
vue で jsx/tsx をエレガントに使用するにはどうすればよいですか?次の記事では、vue3 での jsx/tsx のエレガントな使い方を紹介します。

react パートナーは全員 jsx/tsx に精通していると思いますが、現在は vue3## を使用しています。 #jsx/tsx 構文を使用することもできます。 [関連する推奨事項: vuejs ビデオ チュートリアル ]
プラグインをインストールします (@vitejs/plugin-vue-jsx)
vite公式は、vue3 での jsx/tsx の使用をサポートする公式プラグインを提供しています。直接インストールするだけです。
yarn add @vitejs/plugin-vue-jsx -D
vite.config.ts
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})jsx/tsx##で使用できます。 # La
a || 5...jsx/tsx では二重中括弧 {{}}
{}
// vue3模板语法
<span>{{ a + b }}</span>
// jsx/tsx
<span>{ a + b }</span>テンプレート文字列を使用して 2 つのクラス名をスペースで区切ります
// 模板字符串 <div>header</div> //数组 <div>header</div>
const color = 'red' const element = <sapn>style</sapn>
3。条件付きレンダリング
命令はありません <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> setup() {
const isShow = false
const element = () => {
if (isShow) {
return <span>我是if</span>
} else {
return <span>我是else</span>
}
}
return () => (
<div>
<span>我是v-show</span>
{
element()
}
{
isShow ? <p>我是三目1</p> : <p>我是三目2</p>
}
<div>
)
}4 を実現できます。リストのレンダリング<h2 data-id="heading-4">
<strong>同様に、jsx/ Thereは tsx の </strong>v-for</h2> 命令ではありません。リストを表示するには、Js の配列メソッド <p>map<code> を使用するだけです。</code></p>
<pre class="brush:php;toolbar:false">setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () => (
<div>
<div>
<span>姓名</span>
<span>年龄</span>
</div>
{
prop.listData.map(item => {
return <div>
<span>{item.name}</span>
<span>{item.age}</span>
</div>
})
}
</div>
)
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
<code>5。イベント処理 @ が付きません。代わりに、on に変更されました。例: クリック イベントは onClick
withModifiers メソッドは 2 つのパラメーターを受け取ります。最初のパラメーターはバインドされたイベント、2 番目のパラメーターは使用する必要があるイベントです。 Modifier
setup() {
const clickBox = val => {
console.log(val)
}
return () => (
<div> clickBox('box1')}>
<span>我是box1</span>
<div> clickBox('box2')}>
<span>我是box2</span>
<div> clickBox('box3'), ['stop'])}>我是box3</div>
</div>
</div>
)
}// 正常写法 <input> // vue <input> // jsx // 指定绑定值写法 <input> // vue <input> // jsx // 修饰符写法 <input> // vue <input> // jsx
7、スロット Slot
jsx/tsx には slot
タグがありません。 を使用する必要があります。スロットを定義します。{}または、renderSlot 関数を使用します。setup 関数は、デフォルトで 2 つのパラメータ 1. props 2. スロット、attrs、emit などを含む ctx コンテキストを受け取ります。
import { renderSlot } from "vue"
export default defineComponent({
// 从ctx中解构出来 slots
setup(props, { slots }) {
return () => (
<div>
{ renderSlot(slots, 'default') }
{ slots.title?.() }
</div>
)
}
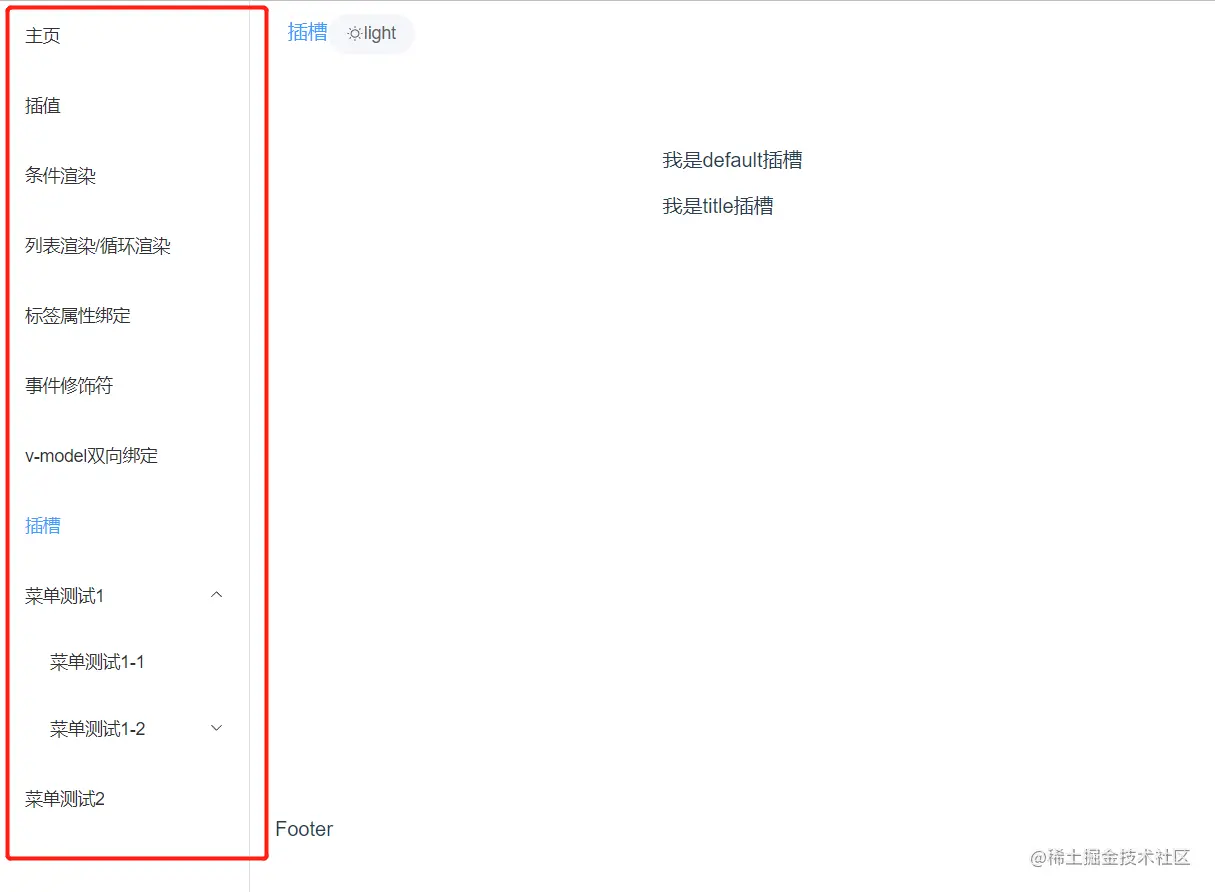
})スロットを使用する
v-slots
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () => (
<div>
<vslot> {
return <p>我是title插槽</p>
},
default: () => {
return <p>我是default插槽</p>
}
}} />
</vslot>
</div>
)
}
})meta に該当するパラメータを追加し、
に該当するパラメータを追加し、
// index.tsx
import { routes } from '@/router/index'
import MenuItem from './menuItem'
import './index.scss'
export default defineComponent({
setup() {
const isShowRoutes = computed(() => {
return routes
})
const currentPath = computed(() => {
return useRoute().path
})
return () => (
<el-scrollbar>
<el-menu>
{
isShowRoutes.value.map((route) => {
return <menuitem></menuitem>
})
}
</el-menu>
</el-scrollbar>
)
}
})を自分で制御します。 menuItem (学習ビデオ共有: Web フロントエンド開発、基本プログラミング ビデオ
以上がvue3 での jsx/tsx のエレガントな使用法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。