WeChat ミニプログラムアーキテクチャの基本原理の詳細な説明
この記事では、WeChat ミニ プログラム に関する関連事項を紹介します。主に、ホスト環境、実行環境、ミニ プログラムの全体構造、動作など、基本的なアーキテクチャ原則に関する関連コンテンツを紹介します。仕組み、アップデートの仕組み、データ通信の仕組みなどを一緒に見ていきましょう。

[関連する学習の推奨事項: ミニ プログラム学習チュートリアル ]
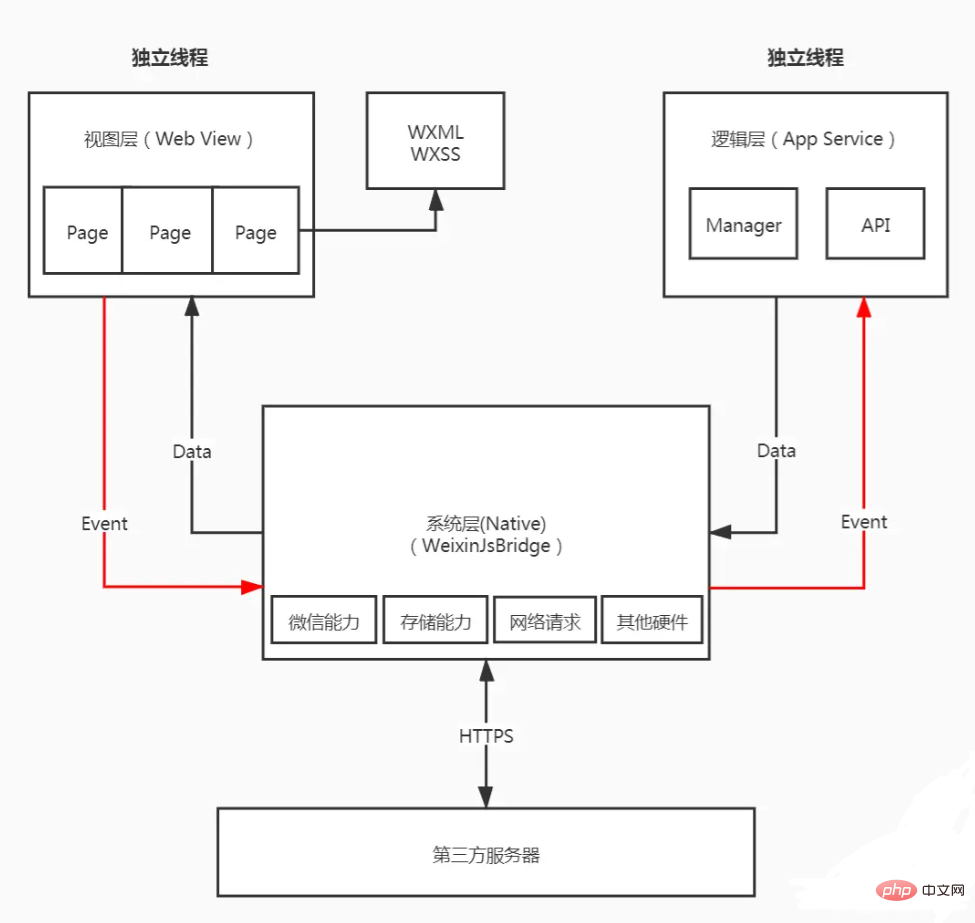
次の図は、WeChat ミニ プログラムの全体的なアーキテクチャを示しています。

開発の起源
まず、WeChat ミニ プログラムの開発の歴史について簡単に説明しますが、自分と敵を知ることによってのみ、すべての戦いに勝つことができます。 WeChat ミニ プログラムはミニ プログラムと呼ばれます。 Zhang Xiaolong 氏は、2017 年 1 月 9 日に WeChat オープンクラスで正式な立ち上げを発表しました。ミニプログラムの英語名は Mini Program で、スキャンや検索でアプリケーションを開くことができ、「すぐにアプリケーションが使える」という夢を実現する、ダウンロードやインストールが不要なアプリケーションです。
ミニ プログラムの開始以来、このアプリはポータブル版 APP と呼ばれています。この 2 つの違いは、ミニ プログラムは比較的軽量で、開発コストが低く、開発サイクルが短く、結果が早いことです。 。
ミニ プログラムは何もないところから生まれた概念ではなく、WeChat の WebView が徐々にモバイル Web への重要な入り口になったとき、WeChat には関連する JS API がありました。
WebView は、モバイル端末 (携帯電話、IPad) が提供する JavaScript を実行するための環境です。システムが Web ページをレンダリングするためのコントロールです。ページ上の JavaScript と対話して、混合を実現できます。 APP と Web の開発 WebView の Web ページのレンダリングには、強力なレンダリング カーネルのサポートが必要ですが、Android と IOS システムのカーネルは異なります。
私の理解によれば、ミニ プログラム誕生の主な原動力は、WeChat でのコミュニケーション エクスペリエンスの貧弱さとモバイル Web ページの機能の弱さです。ネイティブAPPの欠点、それぞれのデメリットなど 毎回App Storeや他のアプリケーションマーケットからダウンロードする必要がある ダウンロードしてもシステム上の容量を多く消費する多くの場合、ユーザーによって削除される可能性が非常に高くなります。
ネイティブ APP の問題は脇に置き、WeChat での通信体験の貧弱さとモバイル Web ページの能力の低さの問題については、後に WeChat チームがモバイル Web ページの不十分な問題を解決するために JS-SDK を立ち上げましたが、しかし、JS-SDK モデルでは、モバイル Web ページを使用する際のエクスペリエンス低下の問題は解決できません。その理由は、白い画面の問題、ページ切り替えの固さ、クリックの遅延の 3 つの点に要約できます。
これらの問題を解決するために、WeChat チームが直面している問題は、すべての開発者が WeChat でより良いエクスペリエンスを得ることができるように、より良いシステムを設計する方法です。この問題は以前の JS-SDK では処理できず、これを完了するには新しいシステムが必要であり、すべての開発者が次のことを達成できるようにする必要があります:
高速読み込み。
- #さらに強力な能力。
- ネイティブの経験。
- 使いやすく安全な WeChat データのオープン性。
- 効率的でシンプルな開発。
実行環境
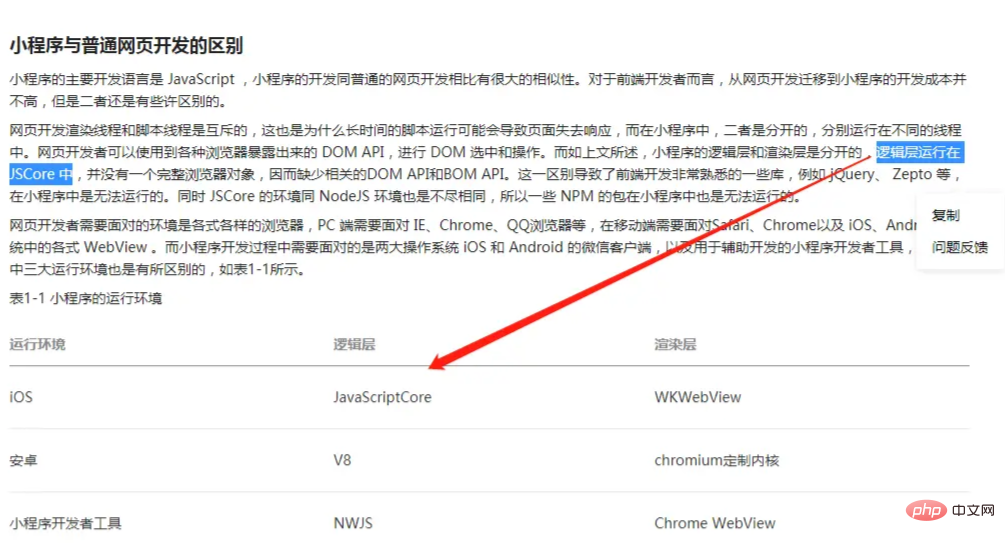
小規模プログラムの主な開発言語は Javascript です。これは従来の Web 開発に似ていますが、いくつかの違いがあります。- Web ページの開発、レンダリング スレッド、およびスクリプトは相互に排他的であるため、長時間スクリプトを実行するとページの応答が失われる可能性があります。本質的には、JS はシングルスレッドであるとよく言われることです。
- ミニプログラムではビュー層とロジック層を分けて2つのスレッドを同時に実行しており、ビュー層のインターフェースはWebViewで描画し、ロジック層はレイヤーは JSCore で実行されます。
- Web 開発では主にさまざまなメーカーのブラウザを扱いますが、モバイル側では、Safari、Chrome、iOS、Android システムのさまざまな WebView も扱う必要があります。
- ミニ プログラムは、主に 2 つの主要なオペレーティング システム IOS と Android の WeChat クライアント、開発ツール、PC (ウィンドウ)、Mac で使用されます。開発時には、WeChat クライアントのバージョン番号と、ミニ プログラム API がサポートする基本ライブラリのバージョン番号に注意する必要があります。
WeChat アプレットは複数のプラットフォームで実行されます: iOS (iPhone/iPad) WeChat クライアント、Android WeChat クライアント、PC WeChat クライアント、Mac WeChat クライアント、およびデバッグ ツール用 WeChat 開発。
各プラットフォームのスクリプト実行環境と非ネイティブコンポーネントのレンダリングに使用される環境は異なります。具体的な違いは次のとおりです:

全体構造ミニプログラムの概要
上記の内容を通じて、ミニプログラムの誕生と環境についておおよそ理解していただけたかと思いますが、ここからはミニプログラムの全体的な設計構造について説明していきます。
ミニ プログラム システム アーキテクチャ全体は、ビュー層 (WebView) とロジック層 (App Service) の 2 つの部分に分かれており、これら 2 つの部分は 2 つの独立したスレッドによって管理されます。
ビュー レイヤー: レンダリング レイヤーとも呼ばれ、レンダリング レイヤーはページ構造をレンダリングするために使用され、主に WebView によってレンダリングされます。小さなプログラムには複数のインターフェイスを持つことができるため、複数のインターフェイスが存在する場合があります。レンダリングレイヤー WebView スレッド。
論理層: 論理層は JSCore スレッドを使用して JS スクリプトを実行します。ロジック層は主にロジック処理、データリクエスト、インターフェース呼び出しなどに使用されます。
ビュー レイヤーとロジック レイヤー間の通信には、システム レイヤー (WeixinJsBridage) を使用する必要があります。ロジック レイヤーは、データの変更をビュー レイヤーに通知し、ビュー レイヤーのページ更新をトリガーします。ビュー層 ビジネスロジック処理のために、トリガーされたイベントをロジック層に通知します。
ページ レンダリングの一般的なプロセスは次のとおりです: プロジェクトをコンパイルするとき、WXML を対応する JS オブジェクト (仮想 DOM) に変換します。論理レイヤーでデータが変更されるときは、 setData() メソッド データをロジック層からビュー層に渡します。データを受信した後、ビュー層は内部で差異を比較し、その差異を元の Dom ツリーに適用してから、UI インターフェイスを正しくレンダリングしてページを完成させます。レンダリングプロセス。
上記の分析を通じて、最初に配置されたアーキテクチャ図を理解できましたか?
上記の分析では、一般に JSBridge と呼ばれるシステム層 (WeixinJsBridage) についても言及しています。中間の橋の役割を果たしており、非常に重要です。これにより、ビュー層とロジック層の 2 つの別個のスレッドが通信できるようになるだけでなく、上位レベルの開発と基盤となるシステム関数 (ネイティブ) の間にブリッジが構築され、小規模なプログラムが API を呼び出してネイティブ関数を使用できるようになります。コンポーネントはネイティブ コンポーネントを使用して実装されるため、優れたエクスペリエンスが得られます。
論理層には、ネットワーク リクエストを送信するという重要な操作もあります。ネットワーク リクエストはシステム層を通じて転送されます。
ここまでで、ミニ プログラムの全体的な構造についてはある程度理解していただけたと思いますが、まず、ミニ プログラムの内部メカニズムのいくつかについて話しましょう。
操作メカニズム
ミニ プログラムの開始と実行には 2 つの状況があります:
コールド スタート (再起動): ユーザーがミニ プログラムを開きます。初めての場合、またはミニ プログラムが WeChat によってアクティブにアクティブ化された場合、破壊された後に再度開くと、アプレットをリロードして起動する必要があります。これはコールド スタートです。
ホット スタート: ユーザーが既にアプレットを開いているため、一定時間内に再度アプレットを開きます。この時点では再起動する必要はなく、切り替えるだけで済みます。バックグラウンドのアプレットをフォアグラウンドに移動する、このプロセスはホット スタートです。
注:
1. ミニ プログラムには再起動の概念がありません。
2. ミニ プログラムがバックグラウンドに入ると、クライアントは一定期間実行状態を維持し、一定時間が経過すると WeChat によってアクティブに破棄されます。
3. システムが短期間に 3 つ以上のメモリ警告を受信した場合、アプレットは破棄されます。これが、ページ メモリがオーバーフローするとページがクラッシュする根本的な理由です。
更新メカニズム
ミニ プログラムのコールド スタート中に新しいバージョンが見つかった場合、パッケージの新しいバージョンが非同期でダウンロードされ、同時にパッケージが開始されます。最初にクライアントの古いローカル パッケージを使用します。しばらくお待ちください。これはコールド スタート後にのみ適用されます。最新バージョンをすぐに適用する必要がある場合は、wx.getUpdateManager API を使用して処理できます。
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success(res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
})データ通信メカニズム
アプレットはデュアル スレッドに基づいていると前述しました。これは、ビュー層とロジック層の間のあらゆるデータ転送を意味します。これはすべて通信です。これは、一定の遅延が発生することを意味します。これは、ページを更新する必要があるときに、関連する API を呼び出して同期的にレンダリングできる従来の Web とは異なりますが、ミニ プログラム アーキテクチャでは、これはすべて非同期操作です。
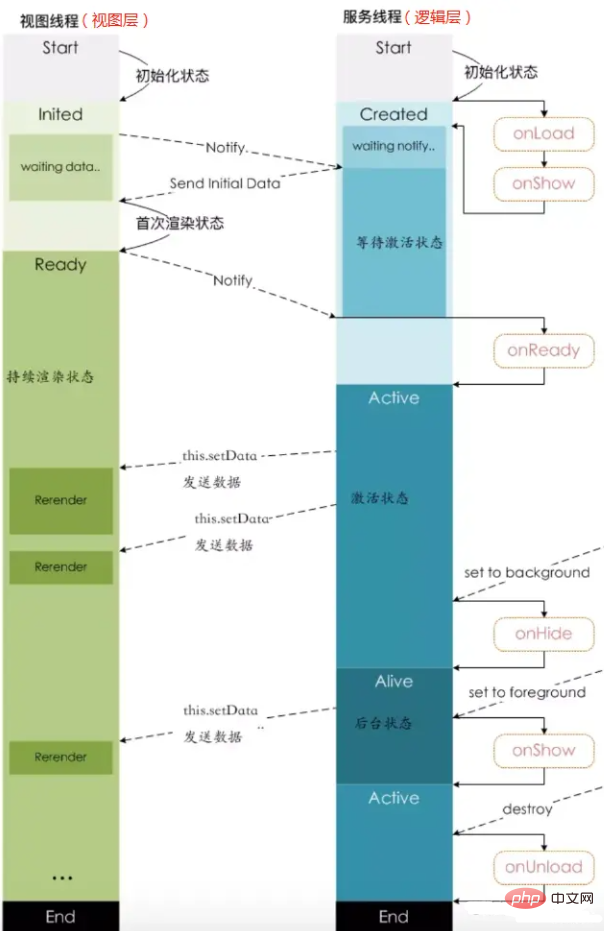
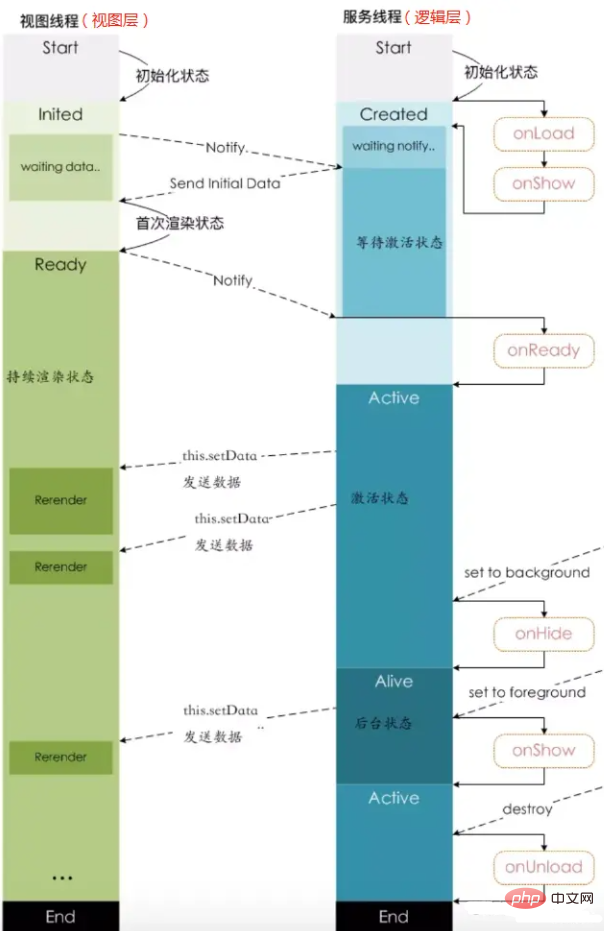
非同期では、各部分の実行タイミングがより複雑になります。例えば、最初の画面を描画する際、ロジック層とレンダリング層は同時に初期化作業を開始しますが、レンダリング層はインターフェースを描画するためにロジック層からのデータを必要とするため、レンダリング層の初期化作業が早く完了すると、ロジック層からの指示を待つ必要があり、それができて初めて次のステップに進むことができます。したがって、ロジック層とレンダリング層には正しいタイミングを確保するための特定のメカニズムが必要であり、各ミニプログラム ページのライフ サイクル中に複数のページ データ通信が行われます。

ビュー層とロジック層の間の具体的な通信プロセスを理解した後、ビュー層とロジック層の間のデータ送信についても少し理解しました。この 2 つの間の通信は、次の関数に依存していることがわかります。システム層ですが、実際には、両側から提供されるevaluateJavascriptを通じて実装されます。つまり、ユーザーが送信したデータを文字列に変換して渡す必要があるのと同時に、変換されたデータ内容をJSスクリプトにつなぎ合わせて、実行することで両側の独立した環境に渡します。 JSスクリプト。
evaluateJavascript について:
ネイティブは JS を呼び出します。通常は直接 JS コード文字列を呼び出します。これは、JS で eval を呼び出してコード文字列を実行する方法と似ています。通常、loadUrl や EvaluateJavascript などのいくつかのメソッドがあります。
ここではあまり詳しく説明しませんが、JS 文字列の呼び出しと実行に使用され、ネイティブが JS コードを識別する方法であることを覚えておいてください。
ログイン メカニズム
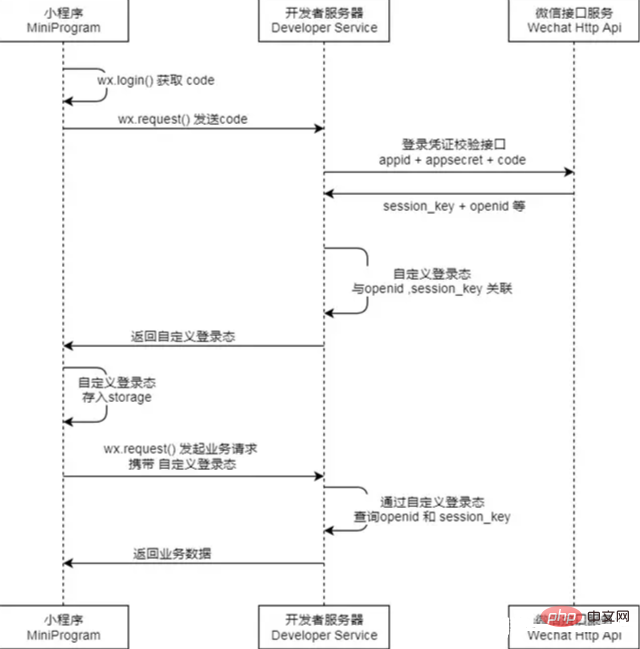
小さなプログラムを作成したことのある人は、この図に精通しているはずです。

図の主なプロセスは次のとおりです。目的は、WeChat ユーザーの一意の openid と session_key を取得することです。その後、開発者サーバーは、ユーザー ID に基づいてカスタム ログイン状態を生成し、後続のフロントエンドおよびバックエンドの対話中にユーザーの ID を識別するために使用できます。ビジネスの論理。
wx.login() を呼び出して一時的なログイン資格情報コードを取得し、開発者サーバーに送り返します。
ユーザーの一意の識別子 openid と引き換えに、auth.code2Session インターフェイスを呼び出します。WeChat オープン プラットフォーム アカウントにあるユーザーの一意の識別子 UnionID (現在のミニ プログラムが WeChat にバインドされている場合)オープンプラットフォームアカウント)とセッションキー session_key。
UnionIDの仕組み説明
UnionIDはWeChatが少し前に新しく追加したプロパティで、取得方法もopenidと同様で、機能も同様です。ユーザーの一意の識別に限定されますが、それはもう少し広いものです。
公式説明: 開発者が複数のモバイル アプリケーション、Web サイト アプリケーション、およびパブリック アカウント (ミニ プログラムを含む) を持っている場合、同じ WeChat である限り、UnionID を使用してユーザーの一意性を区別できます。モバイル アプリケーション、Web サイト アプリケーション、およびプラットフォーム アカウントに基づくパブリック アカウント (ミニ プログラムを含む) の場合、ユーザーの UnionID は一意です。つまり、同じユーザーの場合、同じ WeChat オープン プラットフォーム上の異なるアプリケーションでも UnionID は同じになります。
知らないですか?率直に言うと、ミニ プログラムを WeChat オープン プラットフォーム アカウントにバインドした後、そのアカウントにバインドされている他のモバイル アプリケーション、Web サイト アプリケーション、パブリック アカウントに接続できます。例:同一ユーザーがPC上でスキャンしてログインし、WeChat公式アカウントで開発したページを認証し、WeChatアプレットを認証する場合、同一ユーザーであることが識別でき、取得したUnionIDは同じ。ポータル
パフォーマンスの問題
ミニ プログラムのアーキテクチャ原則を学習した後、基礎となるアーキテクチャの観点から、一般的なミニ プログラムのパフォーマンスの問題がどのように発生するかを簡単に分析してみましょう。
setData() を頻繁に呼び出す
setData() を頻繁に呼び出すことは、タイマーでの呼び出しなど、非常に一般的な問題であると考えられます。 、ページのスクロールを監視するフックで呼び出されます。これらのシナリオでは、ページのフリーズやタイミングの悪いページ データの更新など、ミニ プログラムのパフォーマンスの問題が簡単に発生する可能性があります。
データ通信メカニズムのところで、ミニ プログラムがデュアル スレッドに基づいていると述べました。これは、ビュー層とロジック層の間のデータ転送はすべてスレッド間の通信であり、setData( ) はスレッドをビジー状態に保ち、ロジック層がビュー層に通知するのに時間がかかります。ビュー層がメッセージを受信すると、メッセージが送信されてから一定の時間が経過している可能性があり、ページのレンダリングが行われます。間に合わないです。
膨大な量のデータは setData() を呼び出します
以前のデータ通信メカニズムでも、送信されるデータは次のようにする必要があると述べました。文字列に変換された形で渡され、JSスクリプトの形で実行されますが、データ量が多いとスクリプトを実行する際のコンパイル時間や実行時間も長くなり、スレッドを占有します。
ページの複雑で多数の DOM 構造
ページに複雑で非常に大規模な DOM 構造がある場合、必然的に遅延が発生します。ページの表示が滞り、ページがクラッシュする可能性もあります。その理由は想像できます。DOM の描画と計算に時間がかかり、スレッド遷移が機能し、クライアントのメモリ使用量が増加します。が上昇し、システムがミニ プログラム ページをリサイクルするようにトリガーされます。
JSCore
上で「ロジック層は JSCore で実行される」という文に疑問があると述べましたが、それは、ロジック層が実行される環境が表にリストされている必要があると見たからです。 . システム環境に応じて区別されますが、この文は一般的すぎますか?それともこの文章はiOSの状況を指しているのでしょうか?公式ドキュメントに書いてあることなので、間違って書かれている、あるいはIOSの状況について言及しているだけなので直接否定したわけではありません。

検証の結果、この文には問題がないことが確認されましたが、その結果の過程を追跡するには、ブラウザの一般的な状況について記述する必要があります:
ブラウザの中核となる部分はブラウザ カーネルであり、各ブラウザには独自のカーネルがありますが、モバイル分野に最も大きな影響を与えるのは WebKit です。
WebKit はページレンダリングおよびロジック処理エンジンであり、HTML/CSS/JavaScript が処理され、表示および操作可能な Web ページになります。
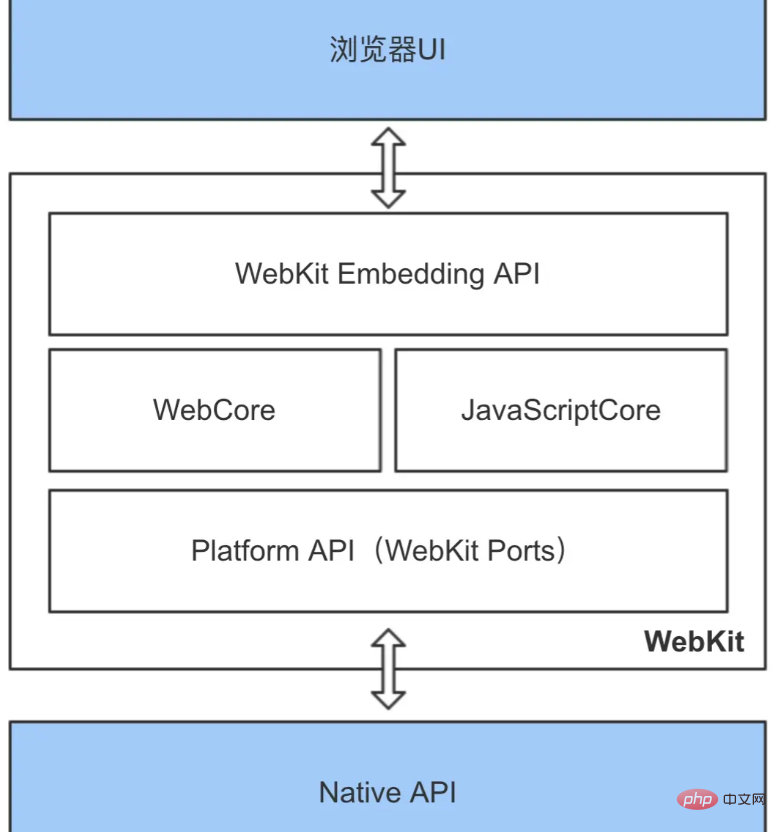
WebKit はいくつかの重要なモジュールで構成されており、全体的な構造は次のとおりです:

WebKit は 4 つの部分で構成されています。
- #WebKit Embedding API: ブラウザ UI と WebKit の間の対話を担当します。
- プラットフォーム API (WebKit ポート): WebKit をさまざまなオペレーティング システムやプラットフォームに移植しやすくし、ネイティブ ライブラリを呼び出すためのいくつかのインターフェイスを提供します。
- WebCore: WebKit 全体のコア レンダリング エンジン。
- JavascriptCore: JSCore は WebKit のデフォルトの組み込み JS エンジンであり、C を使用して Apple によって開発されました。
- JSCore 部分に注目しましょう。JSCore は、WebKit のデフォルトの組み込み JS エンジンです。WebKit ブランチに基づいて開発された多くのブラウザ エンジンが、WebKit ブランチに基づいて開発されているため、デフォルトで組み込まれていると言われています。独自の JS エンジン。最も有名なのは Chrome の V8 エンジンです。
V8 エンジンは、フロントエンドの友人にはよく知られていると思いますが、WebKit ベースなので、最下層にもデフォルトで JSCore が埋め込まれており、Android のロジック層は V8 上で動作します。
IOS のブラウザ エンジンは WebKit で、内部エンジンは JSCore です。
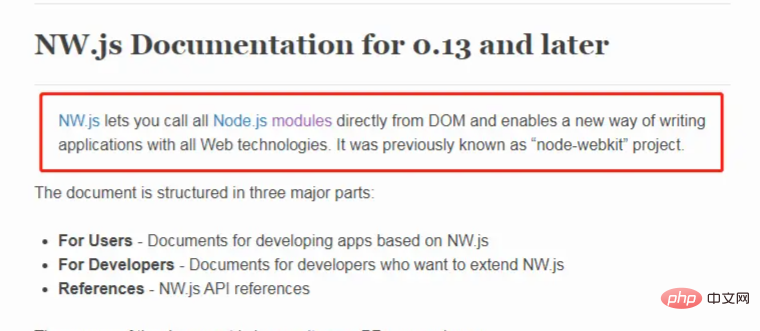
最後に、開発ツールのロジック層は NW.js 上で実行されます。公式 Web サイトにアクセスして次の段落を参照してください:
 私はそうすべきだと信じていますWebKitとも関係があります。
私はそうすべきだと信じていますWebKitとも関係があります。
[関連する学習の推奨事項:
小プログラム学習チュートリアル以上がWeChat ミニプログラムアーキテクチャの基本原理の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7684
7684
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




