
はい、各クラスに含めることができるコンストラクターは 1 つだけです。クラスに複数のコンストラクターが含まれている場合は、例外がスローされます。コンストラクターは主にオブジェクトの初期化、つまりオブジェクトのメンバー変数に初期値を代入するために使用される特別な関数ですが、コンストラクターを使用する際には次の 2 つの点に注意する必要があります。 ;2. コンストラクターは、new と一緒に使用した場合にのみ意味を持ちます。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
一般的な OOP 言語 (Java など) では、クラスという概念があり、クラスはオブジェクトのテンプレートであり、オブジェクトはクラスのインスタンスです。しかし、ES6 より前では、クラスの概念は JS には導入されていません。
ES6 より前では、オブジェクトはクラスに基づいて作成されるのではなく、コンストラクターと呼ばれる特別な関数を使用してオブジェクトとその特性が定義されていました。
オブジェクトは次の 3 つの方法で作成できます:
オブジェクト リテラル
new Object()
カスタム コンストラクター
// 1、利用 new Object() 创建对象
var obj1 = new Object();
// 2、利用对象字面量创建对象
var obj2 = {};
// 利用构造函数创建对象
function Star(name,age) {
this.name=name;
this.age=age;
this.sing=function(){
console.log('唱歌');
}
}
var ldh=new Star('刘德华',23);
console.log(ldh);
ldh.sing();
// Star { name: '刘德华', age: 23, sing: [Function (anonymous)] }
//唱歌#コンストラクター
コンストラクターは特別な関数です。主にオブジェクトの初期化、つまりオブジェクトのメンバー変数に初期値を代入するために使用され、常に new とともに使用されます。オブジェクトからいくつかのパブリック プロパティとメソッドを抽出し、それらをこの関数にカプセル化できます。 JS では、コンストラクターを使用するときに次の 2 つの点に注意する必要があります。// 类的声明
class Person {
// 类的构造方法 注:一个类只能有一个构造函数, 如果没有定义那就自动用默认的
// 通过new关键字操作类的时候,会调用constructor函数,并执行如下操作
// 1、在内存中创建一个对象 moni = {}
// 2、 将类的原型prototype赋值给创建出来的对象 moni.__proto__ = Person.prototype
// 3、将对象赋值给函数的this:new绑定 this = moni
// 4、执行函数中的代码
// 5、自动返回创建出来的对象
constructor() {
}
}
let p1 = new Person()
let P2 = new Person('kobe', 30)new は実行時に 4 つのことを行います:
(1) メモリ内に新しい空のオブジェクトを作成します。 。 (2) this がこの新しいオブジェクトを指すようにします。 (3) コンストラクター内のコードを実行し、この新しいオブジェクトにプロパティとメソッドを追加します。 (4) この新しいオブジェクトを返します (したがって、コンストラクターで返す必要はありません)。 一部のメンバーは、コンストラクター自体またはコンストラクター内の this のいずれかで、JavaScript コンストラクターに追加できます。これら 2 つの方法で追加されたメンバーは、それぞれ静的メンバーとインスタンス メンバーと呼ばれます。// 构造函数中的属性和方法称为成员
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华', 18);
// 1、实例成员就是构造函数内部通过this添加的成员
// uname、age、sing就是实例成员
// 实例成员只能通过实例化的对象来访问
console.log(ldh.uname); //刘德华
ldh.sing(); //我会唱歌
// 不可以通过构造函数来访问实例成员
console.log(Star.uname); //undefined
Star.sex='男'
// 2、静态成员 在构造函数本身上添加的成员 sex 就是静态成员
// 静态成员只能通过构造函数来访问
console.log(Star.sex); //男
// 静态成员不能通过对象来访问
console.log(ldh.sex); //undefinedコンストラクターに関する問題コンストラクター メソッドは使いやすいですが、メモリを無駄に消費するという問題があります。
 #メモリを節約するために、すべてのオブジェクトが同じ関数を使用することを望んでいます。
#メモリを節約するために、すべてのオブジェクトが同じ関数を使用することを望んでいます。
コンストラクター プロトタイプ プロトタイプコンストラクター プロトタイプを通じて割り当てられた関数は、すべてのオブジェクトで共有されます。
JavaScript では、各コンストラクターが別のオブジェクトを指すプロトタイプ プロパティを持つことを規定しています。このプロトタイプはオブジェクトであり、このオブジェクトのすべてのプロパティとメソッドはコンストラクターによって所有されることに注意してください。
これらの変更されていないメソッドをプロトタイプ オブジェクトに直接定義できるため、オブジェクトのすべてのインスタンスがこれらのメソッドを共有できます。
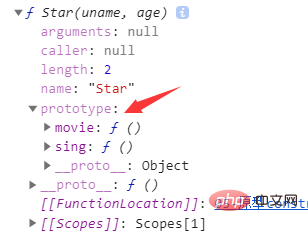
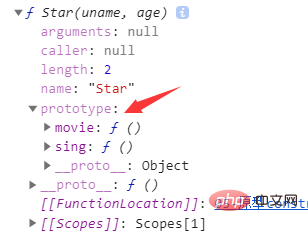
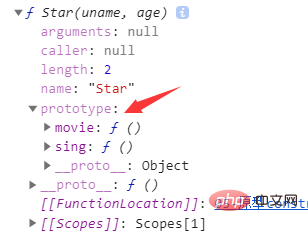
オブジェクトのプロパティを出力し、プロトタイプを表示します
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
console.dir(Star);出力結果:

例:
function Star(uname, age) {
this.uname = uname;
this.age = age;
// this.sing=function() {
// console.log('我会唱歌');
// }
}
Star.prototype.sing=function() {
console.log('我会唱歌');
}
var ldh= new Star('刘德华',18);
var zxy= new Star('张学友',19);
console.log(ldh.sing===zxy.sing); //采用this添加方法时输出 false 采用prototype添加方法时输出 true
ldh.sing();
zxy.sing();オブジェクトのプロトタイプ__proto__すべてのオブジェクトは、コンストラクターを指す属性 __proto__ を持ちます。オブジェクトの場合、オブジェクトがコンストラクター プロトタイプ プロトタイプ オブジェクトのプロパティとメソッドを使用できる理由は、オブジェクトに
#__proto__ プロトタイプがあるためです。
#__proto__オブジェクト プロトタイプとプロトタイプ オブジェクト プロトタイプは同等です__proto__オブジェクト プロトタイプの重要性は、オブジェクト検索メカニズムに方向またはルートを提供することですが、これは非標準属性です。したがって、実際の開発では、この属性は使用できません。内部的にはプロトタイプ オブジェクトのprototype function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing=function(){
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
console.log(ldh);
//对象身上系统自己添加一个__proto__ 指向构造函数的原型对象 prototype
console.log(ldh.__proto__===Star.prototype); //true
// 方法的查找规则(以sing方法为例):
// 首先看 实例对象身上是否有 sing 方法,如果有就执行这个对象的sing
// 如果没有sing 方法,因为有__proto__的存在,就去 构造函数原型对象prototype身上找sing 方法
constructor 构造函数
对象原型__proto__和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称为构造函数,因为它指回构造函数本身。

constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
var ldh = new Star('刘德华', 18);
console.log(Star.prototype.constructor);
console.log(ldh.__proto__.constructor);
给原型对象采取对象形式赋值,会覆盖构造函数原型对象原来的内容,就不会有constructor指向当前构造函数
Star.prototype = {
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
console.dir(Star);
解决办法:手动的利用constructor指回原来的构造函数
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}构造函数、实例、原型对象三者之间的关系
【相关推荐:javascript视频教程、编程视频】
以上がes6 にはコンストラクターは 1 つだけありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。