ES6でオブジェクトコピーを実装する方法
実装方法: 1. 「Object.assign()」を使用して、オブジェクトの第 1 層のプロパティをコピーするシャロー コピーを実装します。 2. スプレッド演算子を使用して浅いコピーを実装します。構文は「{ ...obj };」です。 3. "JSON.stringify()" を使用してディープ コピーを実装します。原則として、オブジェクトを JSON 文字列にシリアル化し、オブジェクトの内容を文字列に変換してディスクに保存し、JSON.parse( ) 逆シリアル化は、JSON 文字列を新しいオブジェクトに変換します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
オブジェクトのディープ コピーとシャロー コピーを理解する前に、まず JavaScript のデータ型を知る必要があります。JavaScript には、基本データ型 と という 2 つの主要なデータ型が含まれています。参照データ型。
基本データ型
基本データ型は、値がスタックに格納される単純なデータです。例:
let a = '123';
let b = 2;JavaScript の基本データ型は、String、Number、Boolean、Unknown、Null、Symbol (ES6 の新機能) です。基本的なデータ型には値によってアクセスします。たとえば、変数 a が変数 b に割り当てられている場合、変数 a の値を変更しても変数 b の値には影響しません。これらは互いに独立しており、相互に影響を与えません。 2 つの変数には、ストレージ スタック内にそれぞれスペースが割り当てられています。
let a = '123';
let b = a;
a = 10;
console.log(a) // 10
console.log(b) // 123参照データ型
参照型の値は参照型のインスタンスです。ヒープ メモリに格納されているオブジェクトです。参照型はデータ構造です。最も一般的に使用されます。 1 つは、Date、RegExp、Error などに加えて、Object、Array、Function タイプです。ES6 は、Set、Map2 という新しいデータ構造も提供します。
let obj1 = {
a: '1'
}
let obj2 = obj1;
obj1.a = '2';
console.log(obj1.a); // 2
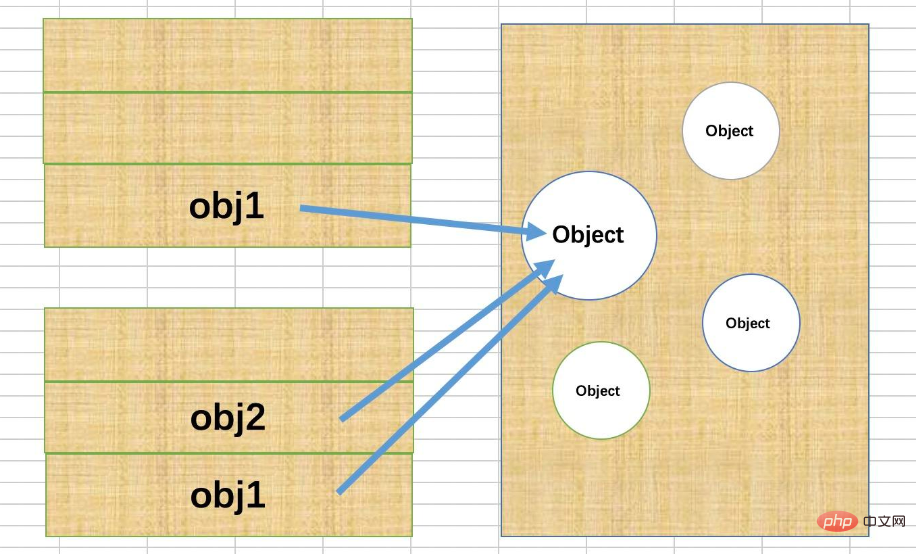
console.log(obj2.a) // 2上記のコードを見ると、基本的なデータ型とは異なる結果になっていることがわかりましたので、obj1 を obj2 に割り当て、obj1 の値を変更し、obj2 の値も変更しました。参照データ型の値はヒープ メモリに格納され、ヒープ メモリを指すポインタ (アドレス) はスタック メモリに格納されるため、上記のコードの代入操作ではポインタ (アドレス) のみが割り当てられます。ポインタが指すヒープ メモリはそのままです。

浅いコピー
浅いコピーは、オブジェクトのビット単位のコピーです。元のオブジェクトのプロパティ値の正確なコピー。属性が基本型の場合は基本型の値がコピーされ、属性がメモリ アドレス (参照型) の場合はメモリ アドレスがコピーされるため、一方のオブジェクトがこのアドレスを変更すると、もう一方のオブジェクトにも影響します。物体。
JavaScript の一般的なシャロー コピー メソッド
Object.assign()
let target = {}; // 目标对象
let source = {
a: 1
} // 原对象
Object.assign(target, source);
console.log(target.a); // 1
source.a = 2;
console.log(source.a); // 2
console.log(target.a); // 1Object.assign() はシャロー コピーであり、その値はオブジェクトの第 1 レベルのプロパティがコピーされます。オブジェクトのプロパティがまだオブジェクトである場合、コピーは実行できません。
オブジェクトの浅いコピーを実現できる Object.assign() に加えて、拡張演算子 var cloneObj = { ...obj }; Array.prototype.slice( ) も浅いコピーです。
浅いコピーを手動で実装する
function shalldowCopy(source) {
let obj = Array.isArray(origin) ? [] : {}; // 目标对象
for(let prop in source) {
if (src.hasOwnProperty(prop)) {
target[prop] = source[prop];
}
}
return target;
}テストしてください
var sourceObj = { a:1, arr: [2,3] };
var targetObject = shallowCopy(sourceObj);浅いコピーはオブジェクトの各属性を順番にコピーするだけであり、再帰的コピーが実行され、JavaScript はオブジェクトをアドレスに格納するため、浅いコピーでは sourceObj.arr と targetObject.arr が同じメモリ アドレスを指すことになります。結果は次のようになります。
shallowObj.arr[1] = 5; obj.arr[1]; // = 5
ディープ コピー
ディープ コピーとは、オブジェクトの完全なコピーを作成し、ヒープ メモリの新しい記憶領域に新しいコピーを作成することを意味します。オブジェクトの属性がオブジェクトの場合でも、コピーされます。
JavaScript の一般的なディープ コピー メソッドの一部
JSON.stringify()
JSON.stringify() は現在、フロントエンド開発プロセスで最も一般的に使用されるディープ コピー方法は、オブジェクトを JSON 文字列にシリアル化し、オブジェクトのコンテンツを文字列形式に変換してディスクに保存し、その後 JSON.parse() ## を使用することです。 #JSON 文字列を新しいオブジェクトに逆シリアル化する
let target = {}; // 目标对象
let source = {
a: 1,
b: {
d: 3
}
} // 原对象
let targetStr = JSON.stringify(source);
let target = JSON.parse(targetStr);
console.log(target); // {a: 1, b: {d: 3}}
source.b.d = 10;
console.log(source); // {a: 1, b: {d: 10}}
console.log(target); // {a: 1, b: {d: 3}}ディープ コピーを手動で実装する/**
* 深拷贝
* @param {*} origin
*/
function deepCopy(origin) {
let obj = Array.isArray(origin) ? [] : {};
if (origin && typeof origin === 'object') {
for(let key in origin) {
let item = origin[key];
if (item && typeof item === 'object') {
obj[key] = deepCopy(item);
} else {
obj[key] = item;
}
}
}
return obj;
}ログイン後にコピー
テストする/**
* 深拷贝
* @param {*} origin
*/
function deepCopy(origin) {
let obj = Array.isArray(origin) ? [] : {};
if (origin && typeof origin === 'object') {
for(let key in origin) {
let item = origin[key];
if (item && typeof item === 'object') {
obj[key] = deepCopy(item);
} else {
obj[key] = item;
}
}
}
return obj;
}var sourceObj = { a:1, arr: [2,3] };
var targetObject = deepCopy(sourceObj);
shallowObj.arr[1] = 5;
obj.arr[1]; // = 3JavaScript ビデオ チュートリアル 、プログラミング ビデオ ]
以上がES6でオブジェクトコピーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7341
7341
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




