vue-cropper を使用して vue プロジェクト内の画像をトリミングする
vueプロジェクト内の画像をトリミングするにはどうすればよいですか?次の記事ではvue-cropperを使って画像をトリミングする方法を紹介しますので、ご参考になれば幸いです。

プロジェクトのニーズにより、画像のトリミングが必要です。前回のプロジェクトは Cropper.js で実装していましたが、今回は vue を使用するため vue-cropper コンポーネントを使用します。使い方は非常に簡単ですが、落とし穴もたくさんあります。 (学習ビデオ共有: vue ビデオ チュートリアル )
1. インストール
1 |
|
main.js
1 2 |
|
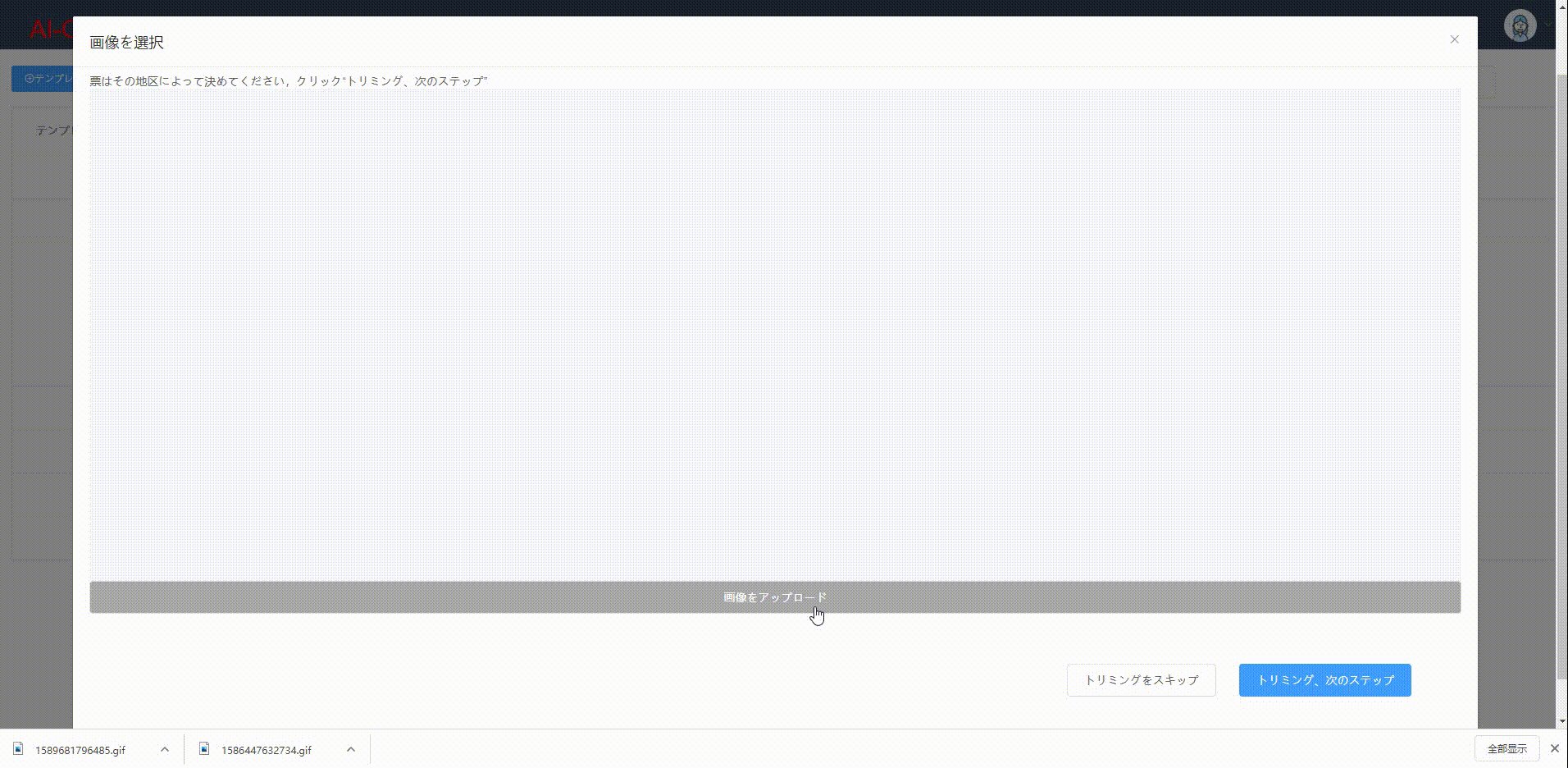
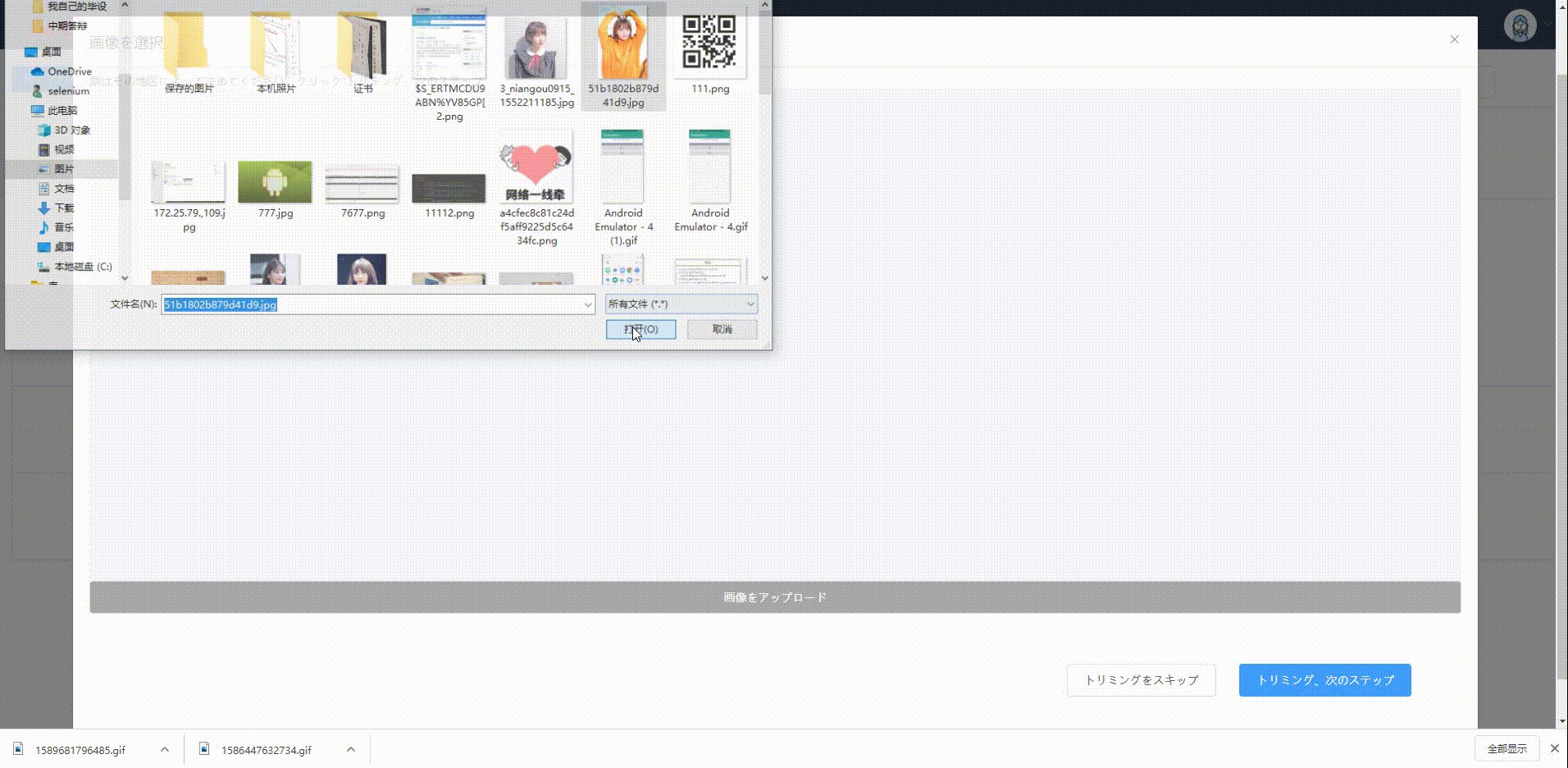
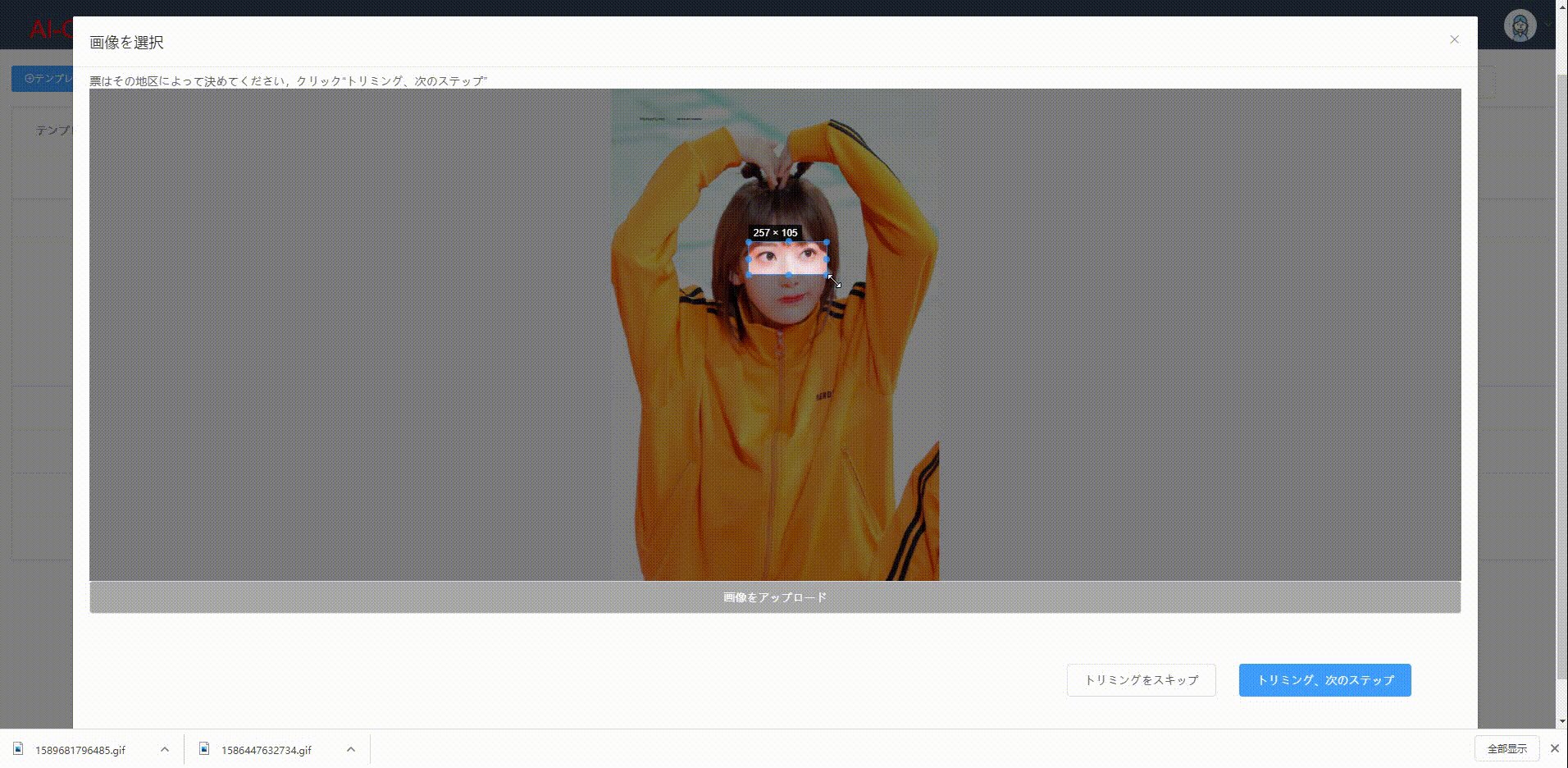
2. 画像のトリミング

1. VueCropper コンポーネントを導入し、関連するプロパティを設定します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
❗️デフォルトのトリミング画像の背景には醜いモザイクがかかっています。実際には、モザイク画像が背景として使用されています。これを削除するには、VueCropper で背景画像を削除するスタイルを設定するだけです style ="background-image:none".
2. アップロードが完了したら、マウスで VueCropper に入り、トリミングを開始します
VueCroper@ に設定します。 Mouseenter.native="enter "Event (⭐️ コンポーネントでネイティブ イベントを使用するには、ネイティブ キーワード )
1 2 3 4 5 6 |
|
3 を追加する必要があります。トリミングを停止して取得するには、VueCropper をそのままにしておきます。切り取られた写真。
VueCroper に設定します@mouseleave.native="leave"Event
1 2 3 4 5 6 7 8 9 |
|
p を離れるときに切り抜きます。切り抜きボタンをクリックした後、トリミングボタンをクリックしてトリミングしても、得られる写真はトリミングされないので、トリミングするためにトリミングボタンをクリックする必要はありませんが、理由がわからないので、この方法を思いつきました。
vue-cropper 画像のトリミングの問題
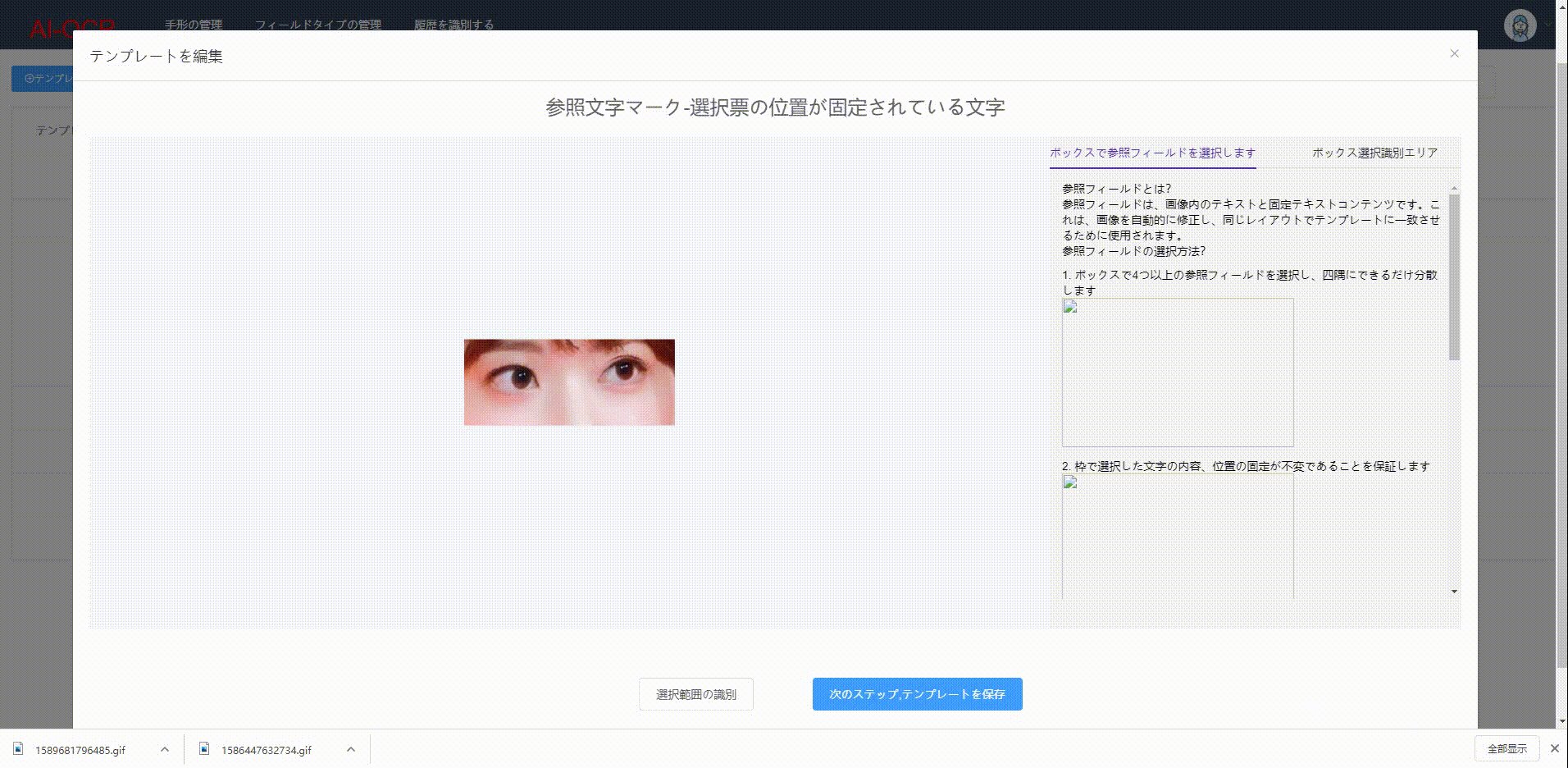
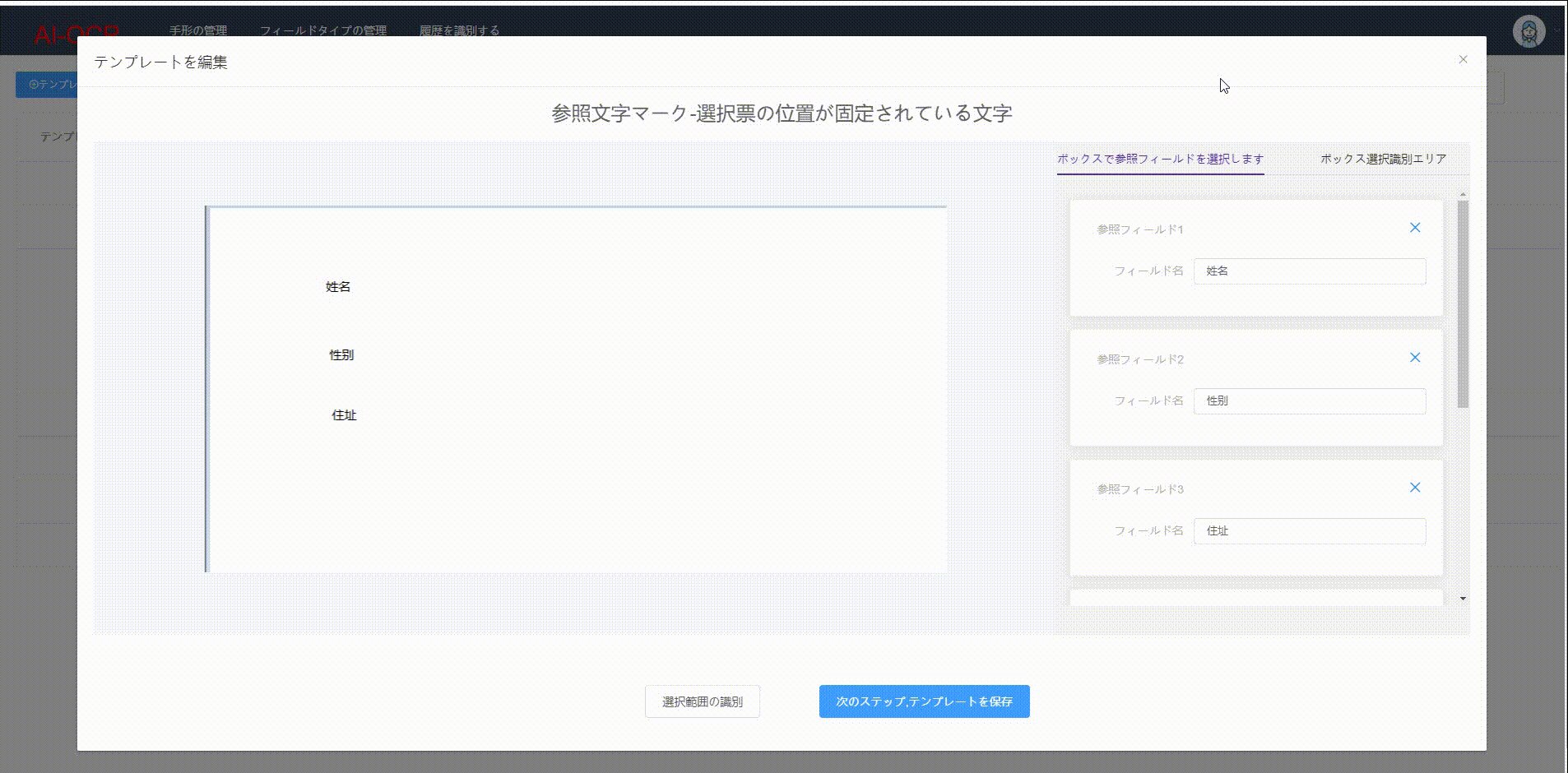
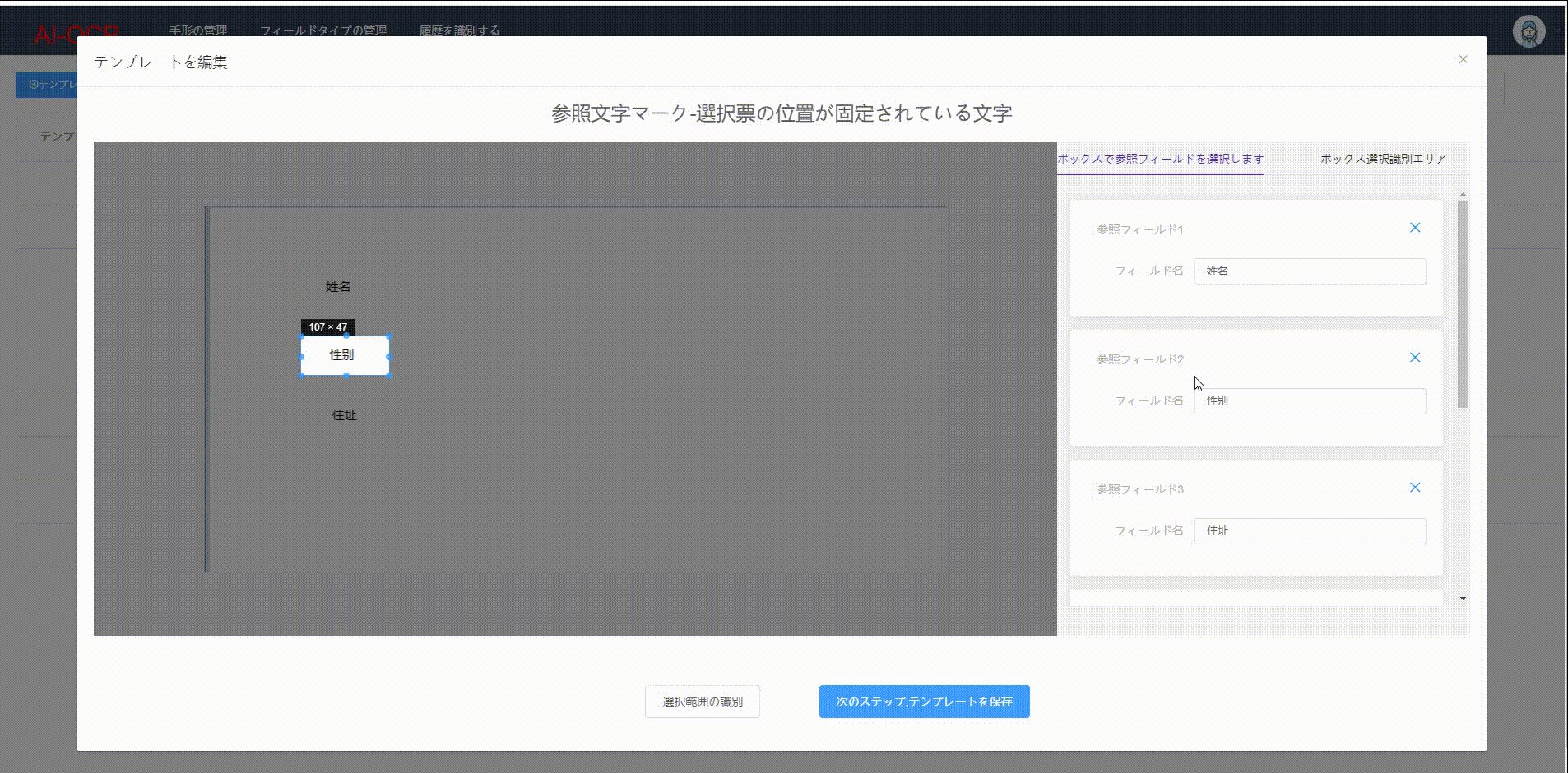
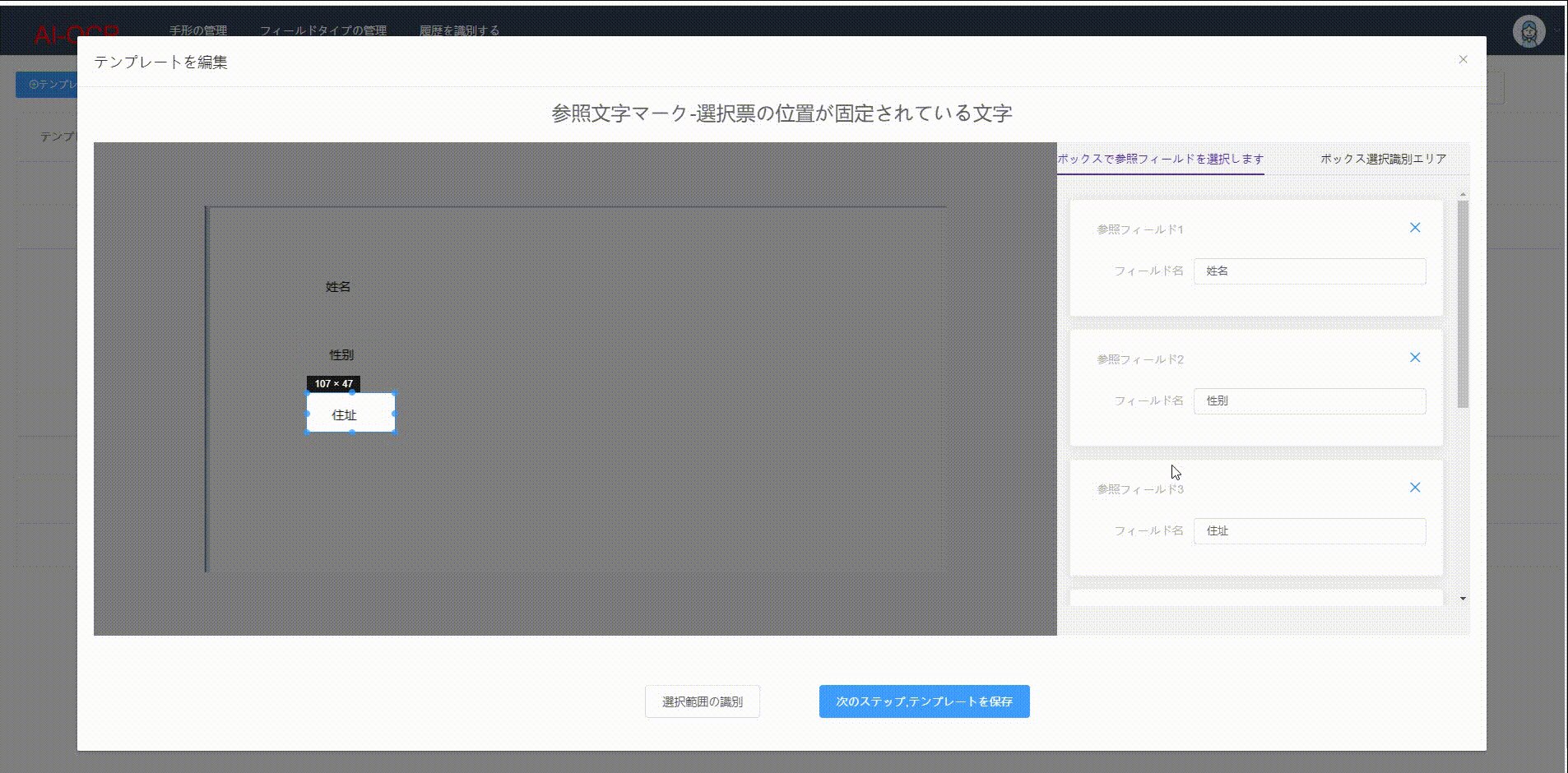
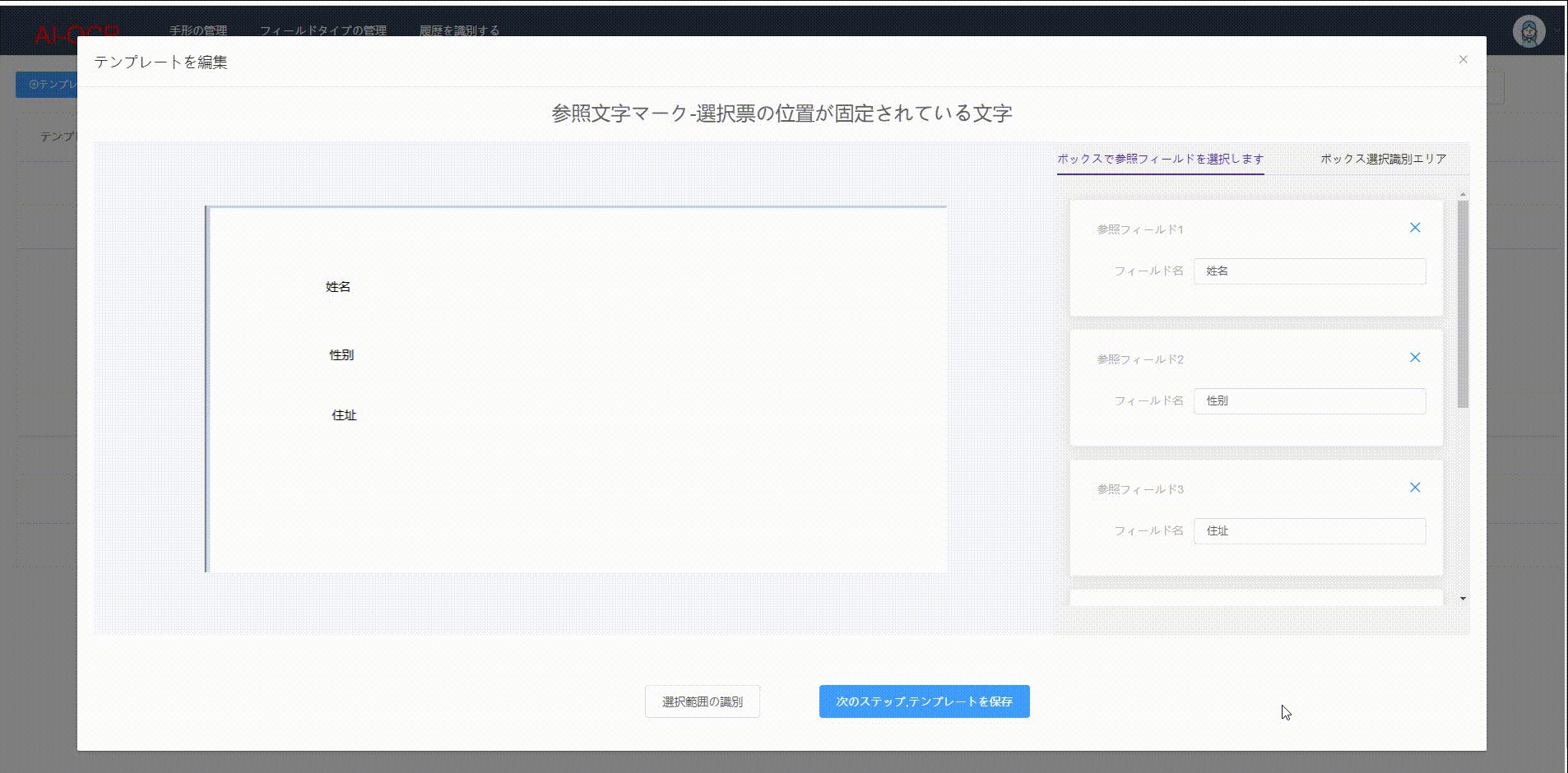
3. スクリーンショット フレームを元の画像にエコーする

基本原則:
1 2 3 |
|
上記のメソッドを使用して、スクリーンショット フレームの幅、高さ、コンテナベースの座標点を取得し、VueCropper の自動キャプチャ フレームを表示させ、自動キャプチャ フレームのサイズと位置を設定します。
名前フィールドを例に挙げます:
1 2 3 4 5 6 7 8 9 |
|
1.「名前」el-card に Enter イベントを設定します <el-card @mouseenter.native="enterCard (refWord) " />
1 2 3 4 5 6 7 8 9 10 11 |
|
2. el-card<el-tabs @mouseleave.native=" の外側の層にあるすべての el-tabs に Leave イベントを設定します。 LeaveCard()" / >
1 2 3 |
|
❗️el カードに Leave イベントを設定しないように注意してください。そうしないと、マウスを次の el カードに移動すると、トリミング ボックスが表示されます。がキャンセルされて再生成されるため、ページがちらつく現象が発生します。
4. その他
スクリーンショットのフレームを画像に制限します: https://github.com/xyxiao001/vue-cropper/issues /429
解決策: centerBox は true に設定されており、autoCrop=true の場合にのみ有効になりますプロジェクトはクロップ ボックスの位置情報とサイズを送信する必要があります。背景をトリミングするか OCR を実行しますが、背景に渡された後のトリミングされた画像は常に右下隅にオフセットされます: https://github.com/xyxiao001/vue-cropper/issues/386
解決策: 画像は拡大縮小されます。はい、位置を渡すときは、position*scale.を使用する必要があります。ほとんどの画像のトリミングには問題ありませんが、トリミング時に常にずれが発生します。いくつかの写真: https://github.com /xyxiao001/vue-cropper/issues/439
解決策: デフォルトのトリミングされた画像サイズには制限があることが判明しました。最大の幅と高さは 2000 ピクセルです。この値を 10000 に設定してください

[推奨関連ビデオ チュートリアル: vuejs エントリ チュートリアル、Web フロントエンドエントリ###]###
以上がvue-cropper を使用して vue プロジェクト内の画像をトリミングするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。
 VUEのコンポーネントジャンプを実装する方法
Apr 08, 2025 am 09:21 AM
VUEのコンポーネントジャンプを実装する方法
Apr 08, 2025 am 09:21 AM
VUEでコンポーネントジャンプを実装するための次の方法があります。Router-Linkと&lt; router-view&gt;を使用してください。ハイパーリンクジャンプを実行し、ターゲットパスとして属性を指定するコンポーネント。 &lt; router-view&gt;を使用してください現在ルーティングされているレンダリングされているコンポーネントを表示するコンポーネント。プログラマティックナビゲーションには、router.push()およびrouter.replace()メソッドを使用します。前者は歴史を保存し、後者は記録を残さずに現在のルートに取って代わります。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。
 Netflixのフロントエンドの反応、Vue、および未来
Apr 12, 2025 am 12:12 AM
Netflixのフロントエンドの反応、Vue、および未来
Apr 12, 2025 am 12:12 AM
Netflixは、主にReactをフロントエンドフレームワークとして使用し、特定の機能のためにVUEによって補足されます。 1)Reactのコンポーネント化と仮想DOMは、Netflixアプリケーションのパフォーマンスと開発効率を向上させます。 2)VueはNetflixの内部ツールと小規模プロジェクトで使用されており、その柔軟性と使いやすさが重要です。




