JavaScriptのコンソールとは何ですか
コンソールは最新のブラウザに組み込まれたデバッガであり、熟練した Web 開発者は、メッセージを出力したり、コード内の問題をデバッグしたりするために console.log() をよく使用します。コンソールは主に、Web ページの読み込みプロセス中に生成されるさまざまな情報を表示するために使用されます。インターフェースをテストするときに、バグの問題が発生した場合、通常はこの列に表示され、デバッグ ログ情報や異常エラー情報を確認してから、フロントエンドを開発する エンジニアは、特定の問題に基づいてデバッグし、問題を解決します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
コンソールは、最新のブラウザーに組み込まれているデバッガーです。熟練した Web 開発者は、console.log() を頻繁に使用してメッセージを出力し、コード内の問題をデバッグします。実はこのツールには便利な機能やテクニックがたくさんあり、上手に活用することでWeb開発やWebサイトの最適化の効率を大幅に向上させることができます。
Web コンソールには、次の Web ブラウザのいずれかを実行しているリモート コンピュータ システムから簡単にアクセスできます:
Google Chrome
-
Firefox
Safari
Microsoft Internet Explorer バージョン 11
- ## 。 。 。

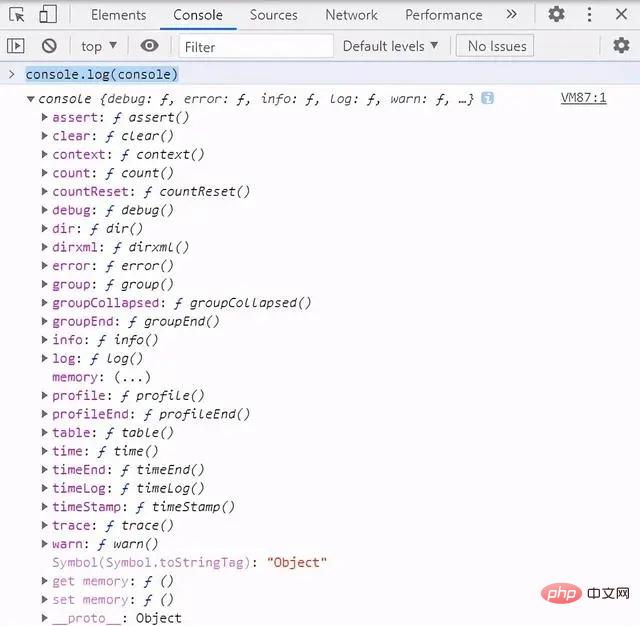
console.log(console)

コンソールの使用
1. 情報表示コマンド
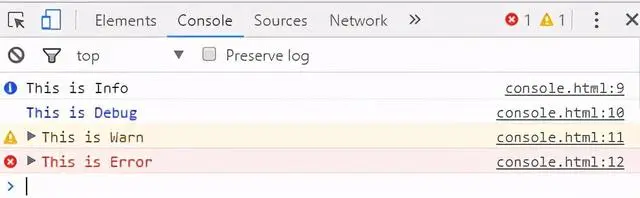
コンソールに組み込まれていますobject には、情報を表示するための 5 つのメソッドが用意されています。最も単純な方法は console.log() で、alert() や document.write() の代わりに使用できます。たとえば、Web スクリプトで console.log("Hello World") を使用すると、ロード時にコンソールに次のコンテンツが自動的に表示されます。情報の性質上、 。コンソール オブジェクトには、一般情報 console.info()、デバッグ情報 console.debug()、警告プロンプト console.warn()、およびエラー プロンプト console.error() の 4 つの表示メソッドを持つこともできます。たとえば、次の 4 行を Web スクリプトに挿入します: console.info("This is Info"); console.debug("This is Debug"); console.warn("This is Warn" ); console.error("This is Error"); ロードすると、コンソールに次の内容が表示されます:
2. プレースホルダー
コンソール オブジェクトの 5 つのメソッドはすべて、printf スタイルのプレースホルダーを使用できます。ただし、プレースホルダーの種類は比較的少なく、文字 (%s)、整数 (%d または %i)、浮動小数点数 (%f)、オブジェクト (%o) の 4 種類のみがサポートされています。例:
console.log("%d年%d月%d日",2012,12,21);console.log("圆周率是%f",3.1415926);%o プレースホルダーを使用して、オブジェクトの内部状態を表示できます。たとえば、次のようなオブジェクトがあります:
var car = {};car.name = "宝马";car.color = "白色";然后,对它使用占位符%o:
console.log("%o",car);
3. グループ表示
 情報が多すぎると、 console.group() と console.groupEnd() のメソッドを使用して、グループで表示されます。
情報が多すぎると、 console.group() と console.groupEnd() のメソッドを使用して、グループで表示されます。
console.group("The first Info");
console.log("The first Info first Line");
console.log("The first Info second Line");
console.groupEnd();
console.group("The second Info");
console.log("The second Info first Line");
console.log("The second Info second Line");
console.groupEnd();グループ タイトルをクリックすると、グループ情報が折りたたまれたり展開されたりします。

4. console.dir()
 console.dir() は、オブジェクトのすべてのプロパティとメソッドを表示できます。たとえば、セクション 2
console.dir() は、オブジェクトのすべてのプロパティとメソッドを表示できます。たとえば、セクション 2
car.drive = function(){ alert("The car is working.") };然后,显示该对象内容:
console.dir(car);
五、consol.dirxml()
consol.dirxml() 用来显示网页的某个节点(node)所包含的html/xml代码。比如,先获取一个表格节点,然后显示该节点包含的代码:
<table id="table" border="0">
<tbody></tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</table>
<script>
var table = document.getElementById("table");
console.dirxml(table);
</script>
六、console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应的信息,并且抛出一个异常。比如,下面两个判断的结果都为否:
var result = 0; console.assert(result); var year = 2017; console.assert(year == 2016);

七、console.trace()
console.trace() 用来追踪函数的调用轨迹。比如,有一个加法函数:
function add(a,b){ return a+b;} 如果想知道这个函数是如何被调用的,在其中加入console.trace() 方法就可以了。
function add(a,b){ console.trace(); return a+b;}假定这个函数的调用如下:
var x = add3(1,1);
function add3(a,b){ return add2(a,b); }
function add2(a,b){ return add1(a,b); }
function add1(a,b){ return add(a,b); }运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。

八、计时功能
console.time() 和 console.timeEnd(),用来显示代码的运行时间。
console.time("Timer1");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("Timer1");
九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用方法是 console.profile()。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次,
function Foo(){
for(var i=0;i<10;i++){ funcA(1000); }
funcB(1000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}然后,就可以分析Foo()的运行性能了。
【相关推荐:javascript视频教程、编程视频】
以上がJavaScriptのコンソールとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




