JavaScriptには戻り値があるのでしょうか?
JavaScript の戻り値は、return 文で設定した値と「未定義」の 2 種類に分かれます。関数本体で、return ステートメントを使用して関数の戻り値を設定します。return ステートメントが実行されると、関数は実行を停止し、関数が実行した場合、return 後の式の値が計算されて返されます。 return ステートメントが含まれていない場合、関数本体が実行され、各ステートメントの後に未定義の値が返されます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript 関数は、外部と対話するための 2 つのインターフェイスを提供しており、パラメータは外部情報を受け取る入り口として機能し、戻り値は演算結果を外部にフィードバックする出口として機能します。
関数は、特定の関数または操作を実装できる関数の集合です。関数の実行後に関数内で結果を保持しても意味がないため、関数の結果を関数が呼び出された場所に返す必要があります。
関数本体では、return ステートメントを使用して関数の戻り値を設定します。return ステートメントは通常、関数の最後に定義されます。文法形式:
return 返回值;
このうち、「戻り値」はオプションのパラメータで、特定の値または式を指定することも、空にすることもできます。 「戻り値」と return キーワードはスペースで区切る必要があります。
JavaScript は弱い型指定言語であるため、関数は受信および出力する値に型制限がなく、JavaScript は入力値と出力値の型を自動的に検出しません。したがって、戻り値 (式の結果) は、配列、オブジェクト、文字列などの任意の型にすることができます。
戻り値を持つ関数の場合、変数を使用してこの関数の戻り値を受け取ることができます。サンプル コードは次のとおりです:
//声明一个带返回值的函数
function getSum(num1, num2){
//函数体
return num1 + num2;
}
//可以通过变量来接收这个返回值
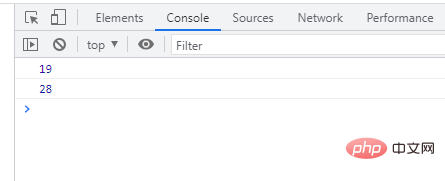
var sum1 = getSum(7, 12); // 函数返回值为:19
var sum2 = getSum(-5, 33); // 函数返回值为:28
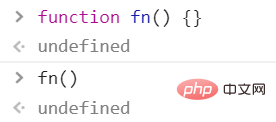
#関数に return ステートメントが含まれていない場合、関数内の各ステートメントの後に
unknown値が返されます。関数本体が実行されます。

#関数では、「return」ステートメントが実行されると、関数全体が終了します。 は実行されなくなります。その後、return に続く式の値が評価されて返されます。

「return」の後の値には を 1 つだけ含めることができます。複数の値を返そうとした場合、結果は常に最後の値になります。
複数の値を返したい場合は、関数内で配列を定義し、戻り値を配列に格納する必要があります。そして戻る 。
function division(dividend, divisor){
var quotient = dividend / divisor;
var arr = [dividend, divisor, quotient]
return arr;
}
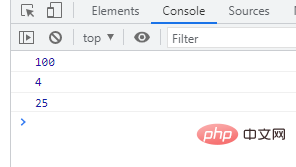
var res = division(100, 4)
console.log(res[0]); // 输出:100
console.log(res[1]); // 输出:4
console.log(res[2]); // 输出:25
- #関数本体には複数の return ステートメントを含めることができますが、実行できる return ステートメントは 1 つだけなので、関数本体で分岐構造を使用できます。関数の戻り値を決定するか、return ステートメントを使用して関数の実行を早期に終了します。
function f(x,y) { //如果参数为非数字类型,则终止函数执行 if (typeof x != "number" || typeof y != "number") return; //根据条件返回值 if (x > y) return x - y; if (x < y) return y - x; if (x * y <= 0) return x + y; } console.log(f(1,6)); console.log(f(4,2)); console.log(f(0,0));ログイン後にコピー
JavaScript 学習チュートリアル [関連する推奨事項:
[関連する推奨事項: 以上がJavaScriptには戻り値があるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7899
7899
 15
15
 1651
1651
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが





 [関連する推奨事項:
[関連する推奨事項: 