
この記事では、WeChat ミニ プログラム に関する関連質問を紹介します。主に、イベントとは何か、ミニ プログラムでよく使用されるイベントなど、イベント バインディングに関する関連コンテンツを紹介します。以下の違いを見てみましょう。 target と currentTarent について、皆様のお役に立てれば幸いです。

[関連する学習の推奨事項: 小さなプログラム学習チュートリアル]
イベントはレンダリング層 ロジック層への通信方法。イベントを通じて、ユーザーがレンダリング層で生成したフォームをロジック層にフィードバックして業務処理を行うことができます。


target はイベントをトリガーしたソース コンポーネントであり、currentTarget は現在のイベントがバインドされているコンポーネントです。例:
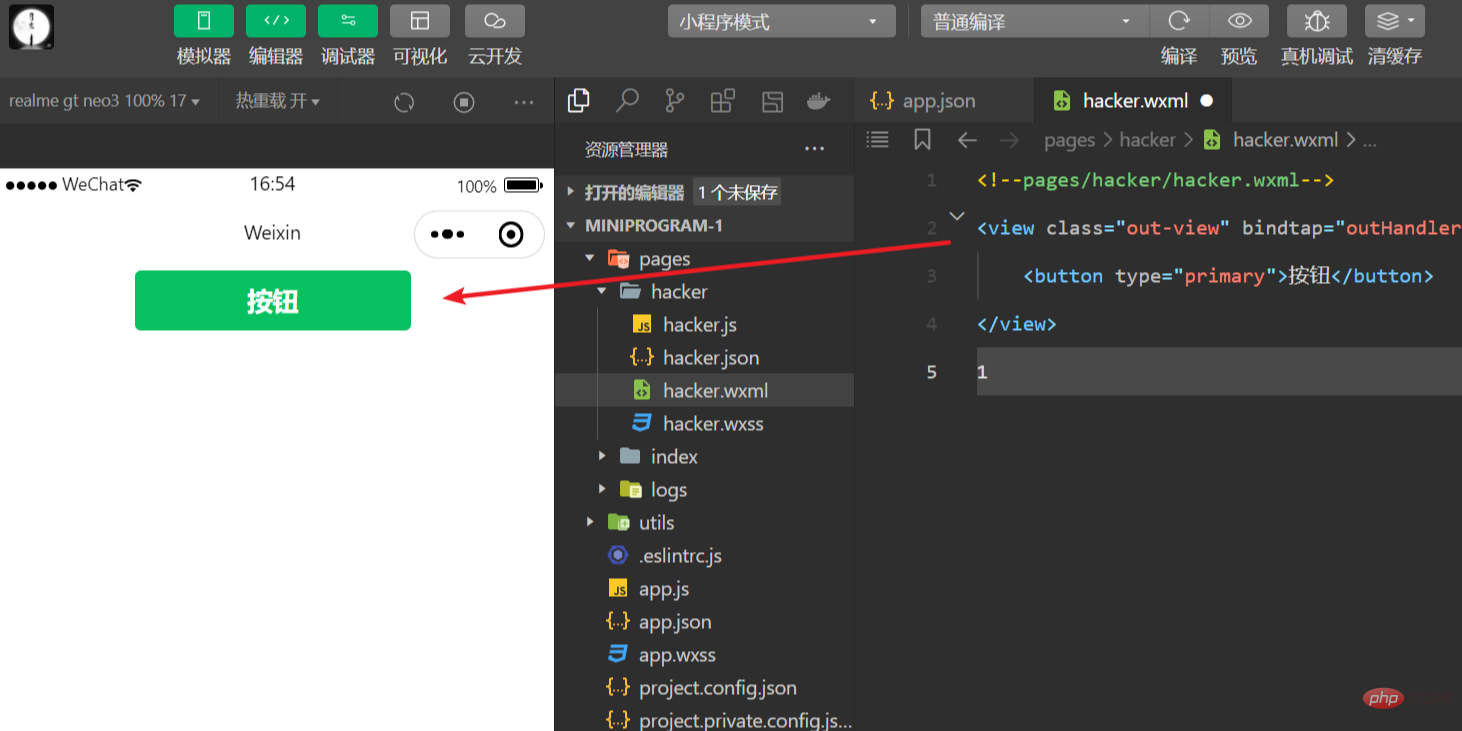
<view class="out-view" bindtap="outHandler">
<button type="primary">按钮</button>
</view>内部ボタンをクリックすると、クリック イベントが外側にバブルして、外側のビューのタップ イベント ハンドラーをトリガーします。
この時点で、外側のビューの場合:
e.target はイベントをトリガーするソース コンポーネントを指します。したがって、e.target は内部ボタン コンポーネントです
e.currentTarget は、現在イベントをトリガーしているコンポーネントを指します。したがって、e.currentTarget は現在のビュー コンポーネントです。

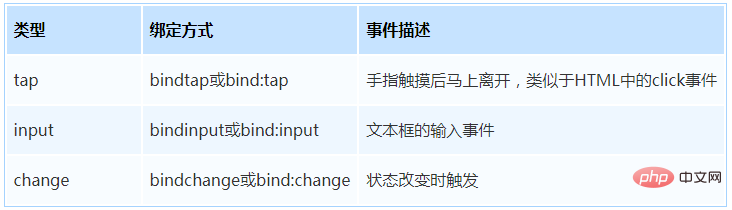
ミニ プログラムでは、HTML には onclick マウス クリック イベントはありませんが、ユーザーのタッチ動作に応答するために Tap イベントが使用されます。
bindtap を使用すると、タップ タッチ イベントをコンポーネントにバインドできます。構文は次のとおりです:
<button type="primary" bindtap="btnTapHandler">按钮</button>
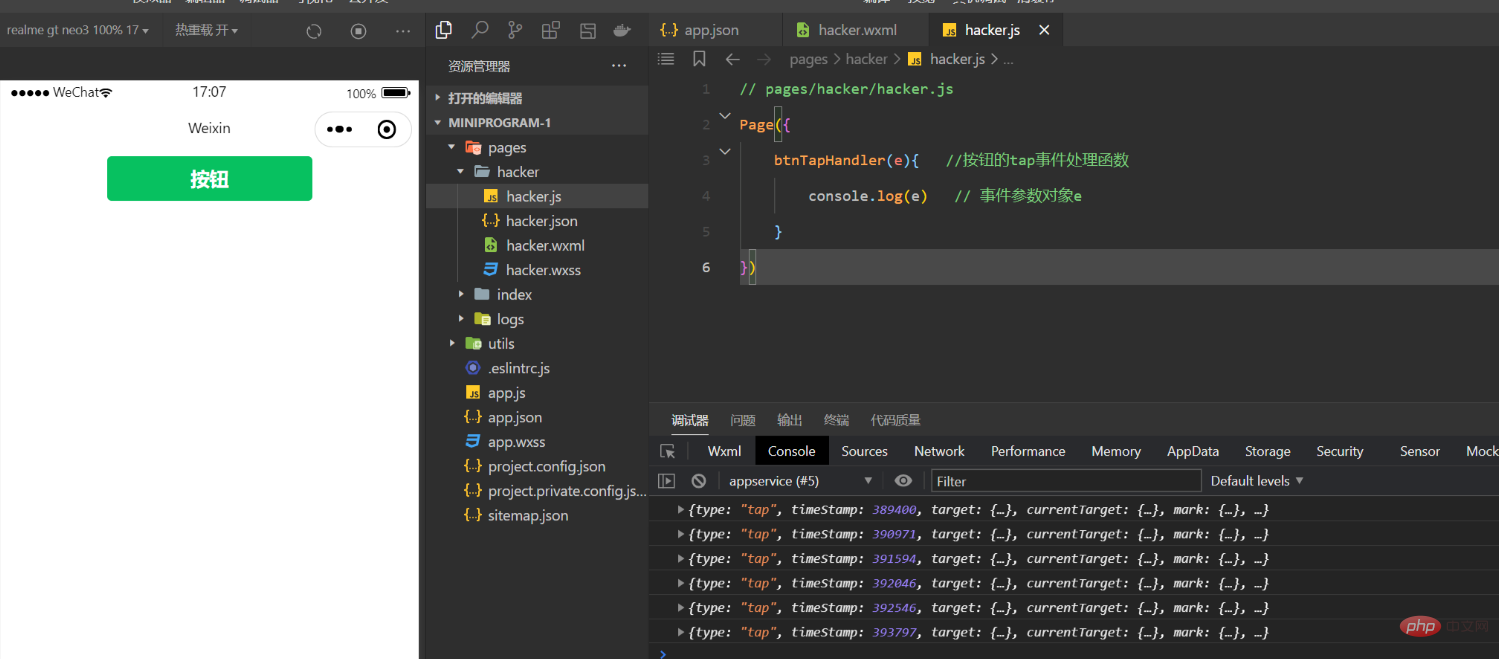
ページの .js ファイルで対応するイベント処理関数を定義します。イベント パラメーターは次のとおりです。
Page({
btnTapHandler(e){ //按钮的tap事件处理函数
console.log(e) // 事件参数对象e
}
})ボタンが押されるたびに、イベント パラメータ オブジェクトが端末に出力され、指タッチ イベントがトリガーされます。

【関連する学習の推奨事項: 小プログラム学習チュートリアル】
以上がWeChat ミニ プログラムのイベント バインディングについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




