

最近、友人のグループが、チェスのレイアウトを実現するためにできるだけ少ないタグを使用するという課題の 1 つについて私に尋ねました。
彼 は 60 以上のタグ  を使用しましたが、クラスメートは
を使用しましたが、クラスメートは
しか使用していませんでした。彼は、タスクを完了するためにできるだけ少ないタグを使用する方法はないか私に尋ねました。レイアウト効果。 実際には、ページのレイアウトにとって、 タグの数が少ないことは必ずしも良いことではありません。DOM の消費を考慮しながら、コードの読みやすさにも注意を払う必要があります。このレイアウトの制作によるインタラクションのしやすさなどのフォローアップ
もちろん、より少ないタグでこのレイアウトを完成させるという観点だけから見ると、どれだけのタグまで圧縮できるでしょうか? ( と
は無視してください) 答えは 1 です。
この記事では、このような効果を実現するためにタグを使用してみますが、もちろんこれは CSS の限界を探るためであり、実際のビジネスでこのように書くことを推奨するわけではありません。 [推奨学習: css ビデオ チュートリアル ]
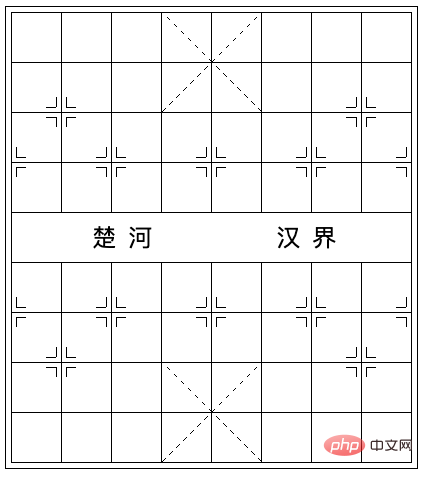
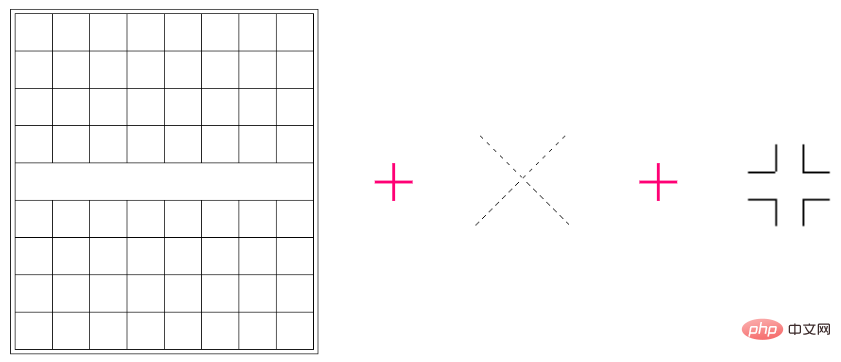
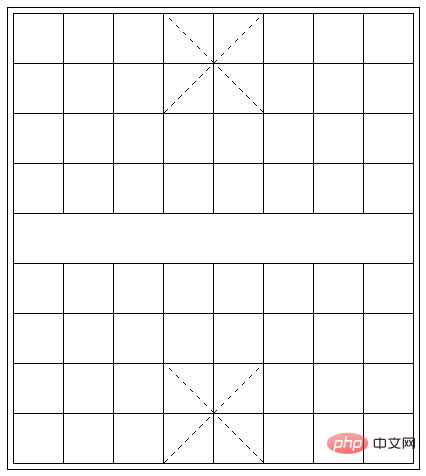
レイアウト全体を分割しましょう。大きく 3 つの部分に分けることができます: グリッド、点線、十字、十字、特殊記号:
しかも、点線十字や特殊記号が複数あるので、ここはコツがいるはずです。 グラデーションを使用してグリッドを実装します
グラデーションを使用してグリッドを実装します
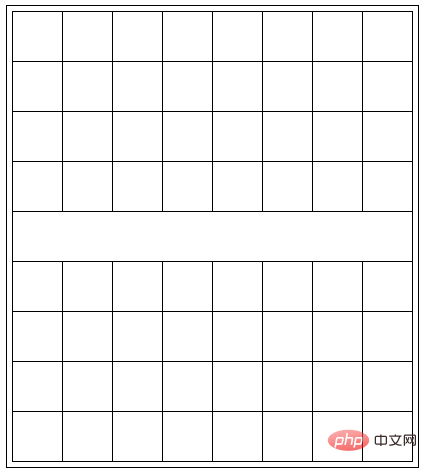
OK、まず、最も単純なグリッド レイアウトを実装します:
最外層 A は考慮しないでください。境界線の円の場合、最初にMultilinear Gradient を使用してグリッド レイアウトを実装できます:
を使用してグリッド レイアウトを実装できます:
<div class="g-grid"></div>
.g-grid {
width: 401px;
height: 451px;
background:
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px);
background-repeat: no-repeat;
background-size: 100% 100%, 100% 100%;
background-position: 0 0, 0 0;
}効果は次のとおりです:
最外層に境界線を追加するにはさまざまな方法がありますが、ここでは単にoutline と
と
を組み合わせて使用します: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.g-grid {
width: 401px;
height: 451px;
background:
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px);
background-repeat: no-repeat;
background-size: 100% 100%, 100% 100%;
background-position: 0 0, 0 0;
outline: 1px solid #000;
outline-offset: 5px;
}</pre><div class="contentsignin">ログイン後にコピー</div></div> このようにして、棚これでほぼ十分です :
background-size と
と
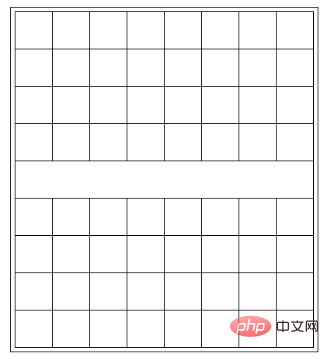
で区切って上部と下部に分割します。 もちろん、真っ白なグラデーションの別のレイヤーを最上位レイヤーに直接重ねることもできます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.grid {
// ...
background:
// 最上层叠加一层白色渐变
linear-gradient(#fff, #fff),
// 下面两个重复线性渐变实现网格
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px);
background-repeat: no-repeat;
background-size: calc(100% - 2px) 49px, 100% 100%, 100% 100%;
background-position: 1px 201px, 0 0, 0 0;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>この時点で、コアは実際にはグラデーションです。現在、グラデーションのレイヤーは 3 つあります。こんな効果が得られます :

 もちろん、この場合、ラベルだけでは十分ではありません。
もちろん、この場合、ラベルだけでは十分ではありません。
!
まずは見てみましょう 100px x 100pxのdivの場合、グラデーションを使って
十字の点線十字を描くにはどうすればよいでしょうか? <div></div>
div {
position: relative;
margin: auto;
width: 100px;
height: 100px;
border: 1px solid #000;
background: linear-gradient(
45deg,
transparent 0, transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px), #000 calc(50% + 0.5px),
transparent calc(50% + 0.5px), transparent 0);
}
であり、45°の対角線を実現していることに注意してください。
それを 45 度反転し、Multilinear Gradient
を使用して、透明から白へのグラデーション効果を実現しましょう:div {
position: relative;
margin: auto;
width: 100px;
height: 100px;
border: 1px solid #000;
background:
// 渐变 1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
// 渐变 2
linear-gradient(45deg,
transparent 0, transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px), #000 calc(50% + 0.5px),
transparent calc(50% + 0.5px), transparent 0);
} このように点線が表示されます:
このように点線が表示されます: わかりました。一部の生徒は、このステップと変更方法について少し混乱しているかもしれません。 上記の
グラデーション 1 の透明色を黒に変更すると、分かりやすくなります:
の透明色を黒に変更すると、分かりやすくなります:
想象一下,上图的黑色部分,如果是透明的,就能透出原本的那条斜线没有被白色遮挡住的地方。
这里,需要提一下,在渐变中,越是先书写的渐变,层级越高。
好,有了上面的铺垫,我们基于上面的代码,再继续利用渐变,把上下两个交叉虚线十字补齐即可:
.g-grid {
width: 401px;
height: 451px;
outline: 1px solid #000;
outline-offset: 5px;
background:
// 最上层的白色块,挡住中间的网格
linear-gradient(#fff, #fff),
// 实现网格布局
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px),
// 棋盘上方的虚线1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘上方的虚线2
repeating-linear-gradient(45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(-45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘下方的虚线1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘下方的虚线2
repeating-linear-gradient(45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(-45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0);
background-repeat: no-repeat;
background-size:
calc(100% - 2px) 49px, 100% 100%, 100% 100%,
// 交叉虚线 1
100px 100px, 100px 100px, 100px 100px, 100px 100px,
// 交叉虚线 2
100px 100px, 100px 100px, 100px 100px, 100px 100px;
background-position:
1px 201px, 0 0, 0 0,
// 交叉虚线 1
151px 0, 151px 0, 151px 0, 151px 0,
// 交叉虚线 2
151px 350px, 151px 350px, 151px 350px, 151px 350px;
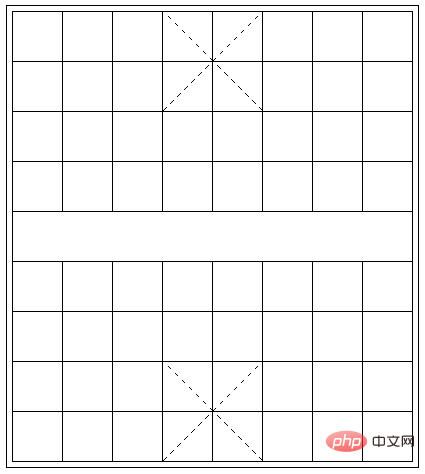
}嚯,这渐变代码确实复杂了点,但是其实每一块的作用都是很清晰的,这样,我们的棋盘就变成了这样:

到这里,我们仅仅使用了元素本身,要知道,我们还有元素的两个伪元素没使用。要实现的只剩下多个的这个符合:

因为一共要实现 12 个这样的符号,有的符合还是不完整的,所有这些要在剩余的元素的两个伪元素中完成。可选的方法思来想去,也只有 box-shadow 了。
利用 box-shadow 能够非常好的复制自身。这个技巧其实也反复讲过非常多次了。
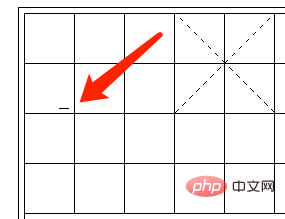
我们首先利用元素的一个伪元素,在这个位置,实现一个短横线:

代码大致如下:
.g-grid {
// ...
&::before {
content: "";
position: absolute;
top: 95px;
left: 35px;
width: 10px;
height: 1px;
background: #000;
}
}我们利用 box-shadow 复制自身,可以完成一半横线效果。当然这里由于是个镜面布局,可以利用镜像 -webkit-box-reflect: below 减少一半的代码:
.g-grid {
// ...
&::before {
content: "";
position: absolute;
top: 95px;
left: 35px;
width: 10px;
height: 1px;
background: #000;
box-shadow:
20px 0, 0 10px, 20px 10px,
300px 0, 320px 0, 300px 10px, 320px 10px,
-30px 50px, -30px 60px,
50px 50px, 50px 60px, 70px 50px, 70px 60px,
150px 50px, 150px 60px, 170px 50px, 170px 60px,
250px 50px, 250px 60px, 270px 50px, 270px 60px,
350px 50px, 350px 60px;
-webkit-box-reflect: below 259px;
}
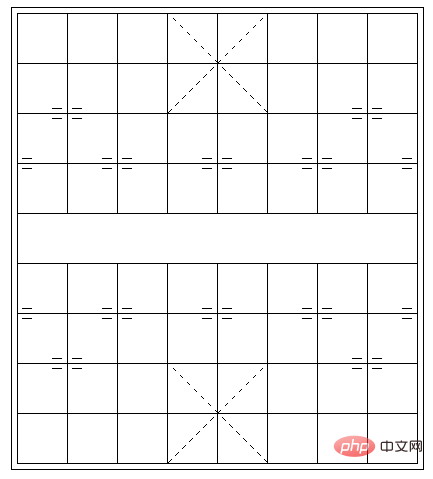
}效果如下:

最后,利用另外一个伪元素,完成另外一半的竖向横线即可:
.g-grid {
// ...
&::before {
// ...
}
&::after {
// ...
box-shadow:
10px 0, 0 20px, 10px 20px,
300px 0px, 300px 20px, 310px 0, 310px 20px,
-40px 50px, -40px 70px,
50px 50px, 50px 70px, 60px 50px, 60px 70px,
150px 50px, 150px 70px, 160px 50px, 160px 70px,
250px 50px, 250px 70px, 260px 50px, 260px 70px,
350px 50px, 350px 70px;
-webkit-box-reflect: below 260px;
}
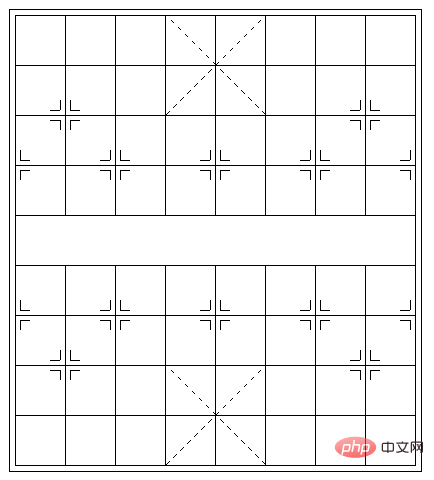
}这样,我们就在一个标签内,得到这样一个效果:

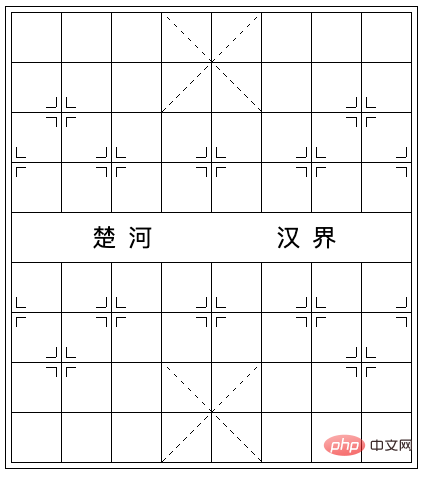
当然,还剩下楚河、汉界 4 个字,这个也简单直接加在 div 中即可,配合一些简单的 CSS 调整,整个效果就在一个标签内完成啦:

完整的代码你可以戳这里:CodePen Demo -- CSS Chess board
好,实际中我确实不太推荐这么去写,纯粹是为了实现而实现,少了很多代码可读性的考量。因此,本文更多的是给大家带来一些思路,当遇到类似的问题的使用能够有更多的灵感。
原文地址:https://www.cnblogs.com/coco1s/p/16710203.html
作者:ChokCoco
以上が単一のタグと CSS を使用して複雑なチェス盤レイアウトを実装する手順を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。