実はnpmスクリプトを実行するより良い方法があります

すべてのフロントエンド プロジェクトには npm スクリプトがあり、npm スクリプトを使用してコンパイル、パッケージ化、lint およびその他のタスクを整理します。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル ]
npm スクリプトを実行することはよくありますが、これらのコマンド ライン ツールがどのように実装されているかはわかりません。
では、これらのツールの実装原理を理解したい場合は、どうすればよいでしょうか?
今日のトピックは、npm スクリプトのデバッグです。
これらのコマンド ライン ツールの package.json には、どのコマンドを宣言するための bin フィールドがあります。

npm がこのパッケージをインストールすると、これを、node_modules/.bin ディレクトリに配置します:

#ノード ./node_modules/.bin/xx を通じてさまざまなツールを実行できるようにします。
npx xx など、npx を使用して実行することもできます。その機能は、node_modules/.bin でローカル コマンドを実行することです。そうでない場合は、npm からダウンロードされて実行されます。
もちろん、最も一般的に使用されるのは、npm スクリプトに入れることです:

この方法では、npm run xxx を直接実行するだけです。
npm スクリプトは基本的にノードを使用してこれらのスクリプト コードを実行するため、スクリプト コードのデバッグは他のノード コードのデバッグと変わりません。
つまり、次のように実行できます:
.vscode/launch.json のデバッグ ファイルで、ノードの起動プログラムを選択します:

node を使用して、node_modules/.bin の下のファイルを実行し、パラメータを渡します:

実は、もっと簡単な方法があります。これは、npm スクリプトのデバッグ シナリオ用です。カプセル化を使用しない場合は、npm タイプのデバッグ構成を直接選択できます:

 # たとえば、create-react-app によって作成された反応プロジェクトを使用して、npm スクリプトをデバッグしてみます。
# たとえば、create-react-app によって作成された反応プロジェクトを使用して、npm スクリプトをデバッグしてみます。
まず、node_modules/.bin に移動し、このファイルにブレークポイントを置きます。 :
 次に、[デバッグ] をクリックして開始します:
次に、[デバッグ] をクリックして開始します:
 スクリプトの下の開始モジュールが実行されることがわかります。
スクリプトの下の開始モジュールが実行されることがわかります。
# 開始してブレークポイントを設定しましょう:  ##コードの実行はここで停止します:
##コードの実行はここで停止します:
#この設定は webpack の設定です:

さらに下に進むと、サーバーが起動していることがわかります:

サーバー起動コールバック関数にコールバック関数を入力します。ブラウザがどのように開くかを確認するためのブレークポイント:

このブレークポイントに入るには、[step into] をクリックしてください:




- 入力された起動コマンドに従ってスクリプトを実行/起動モジュール
- 設定に従ってwebpackのCompilerオブジェクトを作成
- WebpackDevServerを作成
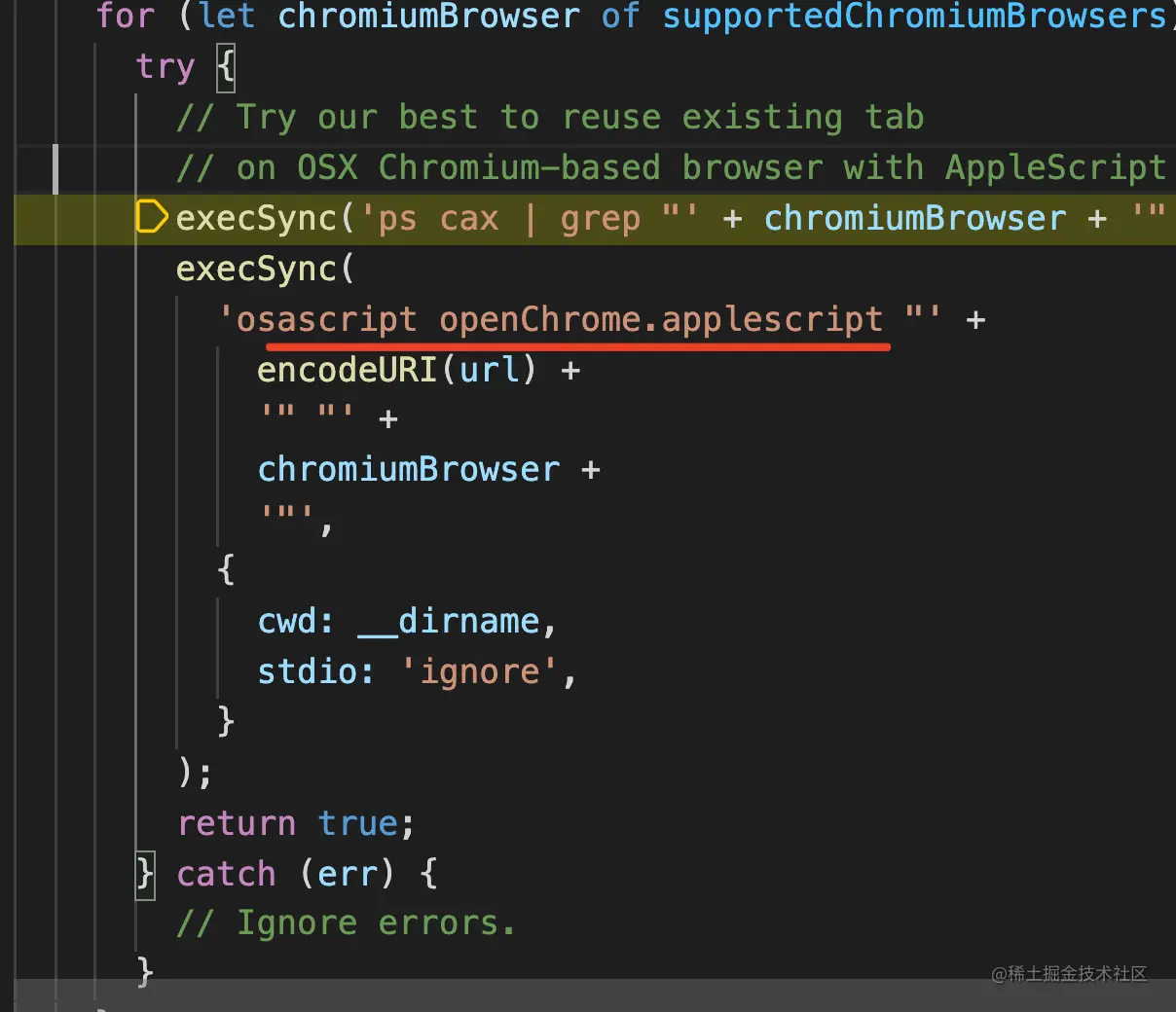
- サーバーが起動したら、開始します。ブラウザが URL を開きます。
- URL を開く実装では、osascripts を通じてこれらのブラウザを順番に試します。
一度デバッグした後、次のようになります。 npm run start についての理解を深める。
さらに、デバッグ モードでスクリプトを実行する場合と、コマンド ラインから直接 npm run start を実行する場合に違いはありません。
違いについて言えば、唯一の違いは次のとおりです:
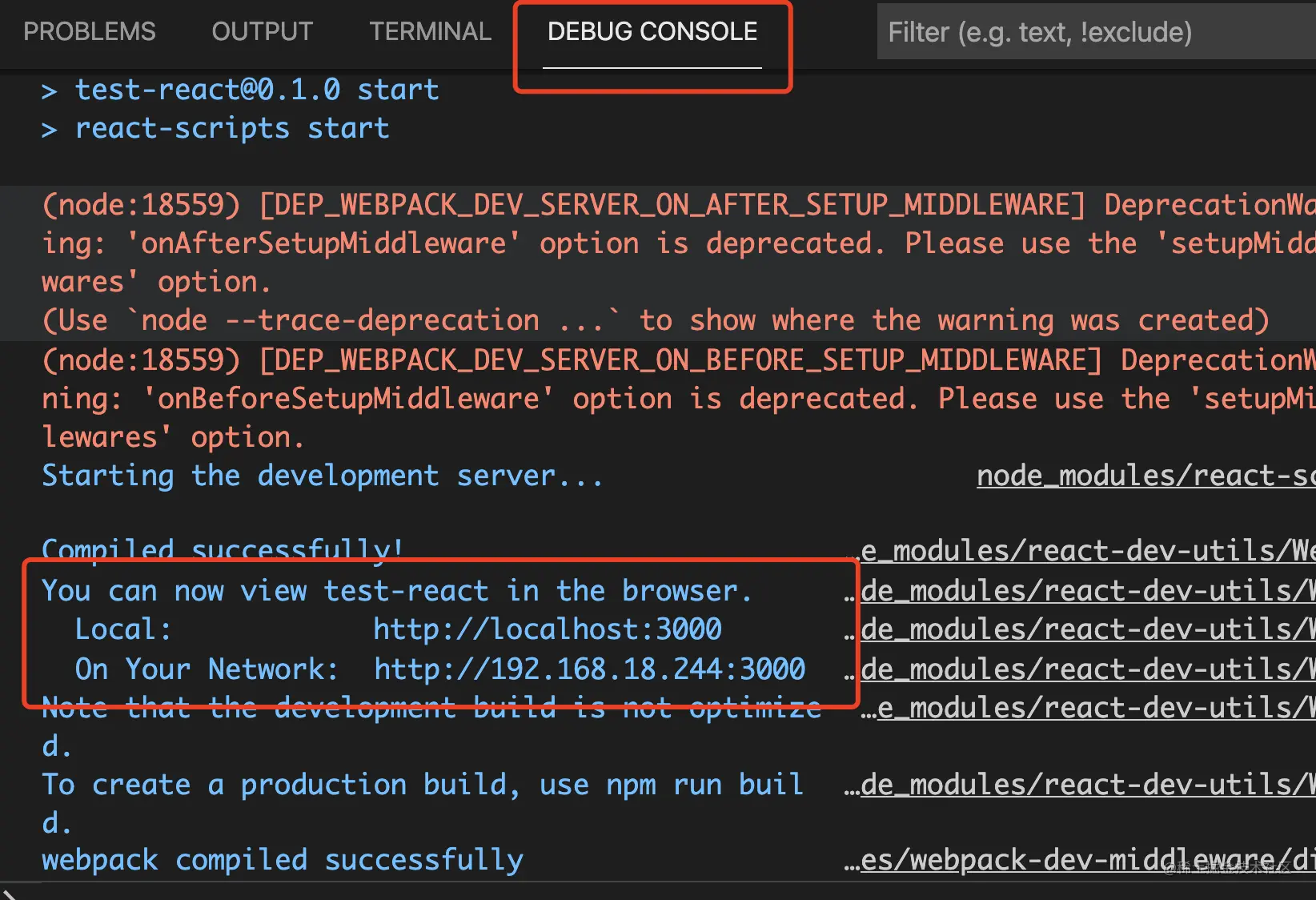
デフォルトのデバッグ モードでは、出力内容は [デバッグ コンソール] パネルに表示されます:

ただし、これは変更することもできます:

統合ターミナルに切り替えると、ターミナルに出力されます:

このように、通常のnpm run start実行と何ら変わりはなく、デバッグ用のブレークポイントも設定できるので、とても良いと思いませんか?
vue cli によって作成された vue プロジェクトなどの例をもう一度見てみましょう。vue.config.js で Webpack 構成を変更できます:

しかし、デフォルトの構成が何であるかを知りたい場合は?コンソール.ログ?
console.log 大きなオブジェクトを出力するのは得策ではありません。次のようになります:

一部の学生は、JSON.stringify を使用すると言いました。非常に長い文字列です。
npm スクリプトをデバッグする方法を知っている場合はどうすればよいでしょうか?
npm タイプのデバッグ構成を追加できます:

次に、ブレークポイントを設定してデバッグを実行します:

すべての構成が表示されます。それは素晴らしいことだと思いませんか?
私が示した例は webpack のみのものですが、babel、tsc、eslint、vite などの他の npm スクリプトはすべて同じデバッグ方法を使用します。
概要
すべてのプロジェクトには npm スクリプトが含まれていますが、ほとんどの人はデバッグせずにそのまま使用するため、これらのツールを使用していても原理を知りません。毎日。 。
これらのコマンド ライン ツールは、package.json で bin フィールドを宣言し、インストール後にそれを node_modules/.bin の下に置きます。
ノードnode_modules/.bin/xxで実行することも、npx xxで実行することもできます。最も一般的に使用されるのはnpm run xxで実行されるnpmスクリプトです。
npm スクリプトのデバッグはノードのデバッグですが、VSCode デバッガーはそれを簡略化し、npm タイプのデバッグ構成を直接作成できます。
コンソールを統合ターミナルとして設定すると、ログがターミナルに出力されます。これは、npm run xx を直接実行するのと変わりません。ブレークポイントを設定して実行ロジックを確認することもできます。
npm スクリプトを実行するだけでなく、その実装ロジックを整理して、興味のあるところで停止することもできます。これは、直接実行するよりも優れているのではないでしょうか?
ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。
以上が実はnpmスクリプトを実行するより良い方法がありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
この記事では、Node のプロセス管理ツール「pm2」について説明し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードが npm コマンドを使用できない理由は、環境変数が正しく設定されていないためです。解決策は次のとおりです: 1. 「システムのプロパティ」を開きます; 2. 「環境変数」->「システム変数」を見つけて、環境を編集します。変数; 3.nodejs フォルダーの場所を見つけます; 4.「OK」をクリックします。




