【まとめ】Vue3可視化ツール4つ
テクノロジーの頻繁なアップデートに伴い、ビジュアル開発ツールは開発効率を向上させる効果的なツールとなっています。次の記事では、Vue3 プロジェクトに適したいくつかの視覚化ツールを紹介します。ぜひご覧ください。
1. Pdfvuer
DF ビューアは、Mozilla の PDF.js を使用し、Vue2 および Vue3
プロジェクト アドレスをサポートします: https ://www.npmjs.com/package/pdfvuer

Pdfvuer - PDF.js パッケージに基づく、Vue アプリケーション用の PDF ビューア。 (学習ビデオ共有: vuejs チュートリアル)
2、vue3-marquee
シームレスなスクロール コンポーネント
プロジェクト アドレス: https://vue3-marquee.vercel.app/
github アドレス: https://github.com/megasanjay/vue3-marquee

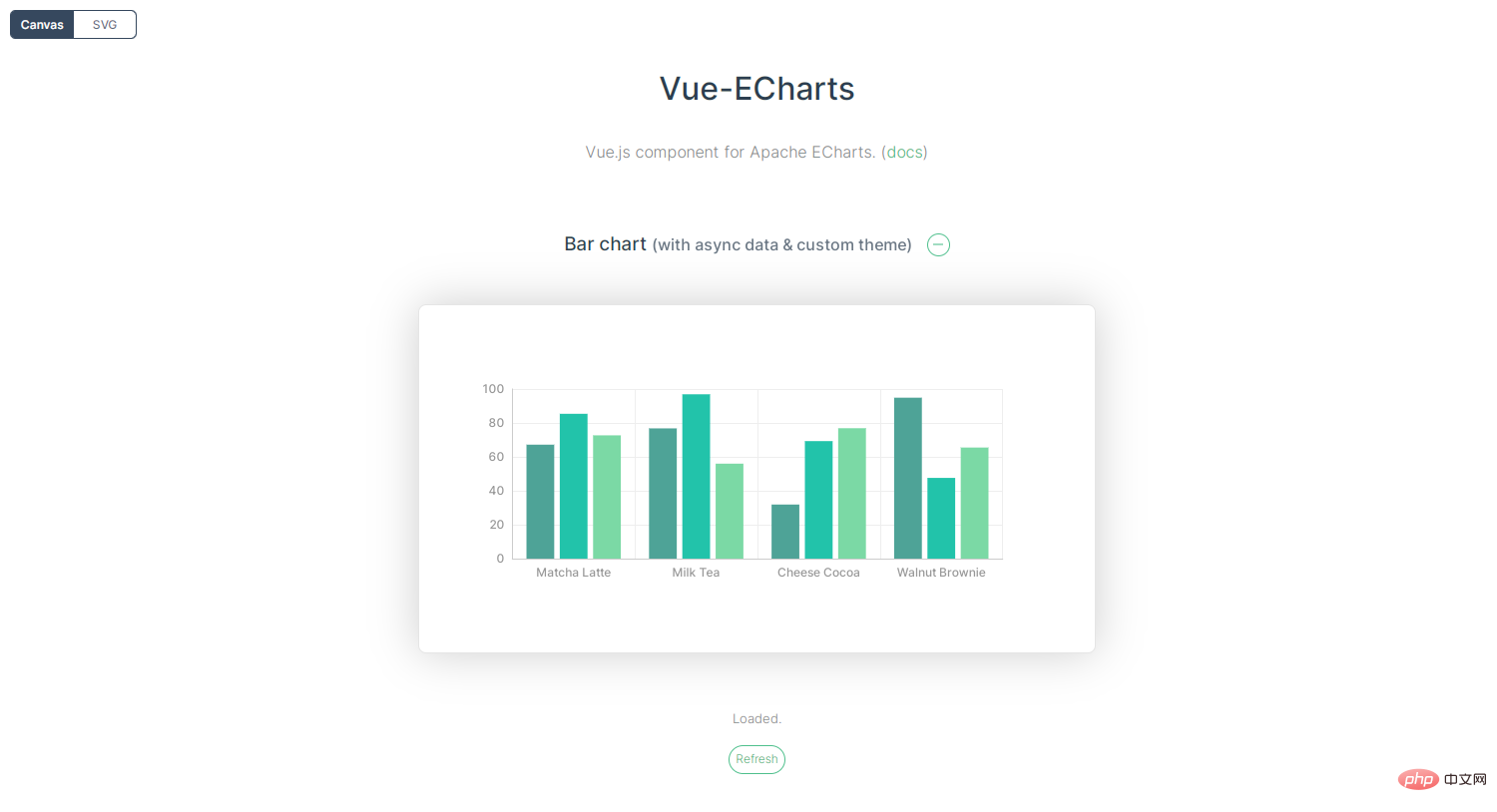
#3. Vue-EChartsBaidu Apache ECharts の Vue.js コンポーネント。構成については、ECharts v5 に基づいて開発され、Vue.js 2/3 に適用できる公式 Echarts 構成を参照してください。
- プロジェクト アドレス: https://vue-echarts.dev/
- github アドレス: https://github.com/ecomfe/ vue-echarts/blob/main/README.zh-Hans.md

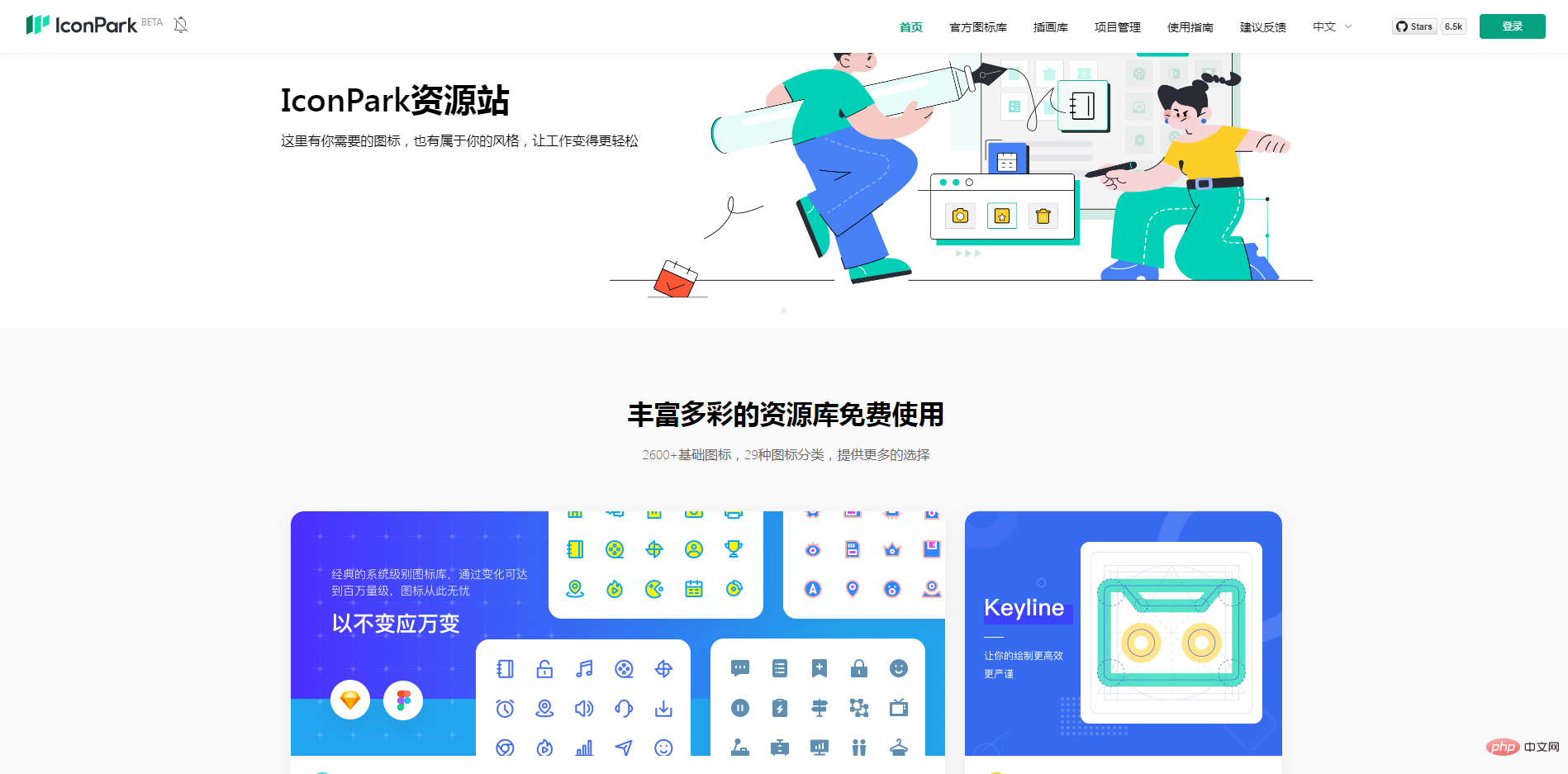
#ByteDance によって作成され、SVG アイコンを複数のテーマに変換し、React アイコン、Vue アイコン、および SVG アイコンを生成しますプロジェクト アドレス: https://iconpark.oceanengine.com /home
IconPark アイコン ライブラリは、テクノロジーを通じてベクター アイコン スタイルを推進するオープン ソースのアイコン ライブラリであり、単一の SVG ソース ファイルに基づいてさまざまなテーマを変換でき、豊富な分類が備わっています。 、より軽量なコード、より柔軟な使用シナリオ。ほとんどの人が自分に合ったスタイル アイコンを選択できるように、高品質で統一された定義可能なアイコン リソースの構築に取り組んでいます。 GitHub アドレス: https://github.com/bytedance/IconPark
GitHub アドレス: https://github.com/bytedance/IconPark
React パッケージ (NPM アドレス): https://www.npmjs.com/package /@icon-park/react
Vue パッケージ (NPM アドレス): https://www.npmjs.com/package/@icon-park/vue
Vue3 パッケージ (NPM アドレス): https://www.npmjs.com/package/@icon-park/vue-next
SVG パッケージ (NPM アドレス) ) ): https://www.npmjs.com/package/@icon-park/svg
- IconPark のプラットフォームの使用
ByteDance のプラットフォームをカバー商用製品はすべてのプラットフォームで利用可能であり、12 のプラットフォームによって基礎となるコードとして導入され、アイコンのスタイルと認識の統一が保証されます (学習ビデオ共有:
Web フロントエンド開発,
プログラミング入門以上が【まとめ】Vue3可視化ツール4つの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7748
7748
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




