JavaScriptで定期的な置換を実装する方法
JavaScript で正規置換を実装する 2 つの方法: 1. replace() 関数を使用して、文字列内の正規表現に一致する部分文字列を置換します。構文 "String object.replace(/[\ r\n ]/g,'置換値')"; 2. replaceAll() 関数を使用して、文字列内の正規表現に一致するすべての部分文字列を置換します。構文は "String object.replaceAll(/[\r \n]/g) です。 ,'置換値')」。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript には、定期的な置換を実装するための 2 つの関数が用意されています。
replace() function
-
replaceAll() function
1. replace() 関数を使用して定期的な置換を実装します。
replacement() メソッドは文字列で使用されます。文字を他の文字で置き換えたり、正規表現に一致する部分文字列を置き換えたりします。
string.replace(searchvalue,newvalue)
| パラメータ | 説明 |
|---|---|
| 検索値 | 必須。置換する部分文字列またはパターンを指定する RegExp オブジェクト。 値が文字列の場合、最初に RegExp オブジェクトに変換されるのではなく、リテラル リテラル パターンとして取得されることに注意してください。 |
| #新しい値 | 必須。文字列値。テキストを置換する関数、または置換テキストを生成する関数を指定します。
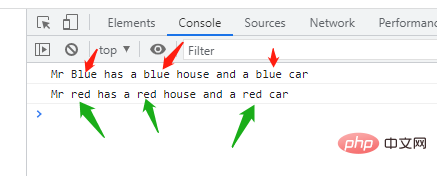
例 1: 正規表現を使用して、すべての小文字の「青」を「赤」に置き換えます
var str="Mr Blue has a blue house and a blue car"; console.log(str); var n=str.replace(/blue/g,"red"); console.log(n);

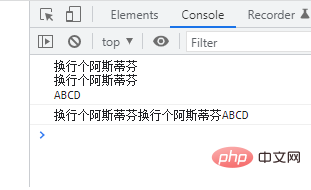
例 2 : 正規表現を使用して、すべての改行文字を空の文字に置き換えます (つまり、改行文字を削除します)
let a = '\n换行个阿斯蒂芬\r换行个阿斯蒂芬ABCD'; console.log(a); let b = a.replace(/[\r\n]/g,''); console.log(b);

2. replaceAll を使用します。通常の置換を実装する () 関数
replaceAll() は、文字列内の一部の文字を他の文字に置き換えたり、正規表現に一致する部分文字列を置き換えたりするために使用されます。この関数はすべてを置き換えます。一致する部分文字列。str.replaceAll(regexp|substr, newSubstr|function)
| 説明 | |
|---|---|
| regexp|substr## #しなければならない。置換する部分文字列またはパターンを指定する RegExp オブジェクト。 | 値が文字列の場合、最初に RegExp オブジェクトに変換されるのではなく、リテラル リテラル パターンとして取得されることに注意してください。正規表現を使用する場合は、グローバル (「g」) フラグを設定する必要があります。 それ以外の場合は、TypeError:「replaceAll はグローバル RegExp で呼び出す必要があります」が発生します。|
| 必須。文字列値。テキストを置換する関数、または置換テキストを生成する関数を指定します。 |
以上がJavaScriptで定期的な置換を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。var str="Mr Blue has a blue house and a blue car";
console.log(str);
var n=str.replaceAll(/blue/ig,"red");
console.log(n);
 [関連する推奨事項:
[関連する推奨事項:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1233
1233
 29
29
 PHP 正規表現の検証: 数値形式の検出
Mar 21, 2024 am 09:45 AM
PHP 正規表現の検証: 数値形式の検出
Mar 21, 2024 am 09:45 AM
PHP 正規表現の検証: 数値形式の検出 PHP プログラムを作成する場合、ユーザーが入力したデータを検証する必要がよくあります。一般的な検証の 1 つは、データが指定された数値形式に準拠しているかどうかを確認することです。 PHP では、正規表現を使用してこの種の検証を行うことができます。この記事では、PHP 正規表現を使用して数値形式を検証する方法を紹介し、具体的なコード例を示します。まず、一般的な数値形式の検証要件を見てみましょう。 整数: 0 ~ 9 の数字のみが含まれ、プラスまたはマイナス記号で始めることができ、小数点は含まれません。浮動小数点
 正規表現を使用して Golang でメールアドレスを検証するにはどうすればよいですか?
May 31, 2024 pm 01:04 PM
正規表現を使用して Golang でメールアドレスを検証するにはどうすればよいですか?
May 31, 2024 pm 01:04 PM
正規表現を使用して Golang で電子メール アドレスを検証するには、次の手順に従います。 regexp.MustCompile を使用して、有効な電子メール アドレス形式と一致する正規表現パターンを作成します。 MatchString 関数を使用して、文字列がパターンと一致するかどうかを確認します。このパターンは、次のようなほとんどの有効な電子メール アドレス形式をカバーします。 ローカル ユーザー名には文字、数字、および特殊文字を含めることができます: !.#$%&'*+/=?^_{|}~-` ドメイン名には少なくとも次の文字が含まれている必要があります。 1 文字の後に文字、数字、またはハイフンを続けます。トップレベル ドメイン (TLD) は 63 文字を超えることはできません。
 Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go では、正規表現を使用してタイムスタンプを照合できます。ISO8601 タイムスタンプの照合に使用されるような正規表現文字列をコンパイルします。 ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ 。 regexp.MatchString 関数を使用して、文字列が正規表現と一致するかどうかを確認します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PHP 正規表現: 厳密な一致とあいまいな包含の除外
Feb 28, 2024 pm 01:03 PM
PHP 正規表現: 厳密な一致とあいまいな包含の除外
Feb 28, 2024 pm 01:03 PM
PHP 正規表現: 完全一致と除外 ファジー包含正規表現は、プログラマがテキストを処理する際に効率的な検索、置換、フィルタリングを実行できる強力なテキスト マッチング ツールです。 PHP では、正規表現は文字列処理やデータ マッチングにも広く使用されています。この記事では、PHP で完全一致を実行し、あいまい包含操作を除外する方法に焦点を当て、具体的なコード例を使用して説明します。完全一致 完全一致とは、バリエーションや余分な単語ではなく、正確な条件を満たす文字列のみと一致することを意味します。
 Goで正規表現を使用してパスワードを確認するにはどうすればよいですか?
Jun 02, 2024 pm 07:31 PM
Goで正規表現を使用してパスワードを確認するにはどうすればよいですか?
Jun 02, 2024 pm 07:31 PM
Go で正規表現を使用してパスワードを検証する方法は次のとおりです。 パスワードの最小要件 (小文字、大文字、数字、特殊文字を含む少なくとも 8 文字) を満たす正規表現パターンを定義します。 regexp パッケージの MustCompile 関数を使用して正規表現パターンをコンパイルします。 MatchString メソッドを使用して、入力文字列が正規表現パターンと一致するかどうかをテストします。
 漢字フィルタリング: PHP 正規表現の練習
Mar 24, 2024 pm 04:48 PM
漢字フィルタリング: PHP 正規表現の練習
Mar 24, 2024 pm 04:48 PM
PHP は広く使用されているプログラミング言語であり、特に Web 開発の分野で人気があります。 Web開発の過程では、ユーザーが入力したテキストをフィルタリングして検証する必要がよくありますが、その中でも文字フィルタリングは非常に重要な操作です。この記事では、PHP で正規表現を使用して漢字フィルタリングを実装する方法と、具体的なコード例を紹介します。まず最初に、Unicode の漢字の範囲は u4e00 から u9fa5 までである、つまりすべての漢字がこの範囲内にあることを明確にする必要があります。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




