XDとはどのようなソフトウェアですか
xd の正式名は「Adobe XD」です。これは、チームが Web サイト、モバイル アプリケーション、音声インターフェース、ゲームなどのデザインを作成するのに役立つオフィス ソフトウェアおよびワンストップの UX/UI デザイン プラットフォームです。このクロスプラットフォーム設計製品は、産業グレードのパフォーマンスを提供しながら、設計機能とプロトタイピング機能を組み合わせています。

このチュートリアルの動作環境: Windows 10 システム、Dell G3 コンピューター。
xd は、Adobe XD を指すオフィス ソフトウェアです。これは、チームが Web サイト、モバイル アプリケーション、音声インターフェイス、ゲームなどのデザインを作成するのに役立つ、共同で使いやすいプラットフォームです。プロトタイピング機能を提供しながら、相互に連携する機能を提供します。 -産業グレードのパフォーマンスを備えたプラットフォーム設計製品。
Adobe XD は、ワンストップの UX/UI デザイン プラットフォームであり、ユーザーはこの製品上でモバイル アプリケーションや Web ページをデザインし、プロトタイプを作成できます。同時に、産業グレードのパフォーマンスを提供しながら、設計機能とプロトタイピング機能を組み合わせたクロスプラットフォーム設計製品でもあります。デザイナーは Adobe XD を使用して、静的なコンパイルまたはフレームワーク図からインタラクティブなプロトタイプへの変換を効率的かつ正確に完了できます。

Adobe Xd は、グラフィック ソフトウェア業界でよく知られた Adobe 企業 (PS、AI、Flash およびその他のソフトウェアは同社が製造しています) であり、特に UI/UX 向けに発売されました。デザイナーズソフトウェア。
このソフトウェアは非常に軽くて操作が簡単で、その機能は毎月新しいバージョンがリリースされ、反復的な速度で常に改善されています。インターネット企業のプロダクト マネージャーまたはデザイナーである場合、またはユーザー エクスペリエンス デザインに興味がある場合は、このソフトウェアについて学ぶことができます。

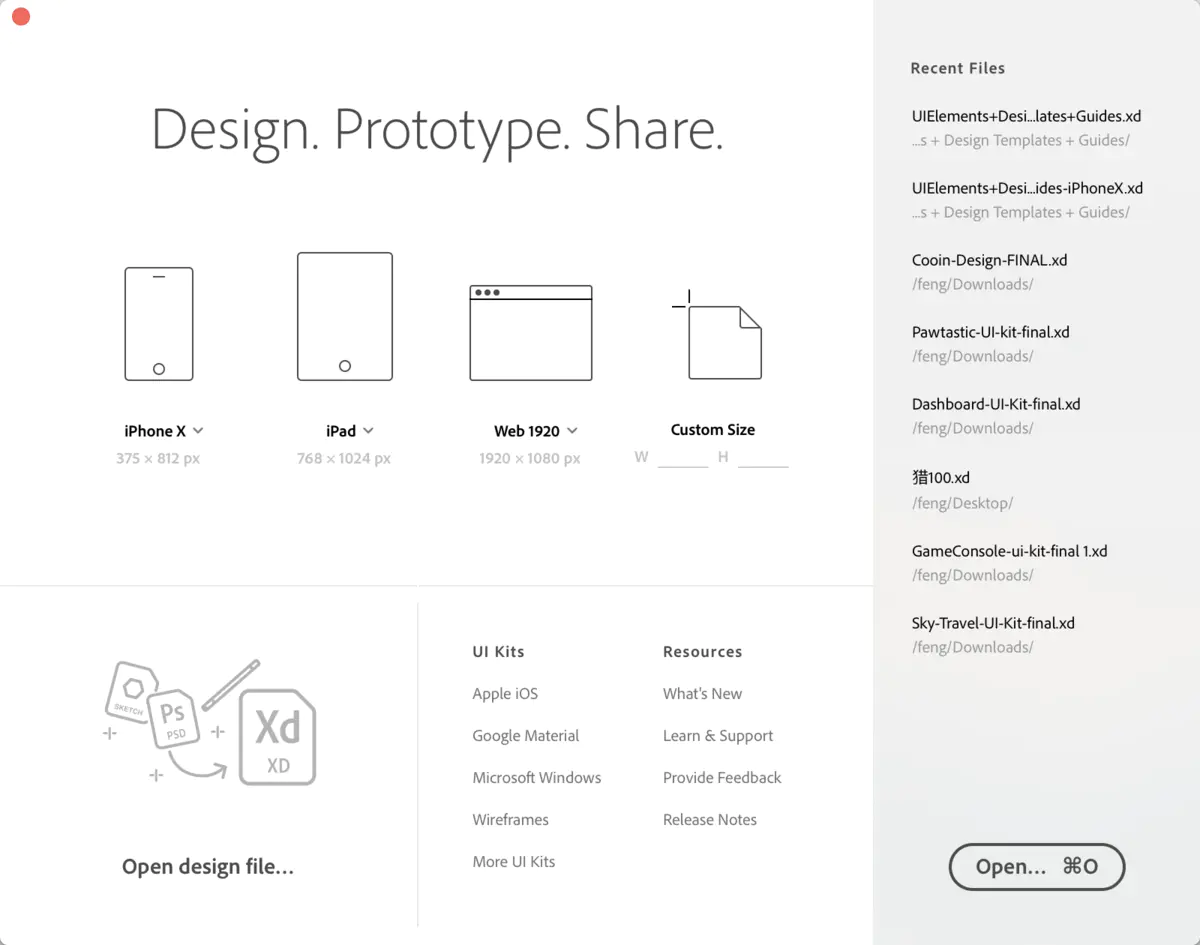
XD のメイン操作インターフェイス
キャンバスを選択した後、ソフトウェアのメイン操作領域に入ります。インターフェイスが非常に簡潔であることがわかります。一番左にあるのは基本ツールバーで、基本的なルール グラフィックの描画と、ベクター グラフィックとテキスト レイヤーの入力を完了するために使用できます。
2 番目の列はレイヤー リストです。最初の列の下にある 2 つのアイコンを使用して、2 番目の列を「シンボル」リストに切り替えます (「シンボル」はユーザーが定義できるインターフェイス要素で、通常はユーザーが定義します)シンボルに再利用された色、アイコン、グリフなどの要素は、後続の設計作業で簡単にアクセスでき、作業の重複を避けることができます。
中央にある画板エリアは拡大・縮小が可能で、このエリアに無数(もちろん大げさですが)の画板を描くことができます(Aキーを押すと画板を選択できます)または自分で描きます)。
右側は操作コマンドエリアで、各種位置合わせ操作、図形の計算やサイズ調整、色の設定、影の設定などを行うことができます。
主な機能
1. コンポーネント: XD ドキュメント全体または複数のドキュメント間で再利用されるデザイン要素を作成します。メインコンポーネントからすべてのインスタンスに変更をプッシュし、単一インスタンスのプロパティをオーバーライドします。
2. 状態: さまざまな種類のユーザー インタラクション (ホバー、プレス、無効化、成功など) に対応するコンポーネントのバリエーションを作成することで、作業の重複を避け、意図をより適切に伝えます。
3. Photoshop で編集: XD を通じて直接 Adobe Photoshop で画像を開いて編集します。画像を右クリックし、Photoshop で画像を開いて編集し、[保存] をクリックすると、変更が XD で自動的に更新されます。
関連知識の詳細については、FAQ 列をご覧ください。
以上がXDとはどのようなソフトウェアですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 Bonjour とはどのようなソフトウェアですか? アンインストールできますか?
Feb 20, 2024 am 09:33 AM
Bonjour とはどのようなソフトウェアですか? アンインストールできますか?
Feb 20, 2024 am 09:33 AM
タイトル: Bonjour ソフトウェアの詳細とアンインストール方法 要約: この記事では、Bonjour ソフトウェアの機能、使用範囲、アンインストール方法を紹介します。同時に、ユーザーのニーズを満たすために、Bonjour を置き換える他のツールを使用する方法についても説明します。はじめに: Bonjour は、コンピュータおよびネットワーク技術の分野で一般的なソフトウェアです。これは一部のユーザーには馴染みのないものかもしれませんが、特定の状況では非常に便利です。 Bonjour ソフトウェアがインストールされているが、それをアンインストールしたい場合は、
 WPS Office で PPT ファイルを開けない場合の対処方法 - WPS Office で PPT ファイルを開けない場合の対処方法
Mar 04, 2024 am 11:40 AM
WPS Office で PPT ファイルを開けない場合の対処方法 - WPS Office で PPT ファイルを開けない場合の対処方法
Mar 04, 2024 am 11:40 AM
最近、多くの友人から、WPSOffice で PPT ファイルを開けない場合はどうすればよいか尋ねられました。次に、WPSOffice で PPT ファイルを開けない問題を解決する方法を学びましょう。皆さんのお役に立てれば幸いです。 1. 以下の図に示すように、まず WPSOffice を開いてホームページに入ります。 2. 次に、下の図に示すように、上の検索バーに「ドキュメント修復」というキーワードを入力し、クリックしてドキュメント修復ツールを開きます。 3. 次に、以下の図に示すように、修復のために PPT ファイルをインポートします。
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
![Corsair iCUE ソフトウェアが RAM を検出しない [修正]](https://img.php.cn/upload/article/000/465/014/170831448976874.png?x-oss-process=image/resize,m_fill,h_207,w_330) Corsair iCUE ソフトウェアが RAM を検出しない [修正]
Feb 19, 2024 am 11:48 AM
Corsair iCUE ソフトウェアが RAM を検出しない [修正]
Feb 19, 2024 am 11:48 AM
この記事では、CorsairiCUE ソフトウェアが Windows システムの RAM を認識しない場合にユーザーができることについて説明します。 CorsairiCUE ソフトウェアは、ユーザーがコンピューターの RGB ライティングを制御できるように設計されていますが、一部のユーザーはソフトウェアが適切に機能せず、RAM モジュールを検出できないことに気づきました。 ICUE が私の記憶を認識しないのはなぜですか? ICUE が RAM を正しく識別できない主な理由は、通常、バックグラウンド ソフトウェアの競合に関連していますが、SPD 書き込み設定が正しくないこともこの問題を引き起こす可能性があります。 CorsairIcue ソフトウェアが RAM を検出しない問題を修正 CorsairIcue ソフトウェアが Windows コンピュータ上の RAM を検出しない場合は、次の提案に従ってください。
 CrystalDiskinfo 使い方チュートリアル ~CrystalDiskinfo とは何ですか?
Mar 18, 2024 pm 04:50 PM
CrystalDiskinfo 使い方チュートリアル ~CrystalDiskinfo とは何ですか?
Mar 18, 2024 pm 04:50 PM
CrystalDiskInfo は、コンピュータのハードウェア デバイスをチェックするためのソフトウェアです。このソフトウェアでは、読み取り速度、転送モード、インターフェイスなど、自分のコンピュータのハードウェアをチェックできます。では、これらの機能に加えて、CrystalDiskInfo の使い方と、CrystalDiskInfo とは何なのかを整理してみましょう。 1. CrystalDiskInfo の起源 コンピュータ ホストの 3 つの主要コンポーネントの 1 つであるソリッド ステート ドライブは、コンピュータの記憶媒体であり、コンピュータのデータ ストレージを担当します。優れたソリッド ステート ドライブは、ファイルの読み取りを高速化し、消費者エクスペリエンスに影響を与えます。消費者は新しいデバイスを受け取ると、サードパーティ ソフトウェアまたは他の SSD を使用して、
 Adobe Illustrator CS6 でキーボードの増分を設定する方法 - Adobe Illustrator CS6 でキーボードの増分を設定する方法
Mar 04, 2024 pm 06:04 PM
Adobe Illustrator CS6 でキーボードの増分を設定する方法 - Adobe Illustrator CS6 でキーボードの増分を設定する方法
Mar 04, 2024 pm 06:04 PM
多くのユーザーがオフィスで Adobe Illustrator CS6 ソフトウェアを使用していますが、Adobe Illustrator CS6 でキーボードの増分を設定する方法をご存知ですか? 次に、エディターが Adobe Illustrator CS6 のキーボードの増分を設定する方法を表示します。興味のあるユーザーは、以下をご覧ください。ステップ 1: 以下の図に示すように、Adobe Illustrator CS6 ソフトウェアを起動します。ステップ 2: メニューバーで [編集] → [環境設定] → [一般] コマンドを順にクリックします。ステップ 3: [キーボード インクリメント] ダイアログ ボックスが表示されます。[キーボード インクリメント] テキスト ボックスに必要な数値を入力し、最後に [OK] ボタンをクリックします。ステップ 4: ショートカット キー [Ctrl] を使用します。
 bonjourってどんなソフトですか? 便利ですか?
Feb 22, 2024 pm 08:39 PM
bonjourってどんなソフトですか? 便利ですか?
Feb 22, 2024 pm 08:39 PM
Bonjour は、ローカル エリア ネットワーク内のネットワーク サービスを検出および構成するために Apple が発売したネットワーク プロトコルおよびソフトウェアです。その主な役割は、同じネットワーク内に接続されているデバイス間を自動的に検出して通信することです。 Bonjour は 2002 年の MacOSX10.2 バージョンで初めて導入され、現在は Apple のオペレーティング システムにデフォルトでインストールされ有効になっています。それ以来、Apple は Bonjour のテクノロジーを他のメーカーに公開したため、他の多くのオペレーティング システムやデバイスも Bonjour をサポートできるようになりました。
 Edge で互換性のないソフトウェアを読み込もうとする問題を解決するにはどうすればよいですか?
Mar 15, 2024 pm 01:34 PM
Edge で互換性のないソフトウェアを読み込もうとする問題を解決するにはどうすればよいですか?
Mar 15, 2024 pm 01:34 PM
Edge ブラウザを使用すると、互換性のないソフトウェアが一緒に読み込まれようとすることがありますが、何が起こっているのでしょうか?このサイトでは、Edge と互換性のないソフトウェアをロードしようとする問題を解決する方法をユーザーに丁寧に紹介します。 Edge でロードしようとしている互換性のないソフトウェアを解決する方法 解決策 1: スタート メニューで IE を検索し、IE で直接アクセスします。解決策 2: 注: レジストリを変更すると、システム障害が発生する可能性があるため、慎重に操作してください。レジストリパラメータを変更します。 1. 操作中に regedit と入力します。 2. パス\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Micros を見つけます。



