ES6 で配列を反転する方法
ES6 では、配列オブジェクトの reverse() メソッドを使用して配列の反転を実現できます。このメソッドは、配列内の要素の順序を逆にして、最後の要素を最初に置き、最初の要素を最初に置くために使用されます。要素は最後に配置され、構文は「array.reverse()」です。 reverse() メソッドは元の配列を変更します。変更したくない場合は、拡張演算子 "..." とともに使用する必要があり、構文は "[...array].reverse() 」。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
特定の制約を持つ配列を逆にすることは、就職面接やコーディング テストで最も一般的な課題の 1 つです。
ES6 では、配列オブジェクトの reverse() メソッドを使用して配列を反転できます。 reverse() メソッドは、配列要素の順序を逆にして、最初の要素が最後の要素になり、最後の要素が最初の要素になります。
Reverse メソッドを使用して JavaScript で配列を反転する方法
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1]
ただし、reverse メソッドは元の配列を変更することに注意してください:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [5, 4, 3, 2, 1]
コーディングの課題によっては、元の配列を保持する必要がある場合があるため、元の配列を変更せずに配列を反転する方法を見てみましょう。
Spread 演算子を使用して JavaScript で配列を反転する方法
Spread 演算子 (Spread) を reverse と組み合わせて使用できます。元の配列を変更せずに配列を逆変換するメソッド。
まず、スプレッド構文を角かっこで囲んで、スプレッド演算子によって返された要素を新しい配列に配置します。 []:
[...numbers]
次に、 Call the reverse メソッドをオンにします。このように、reverse メソッドは、元の配列ではなく新しい配列で実行されます。
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = [...numbers].reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
Note:
spreadメソッドは ES6 構文です。古いブラウザをサポートする必要がある場合、または ES5 構文を使用したい場合は、sliceメソッドとreverseメソッドを一緒に使用できます。それでは見てみましょう。
Slice メソッドと Reverse メソッドを使用して JavaScript で配列を反転する方法
slice メソッドは、選択した要素を新しい配列 パラメータを指定せずにメソッドを呼び出すと、元の配列 (最初の要素から最後の要素まで) と同一の新しい配列が返されます。
次に、新しく返された配列に対して reverse メソッドを呼び出します。これが、元の配列が反転されない理由です。 Reverse メソッドの場合に JavaScript で配列を反転する
面接では、reverse
メソッドを使用せずに配列を反転することが求められることがあります。問題ない!以下の例のように、for ループと配列の push メソッドを組み合わせて使用できます。
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.slice().reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
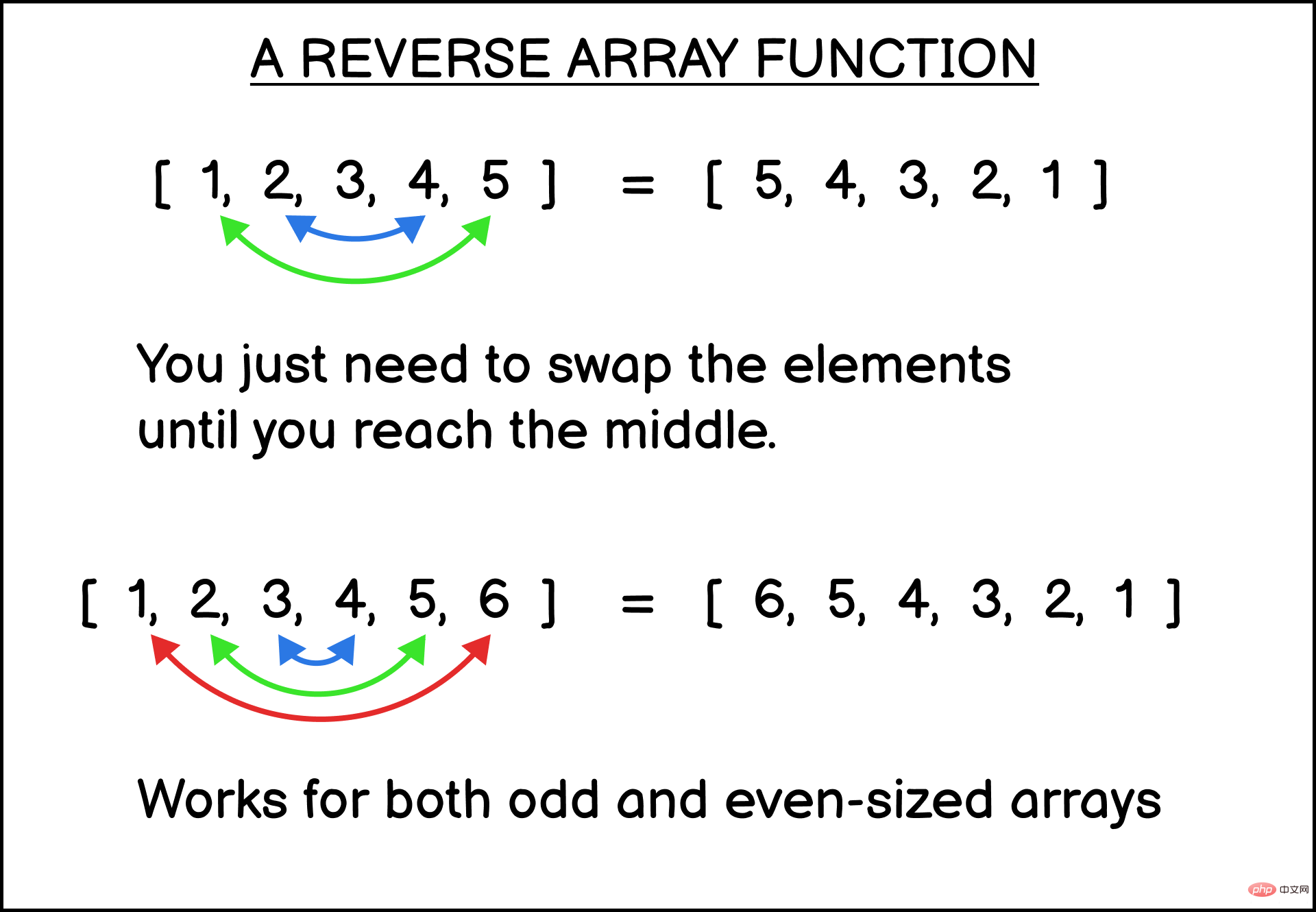
JS で独自のリバース関数を記述する方法最後に、コピーを作成せずに配列を反転する必要がある独自のリバース関数を記述するタスクを任されたとします。一見すると複雑そうに見えますが、実際はとても簡単なので心配しないでください。 ここで行う必要があるのは、配列の最初と最後の要素を交換し、次に 2 番目と最後から 2 番目の要素というように、すべての要素が交換されるまで繰り返します。 これを行う関数を書いてみましょう。 
customReverse
を記述し、変数としてarray.length - 1 を使用し、最初のインデックスを 0 として保存し、最後のインデックスを保存します。
let numbers = [1, 2, 3, 4, 5];
let reversedNumbers = [];
for(let i = numbers.length -1; i >= 0; i--) {
reversedNumbers.push(numbers[i]);
}
console.log(reversedNumbers);次に、leftIndex が rightIndex 未満である限り実行される while ループを作成します。 このループ内で、leftIndex
rightIndex の値を交換し、いずれかの値を一時変数に一時的に保存できます:
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
} 最後に、leftIndex が上に移動され、rightIndex が下に移動され、while ループが繰り返されると、最後から 2 番目の要素が交換されます。など:
while (leftIndex < rightIndex) {
// 交换元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
}逆転する要素がなくなると、ループはただちに停止します。奇数の配列の場合、leftIndex と rightIndex の値は等しいため、交換する必要はありません。偶数の配列の場合、leftIndex は rightIndex より大きくなります。 以下に示すように、機能が適切に動作するかどうかをテストすることができます:
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
while (leftIndex < rightIndex) {
// 用temp变量交换元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
// 将索引移到中间
leftIndex++;
rightIndex--;
}
}JavaScript ビデオ チュートリアル
、プログラミング ビデオ]
以上がES6 で配列を反転する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




