
この記事ではJSコードを1行も使わずにJS を使用せずに JS を使用せずに Laravel Livewire を使用してリアルタイム検索機能を構築する Livewire を使用してリアルタイム検索機能を構築する Livewireだけでリアルタイム検索機能を構築する方法を紹介しますので、お役に立てれば幸いです。

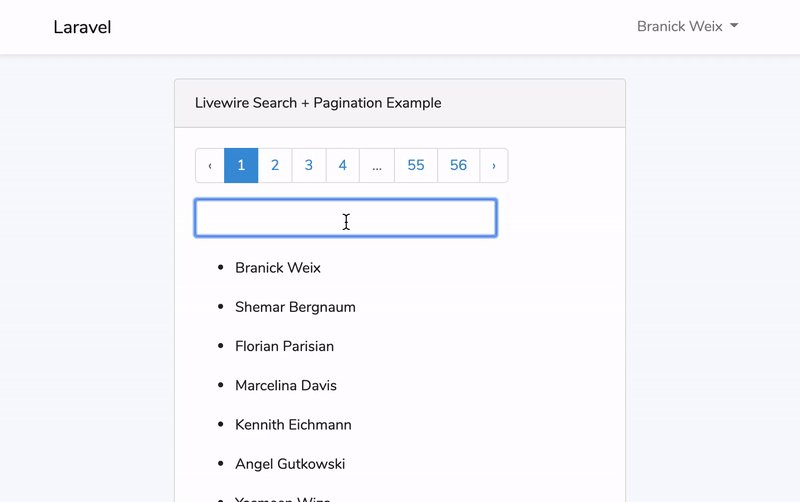
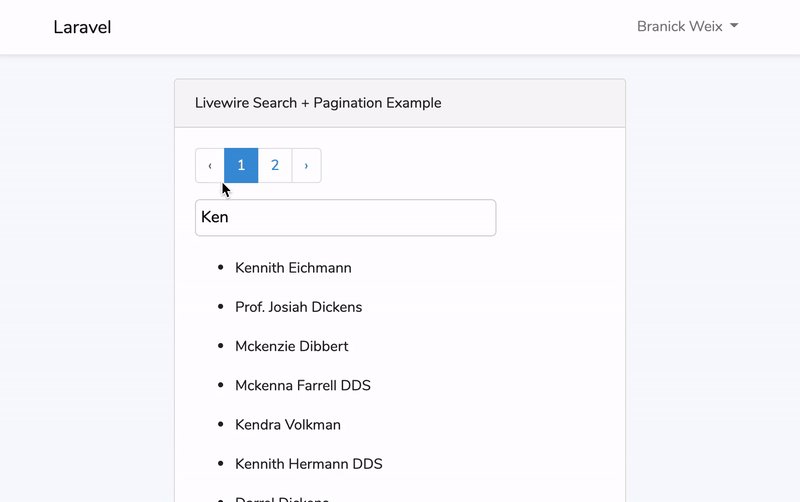
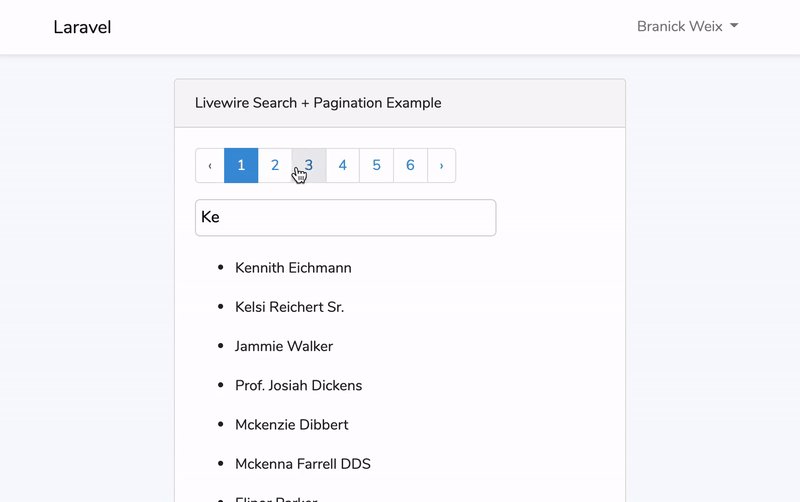
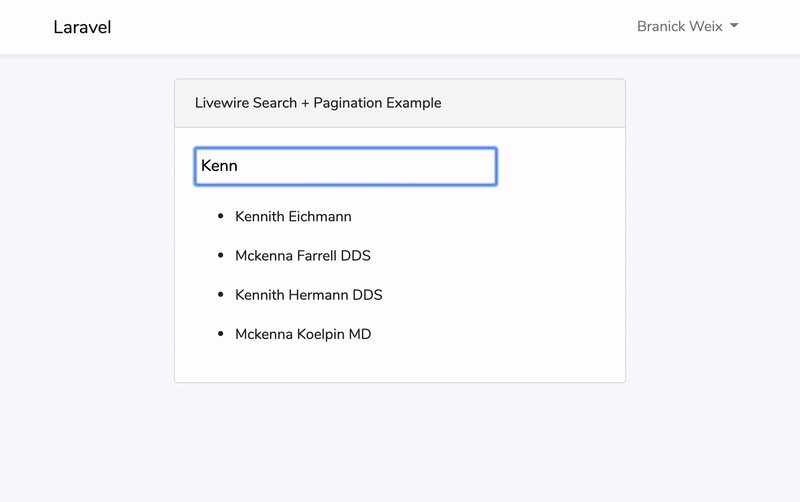
最終結果 - 完全にインタラクティブな検索とページネーション、JavaScript は不要
Laracon 2019 をフォローしている皆さん、あなたたちCaleb Porzio による Livewire. という驚くべき新しいパッケージを見たことがあるかもしれません。彼の Web サイトで説明されているように:
Livewire は、通常の PHP を作成するのと同じくらい (文字通り) 簡単に動的フロントエンドを構築できる JS を使用せずに JS を使用せずに Laravel Livewire を使用してリアルタイム検索機能を構築する Livewire を使用してリアルタイム検索機能を構築する 用のフルスタック フレームワークです。
私は 2 年前に JS を使用せずに JS を使用せずに Laravel Livewire を使用してリアルタイム検索機能を構築する Livewire を使用してリアルタイム検索機能を構築する を使い始めましたが、最大の課題の 1 つはインタラクティブなページを構築することでした。 JS を使用せずに JS を使用せずに Laravel Livewire を使用してリアルタイム検索機能を構築する Livewire を使用してリアルタイム検索機能を構築する のおかげで、私は Web 開発に簡単に取り組むことができましたが、Vue.js や React を使用しようとすると非常にわかりにくく、常に新たな層が複雑になることに気づきました。 Caleb がシンプルなカウンターを披露したとき、私はすぐに Livewire が検索に最適だと思いました。 Livewire を使用して、ページネーションを通じて Eloquent レコードをインタラクティブに検索する方法を以下に概説しました。
composer require calebporzio/livewire
場所検索するすべてのページの本文終了タグの前に含めます:
@livewireAssets
以上がJS を使用せずに Laravel Livewire を使用してリアルタイム検索機能を構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。