CSS を使用して派手な遠近感のある背景を構築する方法について話しましょう
この記事では、background と backdrop-filter を使用して、面白い遠近感のある背景効果を作成する方法を紹介します。

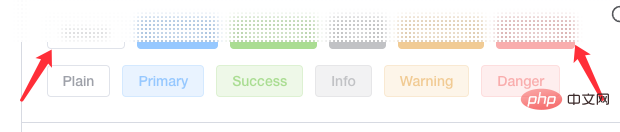
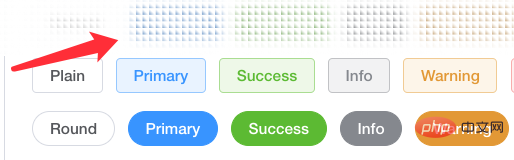
#このテクニックは、グループの友人からの質問から生まれました。ElementUI ドキュメントのようなトップ バーの背景効果を構築する方法です。効果を確認してください:

注意してください。ページのスクロール プロセス中、トップ バーの背景は白ではなく、すりガラス効果でもありませんが、背景は粒状になっている可能性があります。

正確には、 粒状化 をベースにした曇りガラス効果です。要素を粒状にし、次に要素のエッジもぼかします。ある程度まで。 。では、どうすればこの効果を達成できるのでしょうか?
要件の解体
上記の効果は魔法のように見えるかもしれませんが、原理は実際には非常に単純です。主なものは、粒状背景backgroundとbackdrop-filter:blur()です。
まず、パーティクルの背景を実装する必要があります。
このような背景を実現するには、background を使用します:
<div></div>
div {
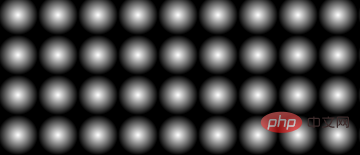
background: radial-gradient(transparent, #000 20px);
background-size: 40px 40px;
}透明から黒への放射状グラデーション効果は次のとおりです:

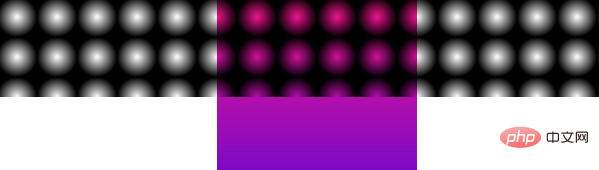
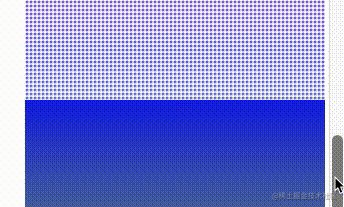
写真の白い部分は実際には透明で、その後ろの背景が見える場合があることに注意してください。このとき、背景の後ろに要素がある場合、効果は次のようになります。

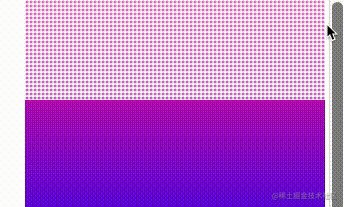
わかりました。 background:radial-gradient(transparent, # 000 20px) の 黒を白 に置き換えると、効果は次のようになります:

原理を示すために、各放射状グラデーションを使用します。円が大きく設定されています。通常のサイズに調整します:
div {
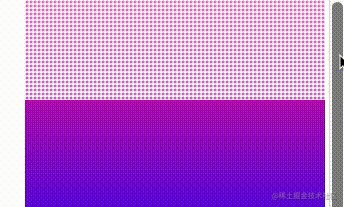
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
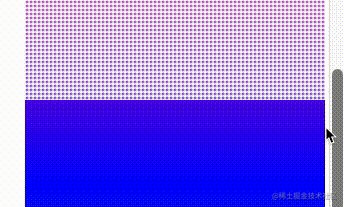
}このようにして、背景を粒状化することに成功しました:

もちろん、背景は今回公開されたのは見た目が硬くて美しくないので、backdrop-filter:blur()も必要です。
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
backdrop-filter: blur(10px);
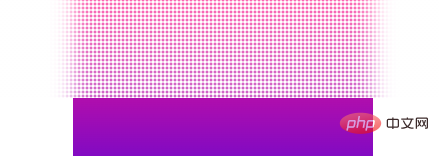
}を追加して試してみましょう:表示効果で始めたことを達成しました。

ここで注意する必要があるのは、background-size のサイズ コントロールと、異なる backdrop-filter:blur(10px) の値が効果に影響します。

完全なデモについては、ここをクリックしてください: CodePen デモ -- マスク フィルター
もちろん、このテクニックをマスターした後です。 , background:radial-gradient() グラフィックを置き換えたり、background-size を変更したり、さまざまな形状の遠近背景を試してみることができます。いくつか例を挙げてみましょう:
div {
background: linear-gradient(45deg, transparent, #fff 4px);
background-size: 6px 6px;
backdrop-filter: saturate(50%) blur(4px);
}ここでは、radila-gradient() の代わりに linear-gradient() が使用されています:

元のアドレス: https://www.cnblogs.com/coco1s/p/16549752.html
著者: ChokCoco
その他のプログラミング関連知識については、プログラミング ビデオ をご覧ください。 !
以上がCSS を使用して派手な遠近感のある背景を構築する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





