通常の JavaScript 関数にはプロトタイプはありますか?
JavaScript の通常の関数にはプロトタイプがあります。 JavaScript では、どの関数にもプロトタイプ属性があり、その関数のプロトタイプ オブジェクトを指します。プロトタイプの実際の機能は、クラス (関数) に「パブリック領域」を提供することであり、このパブリック領域で宣言されたプロパティとメソッドは、このクラスを通じて作成されたすべてのオブジェクトからアクセスできるため、メモリ消費量を削減できます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
関数のプロトタイプ属性 (プロトタイプ)
1. 関数を作成する限り、関数は関数のプロトタイプ オブジェクトを指すプロトタイプ属性を自動的に取得します。

fn 関数を作成すると、関数のプロトタイプ オブジェクトであるプロトタイプ属性が自動的に取得され、プロトタイプ オブジェクトがコンストラクター属性を持つことがわかります。この属性は、関数自体 (fn) を指します。
プロトタイプの実際の機能は、クラス (関数) に [パブリック領域] を提供することであり、このパブリック領域で宣言されたプロパティとメソッドには、このクラスを通じて作成されたすべてのオブジェクトからアクセスできます。メモリ消費量を削減します。
2. 関数のプロトタイプ属性はオブジェクトです。
typeof fn.prototype //"object"
プロトタイプ属性はオブジェクトです。したがって、通常のオブジェクトの形式で対応する属性とメソッドにアクセスすることに加えて、どのようにアクセスするか他にアクセスできますか? 毛織物ですか?答えは、関数が 'コンストラクター' として機能する場合、'new キーワードを使用してインスタンスを作成する'、プロトタイプ属性内の対応するプロパティとメソッドにアクセスするためです
function Fn(){
this.name = "CJF"}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF'f.getName(); //输出 'CJF'Fn.prototype.getName();//输出 'CJF1'Yes 関数がコンストラクターとしてインスタンスを作成すると、そのインスタンスはプロトタイプ オブジェクトのメソッドを呼び出すことができることがわかります。このとき、これは f を指します。インスタンス f は、次の属性を持っているため、name 属性にアクセスします。独自の name 属性があり、アクセスできるため、出力 'CJF' には name 属性がありません。その場合、スクリプト エンジンは、現在のオブジェクトの作成に使用された コンストラクターのプロトタイプ をクエリします (アクセスするのと同等です)。 f.constructor.prototype) を検索し、コンストラクター プロトタイプ オブジェクトを見つけます。name 属性は 'CJF1' を返します。 (f とそのプロトタイプ オブジェクトは両方とも name 属性を持ち、オブジェクト自身の属性はプロトタイプ オブジェクトよりも高い優先順位を持ちます)
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF1'f.getName(); //输出 'CJF1'Fn.prototype.getName();//输出 'CJF1'3. プロトタイプ プロトタイプの「リアルタイム」 object
JavaScript のすべてのオブジェクトは 参照によって渡されるため、新しい関数インスタンスを作成するたびに、独自のプロトタイプのコピーがありません。つまり、プロトタイプ オブジェクトはすべてのインスタンスによって共有されます。関数のプロトタイプ オブジェクトを変更すると、関数によって作成されたすべてのインスタンス オブジェクトのプロトタイプもそれに応じて変更されます。
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF1'f.getName(); //输出 'CJF1'f.getAge();//此时没有实例f并没有getAge方法 浏览器会报错 Uncaught TypeError: f.getAge is not a function//加上后面的就可以正常访问了Fn.prototype.getAge = function(){
return 20;
}
f.getAge();//20 オブジェクト自身のプロパティとプロトタイプ プロパティが同じ場合、オブジェクト自身のプロパティの優先順位がプロトタイプ プロパティの優先順位よりも高いことを学びましたが、オブジェクトそれ自体にはアクセスしたいプロパティやメソッドがない場合、現在のオブジェクトを作成したコンストラクターの
プロトタイプ (プロトタイプ チェーン) に沿ってアクセスするプロパティを検索します。見つかったら、対応するプロパティが見つかります。対応するプロパティが見つからない場合は、unknown が返されますが、見つかりませんでした。メソッドにアクセスするとエラーが報告されます(そのようなメソッドは存在しないが、メソッドを実行する必要があるため、エラーが報告されます)。
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
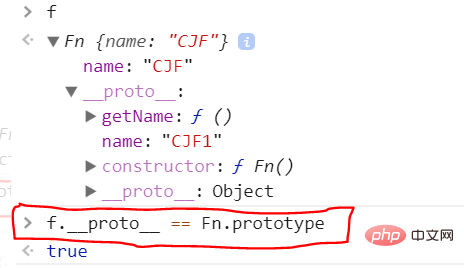
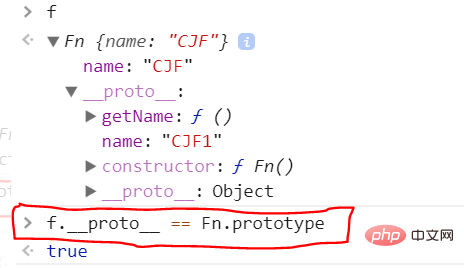
}var f = new Fn();
f.constructor.prototype == Fn.prototype //true
_proto_ (前後 2 つのアンダースコア) が、オブジェクト、このオブジェクトは Fn.prototype です。インスタンス f が持たない属性またはメソッドにアクセスするときは、この 秘密リンク(_proto_) をたどります。アクセスしたいものを検索し、常に Object.prototype を見つけます。見つかったら、対応するプロパティが返されます。対応するプロパティが見つからない場合は、unknown が返されます。ただし、アクセスするメソッドが見つからない場合は、エラーが報告されます。この秘密のリンクは学習とデバッグのみに使用され、実際の開発には使用されません (Object.getPrototypeOf メソッドを使用することをお勧めします)。
_proto__ = null が表示されます。
【関連する推奨事項:JavaScript ビデオ チュートリアル 、プログラミング ビデオ 】
以上が通常の JavaScript 関数にはプロトタイプはありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。





