
実装手順: 1. 複数のデータを含む配列を作成します (構文 "var arr=[num1,num2..numN];"; 2. forEach() を使用して配列要素の合計を計算します。構文 "var sum=0;function f(v){sum =v;}arr.forEach(f);"; 3. length 属性を使用して配列の長さを計算します。構文は "arr.length;"; です。 4. 合計スコアを配列の長さで割ります。「sum/len」という構文で平均値を求めることができます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript では、配列、forEach() メソッド、および length 属性を使用して、合計スコアと平均を見つけることができます。
実装手順:
ステップ 1: 複数の数値データを含む配列を作成する
var 数组名=[数值1,数值2..,数值N];
ステップ 2: forEach() を使用して配列を反復し、配列要素の合計 (合計スコア) を計算します
var sum = 0;
function f(value) {
sum += value;
}
数组对象.forEach(f);ステップ 3: length 属性を使用して長さを計算します配列の
#var len=数组对象.length;
ステップ 4: 合計スコアを配列の長さで割る
var avg=sum/len;
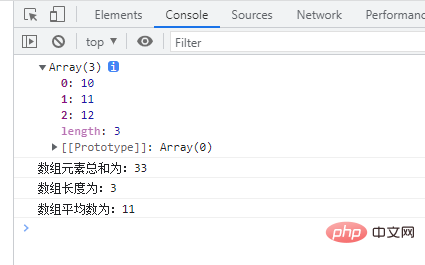
実装例:
var a = [10, 11, 12], sum = 0,len,avg;
console.log(a);
function f(value) {
sum += value;
}
a.forEach(f);
console.log("数组元素总和为:"+sum);
len=a.length;
console.log("数组长度为:"+len);
avg=sum/len;
console.log("数组平均数为:"+avg);
説明:
1. forEach() メソッド
forEach() メソッドは、配列の各要素を呼び出し、その要素をコールバック関数に渡すために使用されます。
array.forEach(funtion callbackfn(value, index, array), thisValue)
関数コールバックfn(値, インデックス, 配列): 必須パラメータ。コールバック関数を指定します。最大 3 つのパラメータを受け取ることができます:
value : 配列要素の値。
index: 配列要素の数値インデックス。
array: 要素を含む配列オブジェクト。
thisValue: 省略されたパラメータ。コールバック関数内の this によって参照できるオブジェクト。 thisArg を省略した場合、this の値は未定義になります。
2. length 属性
length 属性は、配列内の要素の数を設定または返すことができます。
構文
配列の数を設定します:
array.length=number
配列の数を返します:
array.length
戻り値:
配列内のオブジェクトの要素の数を示す数値。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、プログラミング ビデオ ]
以上がJavaScriptで合計スコアと平均を求める方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。