Vue の計算プロパティとリスナーとフィルターの超詳細な紹介
この記事では、vue に関する関連知識を提供します。主に、ショッピング カートでの計算プロパティの全体的な使用方法など、計算プロパティ、リスナー、フィルターの詳細な紹介を紹介します。以下の内容が皆様のお役に立てれば幸いです。
【関連する推奨事項: javascript ビデオ チュートリアル 、vue.js チュートリアル ]
1計算されたプロパティ
1.1 使用法
概要:
テンプレートにロジックを入れすぎると、テンプレートが重くなりすぎてメンテナンスが困難になります。 、計算されたプロパティを使用すると、テンプレートが簡潔になり、保守が容易になります。計算されたプロパティは、応答性の高い依存関係に基づいてキャッシュされます。計算されたプロパティは、複数の変数またはオブジェクトを処理し、結果値を返すのに適しています。つまり、複数の変数の値の 1 つが変更された場合、監視する値は次の値になります。も変わります。
計算プロパティは Vue オブジェクトで定義されます。関数はキーワード計算プロパティ オブジェクトで定義され、値を返します。計算プロパティを使用する場合、データ内のデータと同じように使用されます。
使用法:
計算プロパティを使用しない場合、テンプレートで結果を計算する必要があります。結果を記述する方法はいくつかあります。
<p id="app">
<!-- 方法1:vue在使用时,不推荐在模板中来写过多的逻辑 -->
<h3 id="nbsp-n-n-nbsp">{{ n1+n2 }}</h3>
<!-- 方法2:对于一个计算结果,可能在当前的页面中,显示多个,显示几次就调用这个函数几次,性能会降低 -->
<h3 id="nbsp-sum-nbsp">{{ sum() }}</h3>
<h3 id="nbsp-sum-nbsp">{{ sum() }}</h3>
<h3 id="nbsp-sum-nbsp">{{ sum() }}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2
},
methods: {
sum() {
console.log('sum --- methods');
return this.n1 + this.n2
}
}
})
</script>
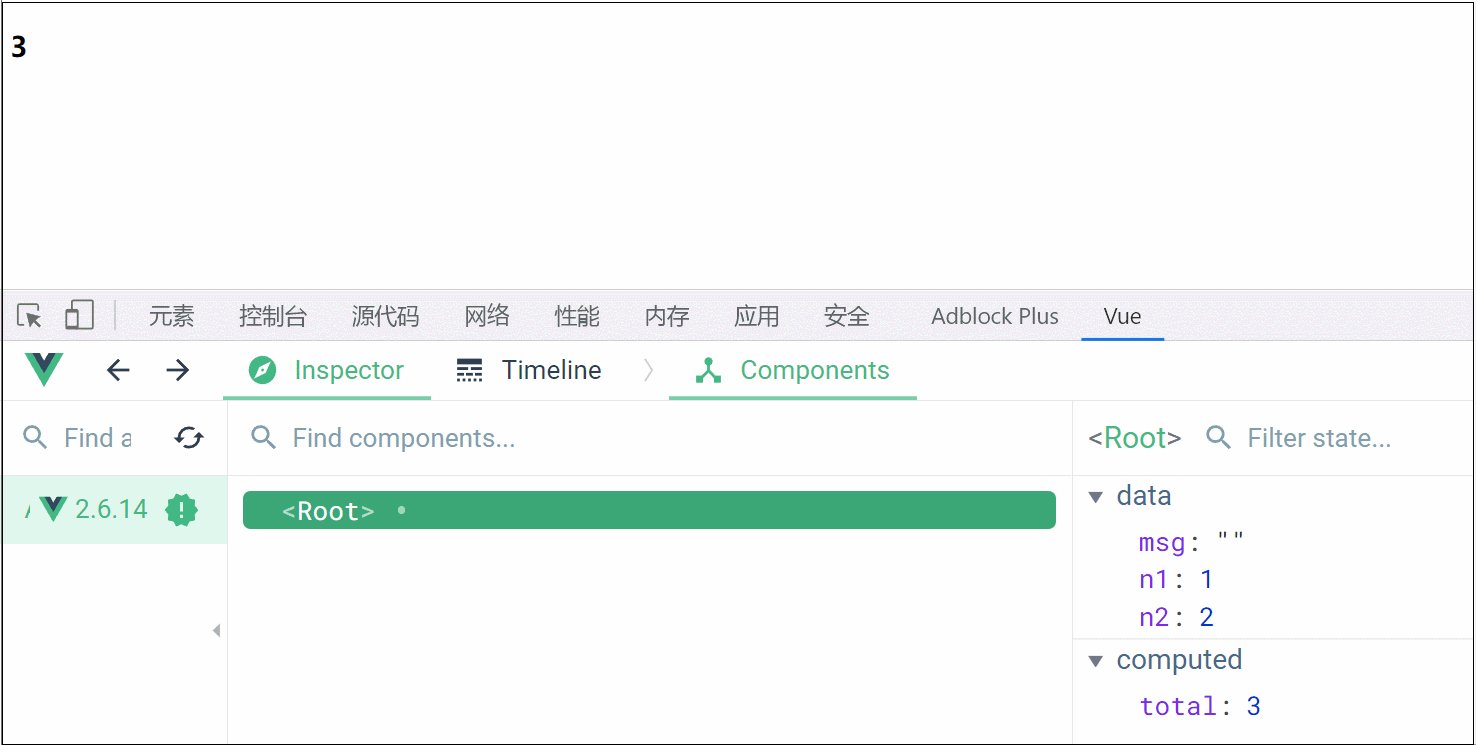
結果を計算したい場合は、vue を使用して計算されたプロパティを提供できます。また、計算されたプロパティにはキャッシュ機能もあります。依存関係が変更されていない場合は、再度呼び出されたときにキャッシュ内のデータが読み取られます。
<p id="app">
<p>{{total}}</p>
<p>{{total}}</p>
<p>{{total}}</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2
},
// 计算[属性]
computed: {
// 调用时,直接写名称就可以,不用写小括号
// 计算属性中的依赖项,可以是一个,也是可以N个,取决于你在计算属性中调用多少
// 注:此方法中不能写异步
// 简写 使用最多的写法
total() {
console.log('computed -- total')
// 在计算属性中,调用了 n1和n2,则n1和n2就是它的依赖项,如果这两个依赖项,有一个发生改变,则它会重新计算,如果两个都没有发生改变,则第2之后调用,读取缓存中的数据
return this.n1 + this.n2
}
},
methods: {
// 计算属性中的方法在 methods 中也可以调用
sum() {
console.log('sum --- methods', this.total);
return this.n1 + this.n2
}
}
})
</script>
注:
- 計算属性を呼び出す場合は、かっこを使用せずに名前をテンプレートに直接記述します。
- 計算された属性では、n1 と n2 が呼び出され、n1 と n2 がその依存関係になります。これら 2 つの依存関係のいずれかが変更されると、再計算されます。どちらも存在しない場合、変更が発生すると、それが再計算されます。キャッシュ内のデータを読み取るための 2 回目の呼び出しの後に呼び出されます。このため、上記の計算は 3 回実行されますが、計算された属性の依存関係は変更されていないため、計算メソッドが呼び出されるのは 1 回だけです。
- 計算されたプロパティの依存関係は、計算されたプロパティで呼び出す数に応じて 1 または N になります。
- calculated 属性のメソッドに非同期を記述することはできません。
- 上記の計算されたプロパティは略語です。略語は最も一般的に使用される方法です。
- 計算されたプロパティは、テンプレートだけでなくメソッドからも呼び出すことができます。
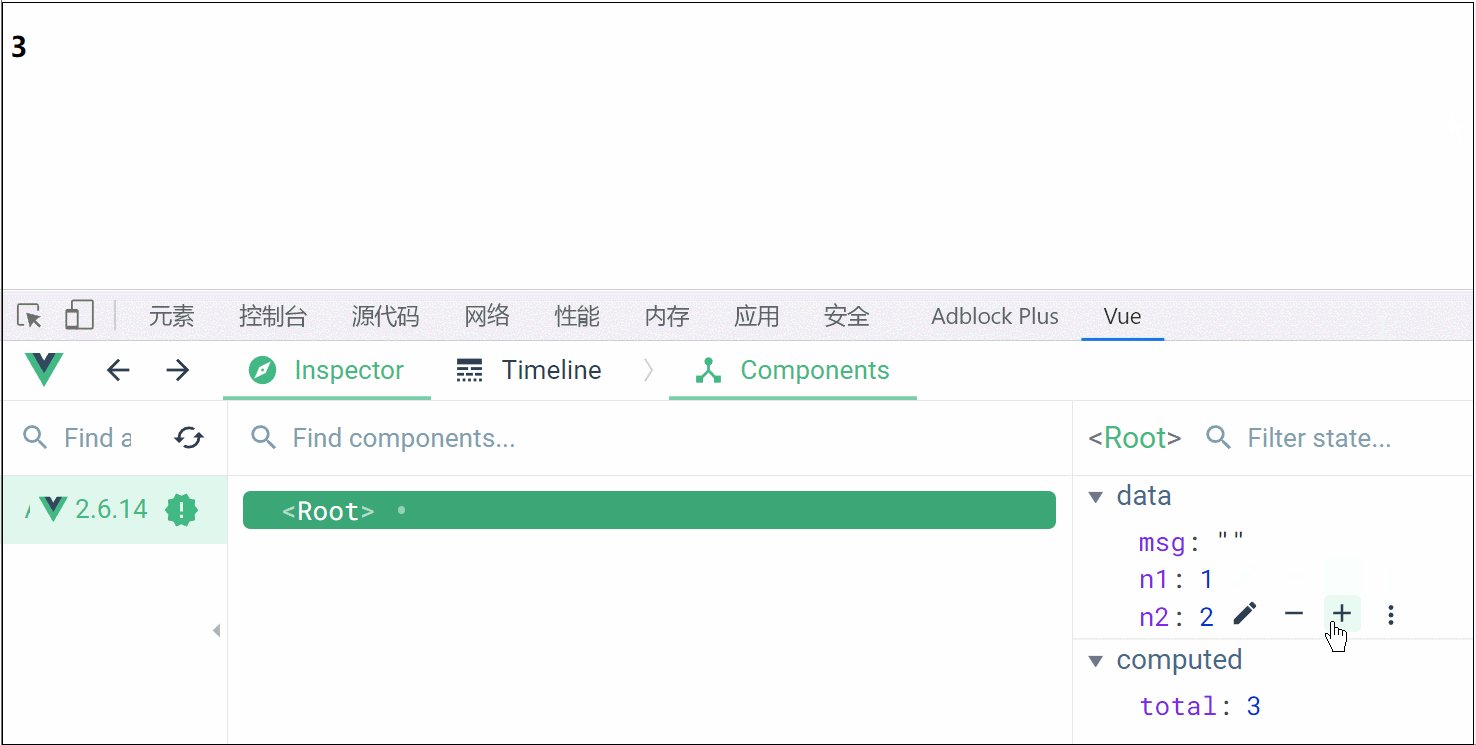
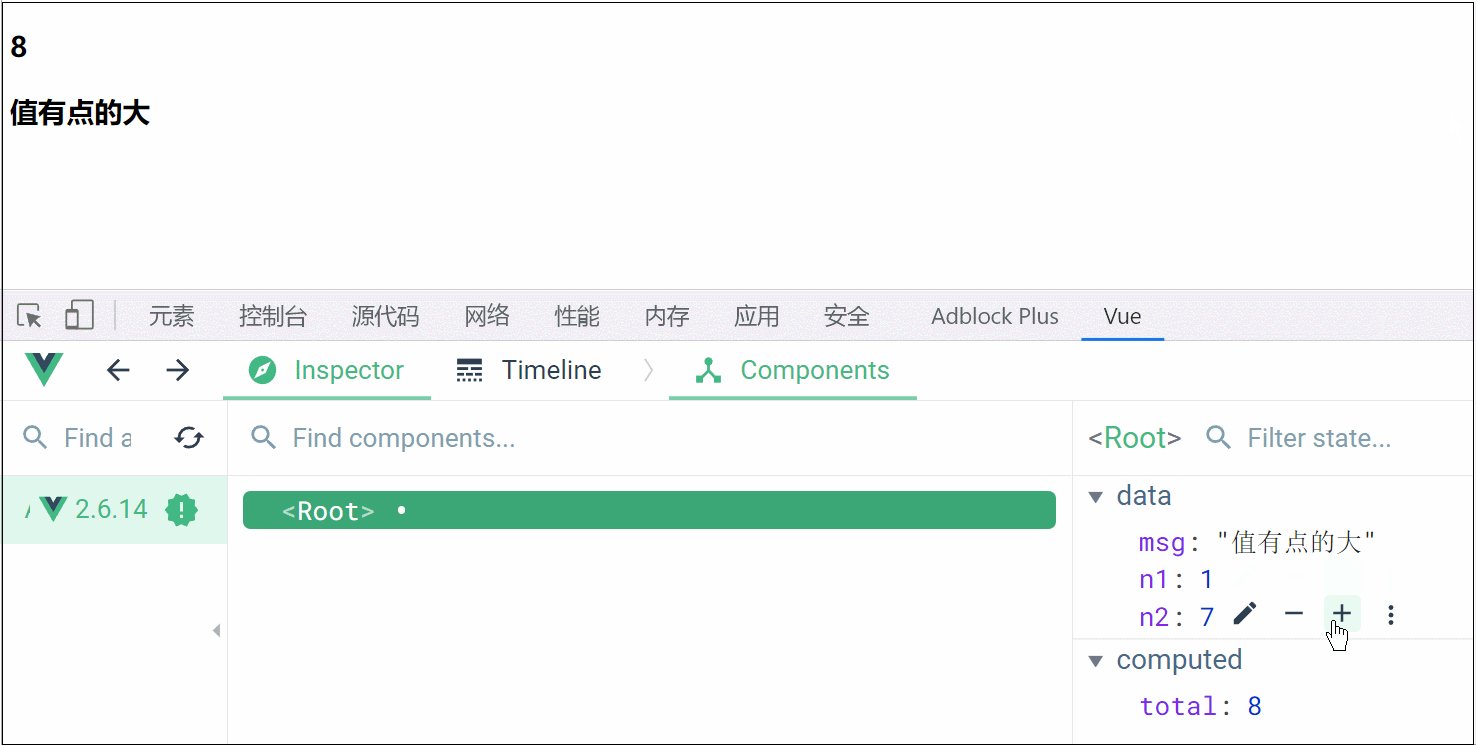
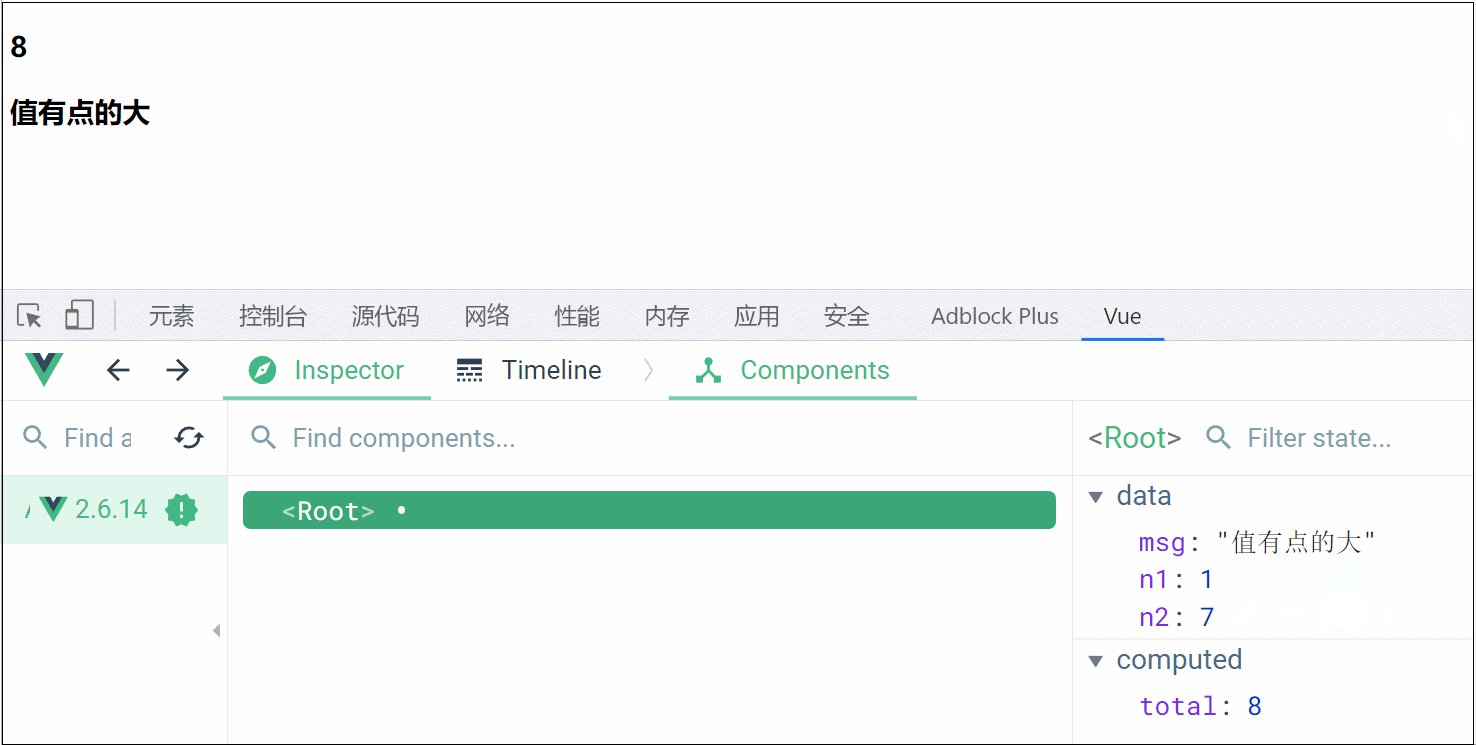
定義された計算プロパティが省略されている場合、計算プロパティに値を割り当てるときにエラーが報告されます。標準的な方法で記述された場合にのみ、計算されたプロパティに対して代入操作を実行できます。標準的な書き方を見てみましょう。
<p id="app">
<h3 id="nbsp-sum-nbsp">{{ sum() }}</h3>
<h3 id="msg">{{msg}}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2,
msg: ''
},
// 计算[属性]
computed: {
// 标准写法
total: {
// 简写只是实现的了标准写法中的get方法
get() {
return this.n1 + this.n2
},
set(newVal) {
if (newVal > 10) {
this.msg = '值有点的大'
}
}
}
},
methods: {
sum() {
// 赋值只会触发标准方式中的set方法,然后你可以得到它,完成一些别的工作
if (this.total > 6) {
this.total = 101
}
return this.n1 + this.n2
}
}
})
</script>
注:
- 省略メソッドは、標準の記述メソッドの get メソッドのみを実装します。
- 代入は標準的な方法で set メソッドをトリガーするだけで、その後は新しい値を取得して他の作業を完了することができます。
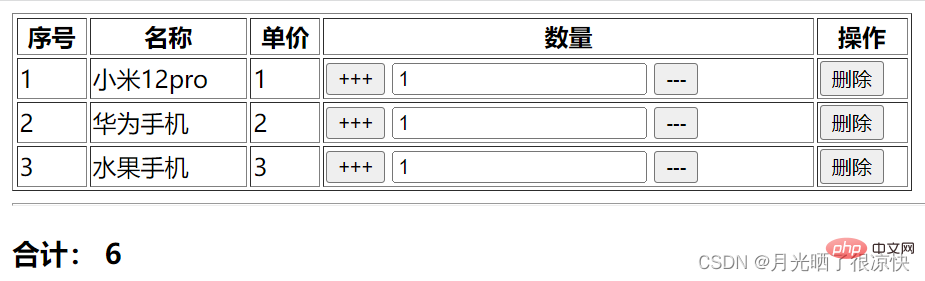
1.2 ケース - 計算プロパティを使用したショッピング カートの合計
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习使用</title>
<!-- 第1步: 引入vue库文件 -->
<script src="./js/vue.js"></script>
</head>
<body>
<!-- 第2步:挂载点 -->
<p id="app">
<table border="1" width="600">
<tr>
<th>序号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr v-for="item,index in carts">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>
<button @click="setNum(1,index)">+++</button>
<input type="number" v-model="item.num">
<button @click="setNum(-1,index)">---</button>
</td>
<td>
<button @click="del(index)">删除</button>
</td>
</tr>
</table>
<hr>
<h3>
合计:
{{totalPrice}}
</h3>
</p>
<!-- 第3步:实例化vue -->
<script>
const vm = new Vue({
el: '#app',
data: {
carts: [
{ id: 1, name: '小米12pro', price: 1, num: 1 },
{ id: 2, name: '华为手机', price: 2, num: 1 },
{ id: 3, name: '水果手机', price: 3, num: 1 },
]
},
methods: {
setNum(n, index) {
this.carts[index].num += n
this.carts[index].num = Math.min(3, Math.max(1, this.carts[index].num))
},
del(index) {
confirm('确定删除') && this.carts.splice(index, 1)
}
},
// 计算属性
computed: {
totalPrice() {
return this.carts.reduce((prev, { price, num }) => {
// 依赖项
prev += price * num
return prev
}, 0)
}
}
})
</script>
</body>
</html>
2. リスナー
概要:
watch を使用して、data 内のデータの変更をリッスンします。watch 内の属性は、data 内に既に存在するデータである必要があります。
オブジェクトの変更を監視する必要がある場合、通常の監視メソッドではオブジェクトの内部属性の変更を監視できません。変更を監視できるのはデータ内のデータだけです。このとき、深い監視メソッドが必要です。オブジェクトを詳細に監視する属性。
使用法:
標準的な書き方:
<p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '',
errorUsername: ''
},
// 监听器,它用来监听data配置中的数据的变化,一但有变化,就会自动触发.默认情况下,初始化不触发
// 在监听器中是可以得到this对象的
// 监听器它的依赖项,只有一个,一对一
// 监听器中可以写异步
watch: {
// 方法名或属性名 就是你要观察的data中的属性名称
// 标准写法
username: {
// newValue 变化后的值;oldValue 变化前的值
handler(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
}
}
})
</script>
注:
- リスナーは監視に使用されます。データ設定 データ内のデータが変更されると、自動的にトリガーされますが、デフォルトでは初期化はトリガーされません。
- このオブジェクトはリスナーで取得できます。
- リスナーには 1 対 1 の依存関係が 1 つだけあります。
- 非同期(AjaxまたはsetTimeout)をリスナーに記述できます。
省略形:
<p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '',
errorUsername: ''
},
watch: {
username(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
}
}
})
</script>
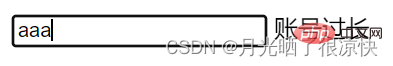
初期化時に、リスナー書き込みメソッドを有効にします:
<p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'aaa',
errorUsername: ''
},
watch: {
// 方法名或属性名 就是你要观察的data中的属性名称
// 标准写法
username: {
handler(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
},
// 初始时,执行1次 --- 一般情况下,不启用 只有在标准写法下面,才有此配置
immediate: true
}
})
</script>
注意:这个配置只有在标准写法下才能有。
监听对象中的属性变化:
<p id="app">
<p>
<input type="number" v-model.number="user.id">
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
user: { id: 100, name: 'aaa' }
},
// 监听对象中的指定的属性数据的变化 推荐如果你监听的是一个对象中数据变化,建议这样的方式
watch: {
'user.id'(newValue, oldValue){
console.log(newValue, oldValue);
}
}
})
</script>
监听对象变化:
<p id="app">
<p>
<input type="number" v-model.number="user.id">
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
user: { id: 100, name: 'aaa' }
},
watch: {
// 监听对象,只能使用标准方式来写
// 监听对象变化,它的前后值是一样的,无法区分
user: {
// 深度监听
deep: true,
handler(newValue, oldValue) {
console.log(newValue, oldValue);
},
}
}
})
</script>
注意:
- 监听对象,只能使用标准方式来写
- 监听对象变化,它的前后值是一样的,无法区分
3. 过滤器
概述:
在数据被渲染之前,可以对其进行进一步处理,比如将字符截取或者将小写统一转换为大写等等,过滤器本身就是一个方法。
过滤器的作用就是为了对于界面中显示的数据进行处理操作。
过滤器可以定义全局或局部。
定义全局过滤器:
<p id="app">
<h3 id="nbsp-phone-nbsp-nbsp-phoneCrypt-nbsp">{{ phone | phoneCrypt }}</h3>
</p>
<script>
// 参数1:过滤器的名称,可以随意起名
// 参数2:回调函数,回调函数中的参数最少要有一个,第1位参数,永远指向为要过滤的数据
Vue.filter('phoneCrypt', value => {
return value.slice(0, 3) + '~~~~' + value.slice(7)
})
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
}
})
</script>
上面的全局过滤器的回调函数中只有一个参数,我们还可以定义多个参数:
<p id="app">
<!-- 这里传的第一个参数,对应全局过滤器的回调函数中定义的第二个参数 -->
<h3 id="nbsp-phone-nbsp-nbsp-phoneCrypt-nbsp">{{ phone | phoneCrypt('!!!!') }}</h3>
</p>
<script>
Vue.filter('phoneCrypt', (value, salt = '****') => {
return value.slice(0, 3) + salt + value.slice(7)
})
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
}
})
</script>
定义局部过滤器:
<p id="app">
<h3 id="nbsp-phone-nbsp-nbsp-phoneCrypt-nbsp">{{ phone | phoneCrypt('!!!!') }}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
},
// 局部过滤器
filters:{
phoneCrypt(value, salt = '****'){
return value.slice(0, 3) + salt + value.slice(7)
}
}
})
</script>
【相关推荐:javascript视频教程、vue.js教程】
以上がVue の計算プロパティとリスナーとフィルターの超詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUE関数のパラメーターを渡す方法
Apr 08, 2025 am 07:36 AM
VUE関数のパラメーターを渡す方法
Apr 08, 2025 am 07:36 AM
パラメーターをvue.js関数に渡す2つの主な方法があります。スロットを使用してデータを渡すか、バインドで関数をバインドし、パラメーターを提供します。スロットを使用してパラメーターを渡します。コンポーネント内でアクセスし、関数のパラメーターとして使用されます。バインドバインディングを使用してパラメーターを渡します:vue.jsインスタンスのバインド関数と関数パラメーターを提供します。





