CSS フレックス レイアウト プロパティ: align-items と align-content の違い
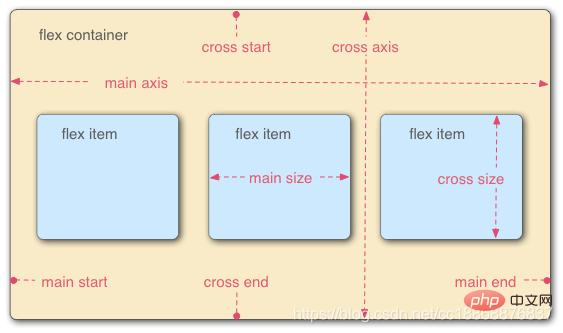
レイアウトに flex を使用すると、同様の機能を持つと思われる 2 つの属性 (align-items と CSS フレックス レイアウト プロパティ: align-items と align-content の違い) があることがわかりました。一見すると、これらはフレックス コンテナ内の要素の交差軸を定義するために使用されます (主軸は flex-deriction で定義された方向であり、デフォルトは行であり、交差軸は垂直になります)主軸、つまり柱です。それ以外の場合は入れ替わり、フレックスは基本的にアライメントの概念は下図の通りです)では、両者の違いは何でしょうか?

この記事では、サンプル コードを使用してこれを研究します (フレックス方向のデフォルトは水平方向、環境は Google ブラウザ: バージョン 72)。主に次のように分かれています。 3 つのパート:
① スタック オーバーフローから適切な回答を翻訳します。
② 独自のコード例を使用して違いを示します。
③ まとめ。
注: この記事は属性値が center の場合に限定されていますので、他の属性値はご自身で試してください。 [学習ビデオ共有: css ビデオ チュートリアル 、Web フロントエンド ]

#1スタック オーバーフローに関する回答 (翻訳)
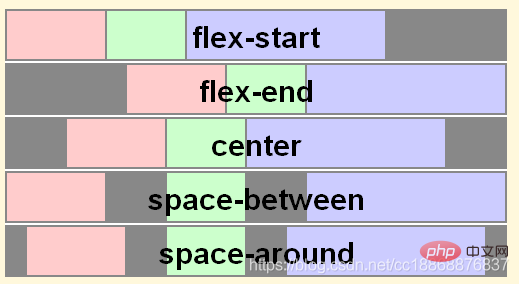
詳細については質問を参照してください: https://stackoverflow.com/questions/31250174/css-flexbox-difference-between-align-items-and-align -content- justfiy-content プロパティはすべてのフレックス コンテナに適用でき、その機能は主軸上のフレックス アイテムの配置を設定することです。さまざまな値の効果は次のとおりです:
-
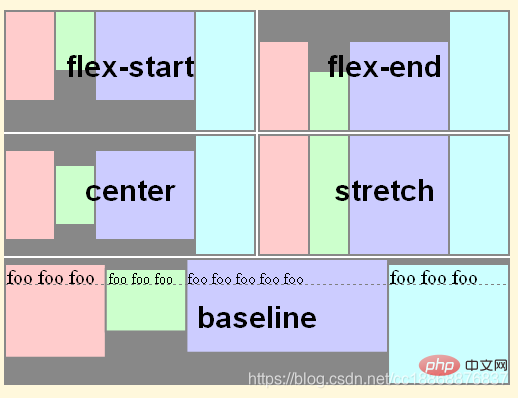
 align-items プロパティはすべてのフレックス コンテナに適用できます。その機能は、各フレックスの交差軸にフレックス アイテムを設定することです。行。デフォルトの配置です。さまざまな値の影響は次のとおりです。
align-items プロパティはすべてのフレックス コンテナに適用できます。その機能は、各フレックスの交差軸にフレックス アイテムを設定することです。行。デフォルトの配置です。さまざまな値の影響は次のとおりです。 -
 CSS フレックス レイアウト プロパティ: align-items と align-content の違い
CSS フレックス レイアウト プロパティ: align-items と align-content の違い -
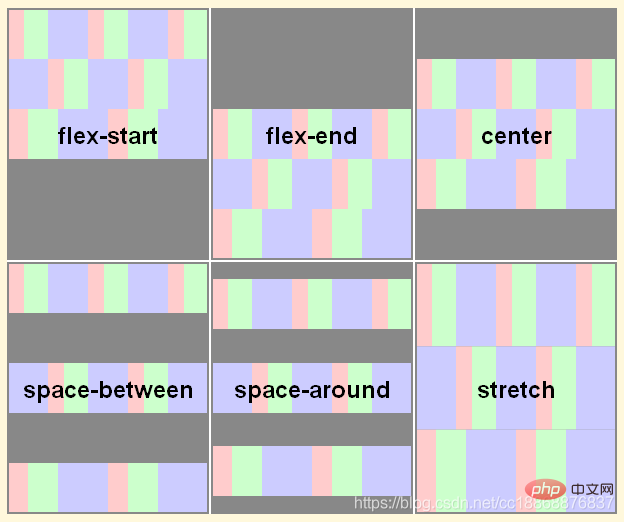
は、複数行のフレックス コンテナー (つまり、 、フレックス コンテナ内 この属性は、子項目が複数行である場合にのみ効果があります)。その機能は、フレックス コンテナの交差軸に余分なスペースがある場合 (属性値が次の場合)、子項目を全体として扱うことです。 flex-start、flex-end、center )を調整します。さまざまな値の影響は次のとおりです:
 実際、このステートメントはあまり正確ではありません (セクション 2.3 の例を参照)。以下のサンプル コードで確認してみましょう。
実際、このステートメントはあまり正確ではありません (セクション 2.3 の例を参照)。以下のサンプル コードで確認してみましょう。
2. 自分でやる
2.1 サブ項目が 1 行の場合
初期コード (以下の例のコードは、flex に関係のない部分を省略して変更せず、ここではReact を使用するため、className となります) を次のようにします。次のとおりです:
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
</div>.flex {
width: 500px;
margin: 10px;
text-align: center;
border: 2px solid #9a9a9a;
display: flex; /* 默认的flex-direction为row,则交叉轴方向为column,即垂直方向*/
}
.flex div {
width: 100px;
margin: 5px;
}
.i1 {
background-color: #ffb685;
height: 130px;
}
.i2 {
background-color: #fff7b1;
height: 50px;
width: 120px;
}
.i3 {
background-color: #b1ffc8;
height: 100px;
}
.i4 {
background-color: #b1ccff;
height: 60px;
}
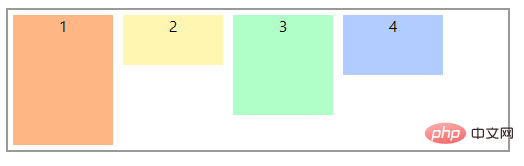
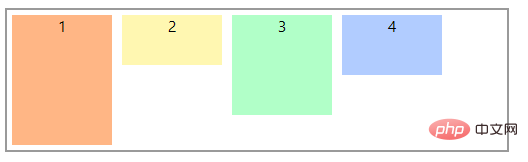
結論: すべてのフレックス レイアウトで、実際には、ここにブラウザのデフォルトのプロパティがあります: align-items:normal; と CSS フレックス レイアウト プロパティ: align-items と align-content の違い:normal;、その効果は上揃えです。
#初期状態: .flex {
display: flex;
}ログイン後にコピー
結果は次のとおりです:.flex {
display: flex;
}
結論 : デフォルトの属性
: デフォルトの属性
align-items:normal; があり、その効果は上揃えです。 #Set
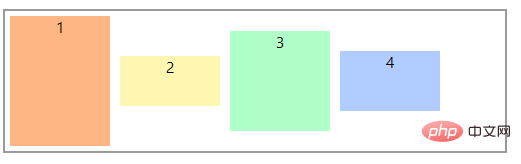
- align-items: center
##<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.flex { display: flex; align-items: center; }</pre><div class="contentsignin">ログイン後にコピー</div></div>効果は次のとおりです:
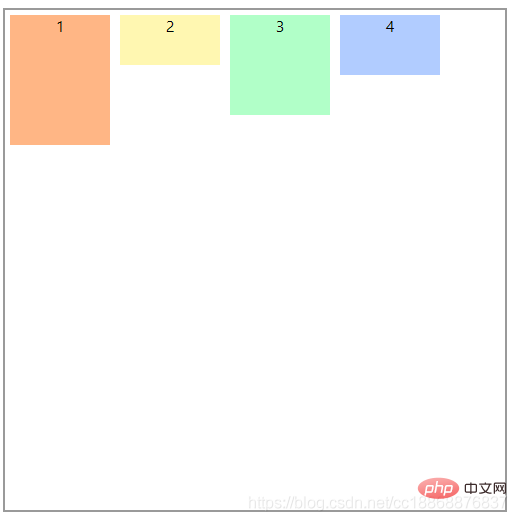
結論
: コンテナの高さは最も背の高い子の高さであり、行内のすべての子は交差軸の中心にあることがわかります。は子の高さです。中心線はフレックス交差軸の中心線と一致します。
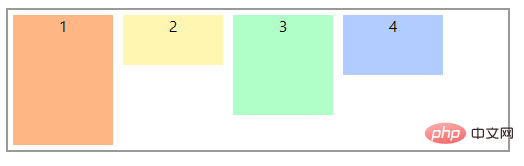
#CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center
##
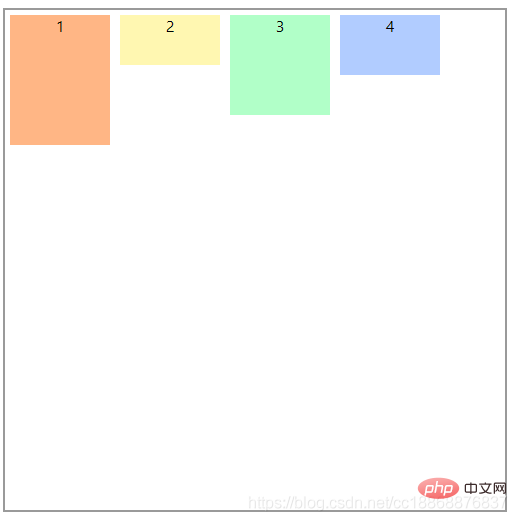
を設定すると、次のような効果が得られます:.flex { display: flex; CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center; }ログイン後にコピー結論
CSS フレックス レイアウト プロパティ: align-items と align-content の違い
属性は効果がありません。
2.1.2 フレックス コンテナの高さの設定初期状態:
.flex {
height: 500px; /* 给flex容器添加一个高度 */
display: flex;
}
结论: 与flex容器不设置高度差不多,只是外层容器的高度增加而已。
设置
align-items : center
.flex {
height: 500px;
display: flex;
align-items: center;
}效果如下所示:

结论:可以看到在一行的所有子项全都在交叉轴上居中对齐,与flex容器高度不设置时的效果一样(只不过此时高度最大的子项也居中对齐了)。
设置
CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center
.flex {
display: flex;
CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center;
}效果如下所示:

结论:可以看到,此时CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center;并没有起作用,效果与CSS フレックス レイアウト プロパティ: align-items と align-content の違い一样。
2.2 子项为多行的情况
CSS フレックス レイアウト プロパティ: align-items と align-content の違い:
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
<div className='i5'>5</div>
<div className='i6'>6</div>
</div>对应的CSS:
.flex {
width: 500px;
margin: 10px;
border: 2px solid #9a9a9a;
text-align: center;
display: flex;
flex-wrap: wrap; /* 使flex容器一行放不下子项换行*/
}
.i5 {
background-color: #c8b1ff;
height: 40px;
}
.i6 {
background-color: #ffb1e5;
height: 80px;
}效果如下所示:

结论:同单行一样,这里也有浏览器默认的属性:align-items: normal; 和 CSS フレックス レイアウト プロパティ: align-items と align-content の違い: normal;,效果为顶部对齐。
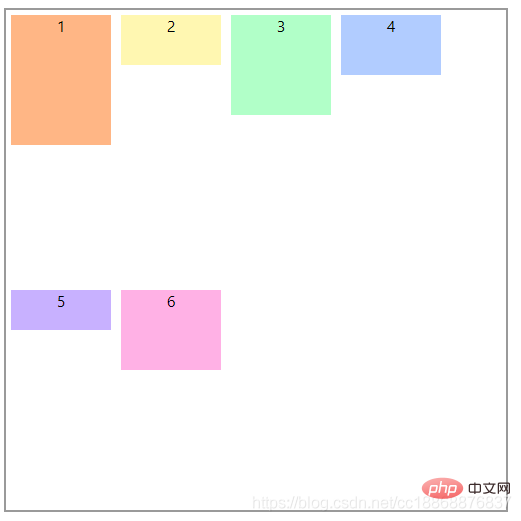
2.2.1 flex容器不设置高度
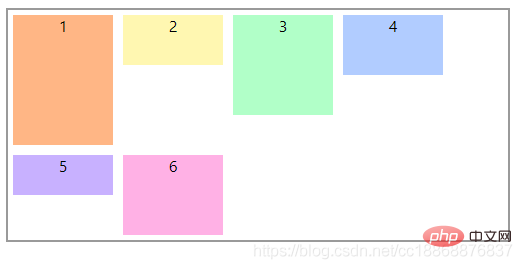
CSS フレックス レイアウト プロパティ: align-items と align-content の違い:
.flex {
display: flex;
flex-wrap: wrap;
}效果如下所示:
结论:默认顶部对齐,每一行的高度为该行子项中高度最大的那个值。
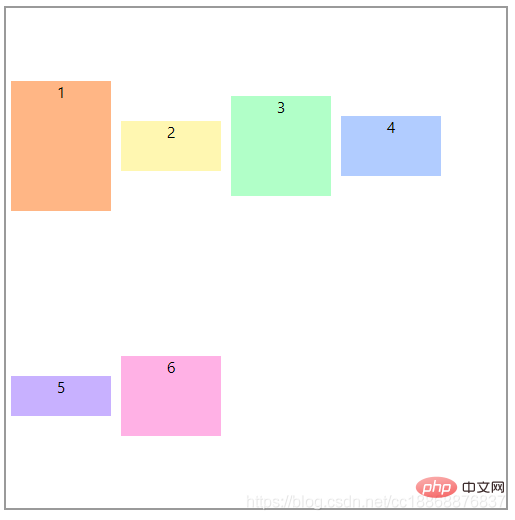
设置
align-items : center
.flex {
display: flex;
flex-wrap: wrap;
align-items: center;
}效果如下所示:

结论:可以看到各行的子项都在各自行上居中对齐(各行的高度由高度最高的子项决定,flex容器的高度为所有行的高度最高的子项高度之和)。
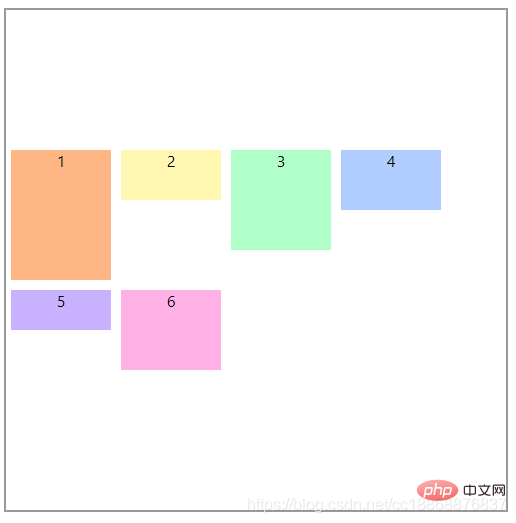
设置
CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center
.flex {
display: flex;
flex-wrap: wrap;
CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center;
}效果如下所示:
结论:与CSS フレックス レイアウト プロパティ: align-items と align-content の違い一样,CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center并没有起作用,因为此时是以所有子项作为一个整体,而flex容器并没有指定高度(flex容器的高度即为子项整体的最大高度),所以flex容器在交叉轴上没有多余的空间,那么子项整体自然而然也就没有在交叉轴上对齐的说法了。
2.2.2 flex容器设置高度
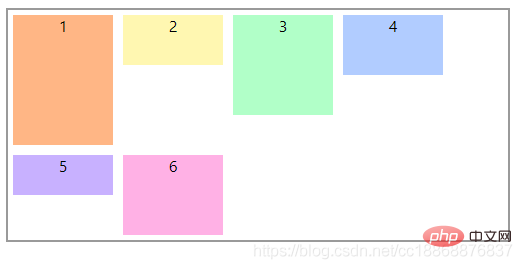
CSS フレックス レイアウト プロパティ: align-items と align-content の違い:
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
}效果如下所示:
结论:由浏览器的默认值确定。
设置
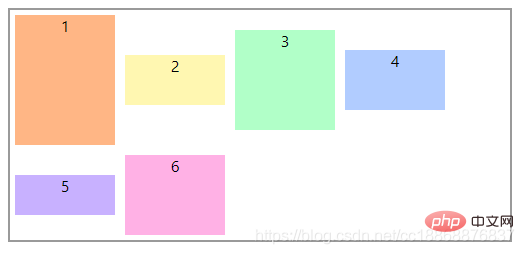
align-items : center
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
align-items: center;
}效果如下所示:

结论:这里我们可以看出,子项分为2行,flex容器将交叉轴上的多余空间按行数平均分给每行,然后每行各自按自己所在的行居中对齐(此时的单行效果跟2.1.2中的例子1效果一样)
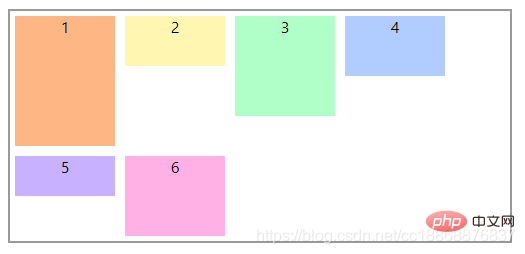
设置
CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center;
}效果如下所示:
结论:我们可以看到,在flex容器指定高度并且子项为多行时,CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center是将子项作为一个整体,然后这个整体在flex容器的交叉轴上居中对齐的。
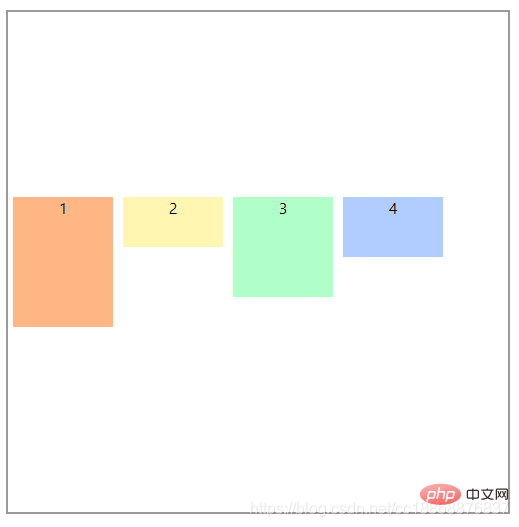
2.3 补充
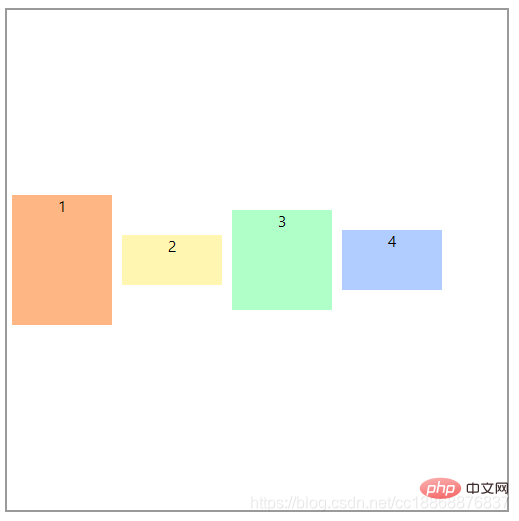
以上为什么要区分flex容器是否有固定高度是因为有一种特殊的情况,即:当子项为单行,flex容器具有固定的高度并且设置了flex-wrap: wrap;时,CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center;对单行的子项也有作用。
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
</div>.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center;
}效果如下所示:
结论:可以看到此时,CSS フレックス レイアウト プロパティ: align-items と align-content の違い: center;将单行的子项作为一个整体在交叉轴居中了。
3. 总结
如下表:
| 条件 | 属性(是否有效果) | ||
| 子项 | flex容器 | align-items | CSS フレックス レイアウト プロパティ: align-items と align-content の違い |
| 单行 | 不指定高度 | 是 | 否 |
| 固定高度 | 是 | 否(但是有设置flex-wrap:wrap;时,有效果) | |
| 多行 | 不指定高度 | 是 | 否 |
| 固定高度 | 是 | 是 | |
结论:从上表可知,对于align-items和CSS フレックス レイアウト プロパティ: align-items と align-content の違い的区别,我们只需要记住以下两点,
align-items属性是针对单独的每一个flex子项起作用,它的基本单位是每一个子项,在所有情况下都有效果(当然要看具体的属性值)。CSS フレックス レイアウト プロパティ: align-items と align-content の違い属性是将flex子项作为一个整体起作用,它的基本单位是子项构成的行,只在两种情况下有效果:①子项多行且flex容器高度固定 ②子项单行,flex容器高度固定且设置了flex-wrap:wrap;
这里有个flex布局的小教程,感兴趣的同学可以玩玩:http://flexboxfroggy.com/
注:这里的高度固定的意思实际上是让flex容器在交叉轴上有多余的空间。
更多编程相关知识,请访问:编程视频!!
以上がCSS フレックス レイアウト プロパティ: align-items と align-content の違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが






 実際、このステートメントはあまり正確ではありません (セクション 2.3 の例を参照)。以下のサンプル コードで確認してみましょう。
実際、このステートメントはあまり正確ではありません (セクション 2.3 の例を参照)。以下のサンプル コードで確認してみましょう。 