idea の es6 構文がサポートされていない場合はどうすればよいですか?
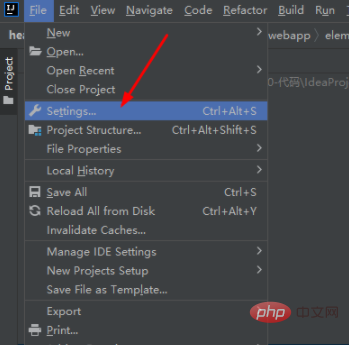
解決手順: 1. メニューバーの「ファイル」-「設定」-「言語とフレームワーク」-「JavaScript」をクリックし、バージョンを「ECMAScript 6」に変更します。メニューバー「ファイル」-「デフォルト設定」-「言語とフレームワーク」-「JavaScript」をクリックし、バージョンをES6に変更します。

このチュートリアルの動作環境: Windows7 システム、ECMAScript 6&&IntelliJ IDEA 2022 バージョン、Dell G3 コンピューター。
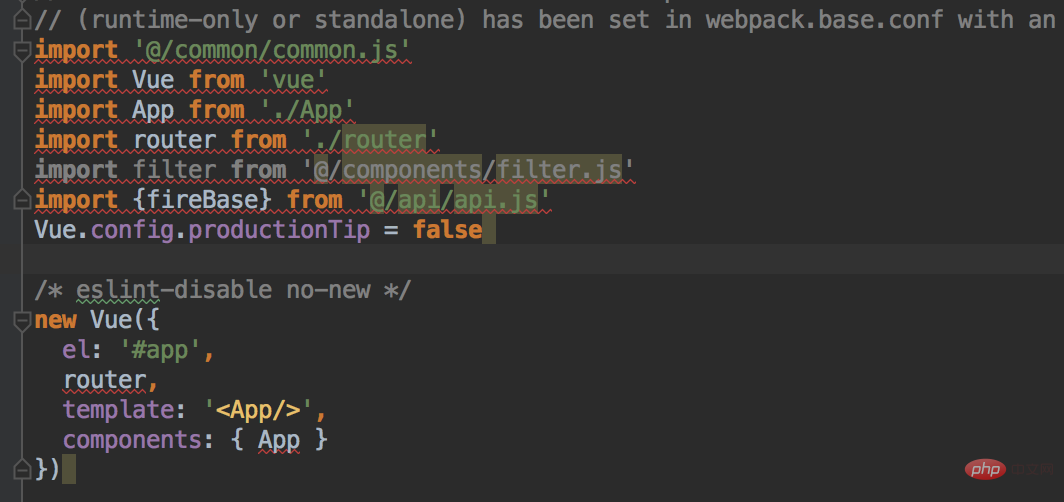
vuejs プロジェクトで idea に js 構文エラーが表示される

# エラーの原因を調査したところ、IDEA のデフォルト設定が原因であることが判明しました。 js 構文検証中の js 構文検証 ES5 (ECMAScript 5)、IDEA 設定で ES6 に変更する必要があります。
アイデアでサポートされていない es6 構文の解決策
JavaScript のバージョンを設定する場所が 2 か所あり、両方とも es6 に変更されます。
1 位:
#1. アイデアメニューバーの「ファイル」-「設定」をクリックします。 ##2. 設定インターフェースで、「言語とフレームワーク」-「JavaScript」をクリックします。
右側の「JavaScript 言語バージョン」オプションの値を「ECMAScript 6」に変更します ---変更JavaScriptのバージョンをES6にします
以上がidea の es6 構文がサポートされていない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 アイデアコミュニティ版とプロフェッショナル版の違い
Nov 07, 2023 pm 05:23 PM
アイデアコミュニティ版とプロフェッショナル版の違い
Nov 07, 2023 pm 05:23 PM
IDEA Community Edition と Professional Edition の違いには、認証方法、機能、サポートとアップデート、プラグイン サポート、クラウド サービスとチーム コラボレーション、モバイル開発サポート、教育と学習、統合とスケーラビリティ、エラー処理とデバッグ、セキュリティとプライバシーが含まれます。保護など詳細な紹介: 1. 認証方法. コミュニティ バージョンは無料で、使用されているオペレーティング システムに関係なく、すべての開発者に適しています. コミュニティ バージョンは、オープン ソース プロジェクトと商用プロジェクトをサポートしています. プロフェッショナル バージョンは有料で、商用開発に適しています. professional バージョンには 30 日間の試用期間があり、その後継続して使用するにはライセンスを購入する必要があります。
 コードを効率的に記述するための 5 つの IntelliJ IDEA プラグイン
Jul 16, 2023 am 08:03 AM
コードを効率的に記述するための 5 つの IntelliJ IDEA プラグイン
Jul 16, 2023 am 08:03 AM
人工知能 AI は現在、将来のトレンドと開発の方向性として広く認識されています。 AI がすべての仕事を置き換えるのではないかと心配する人もいますが、実際には、AI が置き換えるのは反復性が高く、生産性の低い仕事だけです。したがって、私たちは一生懸命働くのではなく、より賢く働くことを学ぶ必要があります。この記事では、生産性を向上させ、退屈な繰り返し作業を軽減し、作業をより効率的かつ便利にする 5 つの AI 駆動 Intellij プラグインを紹介します。 1GithubCopilotGithubCopilot は、OpenAI と GitHub が共同開発した人工知能コード支援ツールです。 OpenAI の GPT モデルを使用してコードのコンテキストを分析し、新しいコードを予測して生成します
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 複数の SpringBoot プロジェクトを開始する方法のアイデア
May 28, 2023 pm 06:46 PM
複数の SpringBoot プロジェクトを開始する方法のアイデア
May 28, 2023 pm 06:46 PM
1. 準備 Idea を使用して helloworld SpringBoot プロジェクトをビルドします。開発環境説明: (1) SpringBoot2.7.0 (2) アイデア:IntelliJIDEA2022.2.2 (3) OS:MacOS環境が異なり、一部操作が若干異なりますが、全体的な考え方は同じです。 2. SpringBoot2.1 を複数起動する 解決策 1: 設定ファイルのポートを変更する SpringBoot プロジェクトでは、設定ファイルでポート番号を設定できるため、最も簡単な解決策は設定ファイルのポートを変更することです。ファイル application.(properties/yml)
 IdeaでSpringbootホットデプロイが無効になる問題の解決方法
May 18, 2023 pm 06:01 PM
IdeaでSpringbootホットデプロイが無効になる問題の解決方法
May 18, 2023 pm 06:01 PM
一、启アイデア自動make機能1-コンパイラーからのAutomakeを有効にするPRESS:CTRL+SHIFT+ATYPE:makeprojectautomaticallyPRESS:EnterEnableMakeProjectautomatically機能2-アプリケーションの実行中にAutomakeを有効にするPRESS:CTRL+SHIFT+ATYPE:Registryキーcompiler.automake.allowを見つけます。
 es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 では、for ステートメントと IndexOf() 関数を使用して配列の重複排除を実現できます。構文 "for(i=0;i<配列長;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}」。 es6 では、スプレッド演算子 Array.from() および Set を使用して重複を削除できます。まず配列を Set オブジェクトに変換して重複を削除してから、スプレッド演算子または Array.from() 関数を使用する必要があります。 Set オブジェクトを配列に変換してグループ化するだけです。
 アイデア springBoot プロジェクトに空のマッパーが自動的に挿入される問題を解決する方法
May 17, 2023 pm 06:49 PM
アイデア springBoot プロジェクトに空のマッパーが自動的に挿入される問題を解決する方法
May 17, 2023 pm 06:49 PM
SpringBoot プロジェクトで、永続層フレームワークとして MyBatis が使用されている場合、自動インジェクションを使用するとマッパーが null ポインター例外を報告するという問題が発生する可能性があります。これは、自動挿入中に SpringBoot が MyBatis の Mapper インターフェイスを正しく識別できず、追加の構成が必要になるためです。 1. Mapper インターフェイスにアノテーションを追加する @Mapper アノテーションを Mapper インターフェイスに追加して、このインターフェイスが Mapper インターフェイスでありプロキシする必要があることを SpringBoot に伝えます。例は次のとおりです: @MapperpublicinterfaceUserMapper{//...}2
 IntelliJ IDEA で Java Stream 操作をデバッグする方法
May 09, 2023 am 11:25 AM
IntelliJ IDEA で Java Stream 操作をデバッグする方法
May 09, 2023 am 11:25 AM
ストリーム操作は Java8 のハイライトです。 java.util.stream は非常に強力ですが、実際の作業ではほとんど使用していない開発者がまだ多くいます。最も不満の理由の 1 つは、デバッグが難しいということです。実際、最初の頃はそうでした。 as stream は DEBUG では使用できません 1 行のコードだと、実際には次のステップになると多くの操作が一度に渡されるため、どの行に問題があるのか判断するのが困難です。プラグイン: JavaStreamDebugger 使用している IDEA バージョンが比較的新しい場合、このプラグインはすでに含まれているため、インストールする必要はありません。まだインストールされていない場合は、手動でインストールしてから以下に進みます。






