Vue のスロット、コンテンツ配布、名前付きスロットについての深い理解
この記事では、Vue の高度なスキルと、Vue のスロット、コンテンツ配布、名前付きスロットについての深い理解を共有します。皆様のお役に立てれば幸いです。

スロットの概要
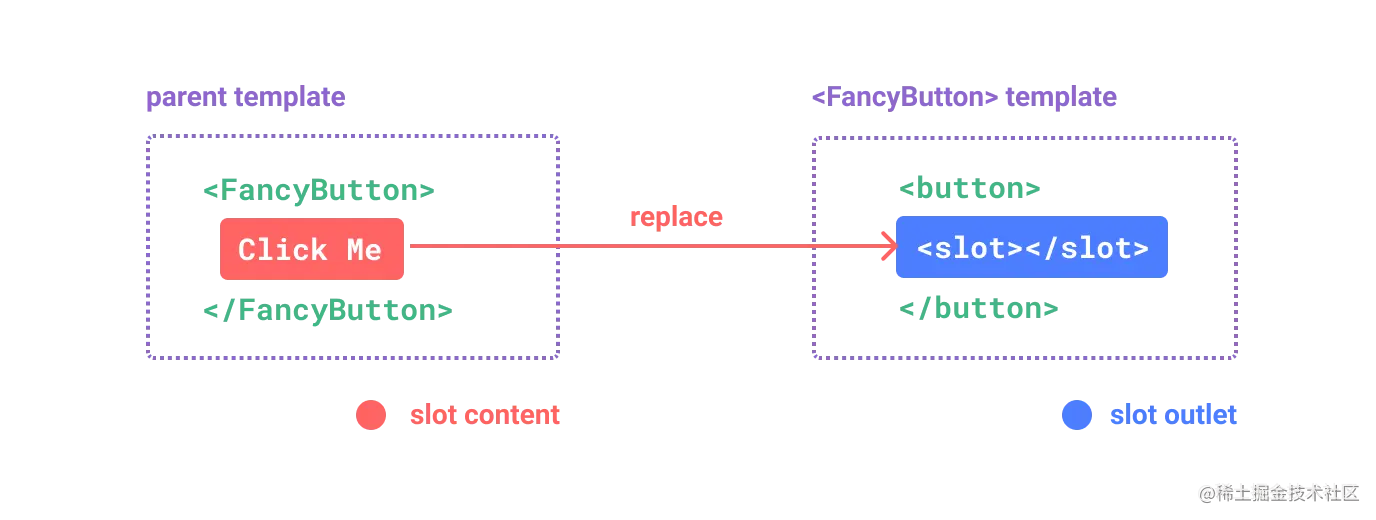
Vue のコンポーネントのデータは、プロップまたはイベントを通じて渡すことができます。ただし、テンプレート コンテンツ (法的なテンプレート コンテンツ、コード スニペット、Vue コンポーネント) を受信する必要がある場合は、スロットを使用してそれを実現する必要があります。もちろん、関数型プログラミングを通じて間接的に実現することもできます。[関連する推奨事項: vuejs ビデオ チュートリアル]

- スロットを理解する js で関数をコンパイルする
// 父元素传入插槽内容
FancyButton('Click me!')
// FancyButton 在自己的模板中渲染插槽内容
function FancyButton(slotContent) {
return `<button>
${slotContent}
</button>`
}- カプセル化する最良の方法は、共通点をコンポーネントに抽出し、相違点をスロットとして公開することです - 共通点を抽出し、相違点を保持します
- すべて親コンポーネント テンプレート内のすべては親コンポーネント スコープでコンパイルされ、子コンポーネント テンプレート内のすべては子コンポーネント スコープでコンパイルされます - コンパイル スコープ
スロット スコープの浅い分析
従来のスロットはコンポーネントテンプレートのカスタマイズに使用できますが、固定テンプレートに限定され、特定の内部項目をカスタマイズすることはできない、つまり従来のスロットを実装することはできません。コンポーネント ループ内の項目は、スロット スコープを通じて実装できます。本質的にはスロットと同じです。違いは、パラメーターを渡すことができることです。
//普通的组件定义
- {{ book.name }}
-
{{ book.name }}
スロット スコープを使用する場合、親コンポーネントはこの API を使用し、対応するスロットが表示用のテンプレート内のスロットを置き換えます
一般的な API の簡単な分析
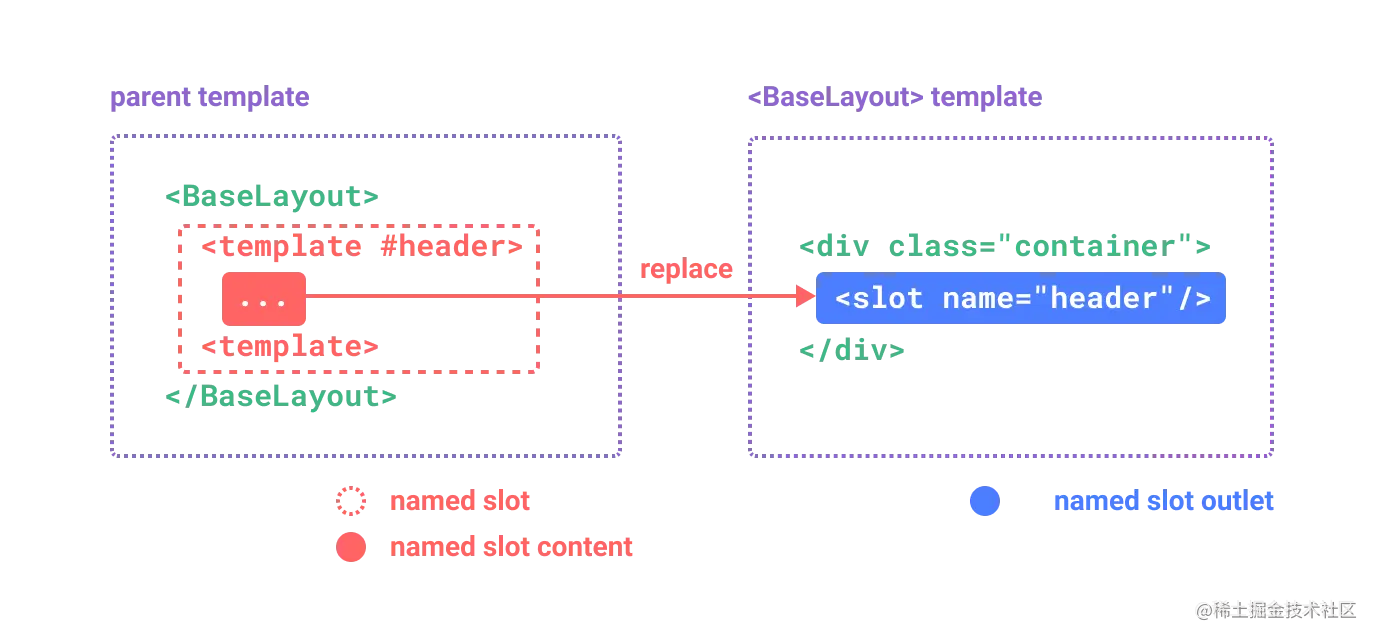
名前付きスロット
コンポーネント内で複数のスロット出口を定義すると、複数の異なる要件と互換性があり、出口内で複数のスロットの内容をそれぞれのスロットに渡すことができます。
属性はスロット内に設定されており、そのスロットは名前付きスロットと呼ばれます。名前のないスロットには暗黙的に「デフォルト」という名前が付けられます

- ##v-slot
- は
# と省略でき、その値はスロットのに対応します。 name;に対応する値は両方ある場合です。コンポーネント内のデフォルト スロットと名前付きスロットでは、すべてのトップレベルの非template - ノードが暗黙的に考慮されます。デフォルト スロットの内容であるため、デフォルト スロットの
templateノード ラベルは次のようになります。省略;<com> <!-- 隐式的默认插槽 --> <!-- <p>A paragraph for the main content.</p> <p>And another one.</p> --> <template> <p>A paragraph for the main content.</p> <p>And another one.</p> </template> <template> <p>Here's some contact info</p> </template> </com>ログイン後にコピー
通常のスロットは、他のスコープ、つまり、親コンポーネント テンプレートの
式のデータを取得できません。親コンポーネントのスコープにのみアクセスできます; 子コンポーネント テンプレートの式は子コンポーネントにのみアクセスできます コンポーネントのスコープは、レンダリング時にデータの一部をスロットに提供するため、子コンポーネントのデータを外部で使用できますコンポーネント (親コンポーネント) -slot
を介してサブコンポーネントによってスロットに渡されるプロパティは、v- の値として使用されます。 slotディレクティブ。スロット内の式でアクセスできます。name は Vue によって特別に予約された属性であり、小道具としては使用されません。転送の実行
データ転送<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">//子组件
<template>
<slot></slot>
</template></pre><div class="contentsignin">ログイン後にコピー</div></div>データ受信
- デフォルトスロット受信
//父组件 - 使用方
<mycom>
{{ shopInfo }} {{ userInfo }}
</mycom>- 名前付きスロット受信
-
<mycom> <template> {{ shopInfo }} </template> <template> {{ introduction }} </template> <template> {{ userInfo }} </template> </mycom>ログイン後にコピー - スロット スコープを使用する場合は、テンプレート内のスロットを最後のスロット スコープに置き換えます
<cpm>
<!-- 不显示 -->
<div>555</div>
<!-- 不显示 -->
<div>
<div>{{scope.name}}</div>
</div>
<!-- 显示 -->
<div>
<div>{{scope}}</div>
<div>{{scope.name}}</div>
<div>{{scope.age}}</div>
</div>
</cpm>- など。この使用法は、オブジェクト全体のすべての属性を現在の要素にバインドします。バインドする必要があるプロパティが多すぎるシナリオに適しています
// data: {
// shapes: [
// { name: 'Square', sides: 4 },
// { name: 'Hexagon', sides: 6 },
// { name: 'Triangle', sides: 3 }
// ],
// colors: [
// { name: 'Yellow', hex: '#F4D03F', },
// { name: 'Green', hex: '#229954' },
// { name: 'Purple', hex: '#9B59B6' }
// ]
// }
<my-list>
<template>
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small>
</div>
</template>
</my-list>
<my-list>
<template>
<div>
<div></div>
{{ color.name }}
</div>
</template>
</my-list>
<div>
<div>{{ title }}</div>
<div>
<div>
<slot></slot>
</div>
</div>
</div>
Vue.component('my-list', {
template: '#my-list',
props: [ 'title', 'items' ]
});再帰コンポーネント- 满足条件
- 需要给组件设置一个name属性
- 需要有一个明确的结束条件
<template>
<div>
<my-component></my-component>
</div>
</template>
<script>
export default {
name:'my-component',
props: {
count: {
type: Number,
default: 1
}
}
}
</script>动态组件
有时候我们需要根据一些条件,动态的切换/选择某个组件,在函数式组件中,没有上下文的概念,常用于程序化的在多个组件中选择一个,可以间接的解决动态切换组件的需求,缺点是基于js对象进行开发,不方便开发;
Vue官方提供了一个内置组件<component></component>和is的属性,用来解决上述的问题
<component></component> //component 就是js import进的组件实例,其值可以是标签名、组件名、直接绑定一个对象等
- 为了使得组件具有缓存作用,可以使用的内置组件,这样只要不离开当前页面,切换到其他组件后deforeDestory不会执行,因此组件具有了缓存功能
拓展
components的第二种写法
常规的组件components是直接通过引用定义好的组件进行展示的,也可以直接在当前组件内定义,然后通过配置components进行渲染
<div>
<cpn></cpn>
</div>
<template>
<div>
<h2 id="Lbxin">Lbxin</h2>
<p>class - 11</p>
</div>
</template>
<script>
var app = new Vue({
el: '#app',
data: {
isShow: true
},
components: {
cpn: {
template: '#com',
data() {
isShow: false
}
}
}
})
</script>Web Component <slot></slot> 简介
HTML的slot元素,是Web Components技术套件的一部分,是Web组件内的一个占位符,该占位符可以在后期使用自己的标记语言进行填充,这样可以创建单独的DOM树,并将其与其他的组件组合在一起 -- MDN
常见的填充Web组件的shadow DOM的模板有template和slot
-
模板 - Templates
- 需要在网页上重复的使用相同的标记结构时,为了避免CV的操作可以通过模板的方式进行实现
- 需要注意的是模板 - Template 和其内部的内容是不会在DOM中呈现的,可以通过js进行访问并添加到DOM中,从而在界面上进行展示
<template> <p>My paragraph</p> </template>
ログイン後にコピーlet template = document.getElementById('my-paragraph'); let templateContent = template.content; document.body.appendChild(templateContent);ログイン後にコピー- 可以配合Web Component一起使用,实现纯js自定义的组件
customElements.define('my-paragraph', class extends HTMLElement { constructor() { super(); let template = document.getElementById('my-paragraph'); let templateContent = template.content; const shadowRoot = this.attachShadow({mode: 'open'}) .appendChild(templateContent.cloneNode(true)); } }) // 自定义标签使用 <my-paragraph></my-paragraph>ログイン後にコピー- 后续的样式逻辑也需要加在template中,方便通过后续的相关逻辑(如
template.content获取到然后打入到指定的容器中)
-
Web Component简介
Web Component的一个很重要的属性就是封装 - 可以将标记结构、样式和行为影藏起来,并于界面上的其他代码隔离开来,保证代码的独立性
Web Component标准非常重要的一个特性是,使得开发者可以将HTML页面的功能封住成custom elements(自定义标签)
customElements 接口用来实现一个对象,允许开发者注册一个custom elements的信息,返回已注册的自定义标签的信息;
-
customElements.define方法用来注册一个custom element,接收三个参数
参数一:表明创建元素的名称,其注册的名称不能简单的单词,需要由短划线进行拼接
参数二:用于定义元素行为的类
-
参数三:一个包含extends属性配置的配置对象,可选,指定了所创建的自定义元素是继承于哪个内置的元素,可以继承任何内置的元素;
customElements.define( 'word-count', WordCount, { extends: 'p' } );ログイン後にコピー可以使用ES2015的类实现
class WordCount extends HTMLParagraphElement { constructor() { // 必须首先调用 super 方法 super(); // 元素的功能代码写在这里 ... } }ログイン後にコピー
-
自定义标签的类型
- 类型一:
Autonomous custom elements是独立的元素,它不继承其他内建的 HTML 元素,可以直接通过标签的方式进行HTML使用<popup-info></popup-info>,也可以通过js的方式进行使用document.createElement("popup-info") - 类型二:
Customized built-in elements继承自基本的 HTML 元素。在创建时,你必须指定所需扩展的元素,使用时,需要先写出基本的元素标签,并通过is属性指定 custom element 的名称;<p is="word-count"></p>或document.createElement("p", { is: "word-count" })
- 类型一:
-
shadow DOM简介
图解Shandow DOM
Shadow host:一个常规 DOM 节点,Shadow DOM 会被附加到这个节点上。
Shadow tree:Shadow DOM 内部的 DOM 树。
Shadow boundary:Shadow DOM 结束的地方,也是常规 DOM 开始的地方。
Shadow root: Shadow tree 的根节点。
shadow DOM主要是将一个隐藏的、独立的DOM树附加到常规的DOM树上,是以shadow DOM节点为起始根节点,在这个根节点的下方,可以是任意的元素,和普通的DOM元素一致
如常见的video标签,其内部的一些控制器和按钮等都是通过Shandow DOM进行维护的,开发者可以通过这个API进行自己独立的逻辑控制
-
基本用法
- Element.attachShadow()方法可以将一个shadow DOM添加到任何一个元素上,接收一个配置对象参数,该对象有一个
mode的属性,值可以是open - 可以通过外部js获取 Shadow DOM和closed - 外部不可以通过js进行获取 Shadow DOM
let shadow1 = elementRef.attachShadow({mode: 'open'}); let shadow2 = elementRef.attachShadow({mode: 'closed'}); let myShadowDom = shadow1.shadowRoot; // 具体内容 let myShadowDom = shadow2.shadowRoot; //nullログイン後にコピー- 当需要将一个shadow DOM添加到自定义的标签上时,可以在自定义的构造函数中添加如下逻辑;
let shadow = this.attachShadow({mode: 'open'}); // 将一个shadow DOM添加到一个元素上之后就可以使用DOM API进行操作访问了ログイン後にコピー - Element.attachShadow()方法可以将一个shadow DOM添加到任何一个元素上,接收一个配置对象参数,该对象有一个
以上がVue のスロット、コンテンツ配布、名前付きスロットについての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。





