
この記事では、WeChat ミニ プログラム に関する関連知識を提供します。主に、ミニ プログラムのテキストエリアと入力の問題の概要を紹介します。これら 2 つのコンポーネントのうち 1 つだけが使用される場合、何もありません。という問題がありますが、二人が一緒に登場すると次々と問題が発生しますので、一緒に見ていきましょう。

[関連する学習の推奨事項: 小さなプログラム学習チュートリアル]
WeChat アプレットには、textarea と input という 2 つのネイティブ コンポーネントがあります。 , これら 2 つのコンポーネントのいずれか 1 つだけを使用する場合は問題ありませんが、これらが一緒に現れると問題が次々と発生します。それらはすべて非常に形而上学的な問題です。開発中にこれらの形而上学に遭遇しました。問題は、単純なフォーム入力ページであるということです。手動ページプッシュ機能を実装するだけなので、完成までに数日かかりました。
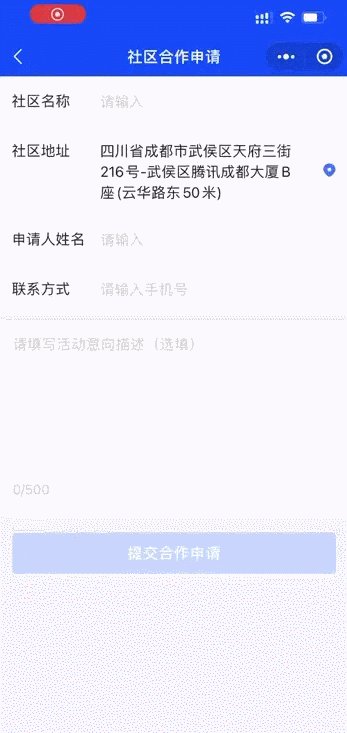
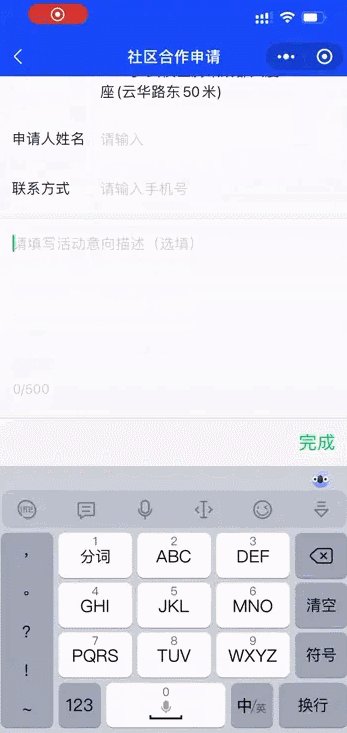
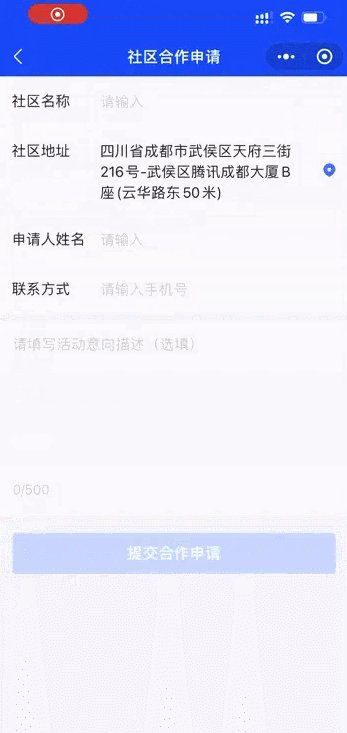
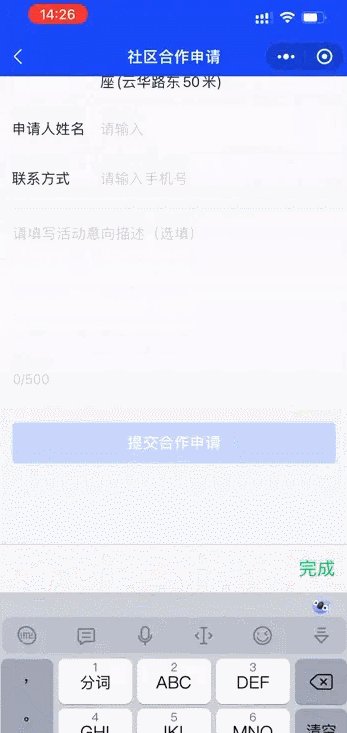
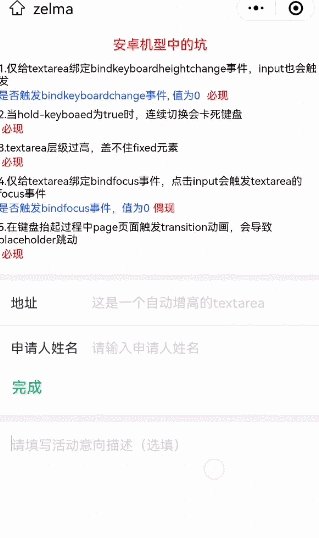
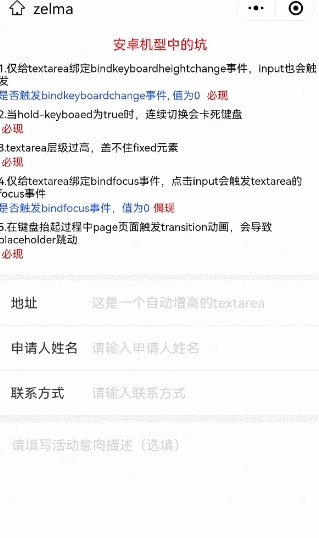
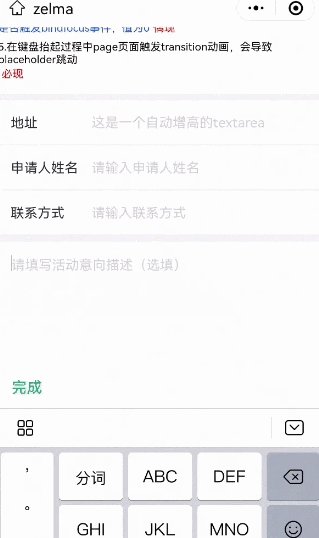
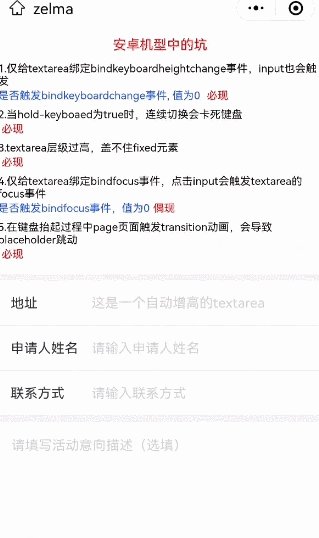
レンダリング:

思考
これらの形而上学的問題を特別な方法で解決した後、私はたくさんのことを考えました
textarea と input を一緒に使用すると、なぜこのような形而上学的な問題が発生するのでしょうか?
もちろん通常の方法で書いたのですが、なぜ iOS スマートフォンでは動作するのに、Android スマートフォンでは動作しないのでしょうか?
なぜ可能な場合と不可能な場合があるのでしょうか?
...など
今後これらの問題に寄り道しないように、textarea と input Kill の間の関係を探ることにしました
テスト マシン
この調査で使用したマシンは
Android マシン: Honor 20、Xiaomi 10s;
ios マシン: iPhone13
ここで形而上学的な質問が来ます。

#解決策:利用できません 解決策が見つかりました
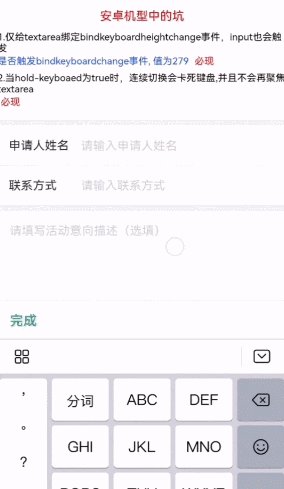
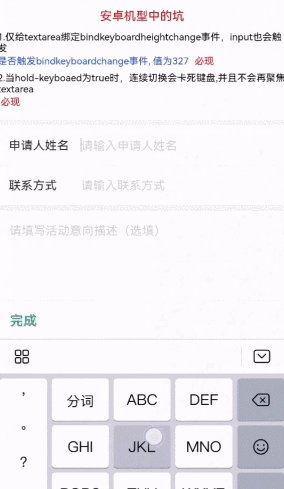
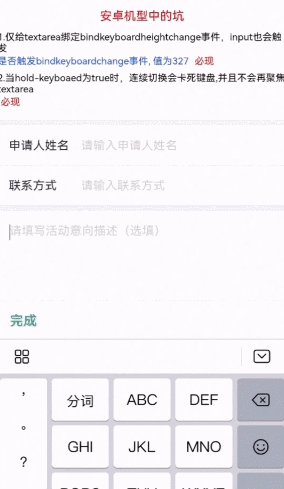
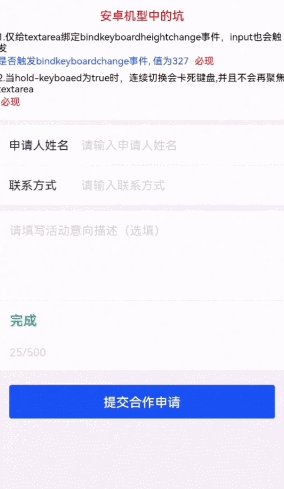
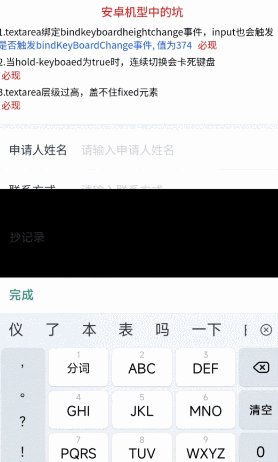
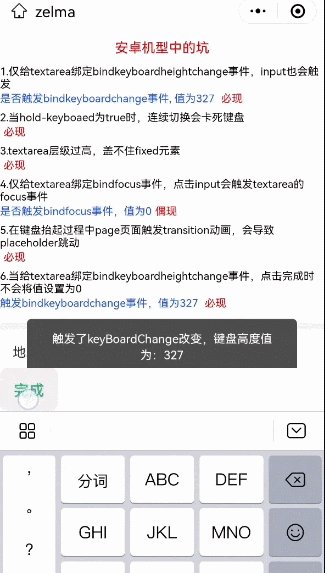
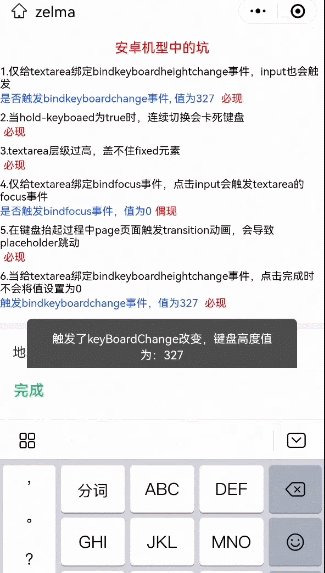
問題: textareaとinputのhold-keyboaed属性がtrueに設定されている場合、および入力は次のとおりです タイプがテキストではない場合、連続的に切り替えるとキーボード上の補完が妨げられ、テキストエリアがフォーカスされなくなります。
モデル: Android が表示される必要があります
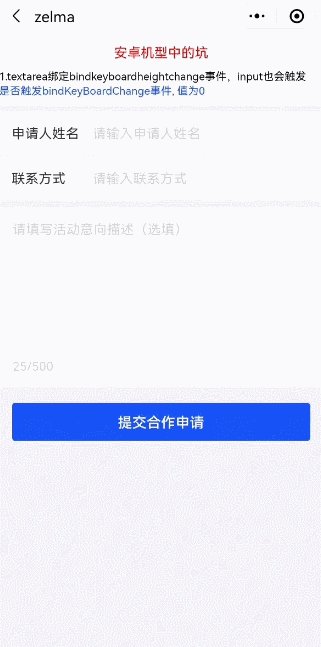
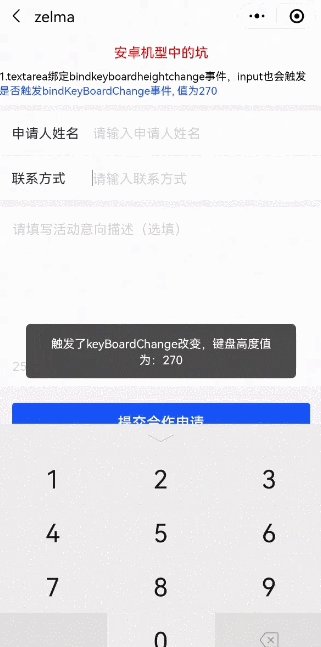
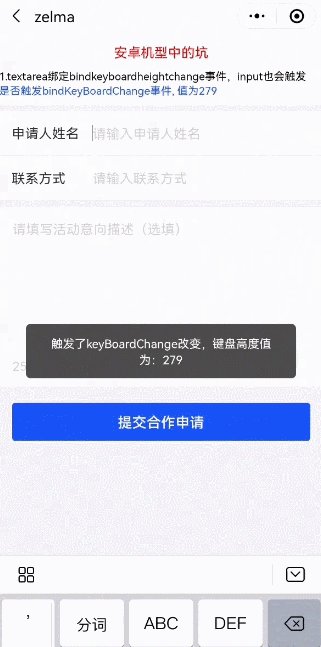
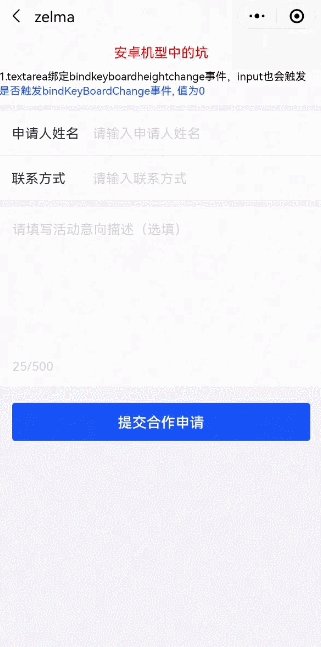
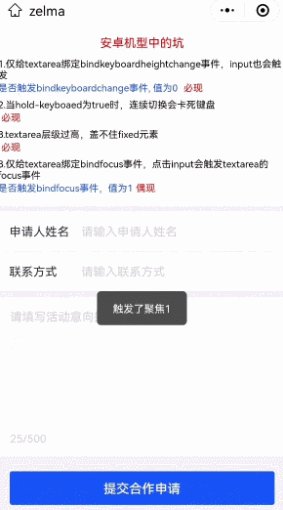
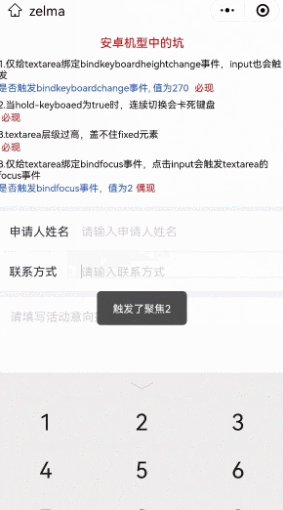
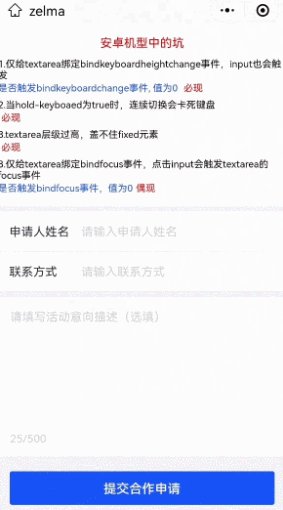
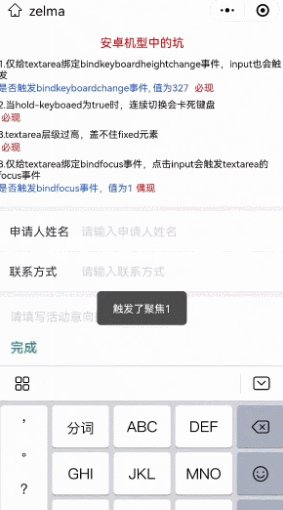
サンプル gif:

解決策: 1. show-confirm-bar を使用してキーボードを上げたときに、テキストエリアの上に完了ボタンを表示しません。2. 入力タイプをテキストに設定します。3. Hold を設定しないでください - keyboaed は true
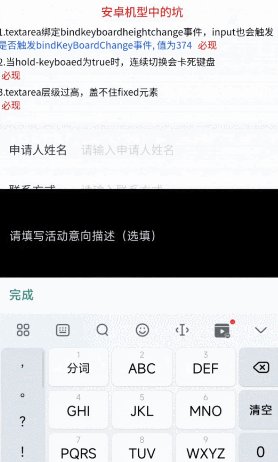
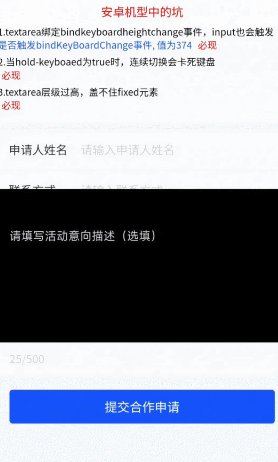
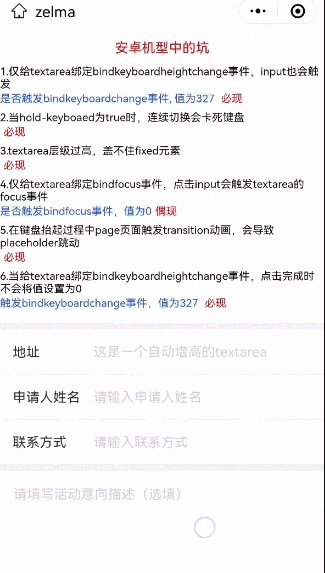
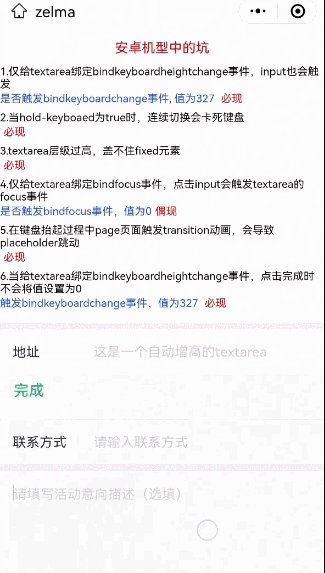
問題: 固定要素がある場合、z-index 値の数に関係なくが設定されている場合、textarea コンポーネントは固定要素を貫通します
モデル: Android 時々表示されます
形而上学的ポイント: 表示されない場合もありますが、コードを再コンパイルしてプレビューするためにスキャンすると、textarea が表示されます。ペネトレーションの問題が発生し、その後常に表示されますが、携帯電話のミニ プログラムを削除し、コードを再コンパイルしてスキャンすると、問題が発生しない可能性があります。
サンプル gif:

解決策: テキストエリアを覆う固定要素が必要な場合は、テキストエリアを非表示にするか、固定要素が表示されたときにテキストエリアをビュー要素に変えることができます


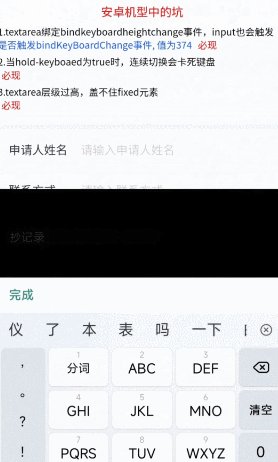
モデル: Android 時々
#サンプル gif:解決策: 解決策が見つかりません
7. 設定
8. キーボードの高さの取得が一貫していない
9. データの精度の取得の問題
解決策: js 言語自体 精度の問題があるため、selectComponent を通じてデータを取得した後、処理のために小数点以下 2 桁のみを保持することが最善です [関連する学習の推奨事項:
小プログラム学習チュートリアル
]以上がWeChat ミニ プログラムのテキストエリアと入力に関する問題の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。