
ジグソーパズルも純粋なCSSを使って実現できることが分かりました!この記事では複数のCSSテクニックを極限まで使いこなし、純粋なCSSでジグソーパズルを実装するテクニックを紹介します。

このテクニックは、Temani Afif による CodePen CSS Only パズル ゲーム から派生したものです。すべてCSSで実装されたパズルゲーム。
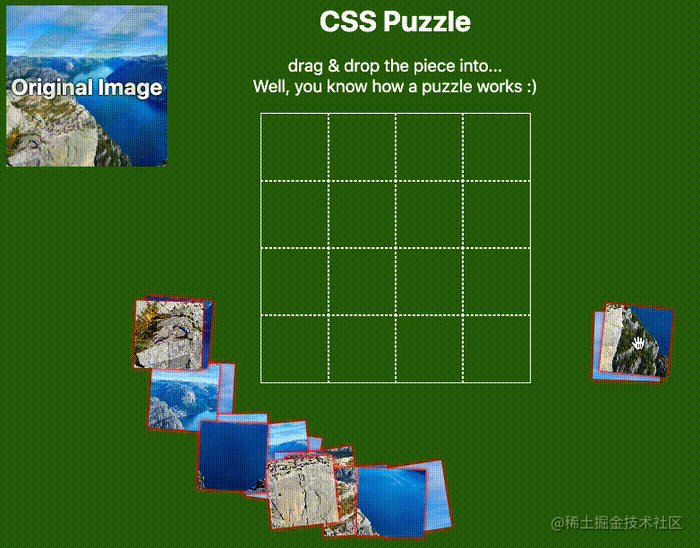
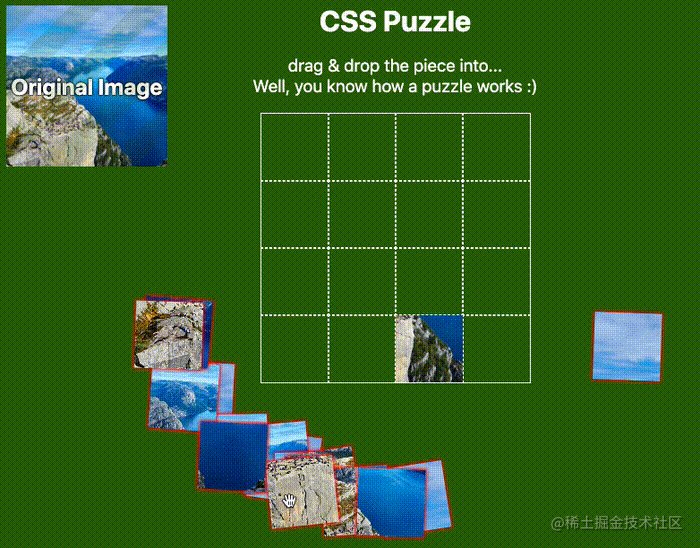
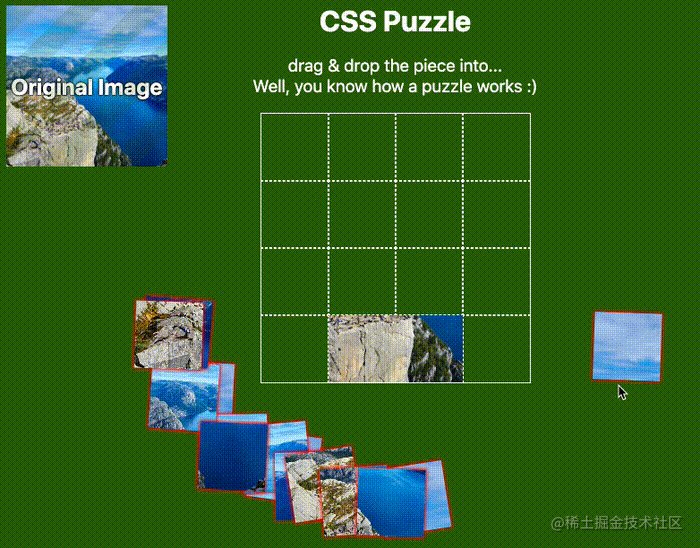
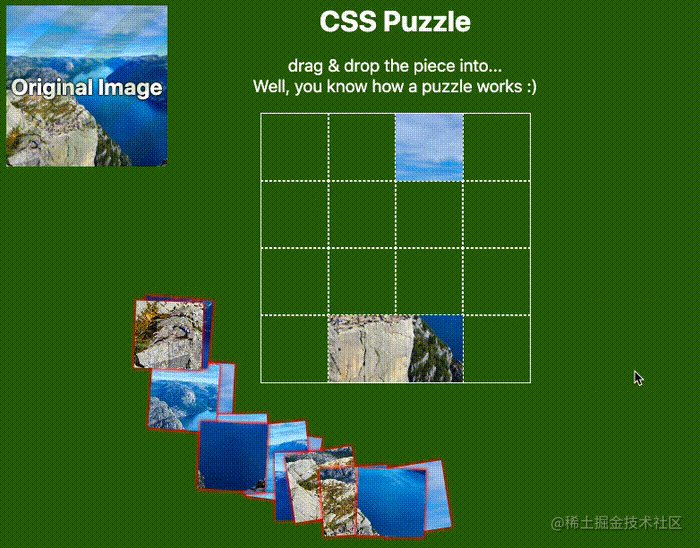
私たちがしなければならないことは、次のように、散在した画像の断片を完全な画像に復元することです。

これは完全な画像であることに注意してください。 CSS の核となる問題を分解してみましょう:
要素をドラッグ可能にする方法は?
要素を固定位置からドラッグして別の位置に留まらせるにはどうすればよいですか?
最も難しいのは、(2)に基づいて要素をドラッグして放すことですが、特定の位置で放した場合にのみ、要素は新しい位置に固定されます
ああ、いや、上記の (2) と (3) は単純な CSS で解決できる問題のようには見えません。
では、どうすればこれらを賢く一致させ、組み合わせて、最終的に CSS を使用してそのような効果を実現できるでしょうか?プロセスを段階的に見てみましょう。
上記の最初の点に基づいて、要素をドラッグ可能にする方法が最も簡単に解決できます。
HTML5 では、新しい draggable 属性がタグに追加され、これを true に設定すると、要素のドラッグ可能な効果が得られます。
簡単に言えば:
<div>draggable false</div> <div draggable="true">draggable true</div>
このように 2 つの div を実装します。2 番目の div は draggable="true":
## で設定されます。 
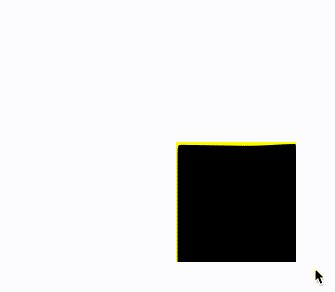
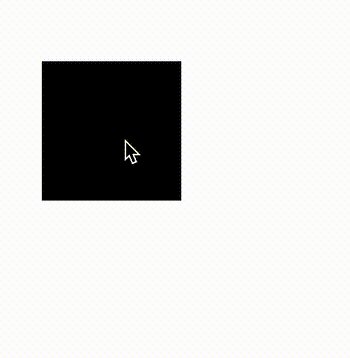
draggable="true" の要素が設定されている場合は、マウスを長押しして要素をドラッグします:

transition 要素の賢明な適用にあります。
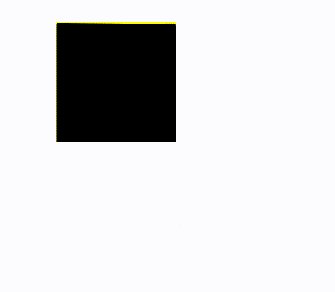
translate(120px, 120px) オフセットされた要素がある場合、その要素にマウスを置くと、元の位置に戻ります:
div {
transform: translate(120px, 120px);
}
div:hover {
transform: translate(0, 0);
}
transition-duraiotn と非常に大きな transition-delay を設定することで、トランジション効果全体を非常に遅くすることができます。気付かない:
div {
transform: translate(120px, 120px);
transition: 999999s 999999s;
}
div:hover {
transform: translate(0, 0);
transition: 0s;
}
transition: 999999s 999999s、つまり transition 時間と transition 遅延時間 ** は短く設定されます。たとえば、両方が 2 秒に設定されている場合、transition : 2s 2s、効果は次のとおりです。

イベント バブリング も渡す必要があります。
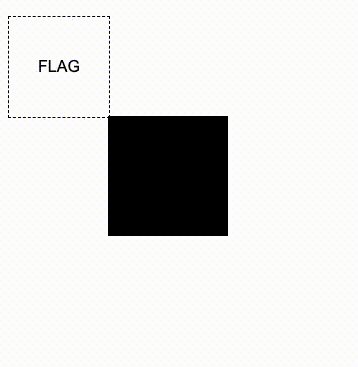
コードを単純に変換し、その要素に親要素を追加してから、マーク要素を追加してみましょう。<div class="g-wrap"> <div class="g-flag">FLAG</div> <div class="g-box" draggable="true"></div> </div>
.g-flag:hover ~ .g-box {
transform: translate(0, 0);
transition: 0s;
}
.g-box {
width: 120px;
height: 120px;
background: #000;
transform: translate(120px, 120px);
transition: 9999s 9999s;
}其中,.g-flag 是我们实现的一个触发器,我们不再通过 hover 元素本身实现元素的移动,而是通过 hover 这个特殊的触发器来实现元素的移动,这个应该很好理解:

好!最为关键的步骤来了!
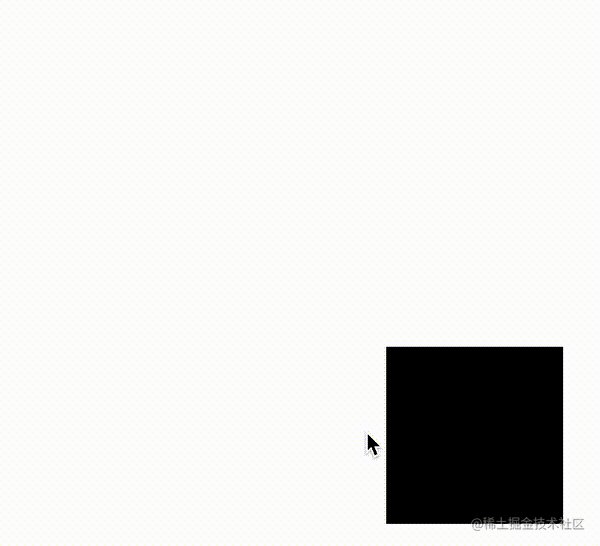
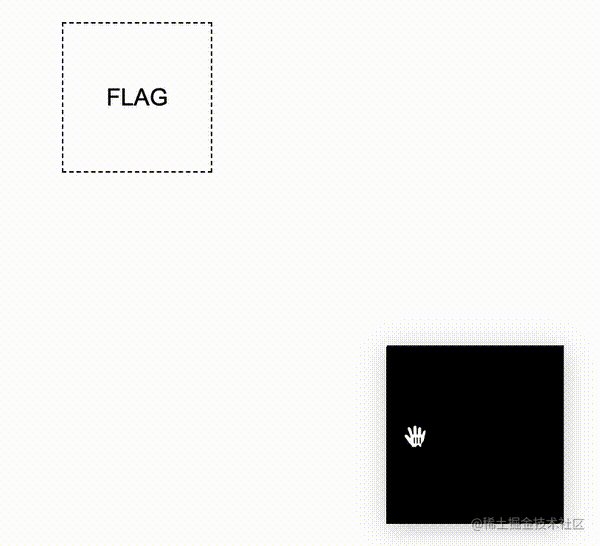
我们需要通过事件的冒泡,当开始拖拽 .g-box 元素本身的时候,才让我们的触发器显现,并且设置一个极为短暂的停留时间,这样让鼠标放下的一瞬间,触发元素的复位。
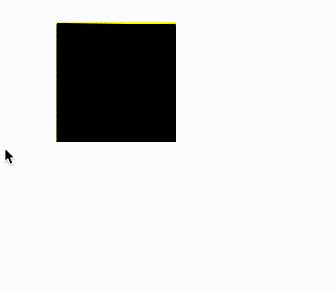
什么意思呢?看看效果图:

核心代码如下:
<div class="g-wrap"> <div class="g-flag">FLAG</div> <div class="g-box" draggable="true"></div> </div>
.g-wrap {
position: relative;
width: 120px;
height: 120px;
}
.g-box {
width: 120px;
height: 120px;
background: #000;
transform: translate(120px, 120px);
transition: 9999s 9999s;
}
.g-flag {
position: absolute;
width: 0;
height: 0;
top: -100px;
left: -100px;
transition: 0 0.5s;
}
.g-wrap:active .g-flag {
border: 1px dashed #000;
width: 100px;
height: 100px;
}
.g-flag:hover ~ .g-box {
transform: translate(0, 0);
transition: 0s;
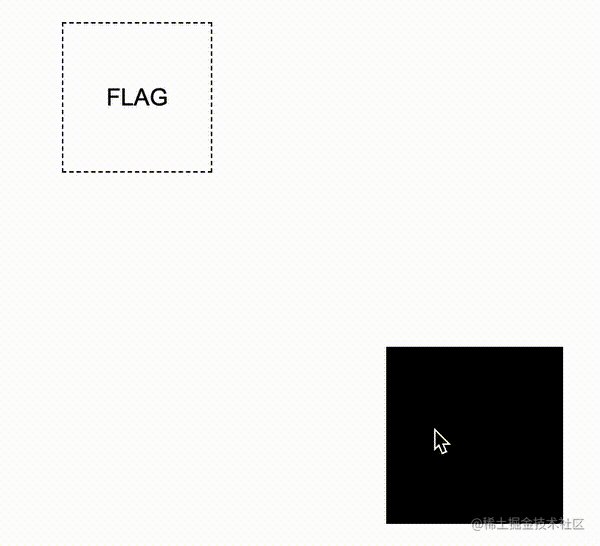
}这里运用到非常核心的一点是,在拖拽 .g-box 元素的过程中,触发了它的 :active 事件,同时,这个事件还会冒泡到它的父元素 .g-wrap 上。利用事件的冒泡,我们可以让元素在拖拽的过程中,让触发器显示,并且通过鼠标释放后立即触发了触发器的 hover 事件,让元素从位置 A,移动到了位置 B,实在是妙不可言!
最后,我们只需要让触发器的位置,与我们希望元素去到的位置,保持一致,即可实现拼图的原理:

完整的单个元素从 A 点通过拖拽到移动到 B 点的 DEMO,你可以戳这里:CodePen Demo -- HTML draggable Demo
掌握了上述的原理后,上述的拼图游戏的就迎刃而解了。感兴趣的可以去看看它的源码:CSS Only Puzzle game。剩下的大部分工作在于,将完整的图片切割成不同份数,随机放置不同到不同的位置。
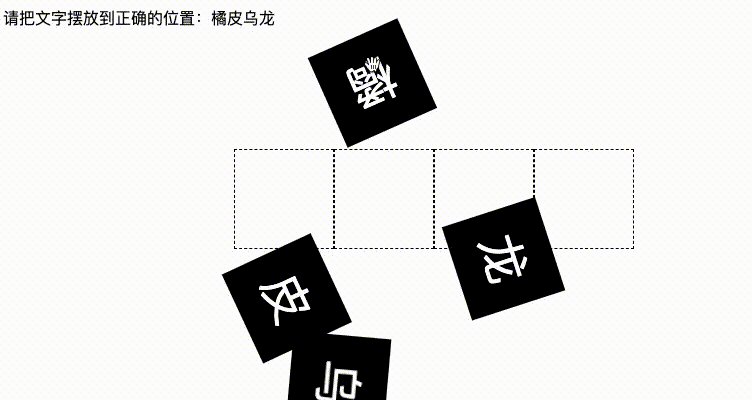
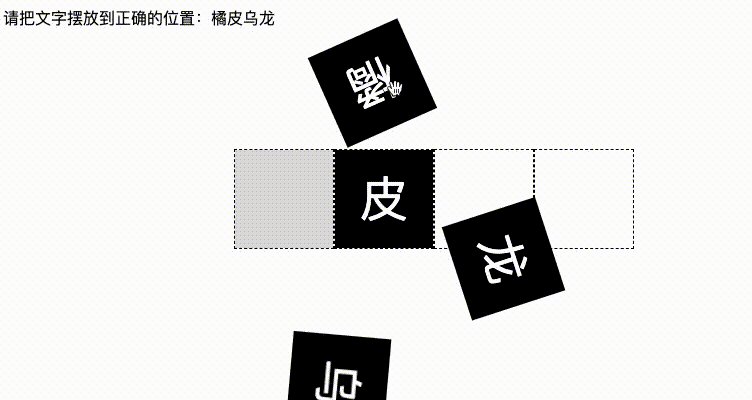
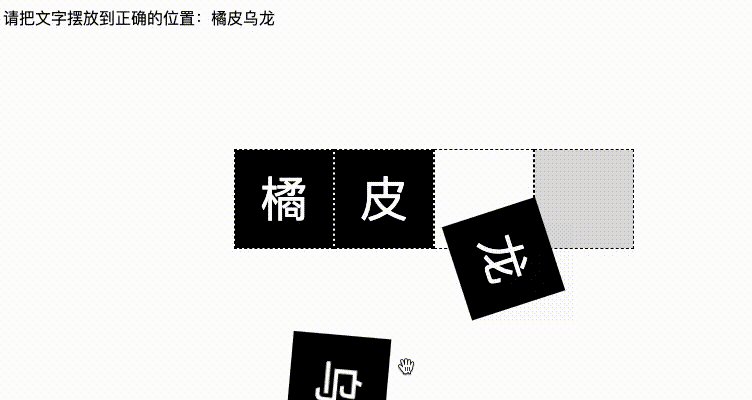
这里,借助同样的原理,我再给出一个类似的 DEMO,一个简单的拼字游戏,给出完整的代码:
<p class="source">请把文字摆放到正确的位置:橘皮乌龙</p> <div class="g-container"> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">橘</div> </div> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">皮</div> </div> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">乌</div> </div> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">龙</div> </div> </div>
.g-container {
display: flex;
width: 400px;
height: 100px;
}
.g-wrap {
position: relative;
margin: auto;
width: 100px;
height: 100px;
border: 1px dashed #000;
box-sizing: border-box;
}
.g-flag {
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
background: rgba(0, 0, 0, .15);
}
.g-box {
width: 100%;
height: 100%;
background-color: #000;
cursor: grab;
color: #fff;
text-align: center;
line-height: 100px;
font-size: 48px;
}
.g-wrap:active .g-flag {
width: 100%;
height: 100%;
}
@for $i from 1 to 5 {
.g-wrap:nth-child(#{$i}) .g-box {
transform:
rotate(#{random(180)}deg)
translate(#{random(400) - 150}px, #{random(100) + 60}px);
}
}
.g-box {
transition: 99999s 999999s;
}
.g-flag:hover + .g-box {
transform: translate(0, 0);
transition: 0s;
}为了方便理解,每次拖拽元素的时候,需要放置的位置都会被高亮,当然,这一点提示效果完全是可以去掉的:

完整的 DEMO,你也可以戳这里 CodePen Demo -- Pure CSS Spelling game
在上述的代码中,我们利用了 SASS 快速实现了不同块的文字的位置的随机摆放,增加一定的随机性。同时,利用 SASS 减少了一些重复性代码的工作量。
原文地址:https://www.cnblogs.com/coco1s/p/16615333.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
以上がジグソーパズルも純粋なCSSで実現できることが判明!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。