
es6 では、export を使用して JavaScript モジュールの関数、プリミティブ値、オブジェクトをエクスポートし、他のプログラムが import ステートメントを通じてそれらを使用できるようにします。export によってエクスポートされたコンテンツは、ファイル オブジェクトに追加されます。まずはディープコピーとして理解してください。エクスポートのデフォルトの機能は、ファイル オブジェクトのデフォルト属性に値を追加することです。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
export は、JavaScript モジュール内の関数、プリミティブ値、オブジェクト、つまりエクスポート モジュールをエクスポートするために使用されます。
#export コマンドはモジュールの外部インターフェイスを指定するために使用されます
独立した JS ファイルがモジュールです。 js ファイルはモジュールとして理解できます。このモジュールは他のモジュールからインポートできます。導入の結果は、モジュールの実行後に保持されるオブジェクトです。ここで問題が発生します。ファイル モジュールが導入された後は、すべてが独自のスコープ内にあります。導入動作を積極的に開始するファイルは、導入されたオブジェクトを取得していますが、関数にはアクセスできません。ドメイン内にあるものなので、エクスポートが提供されます。モジュールが何を外部世界に公開するかを決定します。 外部からモジュール内の変数/関数/クラスを読み取れるようにしたい場合は、export キーワードを使用して変数/関数/クラスを出力する必要があります。 エクスポートの機能は、関数、オブジェクト、またはプリミティブ値をモジュールからエクスポートし、他のプログラムがインポート ステートメントを通じてそれらを使用できるようにすることです。ファイルをインポートするとき、これは次のようになります。ファイル オブジェクトはデフォルトでは空のオブジェクトであり、ファイルにアクセスできないものを表します。エクスポートを使用してこのオブジェクトにコンテンツを追加しますUsage:
module1.js:function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
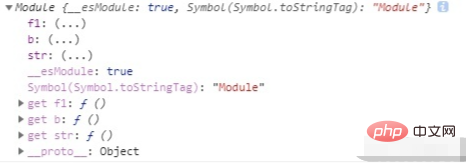
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
## である m1.js ファイル オブジェクトを出力します。  #したがって、export によってエクスポートされたコンテンツはファイル オブジェクトに追加されることがわかり、これは単純にディープ コピーとして理解できます。
#したがって、export によってエクスポートされたコンテンツはファイル オブジェクトに追加されることがわかり、これは単純にディープ コピーとして理解できます。
多くの初心者は混乱しています。エクスポートがあるのに、なぜエクスポート デフォルトが必要なのでしょうか。インターネット上で得られる答えは、多くの場合、これがファイルのデフォルトのエクスポート インターフェイスであるというものです。では、ファイルのデフォルトのエクスポートインターフェイスは何でしょうか?
実際、この問題は非常に単純です。最初に import を脇に置き、import の構文は考慮せず、export のデフォルトの動作のみを考慮しましょう。
modify module1.js:function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
export default{
name:"default"
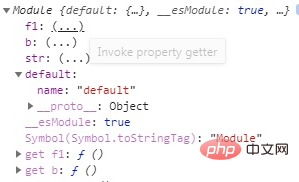
} 見つかりましたさて、エクスポートデフォルトの機能は、ファイルオブジェクトにデフォルト属性を追加することであり、デフォルト属性の値もオブジェクトであり、エクスポートデフォルトでエクスポートされたコンテンツとまったく同じです。
見つかりましたさて、エクスポートデフォルトの機能は、ファイルオブジェクトにデフォルト属性を追加することであり、デフォルト属性の値もオブジェクトであり、エクスポートデフォルトでエクスポートされたコンテンツとまったく同じです。
ここでは、js ファイルがモジュールとしてインポートされ、オブジェクトとして (つまり、インポート後に) 公開されることを理解しました。 、オブジェクトとして操作できます)。
エクスポートの機能は、このファイル オブジェクトに属性を追加することです。エクスポートされたものはすべてファイル オブジェクトに追加されます。
エクスポートデフォルトの機能は、ファイルオブジェクトのデフォルト属性に値を追加することです。
#露出をエクスポートする 3 つの方法1. 個別に露出する
//这是我个人的export.js 文件
export let obj={
name:"导出"
}
export const fuc=()=>{
console.log('导出')
}//将需要暴露方法写在export对象内
let obj={
name:"导出"
}
const fuc=()=>{
console.log('导出')
}
export{
obj,
fuc,
}export default{
obj={
name:"导出"
},
fuc:function(){
console.log('导出')
}
}//这里是通用引用方式 import * as ex from './js/export.js' //个人文件夹 console.log(ex.default.obj.name) //导出
javascript ビデオ チュートリアル
、プログラミングビデオ ]
以上がes6エクスポートの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



