
この記事では、WeChat ミニ プログラム に関する関連コンテンツを提供します。主に WeChat ミニ プログラムの自動展開に関連する問題を紹介します。WeChat ミニ プログラムの毎日の開発プロセスは比較的面倒です。自動展開プロセスこのプロセスを短縮できます。見てみましょう。皆さんのお役に立てれば幸いです。

[関連する学習の推奨事項: 小さなプログラム学習チュートリアル]
まず、WeChat アプレットの開発の日常的なプロセスを整理しましょう。コードが開発されると、まずコード リポジトリに送信し、次に WeChat 開発者ツールを使用してコードを実行し、次に開発者ツールを通じてコードを WeChat ミニ プログラム バックエンドにアップロードし、最後にバックエンドでレビューのためにコードを送信する必要があります。
プロセスが依然として比較的煩雑であることは、難しくありません。自動化されたデプロイメント プロセスは、このプロセスを削減し、コード ファーマーの手を解放するのに役立ちます。これを達成する方法を見てみましょう。
WeChat ミニ プログラムの自動展開プロセスは、このプラグインである miniprogram-ci に依存する必要があります。
miniprogram-ci は、WeChat 開発者ツールから抽出されたミニ プログラム/ミニ ゲーム プロジェクト コードのコンパイル モジュールです。
開発者は、ミニ プログラム開発者ツールを開かずに、miniprogram-ci を単独で使用して、ミニ プログラム コードのアップロード、プレビュー、その他の操作を行うことができます。
スクリプトの実行はこのプラグインに依存しているため、このプラグインはスクリプトが実行されるサーバーまたはローカル プロジェクトにインストールできます。
npm install miniprogram-ci --save
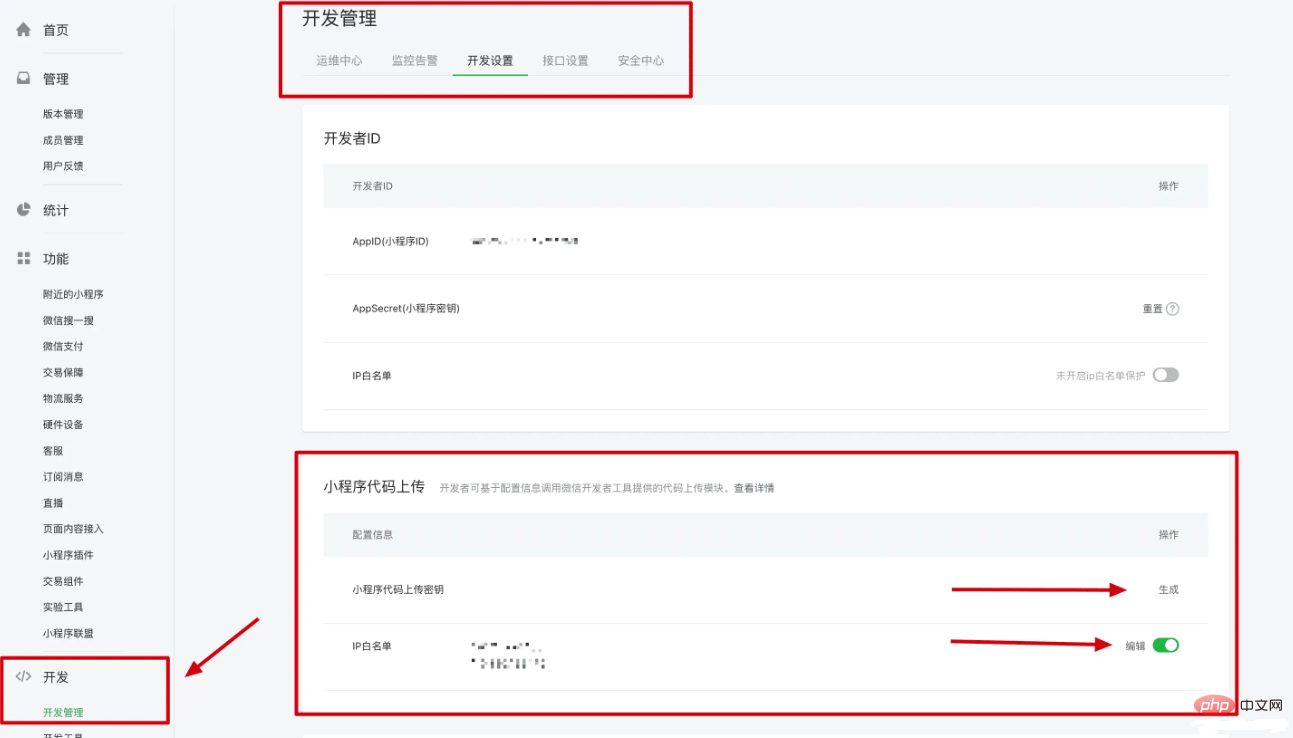
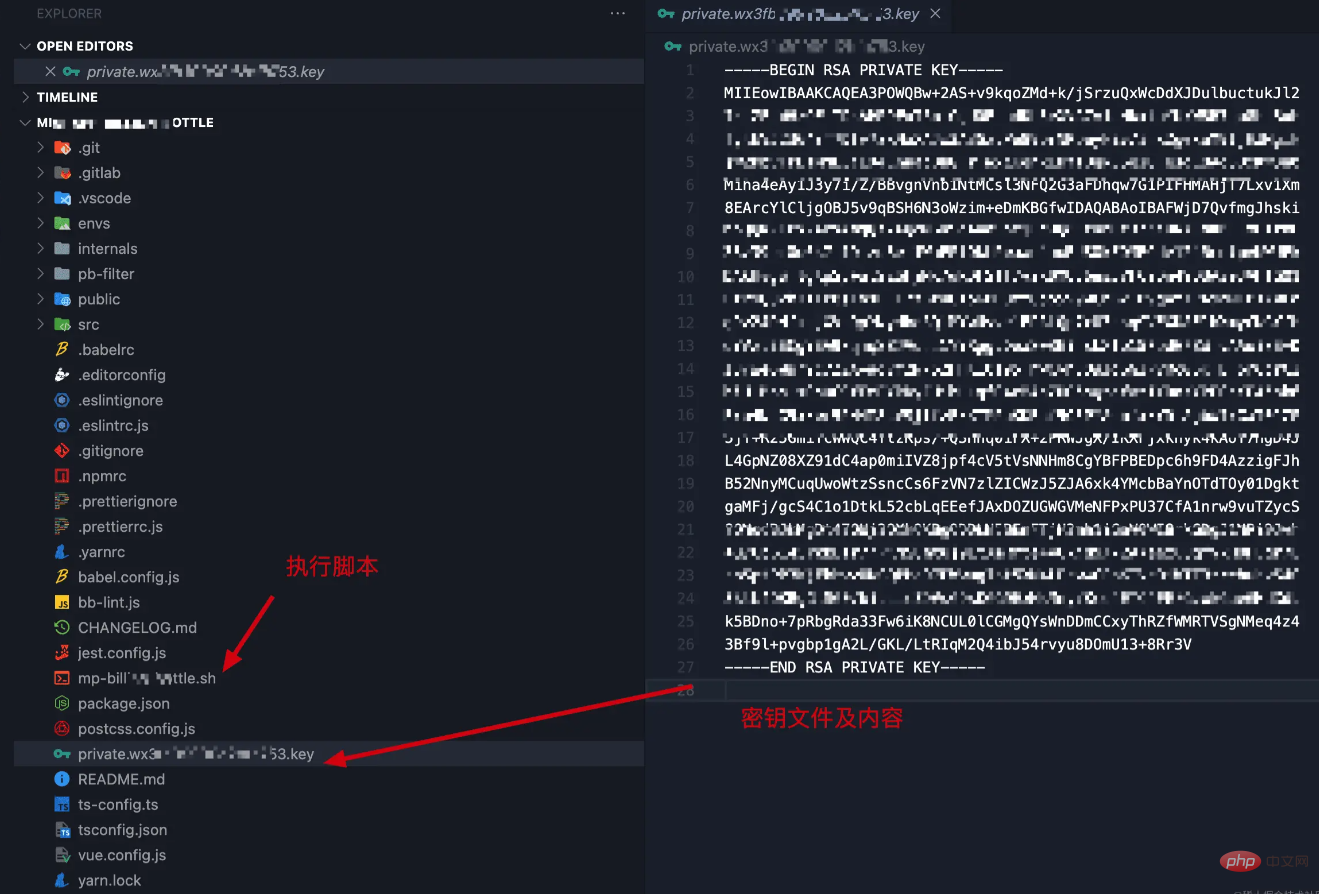
パブリック プラットフォームにログインし、開発 - 開発管理 - 開発設定を開き、ミニ プログラム コードのアップロード構成項目を見つけて、ミニ プログラム コードのアップロード キーを生成します。リストとキー ファイルは、スクリプトがアクセスできる限り、スクリプトが実行されるサーバーまたはプロジェクトに保存できます。


set -e
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $version
yarn
echo "开始编译..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程序上传..."
start2=$(date +%s)
# upload
miniprogram-ci \
upload \
--pp ./dist/build/mp-weixin \
--pkp ./private.wx3fxxxxxxxx3.key \
--appid wx3fxxxxxxxx3 \
--uv $version \
--threads 1 \
-r 1 \
--enable-es6 true \
--enable-es7 true \
--enable-autoprefixwxss true \
--enable-minify true \
end2=$(date +%s)
take2=$(( end2 - start2 ))
echo "Upload Success: ${take2}s"
take3=$(( end2 - start1 ))
echo "Total Time: ${take3}s"set -e
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $versionyarn
echo "开始编译..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程序上传..."
start2=$(date +%s)# upload miniprogram-ci \ upload \ --pp ./dist/build/mp-weixin \ --pkp ./private.wx3fxxxxxxxx3.key \ --appid wx3fxxxxxxxx3 \ --uv $version \ --threads 1 \ -r 1 \ --enable-es6 true \ --enable-es7 true \ --enable-autoprefixwxss true \ --enable-minify true \
最初の方法 (推奨)
jenkins gitlab webhookスクリプトとキー ファイルをプロジェクトに直接配置します。ルート ディレクトリ、Jenkins が Webhook 関連のプラグインをインストールし、gitlab が Webhook を設定することで、マスター ブランチ コードの変更が Webhook をトリガーし、それがさらに jenkins の実行をトリガーできるようになります。ジェンキンスサーバー上で。 このようにして、ビジネス要件が開発され、コードが master ブランチにマージされると、Webhook が自動的にトリガーされ、それによって Jenkins がアップロード スクリプトを実行するようになります。 開発者が行う必要があるのは、コードをマスター ブランチにマージし、ミニ プログラムのバックグラウンドに移動してアップロードされたバージョンを選択し、レビューのために送信することだけです。 nice~2 番目の方法
# はローカル端末の実行に基づいており、スクリプトとキー ファイルを直接配置します。プロジェクトのルート ディレクトリに、miniprogram-ci プラグインをローカルにインストールし、ターミナルでスクリプトを直接実行します。./ci-xxx.sh

[関連する学習の推奨事項: 小プログラム学習チュートリアル]
以上がWeChat ミニ プログラムの自動展開の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。