hbuilder は es6 をサポートしていますか?
hbuilder は es6 をサポートします。 es6 構文をサポートするように JS を設定する方法: 1. プロジェクトを作成するとき、ポップアップ インターフェイスの構文領域で Javascript バージョンを「ECMAScript 6」に直接設定します; 2. すでに作成されたプロジェクトの場合は、プロジェクトを右クリックし、「プロパティ」-「構文とフレームワーク」をクリックし、JavaScriptのバージョンを「ECMAScript 6」に変更します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript 6&&HBuilder バージョン 9、Dell G3 コンピューター。
HBuilder は、DCloud (Digital Paradise) が提供する HTML5 をサポートする Web 開発 IDE です。 HBuilder は Java、C、Web、Ruby を使用して作成されました。 HBuilder本体自体はJavaで書かれています。
高速なことが HBuilder の最大の利点であり、完全な構文プロンプト、コード入力メソッド、コード ブロックなどにより、HTML、js、css の開発効率が大幅に向上します。
hbuilder は es6 をサポートしますか
hbuilder は es6 をサポートします。ただし、携帯電話で実行する場合は、通常の js にコンパイルすることをお勧めします。ローエンド携帯電話では es6 が完全にサポートされていないことに注意してください。
HBuilder ソフトウェアは ECMAScript6 構文メソッドをサポートするように JS を設定します
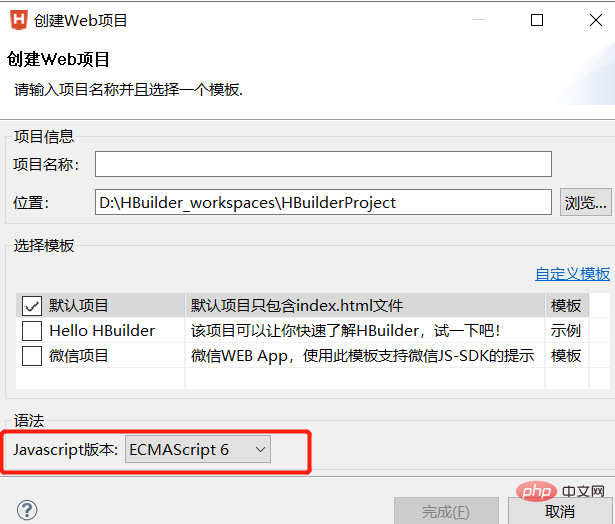
1. プロジェクトが作成されていない場合
プロジェクトを作成するときは、以下に示すように Javascript のバージョンを直接選択します:

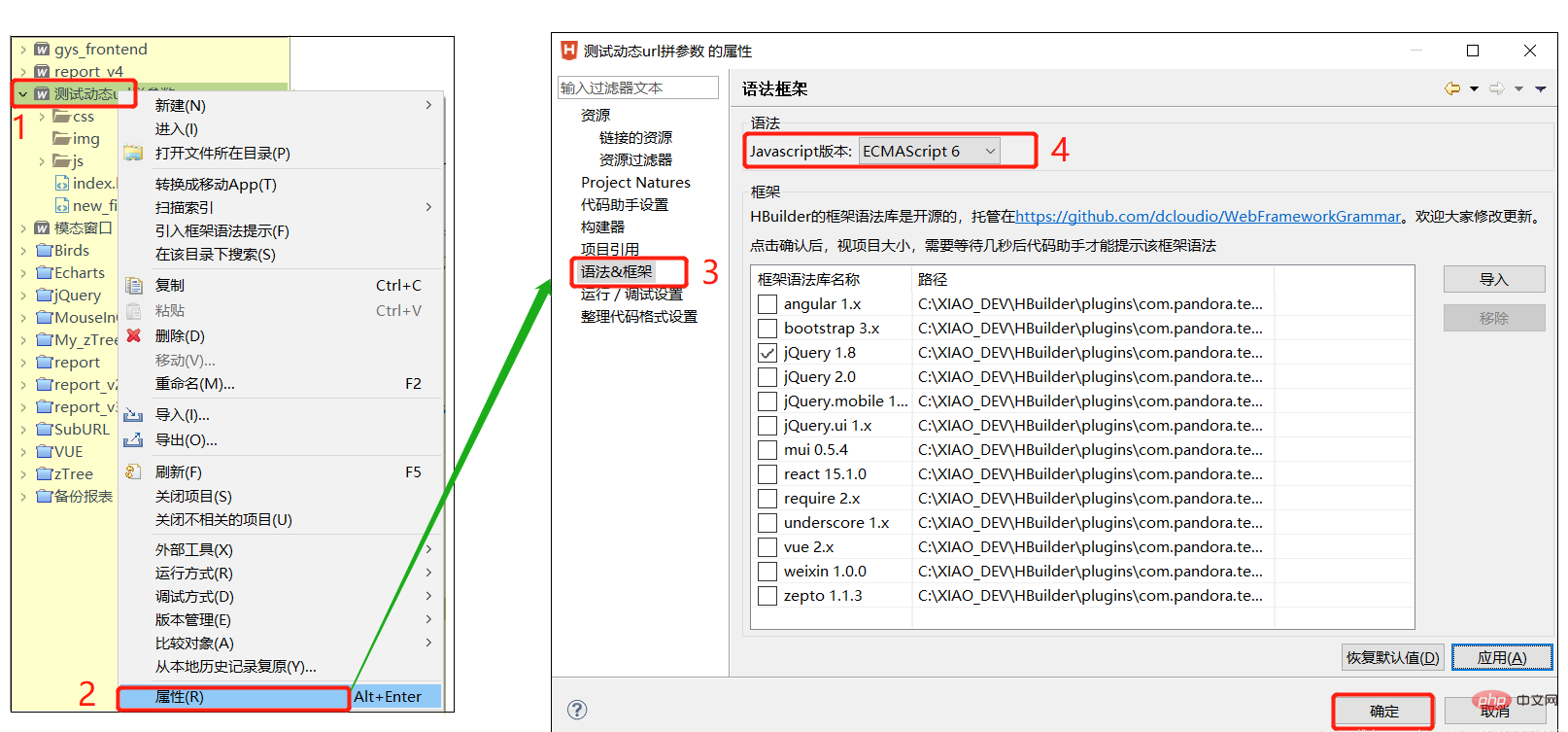
##2. 作成したプロジェクトを変更します #プロジェクトを選択し、右クリック[プロパティ→構文とフレームワーク→JavaScriptバージョン]で変更します。


以上がhbuilder は es6 をサポートしていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 では、配列オブジェクトの reverse() メソッドを使用して、配列の反転を実現できます。このメソッドは、配列内の要素の順序を逆にして、最後の要素を最初に、最初の要素を最後に配置するために使用されます。構文「array」 。逆行する()"。 reverse() メソッドは元の配列を変更します。変更したくない場合は、拡張演算子 "..." とともに使用する必要があり、構文は "[...array].reverse() 」。
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 hbuilder でプロジェクトをインポートする方法 - hbuilder でプロジェクトをインポートする方法
Mar 05, 2024 pm 09:19 PM
hbuilder でプロジェクトをインポートする方法 - hbuilder でプロジェクトをインポートする方法
Mar 05, 2024 pm 09:19 PM
多くのプログラマーが hbuilder ソフトウェアを使用していますが、hbuilder がプロジェクトをインポートする方法をご存知ですか? 次の記事では、hbuilder でプロジェクトをインポートする方法について説明します。 hbuilder を開いてメイン インターフェイスに入り、ダウンロードしたプロジェクトを準備してパスを記録します。 hbuilder メイン インターフェイスのナビゲーション バーで [ファイル] を見つけ、[インポート] を選択し、引き続きローカル ディレクトリからインポートを選択して、準備されたプロジェクト ファイルを見つけます。最後に、hbuilder プロジェクト バーを確認すると、インポートが成功したことがわかります。
 es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
手順: 1. 構文 "newA=new Set(a); newB=new Set(b);" を使用して、2 つの配列をそれぞれセット型に変換します; 2. has() と filter() を使用して差分セットを検索します、構文 " new Set([...newA].filter(x =>!newB.has(x)))" では、差分セット要素がセット コレクションに含まれて返されます。 3. 配列を使用します。 from セットを配列に変換するタイプ、構文は「Array.from(collection)」です。
 ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ブラウザの互換性のため。 ES6 は JS の新しい仕様として、多くの新しい構文と API を追加していますが、最新のブラウザーは ES6 の新機能を高度にサポートしていないため、ES6 コードを ES5 コードに変換する必要があります。 WeChat Web 開発者ツールでは、デフォルトで babel が使用され、開発者の ES6 構文コードを 3 つの端末すべてで適切にサポートされる ES5 コードに変換し、開発者がさまざまな環境によって引き起こされる開発上の問題を解決できるようにします。プロジェクト内でのみ設定して確認するだけです。 「ES6~ES5」オプション。
 es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 では、for ステートメントと IndexOf() 関数を使用して配列の重複排除を実現できます。構文 "for(i=0;i<配列長;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}」。 es6 では、スプレッド演算子 Array.from() および Set を使用して重複を削除できます。まず配列を Set オブジェクトに変換して重複を削除してから、スプレッド演算子または Array.from() 関数を使用する必要があります。 Set オブジェクトを配列に変換してグループ化するだけです。
 es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 では、一時的なデッド ゾーンは構文エラーであり、ブロックを閉じたスコープにする let および const コマンドを指します。コード ブロック内では、let/const コマンドを使用して変数が宣言される前に、変数は使用できず、変数が宣言される前は変数の「デッド ゾーン」に属します。これは構文上「一時デッド ゾーン」と呼ばれます。 ES6 では、一時的なデッド ゾーンや let ステートメントや const ステートメントでは変数のプロモーションが発生しないことを規定しています。これは主に実行時エラーを減らし、変数が宣言される前に使用されて予期しない動作が発生するのを防ぐためです。
 es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
いいえ、require は CommonJS 仕様のモジュール構文であり、es6 仕様のモジュール構文は import です。 require は実行時にロードされ、import はコンパイル時にロードされます。require はコード内のどこにでも記述できます。import はファイルの先頭にのみ記述でき、条件文や関数スコープでは使用できません。モジュール属性は導入されるだけです。 require を実行した場合、そのためパフォーマンスは比較的低くなりますが、インポート コンパイル中に導入されたモジュールのプロパティのパフォーマンスはわずかに高くなります。




