
この記事では、開発者が開発効率を向上させ、モバイル端末でのさまざまなスクロール シナリオのニーズを解決するのに役立つ、いくつかの便利な Vue プラグインを要約して共有します。みんな!
1. vue-multiselect-next
Vue.js のユニバーサル選択/複数選択/マーカー コンポーネント
プロジェクトドキュメントのアドレス: https://vue-multiselect.js.org/
Vue 3 のインストールについては、Github# の Readme ファイルを参照してください。 ## 最新の手順を参照してください。 (学習ビデオ共有: vuejs チュートリアル)
2、vue-print-nb
は印刷に使用されます。シンプル、高速、便利、軽量の命令ラッパーGithub アドレス: https://github.com/Power-kxLee/vue-print-nb)
3、vue-i18n-next (Vue3 インターナショナル国際化プラグ-in) i18n は市場で比較的成熟した国際化ライブラリであり、vue-i18n は Vue.js 国際化プラグインで、vue アプリケーションに言語切り替え機能を埋め込みます。 . プロジェクトにインポートされている各言語を切り替えることができます。
vue-i18n-nex は、Vue 3 用の Vue i18n 9 プラグイン ライブラリです。
正式アドレス: https://vue-i18n.intlify.dev/
4、vue-cropper
シンプルな vue 画像トリミング プラグイン
プロジェクト アドレス: https://github.com/xyxiao001/vue-cropper
デモ アドレス: http ://github.xyxiao.cn/vue-cropper/example/

Vue.jsのグリッドレイアウトシステム
中国公式サイト: https://jbaysolutions.github.io/vue-grid-layout/zh/Vue Grid Layout は、React Grid Layout からインスピレーションを得た、Gridster に似た Vue.js に適したグリッド レイアウト システムです。
#ドラッグしてサイズ変更するときの境界チェック
ブラウザを離れずに検出して QR コードをデコードできる Vue.js コンポーネント 公式 Web サイト: https ://gruhn.github.io/vue-qrcode-reader/
Vue QRcode Reader は、QR (QR) コードを検出およびデコードするための Vue.js コンポーネントのセットです。 。ブラウザを離れることなく QR コードを検出してデコードでき、すべてのコンポーネントが応答します。それ以外にはスタイル設定がほとんどないので、レイアウトに合わせて調整できます。使用方法はシンプルかつ明確です。
は、Vue3 Vite Canvas によって開発されたスライダー検証コードに基づいており、検証スライダーを動的に生成し、バックエンドのセカンダリ検証は、キャプチャおよびシミュレートされた検証を効果的に回避できます。 スライダー検証コード コンポーネントは、さまざまなフォームを送信する前の検証によく使用されます。
公式アドレス: https://admin.makeit.vip/components/captchaGithub: https://github.com/lirongtong/miitvip-captcha##8 、 Vue 3 の vue3-clipboard
clipboard.js (Vue 3 ベースの貼り付けおよびコピー プラグイン) は、Flash やその他のフレームワークに依存しません。
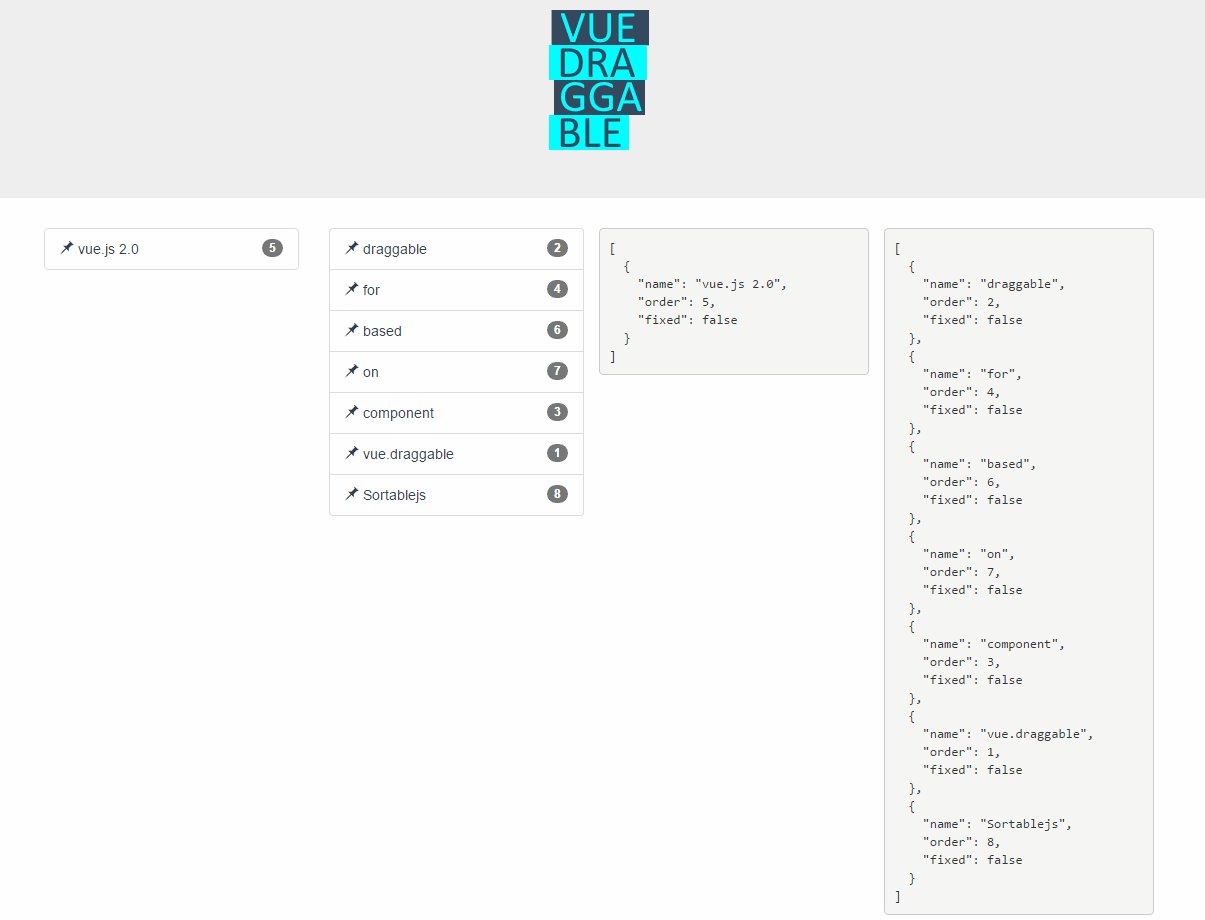
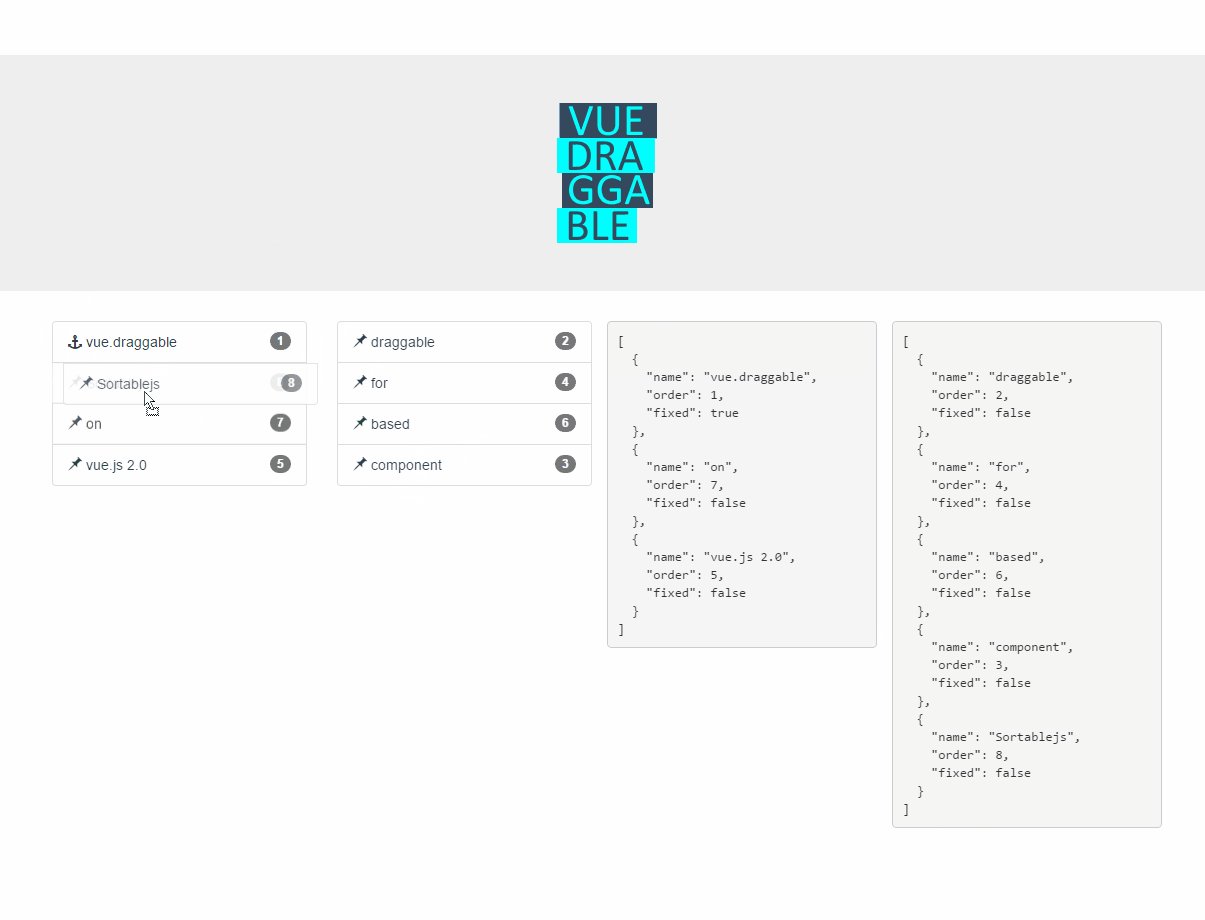
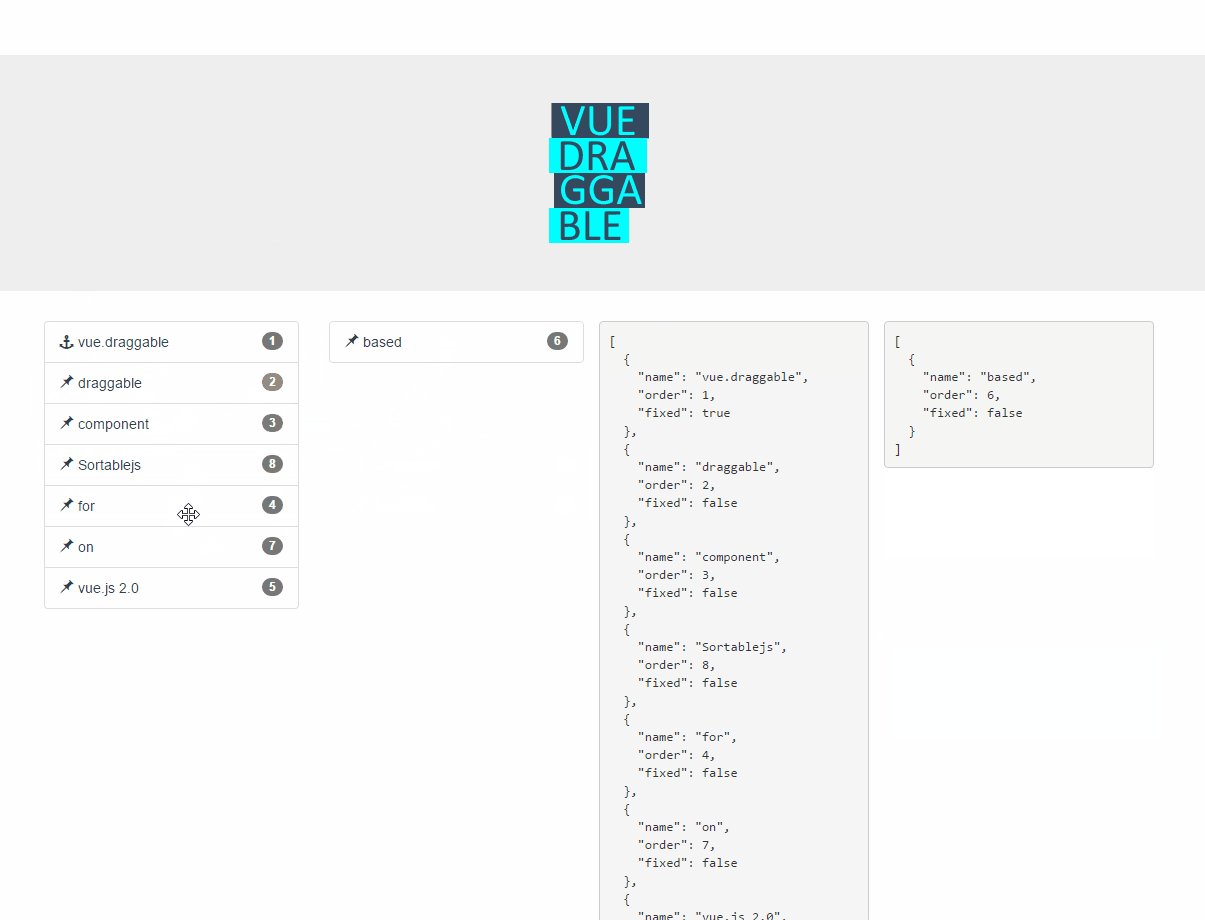
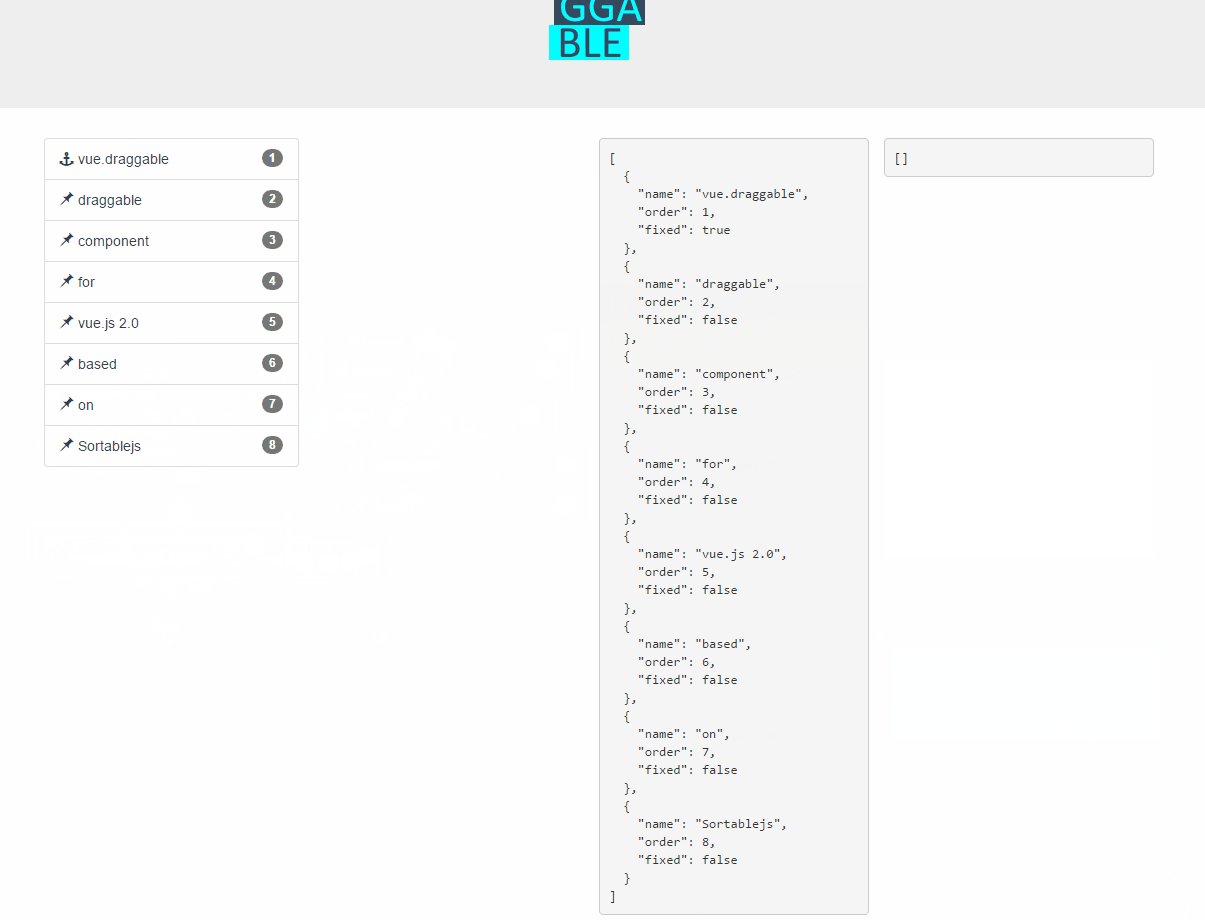
Github: https://github.com/soerenmartius/vue3-clipboard9、vue.draggable
Sortable.js に基づく Vue 3 ドラッグ アンド ドロップ コンポーネント
正式アドレス: https://sortablejs.github.io/vue.draggable.next/#/simple
github アドレス: https://github.com/SortableJS/Vue.Draggable

特徴
タッチ デバイスのサポート
ドラッグとテキストの選択
スマート スクロールのサポート
異なるリスト間のドラッグのサポート
jQuery ではありません基本的な
およびビュー モデルの同期リフレッシュ
vue2 の国別アニメーションとの互換性
元に戻す操作のサポート
10. BetterScroll モバイル端末でのさまざまなスクロール シナリオのニーズを解決するプラグイン (PC はサポート済み)。
正式アドレス: https://better-scroll.github.io/docs/zh-CN/
)
BetterScroll は純粋な JavaScript を使用して実装されており、依存関係がありません。
注:
以上が開発効率を向上させる 10 個の一般的な Vue3 プラグイン (集めてください)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。