
dom 要素を取得する Javascript メソッド: 1. getElementById() を使用して ID に基づいて要素を取得します; 2. getElementsByName() を使用して name 属性に基づいて要素を取得します; 3. getElementsByTagName() を使用しますタグ名に基づいて要素を取得するには getElementsByClassName() を使用し、クラス名に基づいて要素を取得します; 5. querySelector() を使用して、指定されたセレクターに基づいて最初の要素オブジェクトを返します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
js は 3 つの部分で構成されます:
ECMAScript: js 構文
DOM: ドキュメント オブジェクト モデル
BOM: ブラウザ オブジェクト モデル
WebApi は W3C 組織によって開発された標準です。WebApi では主にDOM と BOM の学習も webapi の js の固有の部分ですが、js 自体の固有のカテゴリでも、js 学習の一部でもありません。ただし、WebApiを学ぶ前に、WebApiを学ぶ基礎となるjsの基礎が必要です。
DOM はじめに: ドキュメント オブジェクト モデル (DOM) は、拡張可能なマークアップ言語 (HTML または XML) を処理するために w3c グループによって推奨される標準プログラミング インターフェイスです。w3c は一連の DOM を定義しています。 Web ページのコンテンツ、構造、スタイルを変更できるインターフェイス。
Document: ページはドキュメントです。ドキュメントは DOM で使用されて表現されます。
要素: ページ内のすべてのタグは要素です。 DOM 要素を使用して
ノードを表す: Web ページ内のすべてのコンテンツはノード (ラベル、属性、テキスト、コメントなど) と見なされます。 DOM 内のノードを使用して表す
要素の取得方法
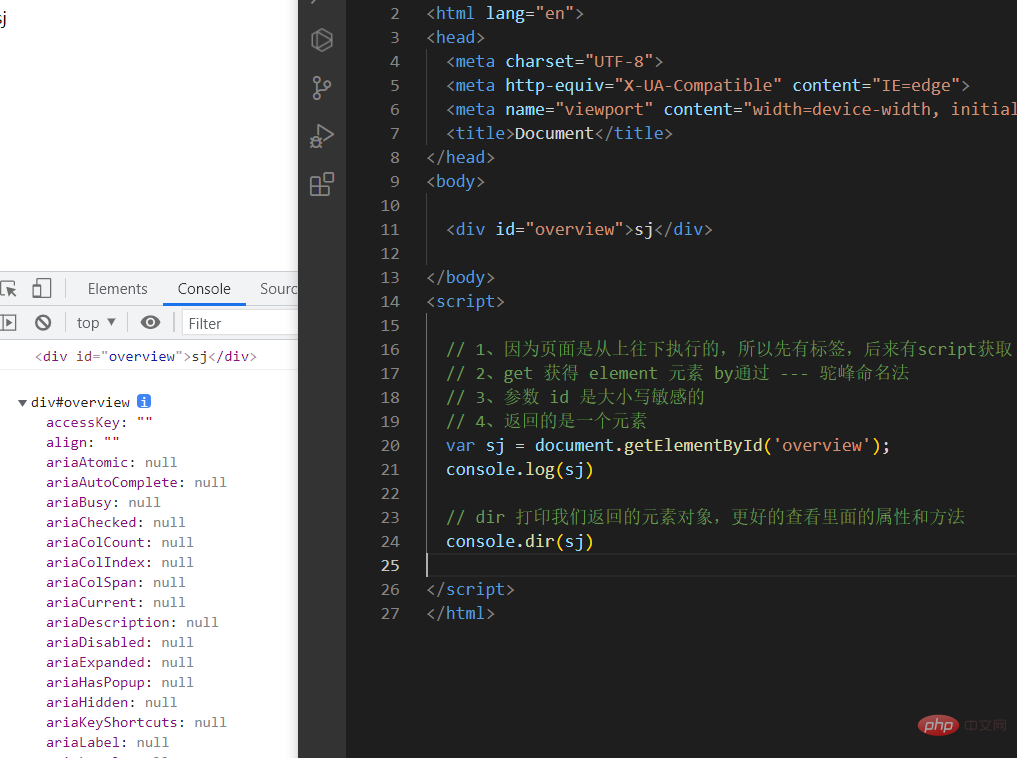
<div>sj</div> <script> // 1、因为页面是从上往下执行的,所以先有标签,后来有script获取 // 2、get 获得 element 元素 by通过 --- 驼峰命名法 // 3、参数 id 是大小写敏感的 // 4、返回的是一个元素 var sj = document.getElementById('overview'); console.log(sj) // dir 打印我们返回的元素对象,更好的查看里面的属性和方法 console.dir(sj) </script>

name 属性に基づいて取得します。 getElementsByName( ) メソッドを使用して、指定された名前属性のオブジェクト コレクションを返します。
document.getElementsByName('name')
タグ名に基づいて取得します。getElementsByTagName() メソッドを使用して、属性のコレクションを返します。指定されたタグ名のオブジェクト。
<body>
<ul>
<li>花海</li>
<li>晴天</li>
<li>七里香</li>
<li>花海</li>
<li>晴天</li>
</ul>
<ul id="nav">
<li>花海2</li>
<li>晴天2</li>
<li>七里香2</li>
<li>花海2</li>
<li>晴天2</li>
</ul>
</body>
<script>
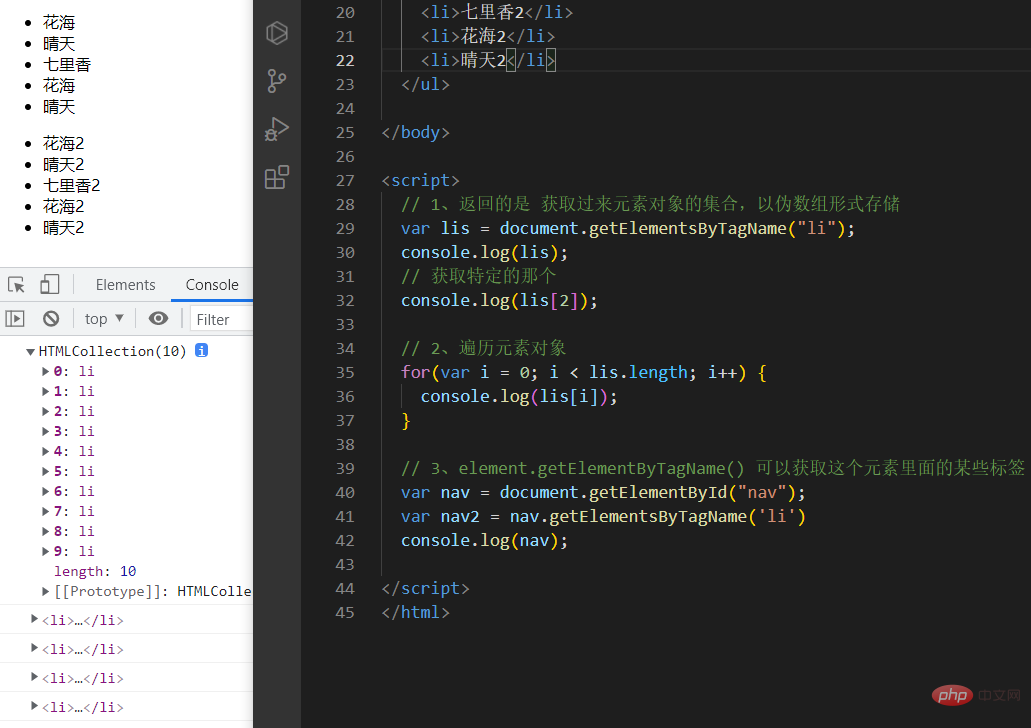
// 1、返回的是 获取过来元素对象的集合,以伪数组形式存储
var lis = document.getElementsByTagName("li");
console.log(lis);
// 获取特定的那个
console.log(lis[2]);
// 2、遍历元素对象
for(var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3、element.getElementByTagName() 可以获取这个元素里面的某些标签
var nav = document.getElementById("nav");
var nav2 = nav.getElementsByTagName('li')
console.log(nav);
</script>
注: 取得するのはオブジェクトのコレクションであるため、要素を操作したい場合はトラバースする必要があります。取得される要素オブジェクトは動的です
HTML5の新しいメソッドで取得されます
// 1、使用 getElementByClassName 获取 class类名元素
var box = document.getElementsByClassName("box"); // 可以获取全部的 class名为 box的元素
console.log(box);// 2、querySelector 返回指定选择器的第一个元素对象 切记:里面选择器需要添加 .box #nav var firstBox = document.querySelector('.box') // 只能获取第一个class名为 box 的元素 console.log(firstBox); var nav = document.querySelector('#nav') console.log(nav); var li = document.querySelector('li') // 获取的也是第一个 li 元素 console.log(li);
// 3、querySelectorAll 返回 全部的 li 元素 var allBox = document.querySelectorAll('li') console.log(allBox);
特殊要素取得(body, html)
// 1. 获取 body 元素 var bodyEle = document.body; console.log(bodyEle)
// 2. 获取 HTML 元素 var htmlEle = document.documentElement; console.log(htmlEle)
注: 重要な点は、通常の要素を取得するいくつかの方法を覚えておくことです。 body と html は一般的には使用されません。理解するためだけに使用されます。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、基本プログラミング ビデオ ]
以上がJavaScript は dom 要素を取得するために何を使用しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。