webpack を使用して vue-cli を実装する方法を段階的に説明します。

最初に vue を学習し始めたとき、私たちは皆 vue-cli を使用して基本的な vue プロジェクトの基本ディレクトリ構造を構築し、 を使用してそれを実装しました。 npm runserve、vue プロジェクトを開始し、8080 ポート サービス をローカルで実行します。変更して保存すると、ローカル ポート ページも live-server# のように更新されます。 ## 関数。 [関連する推奨事項: vuejs ビデオ チュートリアル ]

webpack は、最新の JavaScript アプリケーション用の 静的モジュール バンドラー (モジュール バンドラー) です。 Webpack はアプリケーションを処理するときに、アプリケーションが必要とするすべてのモジュールを含む 依存関係グラフ を再帰的に構築し、これらすべてのモジュールを 1 つ以上の bundle にパッケージ化します。これには 4 つの主要な概念が含まれています:
- entry
- output
- loader
- plugins
npm init -y を実行して現在のフォルダーを作成します。ファイル package.json のファイルがあるため、プロジェクトで必要な依存関係を (node library (npmjs.com)) からインストールできます。まず、Install webpack を使用し、ターミナルで webpack-cli を実行し、npm install webpack webpack-cli (または npm i webpack webpack-cli)
index.html を作成します。 ID app を持つコンテナーをその中に置きます
nbsp;html> <meta> <meta> <meta> <div></div>
src フォルダーを作成し、その中に main を作成します .js (通常は vue プロジェクト内)接尾辞 .vue が付いたファイル を使用して、コンポーネントまたはページ (通常、ページと呼ばれるものは、実際にはルーティングを使用してジャンプするだけであり、実際のページはカウントされません。通常はページと呼びます)。プロジェクトのビルドに vue-cli を使用していないため、vue と webpackCombined のソース コードを結合していないため、手動でソースを導入する必要がありますvue のコードを追加して vue の構文を使用できるようにするには、まずノードを使用して vue ソース コードをインストールし、ターミナルで実行する必要がありますnpm i vue、最新の vue3 のソース コードを導入したため、vue インスタンス オブジェクト全体をプロジェクトに導入することはなくなりました。vue3 では、パフォーマンスを向上させるために、すべてのコードが全体を導入するのではなく、オンデマンドで導入されるためです。 vue インスタンス オブジェクトを vue2 などのプロジェクトに追加するには、インスタンス オブジェクトのメソッドを直接使用します。
#では、さらにスタイルを追加する場合はどうすればよいでしょうか?理論的には、webpack は js ファイルのみをパッケージ化できますが、css、less、および vue のサフィックスを持つファイルはどのように処理されるのでしょうか?ステップごとに見てみましょう。これは vue プロジェクトであるため、通常は vue 接尾辞を付けてファイルを作成します。プロジェクトを作成する際の便宜のために、src ファイルの下にスタイル フォルダーも作成します。ただし、ここではフォルダーをネストしません。実際、原理は同じです。フォルダーをネストする場合は、ファイルのパスを変更するだけで実現できます。
 main.js
main.js
未引入vue源码的main.js:
function comp() {
const el = document.createElement("div");
el.innerHTML = '<i>你好,vue-cli</i>'
return el
}
document.body.appendChild(comp())style.css ファイルと App.vue# を作成します。 # #、コードは次のとおりです:
style.css:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">import { createApp } from 'vue';
import './style.css'
import App from './App.vue'
const app = createApp(App)
app.mount('#app')</pre><div class="contentsignin">ログイン後にコピー</div></div>
div{
color: red;
}
ファイルや .stylus ファイルなどを使用する必要がある場合は、4 つのコアの 1 つであるローダーにいくつかのルールを設定します。まず
.less ファイルまたは .stylus ファイルを .css ファイルに変換し、次に CSS ファイル#をロードするように webpack に指示します##。 webpack のコア機能を使用したいので、最初にルート ディレクトリに webpack 構成ファイルを作成する必要があります webpack.config.js次に、コア部分について説明します一つ一つ、見つけに来てください。
入口(entry)
入口起点(entry point) 指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
可以通过在 webpack 配置中配置 entry 属性,来指定一个入口起点(或多个入口起点)。默认值为 ./src。
module.exports = {
entry: './src/main.js', // 项目入口文件(打包这个文件)
};根据应用程序的特定需求,可以以多种方式配置 entry 属性。从入口起点章节可以了解更多信息。
出口(output)
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。你可以通过在配置中指定一个 output 字段,来配置这些处理过程:
const path = require('path'); // node 提供的方法获取绝对路径
module.exports = {
entry: './src/main.js', // 项目入口文件(打包这个文件)
output: {
path: path.resolve(__dirname,'dist'), // webpack要求必须要绝对路径,__dirname项目文件的绝对路径
filename: 'js/[name].[contenthash].js' // 生成打包代码重命名 js[name].js 默认main.js
},
};可能你想要了解在代码最上面导入的 path 模块是什么,它是一个 Node.js 核心模块,用于操作文件路径。
Babel用法
在实际开发中我们很少直接去接触babel,但是babel对于前端开发来说又是必不可少的。Babel到底是什么呢,它其实是一个工具链,跟postcss一样,它能够将ECMAScript后版本语法代码转为ES5代码,包括:语法转换、源代码转换、Polyfill实现功能。
babel核心安装
我们来安装babel核心库@babel/core,如果我们想要在命令行使用需要安装@babel/cli,安装npm install @babel/core @babel/cli。我们如果想使用babel的功能,就需要安装bable的插件,我们可以使用babel的预设插件@babel/preset-env,安装npm install @babel/preset-env -D。
babel.config.js:
module.exports = {
presets: [
["@babel/preset-env", {
"targets": {
"browsers": ["last 2 versions"]
}
}]
]
}尽管现在市面上主流的浏览器已经适配了es6的语法,但是我觉得js语法降级也是我们需要掌握的;
loader
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
注意,loader 能够
import导入任何类型的模块(例如.css文件),这是 webpack 特有的功能,其他打包程序或任务执行器的可能并不支持。我们认为这种语言扩展是有很必要的,因为这可以使开发人员创建出更准确的依赖关系图。
在更高层面,在 webpack 的配置中 loader 有两个目标:
test属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。use属性,表示进行转换时,应该使用哪个 loader。
const path = require('path'); // node 提供的方法获取绝对路径
module.exports = {
mode: 'development', // 开发模式(打包出来的代码不会被压缩)转化为html、css、js,图片压缩等
entry: './src/main.js', // 项目入口文件(打包这个文件)
output: {
path: path.resolve(__dirname,'dist'), // webpack要求必须要绝对路径,__dirname项目文件的绝对路径
filename: 'js/[name].[contenthash].js' // 生成打包代码重命名 js[name].js 默认main.js
},
module: {
rules: [
{
test: /\.css$/i, //正则表达式
use: ['style-loader', 'css-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.vue$/i, //正则表达式
use: ['vue-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.js$/i, //正则表达式
exclude: '/node_modules',
use: ['babel-loader']
}
]
}
}在一般的vue项目中我们需要使用node安装三个loader npm i style-loader、npm i css-loader、npm i vue-loader,同时还需要一个vue的编译插件npm i @vue/compiler-sfc,其作用是将vue的语法编译成抽象语法树(虚拟dom结构),

换句话说就是将.vue文件的三个部分取出来,分别放到`script` 、 `template` 、 `style` 三个部分中去。
插件(plugins)
loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例。
首先为了打包之后生成一个新的html的文件,我们需要安装一个插件npm i html-webpack-plugin -D该插件将为你生成一个 HTML5 文件,配置文件如下:
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const path = require('path'); // node 提供的方法获取绝对路径
const { VueLoaderPlugin } = require('vue-loader/dist/index')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
mode: 'development', // 开发模式(打包出来的代码不会被压缩)转化为html、css、js,图片压缩等
entry: './src/main.js', // 项目入口文件(打包这个文件)
output: {
path: path.resolve(__dirname,'dist'), // webpack要求必须要绝对路径,__dirname项目文件的绝对路径
filename: 'js/[name].[contenthash].js' // 生成打包代码重命名 js[name].js 默认main.js
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.vue$/i,
use: ['vue-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.js$/i,
exclude: '/node_modules',
use: ['babel-loader'] // 我们安装的一个插件,使得es6之后的语法转化为es5
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'./index.html'), // 需要打包的html文件的绝对路径
filename: 'index.html', // 打包之后的文件可以重命名
title: '手动搭建vue-cli' //还可以修改打包后的HTML中的title
}),
new VueLoaderPlugin(),
new CleanWebpackPlugin() // 清除上一次打包的内容删除,使得下一次的打包顺利进行
]
}在插件中修改HTML的title,需要在HTML中写一行代码<title></title>,
htmlWebPlugin就是我们在plugin里new出来的实例对象,同时我们之前安装的vue-loader的功能不仅仅是帮我们去读懂.vue后缀的文件,我们也可以当一个插件来使用;首先引入const { VueLoaderPlugin } = require('vue-loader/dist/index'),在plugin里面new一下我们引用的这个构造函数,它的作用是将我们定义过的规则复制并应用到.vue文件相应的语法块中。
模式
通过选择 development开发模式 或 production 生产模式之中的一个,来设置 mode 参数,你可以启用相应模式下的 webpack 内置的优化
module.exports = {
mode: 'production'
};到现在我们基本的vue-cli的功能已经实现了,但是我们会发现,我们使用vue-cli运行项目的时候我们是直接跑了一个本地端口的服务,所以我们只需要在最后配置一下DevServer
devServer: {
static: {
directory: path.join(__dirname, 'dist'), // 跑起来的服务的文件
},
compress: true, // 是否压缩
port: 8080, // 本地开启服务的端口号
open: true // 运行服务之后是否自动打开
}package.json
{
"name": "vue-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack", //我们使用 npm run build 将项目打包至dist文件夹
"dev": "webpack serve" // 我们使用 npm run dev 将项目运行起来
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.19.1",
"@babel/preset-env": "^7.19.1",
"babel-loader": "^8.2.5",
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.7.1",
"html-webpack-plugin": "^5.5.0",
"style-loader": "^3.3.1",
"vue": "^3.2.39",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.11.1"
},
"dependencies": {
"@vue/compiler-sfc": "^3.2.39",
"vue-loader": "^17.0.0"
}
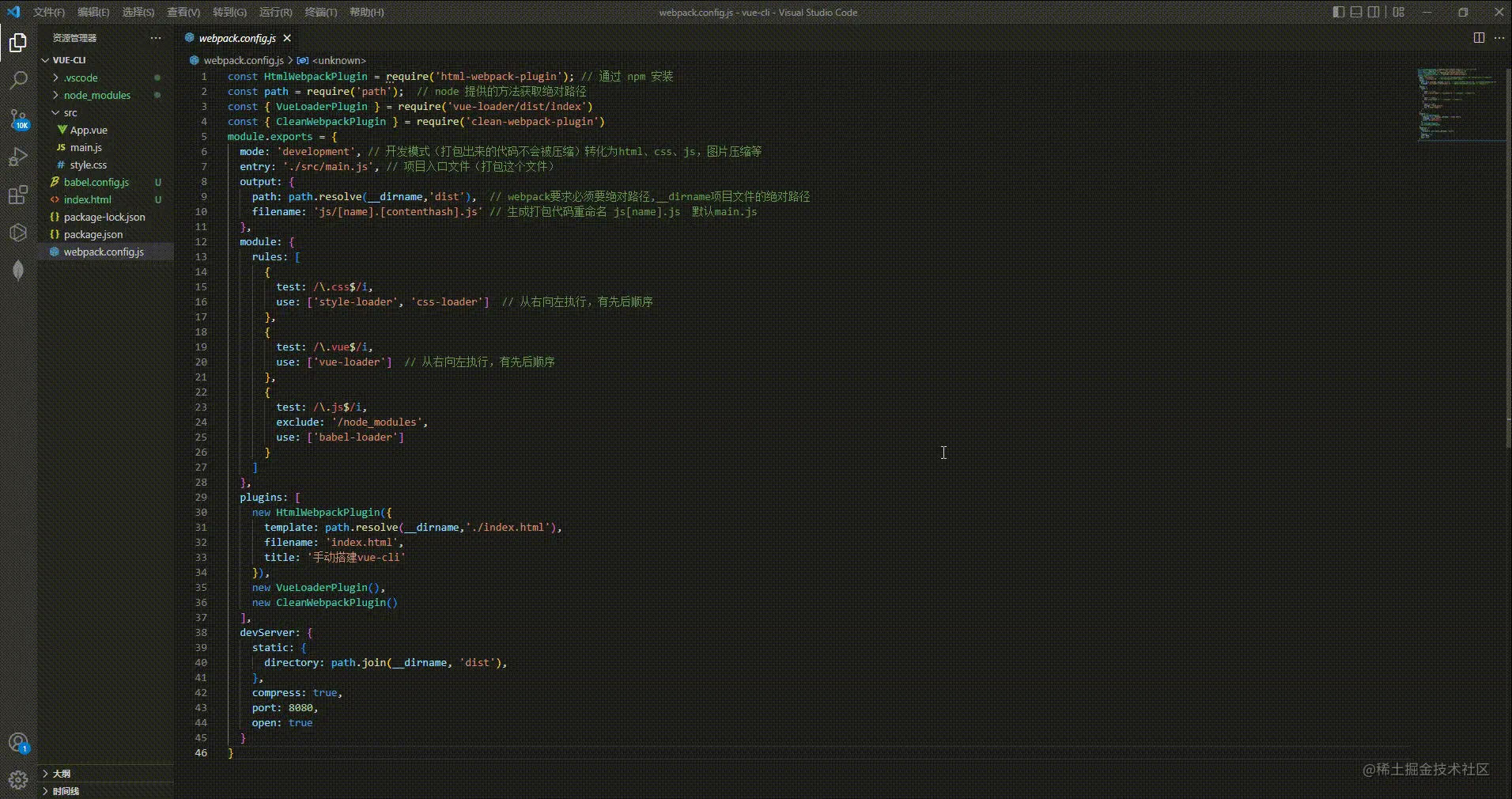
}完整的webpack.config.js配置文件:
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const path = require('path'); // node 提供的方法获取绝对路径
const { VueLoaderPlugin } = require('vue-loader/dist/index')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
mode: 'development', // 开发模式(打包出来的代码不会被压缩)转化为html、css、js,图片压缩等
entry: './src/main.js', // 项目入口文件(打包这个文件)
output: {
path: path.resolve(__dirname,'dist'), // webpack要求必须要绝对路径,__dirname项目文件的绝对路径
filename: 'js/[name].[contenthash].js' // 生成打包代码重命名 js[name].js 默认main.js
},
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.vue$/i,
use: ['vue-loader'] // 从右向左执行,有先后顺序
},
{
test: /\.js$/i,
exclude: '/node_modules',
use: ['babel-loader']
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'./index.html'),
filename: 'index.html',
title: '手动搭建vue-cli'
}),
new VueLoaderPlugin(),
new CleanWebpackPlugin()
],
devServer: {
static: {
directory: path.join(__dirname, 'dist'),
},
compress: true,
port: 8080,
open: true
}
}实际效果展示:

以上がwebpack を使用して vue-cli を実装する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
Vue で ECharts を使用すると、アプリケーションにデータ視覚化機能を簡単に追加できます。具体的な手順には、ECharts および Vue ECharts パッケージのインストール、ECharts の導入、チャート コンポーネントの作成、オプションの構成、チャート コンポーネントの使用、Vue データに対応したチャートの作成、対話型機能の追加、および高度な使用法の使用が含まれます。
 vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
質問: Vue におけるエクスポートのデフォルトの役割は何ですか?詳細説明: エクスポートデフォルトは、コンポーネントのデフォルトのエクスポートを定義します。インポートすると、コンポーネントが自動的にインポートされます。インポートプロセスを簡素化し、明確さを改善し、競合を防ぎます。一般に、名前付きエクスポートとデフォルト エクスポートの両方を使用して、個々のコンポーネントをエクスポートし、グローバル コンポーネントを登録するために使用されます。
 vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
Vue.js マップ関数は、各要素が元の配列の各要素の変換結果である新しい配列を作成する組み込みの高階関数です。構文は、map(callbackFn) です。callbackFn は、配列内の各要素を最初の引数として受け取り、オプションでインデックスを 2 番目の引数として受け取り、値を返します。 map 関数は元の配列を変更しません。
 vueのeventと$eventの違い
May 08, 2024 pm 04:42 PM
vueのeventと$eventの違い
May 08, 2024 pm 04:42 PM
Vue.js では、event はブラウザによってトリガーされるネイティブ JavaScript イベントですが、$event は Vue コンポーネントで使用される Vue 固有の抽象イベント オブジェクトです。 $event はデータ バインディングをサポートするようにフォーマットおよび拡張されているため、一般に $event を使用する方が便利です。ネイティブ イベント オブジェクトの特定の機能にアクセスする必要がある場合は、event を使用します。
 vueのエクスポートとデフォルトのエクスポートの違い
May 08, 2024 pm 05:27 PM
vueのエクスポートとデフォルトのエクスポートの違い
May 08, 2024 pm 05:27 PM
Vue.js でモジュールをエクスポートするには、エクスポートとデフォルトのエクスポートの 2 つの方法があります。 export は名前付きエンティティのエクスポートに使用され、中括弧の使用が必要です。export default はデフォルト エンティティのエクスポートに使用され、中括弧は必要ありません。インポートする場合、エクスポートによってエクスポートされたエンティティはその名前を使用する必要がありますが、エクスポートのデフォルトによってエクスポートされたエンティティは暗黙的に使用できます。複数回インポートする必要があるモジュールにはデフォルトのエクスポートを使用し、一度だけエクスポートするモジュールにはエクスポートを使用することをお勧めします。
 Vue における onmounted の役割
May 09, 2024 pm 02:51 PM
Vue における onmounted の役割
May 09, 2024 pm 02:51 PM
onMounted は、Vue のコンポーネント マウント ライフ サイクル フックです。その機能は、コンポーネントが DOM にマウントされた後に、DOM 要素への参照の取得、データの設定、HTTP リクエストの送信、イベント リスナーの登録などの初期化操作を実行することです。コンポーネントが更新された後、またはコンポーネントが破棄される前に操作を実行する必要がある場合は、他のライフサイクル フックを使用できます。
 Vueのフックとは何ですか
May 09, 2024 pm 06:33 PM
Vueのフックとは何ですか
May 09, 2024 pm 06:33 PM
Vue フックは、特定のイベントまたはライフサイクル ステージでアクションを実行するコールバック関数です。これらには、ライフサイクル フック (beforeCreate、mounted、beforeDestroy など)、イベント処理フック (クリック、入力、キーダウンなど)、およびカスタム フックが含まれます。フックはコンポーネントの制御を強化し、コンポーネントのライフサイクルに対応し、ユーザーの操作を処理し、コンポーネントの再利用性を向上させます。フックを使用するには、フック関数を定義し、ロジックを実行してオプションの値を返すだけです。
 vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
Vue.js イベント修飾子は、次のような特定の動作を追加するために使用されます。 デフォルト動作の防止 (.prevent) イベント バブリングの停止 (.stop) ワンタイム イベント (.once) イベントのキャプチャ (.capture) パッシブ イベント リスニング (.passive) アダプティブ修飾子 (.self)キー修飾子 (.key)




