es6 で 2 つの配列が等しいかどうかを判断する方法
手順: 1. length 属性を使用して 2 つの配列の長さを取得し、2 つの長さが等しいかどうかを確認します。構文は、「配列 1. 長さ == 配列 2. 長さ」です。 2.長さが等しい場合は、「 new Set (array)」を使用します。両方の配列をセット型に変換し、「Array.from(new Set([...set 1].filter(x=> set 2.has)」で取得します。 (x))))" 差分セット; 3. 差分セットの配列が空の配列であるかどうかを確認します。空の配列である場合、2 つの配列は同じであり、そうでない場合は等しくありません。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
2 つの配列が等しいかどうかを判断するには、考え方を変更して、2 つの配列の長さが等しいかどうか、および差分セット (異なる要素を含む) が空かどうかを判断できます。
実装アイデア:
2 つの配列の長さが等しいかどうかを確認します
-
If長さが等しい場合、2 つの配列の差分セットが空かどうかを判断します。
差分セットが空の場合、2 つの配列は等しいです (異なる要素がないため)
-
差分セットが空でない場合、2 つの配列は等しくありません (要素が異なるため)
説明: 配列に重複した値がある場合、配列の長さは異なりますが、異なる要素はありません (差分セットは空です)
var a=[1, 2, 3]; var b=[1,2,3,1,3];

しかし、そのような 2 つの配列はできません等しいため、まず配列の長さが等しいかどうかを判断する必要があります。
実装手順:
ステップ 1. length 属性を使用して 2 つの配列の長さをそれぞれ取得し、
各配列には長さ属性があり、これを使用して配列の最大長、つまり、その値が添え字の最大値に 1 を加えたものを返すことができます。
var a=[1, 2, 3];
var b=[1, 2, 3];
console.log(a);
console.log(b);
if(a.length==b.length){
console.log("两数组的长度相等");
}else{
console.log("两数组的长度不相等");
}
ステップ 2: 2 つの長さが等しい場合は、has()、filter()、および from() メソッドを使用して、長さの差を取得します。 two arrays
has() は set オブジェクトのメソッドであるため、has() メソッドを使用する場合は、まず配列を set コレクション型に変換する必要があります。
newA = new Set(a); newB = new Set(b);
set オブジェクトの has() メソッドは、配列の filter() と連携して 2 つの配列の交差部分を見つけますが、交差要素は set コレクションに含まれて返されるため、 null 比較を実行するのは難しいため、Array.from メソッドを使用してコレクションを配列型に変換する必要があります。
let differenceABSet = Array.from(new Set([...newA].filter(x => !newB.has(x))));

説明:
Array.from メソッドは、2 種類のオブジェクトを実際の配列に変換するために使用されます。オブジェクト (配列状オブジェクト) とトラバース可能 (反復可能) オブジェクト (ES6 の新しいデータ構造 Set および Map を含む)。
ステップ 3: 差分セット配列が空の配列かどうかを判断します
差分セット配列が空の配列である場合は、空の配列の場合、2 つの配列は同じです
差分配列が空の配列でない場合、2 つの配列は同じではありません
if(differenceABSet.length==0){
console.log("两数组相等");
}else{
console.log("两数组不相等");
}
完全な実装コード (関数としてカプセル化)
function f(a, b) {
newA = new Set(a);
newB = new Set(b);
if (a.length == b.length) {
let differenceABSet = Array.from(new Set([...newA].filter(x => !newB.has(x))));
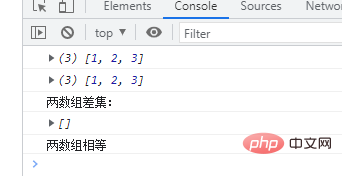
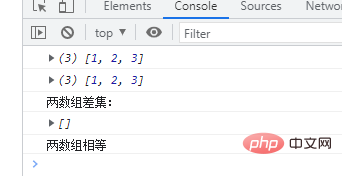
console.log("两数组差集:");
console.log(differenceABSet);
if (differenceABSet.length == 0) {
console.log("两数组相等");
} else {
console.log("两数组不相等");
}
} else {
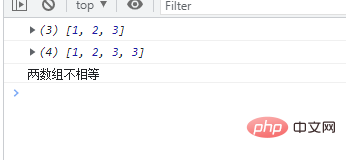
console.log("两数组不相等");
}
}例 1: 次の 2 つの関数が等しいかどうかを確認します
var a = [1, 2, 3]; var b = [1, 2, 3,3]; console.log(a); console.log(b); f(a, b);

例 2: 次の 2 つの関数が等しいかどうかを確認します
var a = [1, 2, 3]; var b = [1, 2, 4]; console.log(a); console.log(b); f(a, b);
#説明: 差分セットの要素は次のとおりです。比較される配列 (最初の配列a)。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、プログラミング ビデオ ]
以上がes6 で 2 つの配列が等しいかどうかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 では、配列オブジェクトの reverse() メソッドを使用して、配列の反転を実現できます。このメソッドは、配列内の要素の順序を逆にして、最後の要素を最初に、最初の要素を最後に配置するために使用されます。構文「array」 。逆行する()"。 reverse() メソッドは元の配列を変更します。変更したくない場合は、拡張演算子 "..." とともに使用する必要があり、構文は "[...array].reverse() 」。
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
手順: 1. 構文 "newA=new Set(a); newB=new Set(b);" を使用して、2 つの配列をそれぞれセット型に変換します; 2. has() と filter() を使用して差分セットを検索します、構文 " new Set([...newA].filter(x =>!newB.has(x)))" では、差分セット要素がセット コレクションに含まれて返されます。 3. 配列を使用します。 from セットを配列に変換するタイプ、構文は「Array.from(collection)」です。
 ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ブラウザの互換性のため。 ES6 は JS の新しい仕様として、多くの新しい構文と API を追加していますが、最新のブラウザーは ES6 の新機能を高度にサポートしていないため、ES6 コードを ES5 コードに変換する必要があります。 WeChat Web 開発者ツールでは、デフォルトで babel が使用され、開発者の ES6 構文コードを 3 つの端末すべてで適切にサポートされる ES5 コードに変換し、開発者がさまざまな環境によって引き起こされる開発上の問題を解決できるようにします。プロジェクト内でのみ設定して確認するだけです。 「ES6~ES5」オプション。
 es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 では、for ステートメントと IndexOf() 関数を使用して配列の重複排除を実現できます。構文 "for(i=0;i<配列長;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}」。 es6 では、スプレッド演算子 Array.from() および Set を使用して重複を削除できます。まず配列を Set オブジェクトに変換して重複を削除してから、スプレッド演算子または Array.from() 関数を使用する必要があります。 Set オブジェクトを配列に変換してグループ化するだけです。
 es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 では、一時的なデッド ゾーンは構文エラーであり、ブロックを閉じたスコープにする let および const コマンドを指します。コード ブロック内では、let/const コマンドを使用して変数が宣言される前に、変数は使用できず、変数が宣言される前は変数の「デッド ゾーン」に属します。これは構文上「一時デッド ゾーン」と呼ばれます。 ES6 では、一時的なデッド ゾーンや let ステートメントや const ステートメントでは変数のプロモーションが発生しないことを規定しています。これは主に実行時エラーを減らし、変数が宣言される前に使用されて予期しない動作が発生するのを防ぐためです。
 es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
いいえ、require は CommonJS 仕様のモジュール構文であり、es6 仕様のモジュール構文は import です。 require は実行時にロードされ、import はコンパイル時にロードされます。require はコード内のどこにでも記述できます。import はファイルの先頭にのみ記述でき、条件文や関数スコープでは使用できません。モジュール属性は導入されるだけです。 require を実行した場合、そのためパフォーマンスは比較的低くなりますが、インポート コンパイル中に導入されたモジュールのプロパティのパフォーマンスはわずかに高くなります。
 es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
地図は注文済みです。 ES6 のマップ タイプは、多くのキーと値のペアを格納する順序付きリストです。キー名と対応する値はすべてのデータ型をサポートします。キー名の等価性は、「Objext.is()」メソッドを呼び出すことによって決定されます。 , したがって、数字の 5 と文字列「5」は 2 つのタイプとして判断され、プログラム内で 2 つの独立したキーとして現れることができます。





