【フロントエンドの必需品】16の実践ツール/Webサイト共有

フロントエンドに欠かせない実用的なツールと Web サイトを 16 個お勧めします。日常業務でより実用的なソフトウェアや Web サイトをいくつかまとめて共有します。これらの Web サイトは、日常業務で使用する可能性が高くなります。良いと思った場合は、「いいね」を押して収集してください
1. GitHub Desktop
初心者にとって、非常に多くの git コマンドを覚えるのは難しいかもしれません。初心者は、はるかに便利な git 視覚化ツールを使用することをお勧めします。
##2. 
tinypng
は、完全に無料で高圧縮率のオンライン画像圧縮 Web サイトであり、一般的に次の条件を満たすことができます。日々のニーズのほとんどは圧縮画像です。5M を超える画像を圧縮する必要がある場合は、squoosh の使用を検討してください。この Web サイトは、大きな画像の圧縮と画像圧縮品質のカスタマイズをサポートしています
# 大きな画像の圧縮については、ここをクリックしてください:squoosh
オンライン コード編集
codePen や
CodeSandboxなどを使用している人が多いと思いますが、Nuggets のコードも非常に使いやすいと思います。非常に便利な Nuggets アカウント
4.JSON 書式設定
JSON のオンライン書式設定 Web サイトは数多くありますが、基本的には次の条件を満たすことができます。 Json.cn# を使用します ## の理由は、覚えやすいからです (笑)~
フロントエンドを集めた Web サイトもありますエンド ツール
smalldev も非常に使いやすい
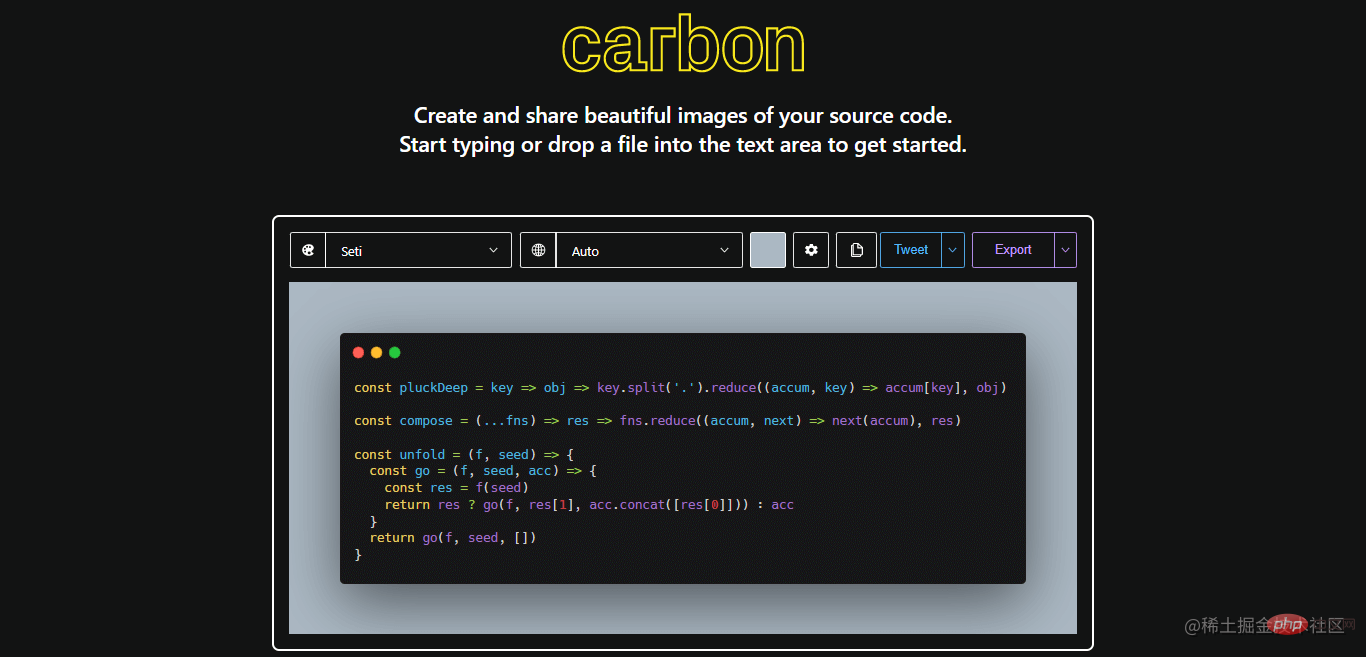
carbon はクールなコードを生成できますスニペットと画像のエクスポートのサポート
ray.so を使用することもできます。生成されたコード図は次のとおりです。次のように:

7.
Vector icon-iconfont
#8.
css3 アニメーション
css3-animation には、いくつかの一般的なアニメーションが含まれています。エフェクトとスニペット コード。CV を直接使用することもできます
9. カバー テンプレート-canva
記事を書いているときや、カバー写真を自分で作成する必要がある場合があります。canva無料の素材やテンプレートがたくさんあるのでとても便利です

10. High Definition Pictures-UnSplash
海外の高精細画像ダウンロード ウェブサイト。無料でダウンロードできる 4K 高精細画像がたくさんあります。どこでも高精細画像を探す必要はもうありません。

オンライン描画
日々の仕事でフローチャートやマインドマップなどを描くことがあります。 ProcessOn などを使用することを好む人もいます。個人の好みによって異なります12.  迅速な導入と Web サイトの構築
迅速な導入と Web サイトの構築
フロントエンドは、Web サイトを独自にデプロイする必要がある場合があります。サーバーを自分で購入することもできます。また、surge
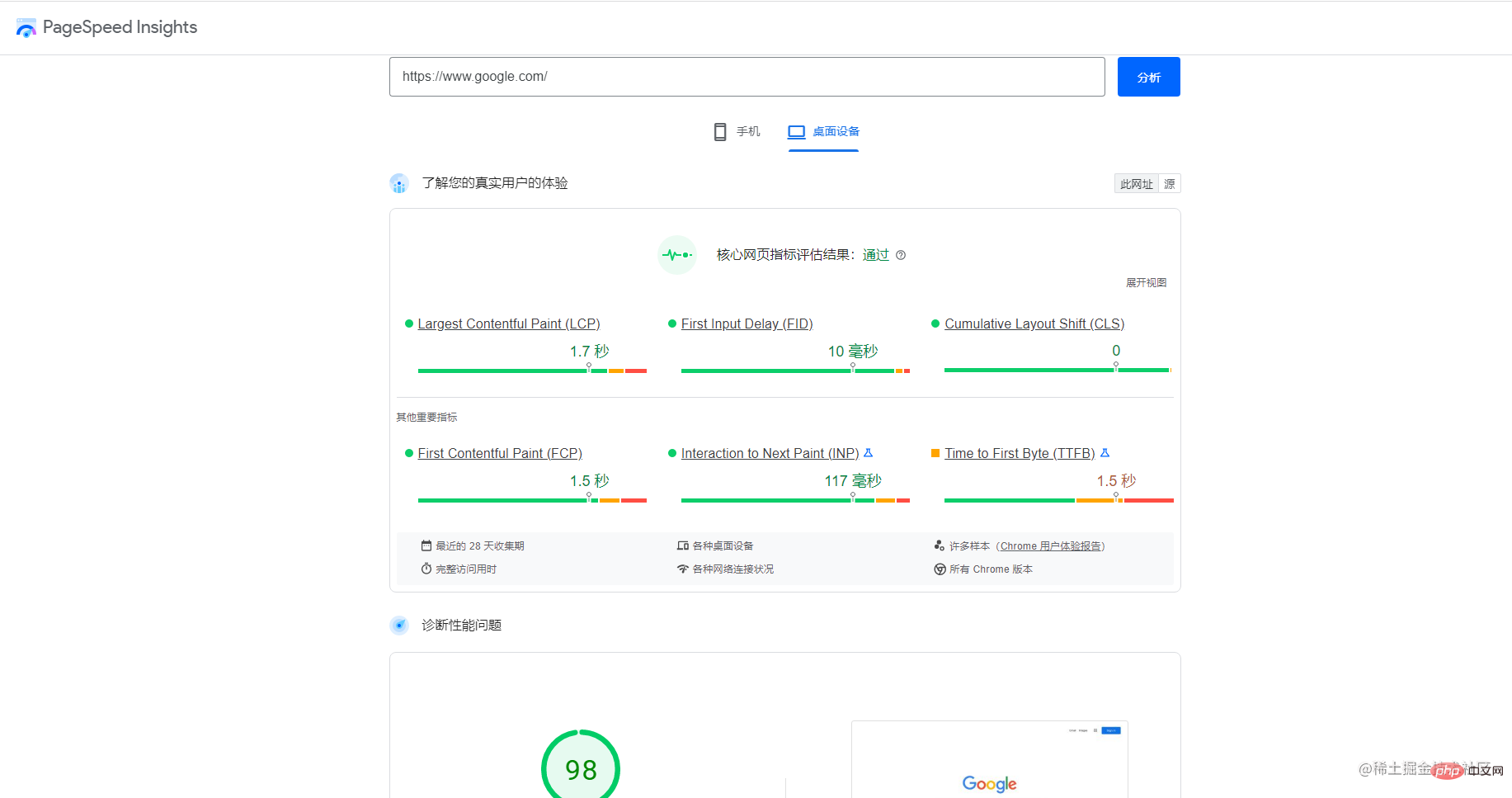
のような無料のデプロイ Web サイトもあります。 ##13.オンラインパフォーマンス評価
pagespeed さまざまな指標に従って、当社の Web サイトの総合的なスコアを取得して、当社の Web サイトがどの分野で機能できるかを知ることができます。まだ最適化されていません
#14.マルチプラットフォーム テスト
当社の Web サイトはさまざまなデバイスで閲覧する必要があることがよくありますが、携帯電話やブラウザを使用してスクリーンショットに 1 つずつアクセスするのは面倒です。 15. Chrome 拡張機能コンポーネント
一部の学生は、壁を越えて Google アカウントを使用して Google にログインできませんストアから拡張機能をダウンロードし、ミニマリスト プラグイン
Google 拡張機能は壁を通過せずに直接ダウンロードでき、ウェブサイトは中国語なのでとても快適です
##16. オンライン履歴書
履歴書は、仕事を探すときに誰もが使用する必要があるものです。インターネット上には、無料の履歴書テンプレート サイトもたくさんあります。個人的には、見栄えの良い履歴書テンプレートがたくさんあるこの 500D ウェブサイトをお勧めします。非常に便利ですps: このウェブサイトは有料ですが、永久会員の場合は 39.9 で大丈夫です。有効期限を気にする必要はありません。結局のところ、何度でも使用できます (どうしても 39.9 を使いたくない場合は、私に依頼してください)購入してください~)

[関連する推奨事項: Web フロントエンド開発
]以上が【フロントエンドの必需品】16の実践ツール/Webサイト共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。





