {
title: 'Click me'
},
methods: {
titleChange(newTitle) {
this.title = newTitle
}
}
}
</script><template>
<p>
<p @click="handleClick">{{title}}</p>
</p>
</template>
<script>
export default {
name: 'ComponentB',
props: {
title: {
type: String,
}
},
methods: {
handleClick() {
this.$emit('title-change', 'New title !')
}
}
}
</script>title-change をディスパッチし、@title-change によってバインドされた titleChange イベントをリッスンします。親コンポーネント ComponentA では、 ComponentB によって ComponentA に渡されるデータは、 titleChange 関数のパラメーターで取得できます。 兄弟コンポーネント間の通信
State Promotion
の概念に精通している必要があります。異なる役割に応じて、プレゼンテーション コンポーネント と コンテナ コンポーネント(コンテナ コンポーネント) の 2 つのカテゴリに分類されます。 表示コンポーネントは、コンポーネントによって使用されるデータがどのように取得されるか、コンポーネント データがどのように変更されるべきかについては考慮しません。必要なのは、このデータでコンポーネント UI がどのように見えるかを知ることだけです。外部コンポーネントは、プレゼンテーション コンポーネントが必要とするデータと、これらのデータを変更するコールバック関数に props を渡します。プレゼンテーション コンポーネントは単なるユーザーです。
State Promotion
の概念を参照して、2 つの兄弟コンポーネントの上にコンテナ コンポーネントに相当し、処理を担当する親コンポーネントを提供します。兄弟コンポーネントは props を渡します パラメーターとコールバック関数を受け取ることは、兄弟コンポーネント間の通信の問題を解決するためにコンポーネントを表示することと同じです。ComponentA (兄弟コンポーネント A):
<template>
<p>
<p>{{title}}</p>
<p @click="changeTitle">click me</p>
</p>
</template>
<script>
export default {
name: 'ComponentA',
props: {
title: {
type: String
},
changeTitle: Function
}
}
</script><template>
<p>
<p>{{title}}</p>
<p @click="changeTitle">click me</p>
</p>
</template>
<script>
export default {
name: 'ComponentB',
props: {
title: {
type: String
},
changeTitle: Function
}
}
</script><template>
<p>
<component-a :title="titleA" :change-title="titleAChange"></component-a>
<component-b :title="titleB" :change-title="titleBChange"></component-b>
</p>
</template>
<script>
import ComponentA from './ComponentA'
import ComponentB from './ComponentB'
export default {
name: 'ComponentC',
components: {
ComponentA,
ComponentB
},
data: {
titleA: 'this is title A',
titleB: 'this is title B'
},
methods: {
titleAChange() {
this.titleA = 'change title A'
},
titleBChange() {
this.titleB = 'change title B'
}
}
}
</script>世代を分けたコンポーネント間の通信は、次の方法で実現できます:
$attrs/$listenersrovide/inject- 基于
$parent/$children实现的dispatch和broadcast
attrs/attrs/listeners
Vue 2.4.0 版本新增了 $attrs 和 $listeners 两个方法。先看下官方对 $attrs 的介绍:
包含了父作用域中不作为 prop 被识别 (且获取) 的 attribute 绑定(
class和style除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class和style除外),并且可以通过v-bind="$attrs"传入内部组件——在创建高级别的组件时非常有用。
看个例子:
组件A(ComponentA):
<template>
<component-a name="Lin" age="24" sex="male"></component-a>
</template>
<script>
import ComponentB from '@/components/ComponentB.vue'
export default {
name: 'App',
components: {
ComponentA
}
}
</script>组件B(ComponetB):
<template>
<p>
I am component B
<component-c v-bind="$attrs"></component-c>
</p>
</template>
<script>
import ComponentC from '@/components/ComponentC.vue'
export default {
name: 'ComponentB',
inheritAttrs: false,
components: {
ComponentC
}
}
</script>组件C(ComponetC):
<template>
<p>
I am component C
</p>
</template>
<script>
export default {
name: 'ComponentC',
props: {
name: {
type: String
}
},
mounted: function() {
console.log('$attrs', this.$attrs)
}
}
</script>这里有三个组件,祖先组件(ComponentA)、父组件(ComponentB)和子组件(ComponentC)。这三个组件构成了一个典型的子孙组件之间的关系。
ComponetA 给 ComponetB 传递了三个属性 name、age 和 sex,ComponentB 通过 v-bind="$attrs" 将这三个属性再透传给 ComponentC, 最后在 ComponentC 中打印 $attrs 的值为:
{age: '24', sex: 'male'}为什么我们一开始传递了三个属性,最后只打印了两个属性 age 和 sex 呢?因为在 ComponentC 的props 中声明了 name 属性,$attrs 会自动排除掉在 props 中声明的属性,并将其他属性以对象的形式输出。
说白了就是一句话,$attrs 可以获取父组件中绑定的非 Props 属性。
一般在使用的时候会同时和 inheritAttrs 属性配合使用。
如果你不希望组件的根元素继承 attribute,你可以在组件的选项中设置 inheritAttrs: false。
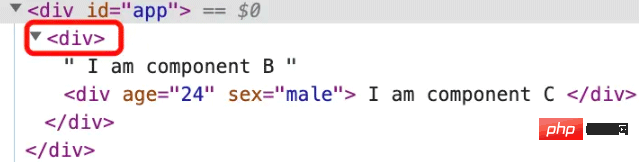
在 ComponentB 添加了 inheritAttrs=false 属性后,ComponentB 的dom结构中可以看到是不会继承父组件传递过来的属性:

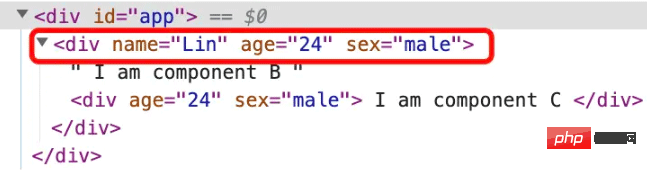
如果不加上 inheritAttrs=false 属性,就会自动继承父组件传递过来的属性:

再看下 $listeners 的定义:
包含了父作用域中的 (不含
.native修饰器的)v-on事件监听器。它可以通过v-on="$listeners"传入内部组件——在创建更高层次的组件时非常有用。
$listeners也能把父组件中对子组件的事件监听全部拿到,这样我们就能用一个v-on把这些来自于父组件的事件监听传递到下一级组件。
继续改造 ComponentB 组件:
<template>
<p>
I am component B
<component-c v-bind="$attrs" v-on="$listeners"></component-c>
</p>
</template>
<script>
import ComponentC from '@/components/ComponentC.vue'
export default {
name: 'ComponentB',
inheritAttrs: false,
components: {
ComponentC
}
}
</script>这里利用 $attrs 和 $listeners 方法,可以将祖先组件(ComponentA) 中的属性和事件透传给孙组件(ComponentC),这样就可以实现隔代组件之间的通信。
provide/inject
provide/inject 是 Vue 2.2.0 版本后新增的方法。
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。如果你熟悉 React,这与 React 的上下文特性很相似。
先看下简单的用法:
父级组件:
export default {
provide: {
name: 'Lin'
}
}子组件:
export default {
inject: ['name'],
mounted () {
console.log(this.name); // Lin
}
}上面的例子可以看到,父组件通过 privide 返回的对象里面的值,在子组件中通过 inject 注入之后可以直接访问到。
但是需要注意的是,provide 和 inject 绑定并不是可响应的,按照官方的说法,这是刻意为之的。
也就是说父组件 provide 里面的name属性值变化了,子组件中 this.name 获取到的值不变。
如果想让 provide 和 inject 变成可响应的,有以下两种方式:
- provide 祖先组件的实例,然后在子孙组件中注入依赖,这样就可以在子孙组件中直接修改祖先组件的实例的属性,不过这种方法有个缺点就是这个实例上挂载很多没有必要的东西比如props,methods
- 使用 Vue 2.6 提供的 Vue.observable 方法优化响应式 provide
看一下第一种场景:
祖先组件组件(ComponentA):
export default {
name: 'ComponentA',
provide() {
return {
app: this
}
},
data() {
return {
appInfo: {
title: ''
}
}
},
methods: {
fetchAppInfo() {
this.appInfo = { title: 'Welcome to Vue world'}
}
}
}我们把整个 ComponentA.vue 的实例 this 对外提供,命名为 app。接下来,任何组件只要通过 inject 注入 app 的话,都可以直接通过 this.app.xxx 来访问 ComponentA.vue 的 data、computed、methods 等内容。
子组件(ComponentB):
<template>
<p>
{{ title }}
<button @click="fetchInfo">获取App信息</button>
</p>
</template>
<script>
export default {
name: 'ComponentB',
inject: ['app'],
computed: {
title() {
return this.app.appInfo.title
}
},
methods: {
fetchInfo() {
this.app.fetchAppInfo()
}
}
}
</script>这样,任何子组件,只要通过 inject 注入 app 后,就可以直接访问祖先组件中的数据了,同时也可以调用祖先组件提供的方法修改祖先组件的数据并反应到子组件上。
当点击子组件(ComponentB)的获取App信息按钮,会调用 this.app.fetchAppInfo 方法,也就是访问祖先组件(ComponentA)实例上的 fetchAppInfo 方法,fetchAppInfo 会修改fetchAppInfo的值。同时子组件(ComponentB)中会监听 this.app.appInfo 的变化,并将变化后的title值显示在组件上。
再看一下第二种场景,通过 Vue.observable 方法来实现 provide 和 inject 绑定并可响应。
基于上面的示例,改造祖先组件(ComponentA):
import Vue from 'vue'
const state = Vue.observable({ title: '' });
export default {
name: 'ComponentA',
provide() {
return {
state
}
}
}使用 Vue.observable 定义一个可响应的对象 state,并在 provide 中返回这个对象。
改造子组件(ComponentB):
<template>
<p>
{{ title }}
<button @click="fetchInfo">获取App信息</button>
</p>
</template>
<script>
export default {
name: 'ComponentInject',
inject: ['state'],
computed: {
title() {
return this.state.title
}
},
methods: {
fetchInfo() {
this.state.title = 'Welcome to Vue world22'
}
}
}
</script>与之前的例子不同的是,这里我们直接修改了 this.state.title 的值,因为 state 被定义成了一个可响应的数据,所以 state.title 的值被修改后,视图上的 title 也会立即响应并更新,从这里看,其实很像 Vuex 的处理方式。
以上两种方式对比可以发现,第二种借助于 Vue.observable 方法实现 provide 和 inject 的可响应更加简单高效,推荐大家使用这种方式。
基于 $parent/$children 实现的 dispatch 和 broadcast
先了解下 dispatch 和 broadcast 两个概念:
- dispatch: 派发,指的是从一个组件内部向上传递一个事件,并在组件内部通过
$on进行监听 - broadcast: 广播,指的是从一个组件内部向下传递一个事件,并在组件内部通过
$on进行监听
在实现 dispatch 和 broadcast 方法之前,先来看一下具体的使用方法。有 ComponentA.vue 和 ComponentB.vue 两个组件,其中 ComponentB 是 ComponentA 的子组件,中间可能跨多级,在 ComponentA 中向 ComponentB 通信:
组件ComponentA:
<template>
<button @click="handleClick">派发事件</button>
</template>
<script>
import Emitter from '../mixins/emitter.js';
export default {
name: 'ComponentA',
mixins: [Emitter],
methods: {
handleClick () {
this.dispatch('ComponentB', 'on-message', 'Hello Vue.js')
}
}
}
</script>组件ComponentB:
export default {
name: 'ComponentB',
created () {
this.$on('on-message', this.showMessage)
},
methods: {
showMessage (text) {
console.log(text)
}
}
}dispatch 的逻辑写在 emitter.js 中,使用的时候通过 mixins 混入到组件中,这样可以很好的将事件通信逻辑和组件进行解耦。
dispatch 的方法有三个传参,分别是:需要接受事件的组件的名字(全局唯一,用来精确查找组件)、事件名和事件传递的参数。
dispatch 的实现思路非常简单,通过 $parent 获取当前父组件对象,如果组件的name和接受事件的name一致(dispatch方法的第一个参数),在父组件上调用 $emit 发射一个事件,这样就会触发目标组件上 $on 定义的回调函数,如果当前组件的name和接受事件的name不一致,就递归地向上调用此逻辑。
dispath:
export default {
methods: {
dispatch(componentName, eventName, params) {
let parent = this.$parent || this.$root;
let name = parent.$options.name;
while (parent && (!name || name !== componentName)) {
parent = parent.$parent;
if (parent) {
name = parent.$options.name
}
}
if (parent) {
parent.$emit.apply(parent, [eventName].concat(params));
}
}
}
}broadcast逻辑和dispatch的逻辑差不多,只是一个是通过 $parent 向上查找,一个是通过 $children 向下查找,
export default {
methods: {
broadcast(componentName, eventName, params) {
this.$children.forEach(child => {
const name = child.$options.name
if (name === componentName) {
child.$emit.apply(child, [eventName].concat(params))
} else {
broadcast.apply(child, [componentName, eventName].concat([params]))
}
})
}
}
}【相关推荐:javascript视频教程、vue.js教程】
以上がVue コンポーネント間の通信方法の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。





