JavaScript が弱い型付け言語であるのはなぜですか?
弱い型指定言語では、データ型を無視でき、変数に異なるデータ型の値を割り当てることができます。JavaScript 変数は、さまざまな場合に異なる型として解釈でき、これにより変数の暗黙的な変換が可能になります。タイプとキャスト。 JavaScriptでは変数のデータ型を事前に宣言しなくても変数を使用することができますが、その際JavaScriptインタプリタが状況に応じて正しいと判断します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
静的言語: 使用前に変数のデータ型を確認する必要がある言語を静的言語と呼びます。
動的言語: 動作中にデータ型をチェックする必要がある言語を動的言語と呼びます。
通常、型変換を秘密裏に実行する操作は 暗黙的型変換:
暗黙的型変換をサポートする言語は 弱い型付け言語 、暗黙的な型変換をサポートしない言語は、強く型付けされた言語と呼ばれます。
厳密に型指定された言語:
データ型定義を強制する言語。つまり、変数に特定のデータ型が割り当てられると、キャストされない限り、常にそのデータ型になります。たとえば、整数変数 a を定義した場合、プログラムは a を文字列型として扱うことはできません。強く型指定された定義言語は、タイプセーフな言語です。
弱い型指定言語:
データ型を無視できる言語。これは、変数にさまざまなデータ型の値を割り当てることができる、厳密に型指定された定義言語の逆です。
弱い型指定言語では、変数の型の暗黙的な変換や強制的な型変換などが許可されます。たとえば、文字列や値は自動的に変換できますが、強い型指定言語では通常、これが許可されません。
JavaScript は型付けが弱い言語です。
JavaScript は「型付けが緩い」プログラミング言語です。つまり、JavaScript 変数はさまざまな言語で解釈できます。さまざまなタイプの機会。
JavaScript では、変数のデータ型を事前に宣言しなくても変数を使用できますが、このとき JavaScript インタプリタは状況に応じて正しいと判断します。ここで文字列を変数に保存し、後でそれを数値として使用したい場合、文字列に数値のようなものが含まれていなければならないという条件で、これは JavaScript で完全に実現可能です。
JS の弱い型の具体化
一般的な規則として、制約が強いほどエラーは発生しにくくなりますが、記述する際には面倒になります。プログラム。 JavaScript では制約が比較的弱いため、この種のエラーが発生しやすくなります。 最も単純な例:
別の例は次のとおりです:
var a =200; var b ="1"; var c= a + b;
c は 201 であると予想されるかもしれません。しかし実際には、これは「2001」であり、強く型付けされた言語では決して発生しないエラーです。ただし、JavaScript にはこれらの制約がないため、数値型と文字列型を簡単に連結できます。

別の例は次のとおりです。
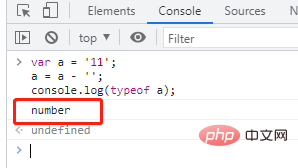
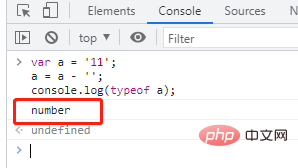
var a = '11'; a = a - ''; console.log(typeof a);// -->number

「-」は単項にすることができます。演算演算子 (負の値)、またはバイナリ (減算演算)
ループ ステートメント (if、while) では、Object オブジェクトを BOOLEAN 値から暗黙的に変換できます。
var obj = {name:'jack'}
if(obj){
//do more
}見つけるのがさらに難しいのは、alert() 関数です。
String.prototype.fn = function(){return this};
var a = 'hello';
alert(typeof a.fn()); //-->object
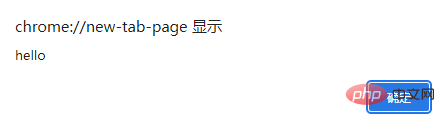
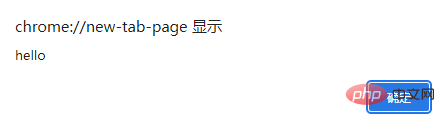
alert(a.fn()); //-->hello

これは現在のクラスのインスタンス オブジェクトとして理解できることがわかっています。オブジェクトなので、typeof a. fn() は当然オブジェクトを返します。
キーは最後の alert(a.fn()), a.fn() 返されたオブジェクトは明らかにオブジェクトですが、暗黙的に変換されますinto 文字列「hello」が表示されます。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、プログラミング ビデオ 】
以上がJavaScript が弱い型付け言語であるのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




